- 【Leetcode 每日一题】2412. 完成所有交易的初始最少钱数
冠位观测者
LeetcodeDailyleetcode算法数据结构
问题背景给你一个下标从000开始的二维整数数组transactionstransactionstransactions,其中transactions[i]=[costi,cashbacki]transactions[i]=[cost_i,cashback_i]transactions[i]=[costi,cashbacki]。数组描述了若干笔交易。其中每笔交易必须以某种顺序恰好完成一次。在任意一个
- C#在软件定义无线电(SDR)开发中的革命性应用——从概念到实践的全面解析
墨夶
C#学习资料2c#网络开发语言
在这个数字化与无线通信飞速发展的时代,软件定义无线电(SoftwareDefinedRadio,SDR)作为一项关键技术,正在改变着我们对传统无线电系统的认知。它不仅允许工程师们以软件的方式实现复杂的信号处理算法,而且还为各种新型无线应用提供了无限可能。然而,要真正驾驭这项技术并非易事,尤其是在选择合适的编程语言时更是如此。今天,我们将聚焦于C#这一强大而灵活的语言,探讨它是如何成为SDR开发的理
- SQLI靶场(四)(54~65关)
新玉5401
数据库oraclejava
less-54本关需要我们在10步之内获取到字段名。不过方法和之前还是一样。但是本关会随机生成数据库名字,表名,列名。以下语句是根据我在通关时所随机产生的内容而定的。判断闭合输入:?id=1,?id=1'据此得出闭合方式为单引号闭合。判断显示位输入:?id=-1'unionselect1,2,3--+获取数据库名输入:?id=-1'unionselect1,database(),3--+获取表名输
- 使用YOLOv8训练一个无人机(UAV)检测模型,深度学习目标检测中_并开发一个完整的系统 yolov8来训练无人机数据集并检测无人机
QQ_767172261
无人及视角YOLO无人机深度学习
使用YOLOv8训练一个无人机(UAV)检测模型,深度学习目标检测中_并开发一个完整的系统yolov8来训练无人机数据集并检测无人机无人机数据集,yolo格式种类为uav,一共近5w张图片,如何用yolov8代码训练无人机检测数据集文章目录以下文章及内容仅供参考。1.环境部署2.数据预处理数据集准备划分数据集3.模型定义4.训练模型5.评估模型6.结果分析与可视化7.集成与部署PyQt6GUI(`
- BFS与连通块结合
YYJ333_333
c++宽度优先开发语言算法数据结构蓝桥杯
一、BFS1.简介:广度优先,就是每次都尝试访问同一层的节点。如果同一层都访问完,再访问下一层。适用于找到边数最少的路径,当路径权值相同时,可以找最短合法路径.2.伪代码bfs(s){q=newqueue()//先进先出采用队列q.push(s),visited[s]=true//标记是否被访问过while(!q.empty()){//判空autot=q.front();//取出队头u=q.pop
- xss靶场搭建
奶酪是小白
xss安全web安全
1.xss靶场源码do0dl3/xss-labs:xss跨站漏洞平台2.将源码下载好后解压放入phpstudy的www下3.启动apache和mysql4.在浏览器中输入127.0.0.1/xss-labs-master进入xss-labs靶场注:xss-labs后续通关教程陆续更新
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTFpythonddos
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 蓝桥杯 2021 省 B 时间显示
今天_也很困
蓝桥杯数据结构算法c++
题目描述小蓝要和朋友合作开发一个时间显示的网站。在服务器上,朋友已经获取了当前的时间,用一个整数表示,值为从1970年1月1日00:00:00到当前时刻经过的毫秒数。现在,小蓝要在客户端显示出这个时间。小蓝不用显示出年月日,只需要显示出时分秒即可,毫秒也不用显示,直接舍去即可。给定一个用整数表示的时间,请将这个时间对应的时分秒输出。输入格式输入一行包含一个整数,表示时间。输出格式输出时分秒表示的当
- P8612 [蓝桥杯 2014 省 AB] 地宫取宝
今天_也很困
蓝桥杯算法职场和发展
题目描述X国王有一个地宫宝库。是n×m个格子的矩阵。每个格子放一件宝贝。每个宝贝贴着价值标签。地宫的入口在左上角,出口在右下角。小明被带到地宫的入口,国王要求他只能向右或向下行走。走过某个格子时,如果那个格子中的宝贝价值比小明手中任意宝贝价值都大,小明就可以拿起它(当然,也可以不拿)。当小明走到出口时,如果他手中的宝贝恰好是k件,则这些宝贝就可以送给小明。请你帮小明算一算,在给定的局面下,他有多少
- 牛客小白月赛109 A-C
今天_也很困
c语言算法数据结构
A-Onewan的疑惑题目描述Onewan有一天知道了19 260 817和114 514这两个奇妙的数字。他想知道在小于等于n的正整数中有多少个数x,使得下式成立:x+(19 260 817)≥n−(114 514)他算不出来答案所以想请你帮帮他。输入描述:在一行上输入一个整数n(1≤n≤1e9)代表所给定的上限。输出描述:在一行上输出一个整数,代表满足题意的x的数量。示例1输入2输出2示例2输
- 程序代码篇---python回调函数&异步编程
Ronin-Lotus
程序代码篇python前端开发语言学习程序人生回调函数异步编程
文章目录前言第一部分:Python的回调函数1.基本概念2.如何实现定义回调函数:定义主函数:例子3.回调函数的应用场景事件处理异步编程库和框架注意事项调用时机错误处理闭包第二部分:async和await关键字1.异步编程的概念2.async定义用法特性3.await定义用法特性4.异步编程的例子5.注意事项总结前言以上就是今天要讲的内容,本文简单介绍了Python中的回调函数以及异步编程。第一部
- visual studio中属性管理器常用配置
通信.萌新
visualstudioide
VC++:包含目录:头文件的目录(修改了系统的include,属于全局的)库目录:lib文件的目录C/C++常规:附加包含目录:.h头文件的目录(只可以用在当前项目)链接器:常规附加库目录:lib文件的目录附加依赖项:lib库名称
- ESP8266-01S的WIFI功能AT指令
通信.萌新
esp8266wifiAT
1、AT+CWMODE——设置wifi模式(STA/AP/STA+AP)设置指令:AT+CWMODE=参数说明:1:station模式2:sofAP模式3:station+sofAP模式查询指令:AT+CWMODE?参数说明:1:station模式2:sofAP模式3:station+sofAP模式e.g.:保存在flash中2、AT+CWMODE_CUR——设置wifi模式设置指令:AT+CWM
- 奇怪的比赛(Python,递归,状态压缩动态规划dp)
不染_是非
python算法python动态规划算法蓝桥杯
目录前言:题目:思路:递归:代码及详细注释:状态压缩dp:代码及详细注释:总结:前言:这道题原本是蓝桥上的题,现在搜不到了,网上关于此题的讲解更是寥寥无几,仅有的讲解也只是递归思想,python讲解和状态压缩dp的解决方法都没有,这里就带大家用状态压缩dp方法来解决此题。题目:大奖赛计分规则:每位选手需要回答10个问题(其编号为1到10),越后面越有难度。答对的,当前分数翻倍;答错了,则扣掉与题号
- Python量化金融都需要用到哪些库?最全汇总
中年猿人
python金融开发语言
今天分享一篇Python量化金融最全汇总,推荐大家收藏~记得划到文末点赞呐~本文汇总了定量金融的大量三方库,按功能进行分类,覆盖数值运算,衍生品定价,回溯检验,风险管理,数据爬取,可视化等多个子领域,供每个Python程序员参考。不要重复造轮子,明确要解决的问题,然后寻找相应的工具。很多著名的包如Numpy,Pandas,Seaborn,backtrader等已经被证明高度有效,即便没有找到符合应
- 基于springboot在线考试系统
2201_75927219
计算机毕业设计springboot后端java
基于SpringBoot的在线考试系统是一种现代化的教育考试解决方案,它结合了SpringBoot框架的高效性和在线考试的便捷性,为教育机构、教师和学生提供了一个功能强大、易于使用的在线考试平台。一、系统背景与意义随着教育数字化的推进和在线学习需求的增长,传统的纸质考试方式已经逐渐显示出局限性,特别是在灵活性和可访问性方面。在线考试系统的开发正是响应这一趋势,它允许教育机构在任何时间、任何地点进行
- HarmonyOS快速入门
蓝枫amy
HarmonyOSharmonyos华为
HarmonyOS快速入门1、基本概念UI框架:HarmonyOS提供了一套UI开发框架,即方舟开发框架(ArkUI框架)。方舟开发框架可为开发者提供应用UI开发所必需的能力,比如多种组件、布局计算、动画能力、UI交互、绘制等。方舟开发框架针对不同目的和技术背景的开发者提供了两种开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发
- 使用 Python 开发一个 AI Agent 自媒体助手示例
程序员陆通
python人工智能媒体
1.项目背景随着自媒体行业的快速发展,内容创作者需要处理大量重复性任务,例如撰写文章、生成标题、优化关键词、分析数据等。通过开发一个AIAgent自媒体助手,可以帮助创作者高效完成这些任务,节省时间并提升内容质量。本文将展示如何使用Python构建一个简单的AIAgent自媒体助手,支持以下功能:自动生成文章标题。根据关键词生成文章段落。分析文章的关键词密度。2.技术架构AIAgent自媒体助手的
- 【微信小程序】5步轻松掌握微信小程序获取位置API,你get到了吗?
墨瑾轩
微信小程序微信小程序notepad++小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣5步轻松掌握微信小程序获取位置API,你get到了吗?亲爱的小伙伴们,大家好呀!今天我们要一起来探讨微信小程序中的获取位置API——wx.getLocation。无论你是小程序的新手,还是有一定经验的开发者,这篇文章都会带你深入了解wx.getLocation
- 车位租赁系统的设计与实现(代码+数据库+LW)
小码学长
毕业设计小程序java数据库maven学习
摘要传统信息的管理大部分依赖于管理人员的手工登记与管理,然而,随着近些年信息技术的迅猛发展,让许多比较老套的信息管理模式进行了更新迭代,车位信息因为其管理内容繁杂,管理数量繁多导致手工进行处理不能满足广大用户的需求,因此就应运而生出相应的车位租赁系统。本车位租赁系统分为管理员还有用户两个权限,管理员可以管理用户的基本信息内容,可以管理公告信息以及车位信息,能够与用户进行相互交流等操作,用户可以查看
- gesp(C++六级)(3)洛谷:B3873:[GESP202309 六级] 小杨买饮料
王老师青少年编程
GESP(C++六级)真题题解c++开发语言csp算法数据结构gesp
gesp(C++六级)(3)洛谷:B3873:[GESP202309六级]小杨买饮料题目描述小杨来到了一家商店,打算购买一些饮料。这家商店总共出售NNN种饮料,编号从000至N−1N-1N−1,其中编号为iii的饮料售价cic_ici元,容量lil_ili毫升。小杨的需求有如下几点:小杨想要尽可能尝试不同种类的饮料,因此他希望每种饮料至多购买111瓶;小杨很渴,所以他想要购买总容量不低于LLL的饮
- CentOS安装Docker教程
Pseudo-lover563
centosdockerlinux
目录一、前言二、Docker三要素三、安装yum-utils程序1、什么是yum-utils程序2、安装yum-utils程序四、添加yum的Docker镜像五、更新yum数据索引六、安装Docker引擎七、启动Docker服务(开机自启)八、添加阿里镜像加速器编辑1、新建文件夹2、添加加速器3、重新加载服务4、重启Docker九、检查Docker是否安装成功1、版本号查询2、Docker服务状态
- Java创建型模式(一)——单例设计模式(饿汉式、懒汉式、枚举式,以及序列化反序列化破环单例模式和反射破环单例模式及破环单例模式的解决办法 | 完成详解,附有代码+案例)
蔚一
Java知识java设计模式开发语言intellij-idea单例模式
文章目录单例设计模式4.1.1单例模式的结构4.1.2单例模式的实现4.1.2.1饿汉式-静态变量方式4.1.2.2饿汉式-静态代码块方式4.1.2.3懒汉式-线程不安全4.1.2.4懒汉式-线程安全4.1.2.5懒汉式-双重检查锁4.1.2.6饿汉式—枚举类4.3单例模式存在的问题4.3.1序列化反序列化破环单例模式4.3.2反射破环单例模式4.4解决单例模式存在的问题4.4.1序列化、反序列方
- Dockerfile另一种使用普通用户启动的方式
容器云服务
容器云linuxdockerfiledocker
基础镜像的Dockerfile#使用Debian11.9的最小化版本作为基础镜像FROMdebian:11.11#维护者信息LABELmaintainer="caibingsen"#复制自定义的sources.list文件(如果有的话)COPYsources.list/etc/apt/sources.list#创建一个目录来存放JDKRUNmkdir-p/usr/java/jdk1.8.0_191
- C++中的链表基础
暴躁的白菜
c++链表开发语言
C++中的链表基础1.链表节点structListNode{intval;//这个成员变量存储节点的值,它的类型是整数。ListNode*next;//这是一个指针,指向下一个ListNode类型的节点,用于连接链表中的下一个元素ListNode():val(0),next(nullptr){}//这是一个无参构造函数,当没有提供初始值时,它会创建一个值为0,next指针为nullptr的节点。L
- Python快速使用jira模块调用Jira接口
小斌哥ge
Python/PYPIjira
Python快速使用jira模块调用Jira接口JIRA介绍:JIRA是Atlassian公司出品的项目与事务跟踪工具,被广泛应用于缺陷跟踪、需求收集、流程审批、任务跟踪、项目跟踪和敏捷管理等工作领域.在开发工作中,Jira通常用作BUG管理和任务跟踪管理等,项目经理,测试人员,开发人员等在Jira上进行提交BUG,提交任务,修改任务进度等操作.当项目逐渐多时,Jira上的BUG数量和任务数量也会
- 智能运维分析决策系统:赋能数字化转型的智慧引擎
我的运维人生
运维运维开发技术共享
智能运维分析决策系统:赋能数字化转型的智慧引擎在数字化转型的大潮中,企业运维管理正经历着从传统手动运维向智能化、自动化运维的深刻转变。智能运维分析决策系统(AIOps,ArtificialIntelligenceforITOperations)作为这一转变的核心驱动力,通过融合大数据、机器学习、人工智能等先进技术,实现了对运维数据的深度洞察与智能决策,极大地提升了运维效率与质量,为企业数字业务的连
- Python实现SMTP自动发邮件全流程指南
福建低调
本文还有配套的精品资源,点击获取简介:SMTP是互联网用于发送电子邮件的标准协议,Python提供便利的库来实现这一功能。本文将介绍如何利用Python的smtplib和email.mime库通过SMTP自动发送邮件,包括设置服务器、登录验证、构建邮件对象、发送邮件,并提供了一个代码示例。文章还强调安全性和常见问题的解决方案,为初学者提供详细步骤和视觉辅助。1.SMTP协议基础在互联网技术飞速发展
- 嵌入式轻量级uIP协议栈源码解析与应用
福建低调
本文还有配套的精品资源,点击获取简介:uIP(microIP)是一个为资源受限的嵌入式设备设计的轻量级TCP/IP协议栈。本文深入解析了uIP协议栈的设计理念、架构、源码结构以及其在物联网和工业控制等领域的应用。uIP源码具有模块化设计、小型化内存管理、事件驱动等特点,为开发者提供了一个理解TCP/IP协议工作原理和实现资源受限网络通信的实践平台。1.uIP协议栈概述uIP,即微型IP协议栈,是一
- Golang 进阶4—— 网络编程
小吴同学(wlx)
golang
Golang进阶4——网络编程注意,该文档只适合有编程基础的同学,这里的go教程只给出有区别的知识点网络编程:把分布在不同地理区域的计算机与专门的外部设备用通信线路互连成一个规模大,功能强的网络系统,从而使众多的计算机可以方便的相互通信、共享硬件、软件等资源1.1客户端//客户端import("fmt""net"//所有网络编程都在这个包下)funcmain(){//打印fmt.Println("
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
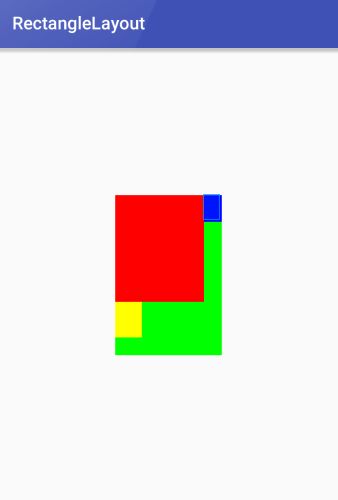
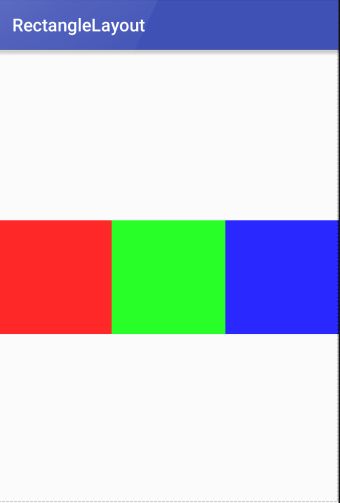
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,