块元素和内联元素,还有盒模型,这些正是浏览器建立页面布局的基础
1 流(Flow)
流 实际上是浏览器在页面上摆放HTML元素所用的方法。
1.1 关于块元素
浏览器从HTML文件最上面开始,从上到下沿着元素流逐个显示所遇到的各个元素。比如只考虑块元素,显示第一个块元素后,自动换行,显示第二个块元素,接着又是一个换行,如此从文件最上面到文件末尾逐个显示,这就是流 。
当浏览器上下放置两个块元素时,两个块元素的外边距会折叠在一起,即块元素上下摆放,二者距离是较大的那一方的外边距。
浮动的与定位的块元素与正常流块元素上下放置时,外边距不会折叠
1.2 关于内联元素
块元素从上到下,那么内联元素就是从左上流向右下,而当所属的块元素宽度被设定,从而需要占据更多的垂直空间,此时内联元素的排列就必须适应一个更小的水平空间。
当浏览器并排放置两个内联元素时,两元素之间的距离等于它们的外边距之和。一般情况下是不会设置内联元素的外边距(当然
2 浮动定位
在了解完流之后,现在理解设置属性float是如何浮动一个元素,达到改变位置的效果。
对于所有浮动元素都要有一个要求,那就是:它必须有一个width宽度值。
在理解其理由时,关键在于理解:正常情况下,浏览器的一行里不能容纳两个块元素,所有没有定义的块元素的宽度都是默认为auto,即只要没定义,基本情况上这元素的宽度为浏览器大小的宽度。
浮动属性是将一个元素浮动在整个页面之上,通过两个块元素中内联元素的互相约束,从而达到两个块元素并排的类似效果。
而此时如果不设置浮动元素的宽度,就无法确定正常流元素的宽度,最终会导致重叠情况出现。
2.1 向右与向左浮动
向左向右浮动,结果是不一样的,这又是为什么呢?在此之前,我们需要在深刻地理解一下浮动的定义。
#go-right {
width:200px;
float:right;
}当如上述定义浮动向右时,浏览器的解释步骤:
- 首先浏览器会像以往那样正常地由上至下将元素流入页面
- 当遇到浮动元素时,会把它放到最右边,还会从流中删除这个段落,就好比它浮在页面上
- 由于浮动元素从正常流中删除,所以其他元素就会像没有浮动元素继续流进页面
- 所以理论上后面正常流进来的元素是在浮动元素的下方,不过这时候就要考虑到这些块元素中内嵌的内联元素了。浏览器对内联元素定位时,它们会考虑浮动元素的边界,因而起到一个围绕浮动元素的效果。
这里还得注意的就是浏览器读取元素顺序,也就是说书写HTML时,浮动元素一定要紧跟你排版页面位于浮动元素上面的正常流元素,否则如果按照正常阅读页面时的顺序,浮动元素就会掉到后头去了(此时只有浮动元素有宽度,而正常流元素宽度是可调节的)。
所以此时就要考虑使用向左浮动了。
正常流块元素还是在浮动元素下方,可以在正常流块元素设置了一些边框(不设置宽度),以便看出重叠效果。
3 属性float
说那么多没用,还是实战敲一敲得好。
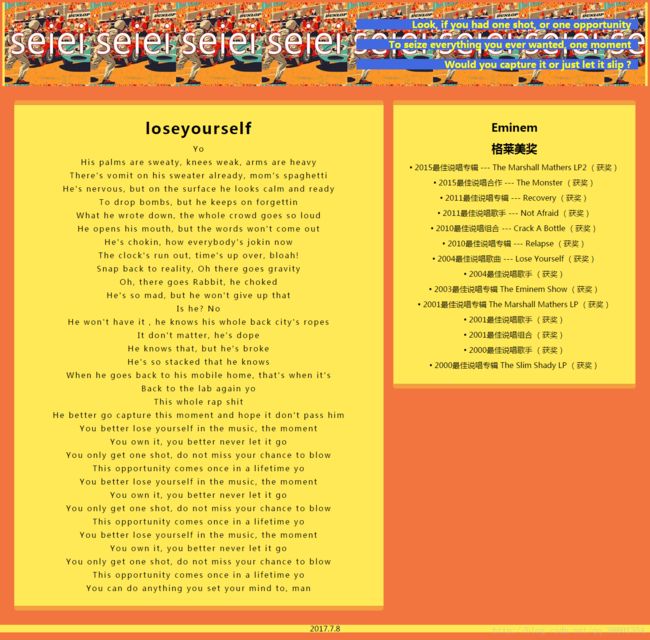
例如这次期待编写出以下这页面:
3.1 向右浮动定位
诸如其他的样式编写完之后,要使用向右浮动定位,浮动向右定位的步骤:
- 首先要定义姆爷板块的宽度
width - 然后定义
float属性 - 接着还要计算姆爷板块的总宽度,从而定义歌词板块的左外边距,否则歌词板块背景会与姆爷板块重叠(注意这里边距数值可以是百分数或数值)。
到此时仿似一切正常,但缩小浏览器页面一看,页面内容都挤到一起了,尤其页脚与姆爷模块会有重叠。
这里使用一个新属性clear,先解决页脚的重叠问题。 clear 属性提出请求:当元素流入页面时,可以设置在这个元素的左边或右边或两边(both,left,right)不允许有浮动内容。因此这属性只能使用在页脚,而不能使用到歌词模块上。
#bottom {
background-color: #FFE957;
clear:right;
}使用右浮动定位的问题:屏幕太小时,姆爷模块会占优势把歌词模块顶得很小块,由于内联元素之间的排斥以致歌词内容都掉下去,同时本来想先看歌词后看姆爷信息的顺序就被打乱了。
所以现在要考虑向左浮动定位。
3.2 向左浮动定位
使用左浮动定位的步骤:
- 首先定义歌词模块宽度
width - 然后定义
float属性 - 接着定义姆爷模块左边距
- 最后定义页脚
clear属性
使用左浮动定位的问题:现在姆爷模块为可扩展模块了,当屏幕太大,这模块会过宽,不好看。
所以结论是:从设计的角度来讲,向右浮动比较好,而从信息角度来讲,向左浮动比较好。
那有没有一个方法可以同时得到二者的好处呢?
3.3 流体布局,冻结布局与凝胶布局
3.3.1 流体布局
目前,我们所采用的的方法都是流体布局,也就是无论浏览器调整得多大宽度,布局都会扩展,填满整个浏览器,使得用户能充分利用他们的屏幕空间。
但也是因为这些不确定的因素导致很难控制页面,页面大小不同呈现的效果与预期有出入。所以干脆全都设置一些宽度把它们锁死。
3.3.2 冻结布局
冻结布局会锁定元素,让他们冻结在页面上,这样就能避免由于窗口扩展引来的众多问题。
它的做法就是定义一个封装所有元素如width数值,其他元素的宽度,外距都用百分数定义,那么此时就会形成一个整体“冻结”的页面板块。
那么此时假如浏览器真的足够大,页面板块就会被挂到浏览器的一旁,不太美观,这时就可以使用凝胶布局。
3.3.3 凝胶布局
接着上述的步骤,这时可以定义auto,此时浏览器会确定正确的外边距,使得左右边距相同,因而页面板块居中。而这种设计叫做凝胶布局。
4
CSS中static (静态), absolute (绝对), fixed(固定) , relative (相对), 默认值为static,当静态定位时,元素会依据正常的文档流。
4.1 绝对定位
绝对定位(absolute positioning)能让内容保持正确顺序,同时避免流体布局存在的一些问题(比如说自身是按顺序书写HTML,边栏模块是有宽度使得主内容模块的宽度是可扩展)
当属性设定值为absolute时,就是绝对定位。
使用绝对定位实现上述效果:
- 绝对定位会先从流中删除姆爷模块
- 然后根据指定的 top 、right、width(宽度) 属性对姆爷模块进行定位,定位方法是平移,如
top=0%则元素定位在顶端,right=50%则元素从页面右边开始,以右边外框(包括外边距)为准平移50%距离。
但问题在于:绝对定位不能使用
clear属性,即页脚重叠问题无法解决
#singer {
position:absolute;
top:128px;
right:0px;
wdith:280px;
}4.1.2 关于定位受限问题
使用绝对定位,可以编辑width, top ,left ,right 以及bottom 属性用以确定整一个定位元素的位置和大小。
那么假如我设定的定位元素的属性值过度受限怎么办呢?
比方说我要定义一个有冲突的定位元素,如left=50%,right=50%,那么这时浏览器就会忽略掉right值,并重置right值。
同理当垂直方向发生定位受限冲突时,浏览器会忽略掉bottom值
4.2 固定定位
固定定位相信在很多网页上都有看过,就是不管你的浏览器怎么滚动上下页面,固定定位元素还是在固定位置上显示着。
用法与绝对定位的差不多:
#singer {
position:fixed;
top:128px;
right:0px;
wdith:280px;
}4.3 相对定位
相对定位与固定定位的地方在于:固定定位时咸鱼浏览器窗口,而相对定位是相对于其父类元素来定位,其本身元素仍在正常的页面流中(这句话要吃透),再按照指定的量来移动元素。(尽管是在正常流中,还是会引起覆盖)
#three {
position: relative;
top:-340px;
left: 0px;
width:1350px;
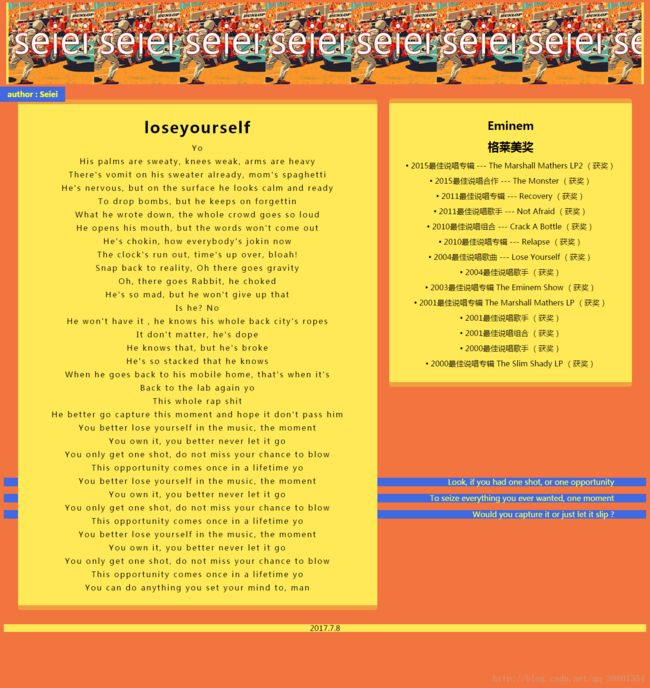
}最后,讨论一下“本身元素仍在正常的页面流中”这句话的意思。
看下图,下图的三条蓝色线是在HTML里是内嵌在页脚模块的元素,也就是说这里移动是基于页脚来移动的,设置移动距离为负值。但有没有注意到页脚地下有块空白区域,尽管把页脚的margin值调为零那区域还是在这里,这区域其实就是相对移动元素在正常流中的位置,尽管移动到别的地方,这个位置也是一直存在,一直被占据的。
这里思索一下为什么不使用姆爷模块或标题头模块作为基准对象,进行定位,而偏偏使用不讨好的页脚以至于生成空白区域?
这是因为会受到了继承宽度等的影响,达不到本来预期的效果,如铁定不能使用姆爷模块,因为起始值被会在该模块下面的左方位置(不是这个页面的最左方),实现不了预期效果。
4.4 z-index 属性
关于覆盖优先的问题,定位元素可以使用z-index 属性分层放置,一个z-index 值越大,说明它层次越高,在屏幕上离你越近。
如上图的三条蓝色线就是对z-index 属性赋值为-1,才达到后置在歌词模块的效果。
5 关于overflow属性
当一个元素固定为某特定大小,但内容却在元素中放不下,此时可以使用overflow属性来定义这种情况: overflow的值分别为:visible(默认值),hidden,scroll,auto(含义是交给浏览器本身定义)以及inherit。
然而设置了overflow='hidden'属性后并不是在任何情况下都能正常操作,它的实现也是有条件的,假如内部溢出元素的包含块为该容器的父级元素时,overflow属性无效。即假如符合以下情况,即使设置了overflow='hidden'也没法成功剪裁:
- 1、拥有
overflow样式的元素不具有position:absolute或position:relative样式 - 2、内部溢出的元素是通过
position:absolute进行定位
只要满足这两个条件,overflow属性就无法对内部溢出元素进行剪裁。
这是因为一个绝对定位的元素,其包含块是最近的拥有relative或者absolute定位属性的祖先元素,如果任何一级祖先元素都不符合,则其包含块是body元素。
包含块简单说就是定位参考框或者定位坐标参考系,元素一旦定义了定位显示(相对、绝对、固定)都具有包含块性质,它所包含的定位元素都将以该包含块为坐标系进行定位和调整。
对于相对定位及静态定位来说,其包含块都是最近的块级元素或单元格或行内块。
对于固定定位,其包含块就是可视窗口
6 display 属性(表格显示)
CSS的表格显示布局需要增加HTML结构支持
- 首先定义表格,在HTML增加一个,如
id为”tablecontainer”,这个元素包含布局意义上的行与列。- 然后定义行,在HTML增加一个
,如id为”tablerow”,这个元素包含布局意义上所有的行。- 最后定义单元格,在HTML增加一个
,如id为”tablecell”,这个元素包含布局意义上所有的单元格。#tc { display: table; border-spacing: 10px; } #tr { display: table-row; } #singer { display:table-cell; vertical-align:top; } #song { display: table-cell; vertical-align:top; } /* 1. border-spacing为表格边框边距,可看作为外边距,所以源元素的外边距可取消 2. “vertical-align:top;”---> 单元格元素垂直对齐 */如果需要建立多栏布局,而且内容栏是均匀的,表格显示就是非常好的布局策略
转载于:https://www.cnblogs.com/AB786883603/p/8325417.html
- 然后定义行,在HTML增加一个