Web前端(一)HTML超文本标记语言
文章目录
- 一.Web前端开发介绍
- 1.Web概述
- 2.Web起源
- 3.Web的特点
- 4.Web工作原理
- 5.URL介绍
- 二.HTML网页结构
- 1.HTML基本结构
- 2.HTML文档类型
- 3.HTML文档规范与注释
- (1)文档规范
- (2)HTML注释
- 三.HTML标签
- 1.文本标签
- 2.换行标签
- 3.列表标签
- 4.div与span标签
- 5.图片标签img
- 6.超连接标签
- 7.表格标签
- 8.表单标签
- 9.下拉列表标签
- 10.文本域标签
- 11.按钮标签
- 12.案例代码
- 13.html内嵌框架
- 14.内嵌框架与a标签配合使用
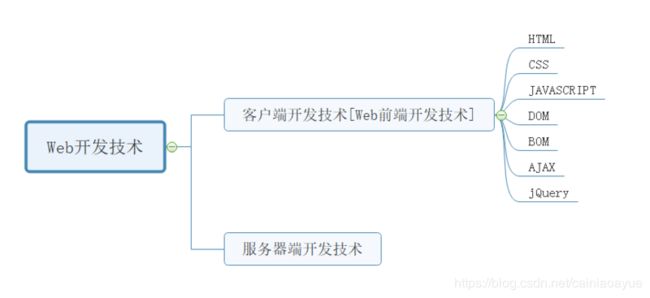
一.Web前端开发介绍
1.Web概述
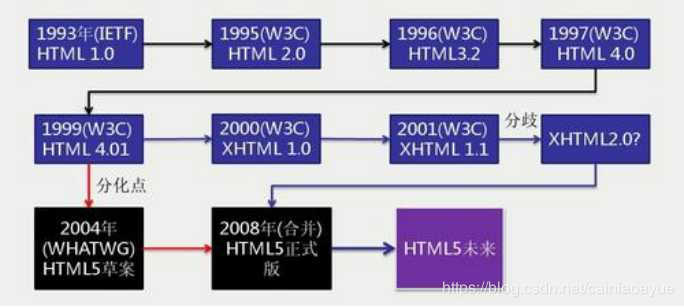
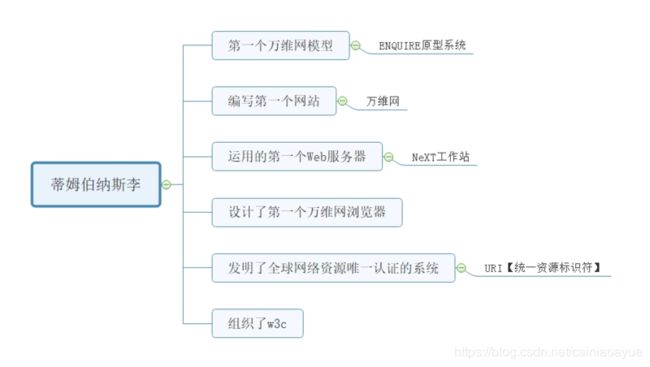
2.Web起源

1984年蒂姆伯纳斯李创造了世界上第一个万维网导航站点世界上第一个网站。
3.Web的特点
- 易导航和图形化界面
- 与平台无关
- 分布式结构
- 动态性
- 交互性
4.Web工作原理
5.URL介绍
URL统一资源定位器可以理解为网址。
构成如下:
协议类型://服务器地址(端口号)/路径/文件名
例子: http://www.westos.org/bbs/index.html
二.HTML网页结构
HTML(Hyper Text Mark-up Language )即是超文本标记语言, 通过使用标记标签来描述页面文档结构和表现形式的一种语言,再由浏览器进行解析,然后把结果展示在网页上。
- 超文本指的是超链接
- 标记指的是标签
1). HTML文件用编辑器打开显示的是文本,可以用文本的方式编辑。
2). HTML文件用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页 链接跳转到另外一个网页。
1.HTML基本结构
2.HTML文档类型
3.HTML文档规范与注释
(1)文档规范
xhtml制定了文档的编写规范,html5可部分遵守,也可全部遵守,看开发要求。
1、所有的标签必须小写
2、所有的属性必须用双引号括起来
3、所有标签必须闭合
4、img必须要加alt属性(对图片的描述)
(2)HTML注释
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是:
三.HTML标签
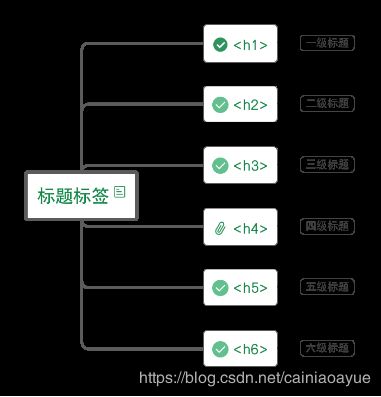
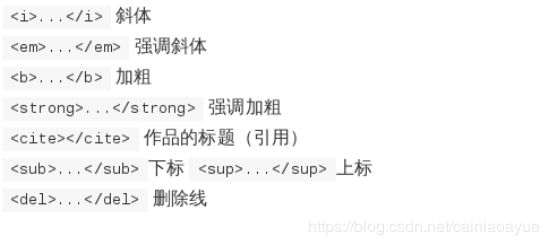
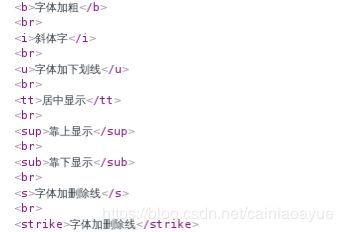
1.文本标签
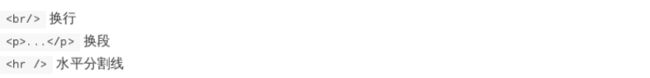
2.换行标签
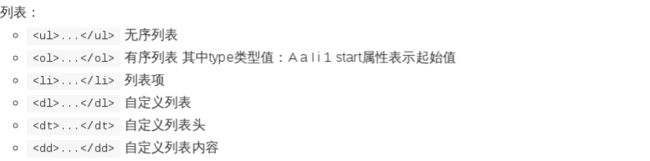
3.列表标签
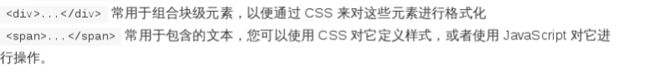
4.div与span标签
5.图片标签img
标签定义 HTML 页面中的图像。有两个必需的属性:src 和 alt。
src: 图片名及url地址
title:文字提示属性
alt: 图片加载失败时的提示信息
width/height:图片宽度/高度
6.超连接标签
... 超级链接标签
属性:
href: 必须,指的是链接跳转地址;
target: 表示链接的打开方式。
_blank 新窗口 ,
_self 本窗口(默认)
title:文字提示属性
锚点链接:
1. 定义一个锚点:
百度一下
2. 使用锚点:
跳到a1处
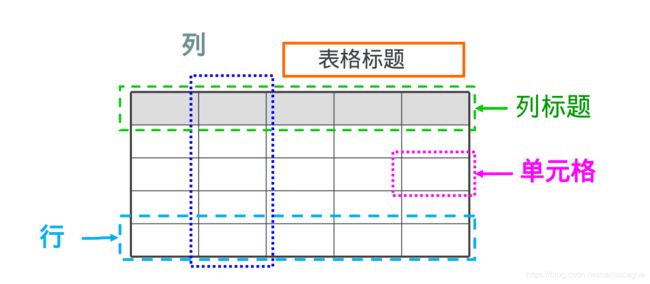
7.表格标签
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像;
 标签:
标签:
表格标签:table
行标签:tr
单元格(表示列的概念):td
表头:th :加粗并且居中
表格标题:caption
标签合并:
行合并:rowspan
列合并:colspan
标签常用属性:
border:边框
width:宽度
height:高度
algin:对齐方式
- center
- left
- right
表格标签小练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--8行8列-->
<table border="1px" width="40%" bordercolor="blue" align="center" style="text-align: center">
<caption>课程表</caption>
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">休息</th>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>
8.表单标签
常用属性:
action属性:提交的目标地址(URL)
method属性:提交方式:get(默认)和post
get方式:
URL地址栏可见
长度受限制
相对不安全.
post方式:
URL地址不可见
长度不受限制
相对安全.
input 表单项标签input定义输入字段,用户可在其中输入数据。
在 HTML 5 中,type 属性有很多新的值。
type属性:表示表单项的类型:值如下:
text:单行文本框
password:密码输入框
checkbox:多选框 注意要提供value值
radio:单选框 注意要提供value值
file:文件上传选择框
button:普通按钮
submit:提交按钮
image:图片提交按钮
reset:重置按钮, 还原到开始(第一次打开时)的效果
hidden:主表单隐藏域,要是和表单一块提交的信息,但是不需要用户修改
email 用于应该包含 e-mail 地址的输入域
url 用于应该包含 URL 地址的输入域
number 用于应该包含数值的输入域。
max 规定允许的最大值
min 规定允许的最小值
step 规定合法的数字间隔(如果 step=“3”,则合法的数是 -3,0,3,6 等)
value 规定默认值
range 用于应该包含一定范围内数字值的输入域,显示为滑动条
max 规定允许的最大值
min 规定允许的最小值
step 规定合法的数字间隔(如果 step=“3”,则合法的数是 -3,0,3,6 等)
value 规定默认值
日期选择器 Date pickers
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
9.下拉列表标签
标签创建下拉列表。
name属性:定义名称,用于存储下拉值的
size:定义菜单中可见项目的数目,html5不支持
disabled 当该属性为 true 时,会禁用该菜单。
multiple 多选
下拉选择项标签,用于嵌入到10.文本域标签
多行的文本输入区域
name :定义名称,用于存储文本区域中的值。
cols :规定文本区内可见的列数。
rows :规定文本区内可见的行数。
disabled: 是否禁用
readonly: 只读
11.按钮标签
标签定义按钮。
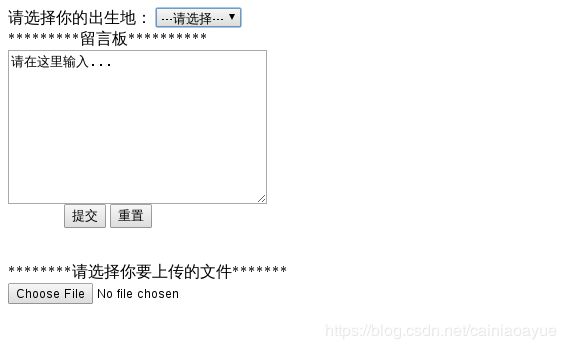
12.案例代码
<body>
请选择你的出生地:
<select name="biradd">
<option value="">---请选择---</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="chongqing">重庆</option>
</select><br>
*********留言板**********<br>
<form aution"发送地址"="" method="post">
<textarea cols="30" rows="10">请在这里输入...</textarea><br>
<input type="submit" value="提交">
<input type="reset" value="重置"><br>
</form><br>
********请选择你要上传的文件*******<br>
<input type="file" name="myfile">
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table align="center" style="width:535px; height:300px; background-image: url('./img/mailphoto.jpg') ">
<tr>
<td width="45%" height="40px"></td>
<td colspan="2" style="text-align: center"><h1>用户登录</h1></td>
</tr>
<tr>
<td width="45%" height="20px"></td>
<td style="text-align: right">用户名</td>
<td><input type="text"></td>
</tr>
<tr>
<td width="45%" height="20px"></td>
<td style="text-align: right">密码</td>
<td><input type="password"></td>
</tr>
<tr>
<td width="45%" height="20px"></td>
<td colspan="2" style="text-align: center">
<input type="submit" value="进入邮箱">
<input type="reset" value="重新填写">
</td>
</tr>
<tr>
<td width="45%" height="30px"></td>
<td colspan="2" style="text-align: center">
<a href="#">找回密码</a>
<a href="#">注册新用户</a>
</td>
</tr>
</table>
</body>
</html>
13.html内嵌框架