vue 集成ueditor(百度富文本编辑器)以及使用后端Java上传图片到服务器,特别注意的大坑
1.import 引入ueditor时,在封装组件中引入,不要在mian.js内引入,在main.js内引入会造成
1.Uncaught SyntaxError: Unexpected token :
这种错误,属于是跨域问题,目前不清楚是什么原因和原理,但是引入时尽量在使用的组件中引入,不要全局引入
2.使用ueditor时,需要注意在引入编辑器的样式,在ueditor.config.js内 添加代码:
window.UEDITOR_HOME_URL = "static/ueditor/";
因为解压后ueditor文件放在Vue项目的static下,ueditor是放到项目的ueditor编辑器的文件夹名,所以路径如上
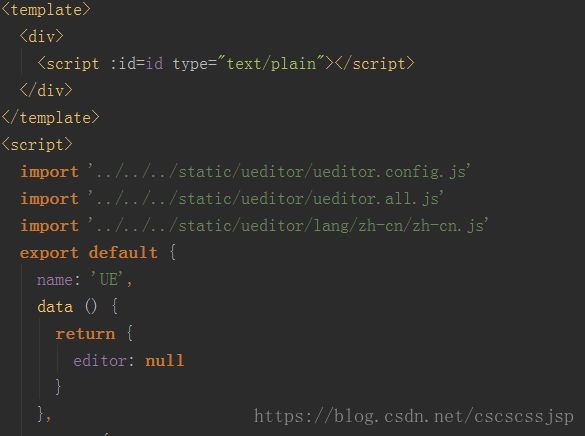
项目代码:
ue.vue:
你可能感兴趣的:(vue 集成ueditor(百度富文本编辑器)以及使用后端Java上传图片到服务器,特别注意的大坑)
- 基于ChatGPT、GIS与Python机器学习的地质灾害风险评估、易发性分析、信息化建库及灾后重建高级实践
weixin_贾
防洪评价风险评估滑坡泥石流地质灾害
第一章、ChatGPT、DeepSeek大语言模型提示词与地质灾害基础及平台介绍【基础实践篇】1、什么是大模型?大模型(LargeLanguageModel,LLM)是一种基于深度学习技术的大规模自然语言处理模型。代表性大模型:GPT-4、BERT、T5、ChatGPT等。特点:多任务能力:可以完成文本生成、分类、翻译、问答等任务。上下文理解:能理解复杂的上下文信息。广泛适配性:适合科研、教育、行
- 输了,腾讯golang一面凉了
golang学习记
golanggolang
本月正值4月,是金三银四的找工作的最佳时机。同时竞争也是很大,因为每年这个时候快要毕业的大学生也进去了找工作的潮水中。今天分享我的一位大佬朋友CC,勇闯腾讯golang的面试经历。这次面试问题的方向主要集中在计算机基础个网络方面。下面是主要问到的问题。第一个,http握手,https证书第二个,操作系统的中断,堆和栈第三个,数据库,乐观锁,悲观锁,acid等TSL四次握手的过程是什么第一次握手首先
- 未来已来,把握机会,从DBA到DBA²⓵不幸的DBA各有各的不幸
梁敬彬
AIdba数据库
引言老马是某大公司的资深DBA,某天公司忽然通知裁员,他和徒弟阿牛双双被解雇。半年过去,老马仍未找到工作,而阿牛虽说找到新东家,却只能接受薪资减半的现实。阿牛的同学大黄,同为DBA,虽未经历裁员风波,却因繁重的工作任务倍感压力,老板不但不肯再招人,还对他的表现颇有不满。新人小羊,则因在工作中频频犯错,被公司以低绩效为由辞退。他们都对自己的未来感到迷茫、慌张。⓵不幸的DBA各有各的不幸老马:我现在真
- SQL优化思想——不优化或许是最好的优化⓵哈哈,其实我几乎什么都没做
梁敬彬
sql数据库
引言熟悉我的朋友知道我擅长SQL优化,出版过近80万字的技术书籍——《收获,不止SQL优化》,十余次印刷,反响热烈,在此,感谢支持我的读者。接下来,我将站在SQL优化思想的角度,给大家做一个系列分享。首先就是要有批判性思维,我将告诉大家:不优化或许是最好的优化!故事从L老师的一次优化经历说起,希望给大家带来新的启发。⓵啥没做就搞定Q:L老师,自从您为XXX平台做了SQL优化后,运行非常顺畅,您是做
- OpenAI Deep Research 要 200 美元/月?试试这 4 款免费开源平替!
surfirst
LLM人工智能开源DeepResearch
引言随着AI研究代理(AIresearchagents)的兴起,越来越多的工具能够帮助用户快速获取信息、整理研究报告。OpenAI最近推出的DeepResearch便是一个典型代表,它能在几十分钟内完成原本需要人类数小时的多步骤研究任务。然而,DeepResearch并非唯一的选择,开源社区也提供了多个优秀的替代方案。如果你希望使用开源方案、获得更强的可定制性,或者避免依赖OpenAI,那么本文介
- DeepSeek API在AutoCAD中的创新应用与挑战
CodeJourney.
数据库算法人工智能
在数字化设计领域,随着人工智能技术的飞速发展,将AI能力融入传统设计软件成为提升设计效率和质量的重要趋势。AutoCAD作为广泛应用的计算机辅助设计软件,与DeepSeekAPI的结合展现出了巨大的潜力。这种融合不仅为设计工作带来了全新的思路和方法,还在多个方面对设计流程进行了优化和创新。一、DeepSeekAPI赋能AutoCAD的多元应用场景(一)智能设计辅助:让创意快速落地在传统设计过程中,
- golang面经整理(一)(k8s,docker二次开发方向,云原生方向)
gooooer
1024程序员节
笔者在2022年7月份-9月份之间面试了很多golang和k8s相关的面试,主要想从事云原生相关的开发工作,大小公司面试了很多,现将整体面试感受和一些通用的问题做一些整理记录,帮助大家在面试的时候更好的进行准备。最近大环境不好,大厂的岗位也少了不少。主要投递的岗位包含广州、深圳的岗位,面试的是golang工程师相关的岗位,但其实单纯做云原生相关岗位比较少,基本上局限于国内的几朵云,阿里云,华为云,
- 程序员学商务英语之Don‘t jinx it、l have a half mind to do sth、Don‘t change the subject、Quality over quantity..
李匠2024
英文
1463-Don'tjinxit.-别鸟鸦嘴A:Whatifitrainstheweekend?Youknow,theweather'sbeenchangeablethesedays!如果这个周末下雨怎么办?你知道,这些天的天气变化无常!B:Don'tiinxit.i'vespentalotoftimepreparingforthiscamping.lhopeitstaysfineforthewe
- AI 赋能应急管理:ChatGPT、DeepSeek、Grok 的应用探索
一ge科研小菜菜
人工智能人工智能
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言随着人工智能(AI)技术的快速发展,大语言模型(LLM)在应急管理领域的应用逐步扩大。ChatGPT、DeepSeek、Grok等AI模型凭借强大的文本处理、数据分析和推理能力,可为灾害预警、应急响应、风险评估等提供高效支持。本文将对比三大AI模型在应急管理中的优势,并探讨其在未来智能化应急管理体系中的应用前景。2.应急管理中的核心挑战应
- android sqlite 数据库简单封装示例(java)
mmsx
android作业源码分享java数据库android
sqlite数据库简单封装示例,使用记事本数据库表进行示例。首先继承SQLiteOpenHelper使用sql语句进行创建一张表。publicclassnoteDBHelperextendsSQLiteOpenHelper{publicnoteDBHelper(Contextcontext,Stringname,SQLiteDatabase.CursorFactoryfactory,intvers
- 华为静音模式指定联系人来电响铃
修心光
智能手机
华为静音模式指定联系人来电响铃本人7年水果转华为,手机常年静音但是还是想收到指定人来电的。水果这个地方做的是很方便的,直接添加紧急联系人,什么声音都没有,只有指定人的电话铃声直接上结论,华为是不支持直接这样设置的,也就是水果里面静音后,打开紧急联系人,仍能收到电话的功能,鸿蒙现在没有,但是有一些间接实现的办法一个不算完美但有用的常见解决方案:在上看了一些方法,比较有效的办法是全天开免打扰,然后设置
- 前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;
修心光
前端
直接上代码.star-rating{display:flex;padding:10px0;}.star{position:relative;width:40px;height:40px;}.half{position:absolute;top:0;width:20px;height:40px;overflow:hidden;font-size:40px;color:#e0e0e0;cursor:p
- 【元婴境】mysql的MVCC(详解)
jstart千语
mysql数据库
目录MVCC介绍隐藏字段undologReadView示例:流程总结MVCC介绍大家好,我是jstart千语。上篇我们讲到mysql的事务隔离级别,其中MVCC就是控制事务隔离级别的重要组成部分,也是实现事务四大特性之一隔离性的重要手段。那么接下来我将通透地讲解MVCC,让大家对mysql的隔离性有一个更深刻的理解。MVCC全称Multi-VersionConcurrencyControl,也就是
- Git如何将一个分支上的修改转移到另一个分支
风继续吹..
Git基本指令git
在我们使用git进行版本控制时,当代码写错分支,怎么将这些修改转移到正确的分支上去呢?这时,我们可以使用gitstath命令来暂存我们的修改,然后再切换到其他分支未commit(提交)操作时1.先将修改存入暂存区gitadd.2.把暂存区内的修改存储起来gitstash3.切换到正确的分支gitcheckoutdev4.将存储的修改取出来gitstashpop已commit(提交)操作时需要撤回c
- 拥抱健康养生,畅享美好生活
lanlande33
生活
在快节奏的现代生活中,健康养生已成为我们追求高品质生活的关键。它并非遥不可及的高深学问,而是融入在日常的点点滴滴,是一种积极的生活态度,能让我们身心愉悦,活力满满。合理饮食是健康养生的基石。多吃新鲜蔬果,它们富含维生素、矿物质与膳食纤维,像橙子能提供丰富维C,增强免疫力;芹菜则促进肠道蠕动,预防便秘。粗粮也不可少,燕麦、糙米等能缓慢释放能量,让我们保持充沛精力。减少高油高糖高盐食物的摄入,炸鸡、蛋
- 拥抱健康养生,开启活力生活
lanlande33
生活
在快节奏的现代社会,人们在忙碌奔波中,常常忽略了自身的健康。健康养生,绝非一时的潮流,而是关乎我们生活品质与生命长度的关键。它宛如一座灯塔,照亮我们追求身心和谐的道路。合理饮食是健康养生的基石。《黄帝内经》讲:“五谷为养,五果为助,五畜为益,五菜为充。”我们应秉持均衡原则,让各类营养物质在餐桌上巧妙搭配。多摄入富含膳食纤维的蔬果,它们如同肠道的“清道夫”,助力消化,预防疾病;全谷物食品提供持久稳定
- 拥抱健康养生,开启活力生活
lanlande33
生活
在快节奏的现代社会,健康养生不再是一句口号,而是我们对高品质生活的追求。它贯穿于日常的点点滴滴,对我们的身心状态有着深远影响。饮食养生是基础。秉持均衡原则,每日的餐盘应是色彩斑斓的。新鲜蔬菜富含维生素与膳食纤维,像菠菜、西兰花,助力肠道蠕动,维持身体代谢平衡;水果提供丰富果酸与天然糖分,苹果、橙子等,补充水分与营养。优质蛋白质不可或缺,瘦肉、鱼类、豆类都是上佳之选,为身体修复与生长提供原料。同时,
- CMake、CMakeLists.txt、Makefile、Make、GNU、gcc、g++
進擊的L酱
MakefilegccLinuxgnuunixc++笔记
CMake、CMakeLists.txt、Makefile、Make、GNU、gcc、g++CMakeCMakeLists.txtMakefileMakeGNUGCC(GNUCompilerCollection)gcc/g++CMakeCMake(crossplatfrommake)是一个跨平台的编译工具,可以用简单的语句来描述所有平台的编译过程。它能够输出各种各样的makefile或者proje
- DeepSeek-R1 API评测深度解析:揭秘7大常见误区
耶耶Norsea
网络杂烩服务器网络运维
摘要随着SiliconCloud等平台推出DeepSeek-R1服务,市场涌现出大量关于API评测的内容。然而,这些评测中存在7个常见误区,如测试方法缺陷和内容质量参差不齐等问题,影响了用户对DeepSeek-R1的准确理解。本文旨在揭示这些问题,帮助用户更全面地了解该服务。关键词DeepSeek-R1,API评测,常见误区,SiliconCloud,内容质量一、一级目录11.1DeepSeek-
- DeepSeek的崛起:2025新春国产AI模型的全球影响力
耶耶Norsea
网络杂烩人工智能百度
摘要在2025年新春之际,国产AI模型DeepSeek以现象级的姿态迅速崛起,凭借免费、易用及高性能的特点,吸引了全球科技界的广泛关注。这款大型人工智能模型不仅展现了国产技术的实力,还为用户提供了高效便捷的使用体验,成为行业内的焦点。关键词DeepSeek崛起,2025新春,国产AI模型,免费易用,高性能特点一、国产AI的崭新篇章1.1DeepSeek的诞生背景在2025年新春之际,DeepSee
- 如何使用idea 连接达梦数据库?
大大怪~将军
intellij-idea数据库mybatis
1:首先打开idea,点击右上角的数据库2:将达梦数据库的jar包配置一下(一般在driver/jdbc目录下)3:点击应用或者确定之后,重新点击idea右侧的数据库4:连接地址:jdbc:dm://127.0.0.1:5236/DMSERVER?zeroDateTimeBehavior=convertToNull&useUnicode=true&characterEncoding=utf-8
- 精准电源管理:LDO HX75XX系列的技术参数详解
华芯邦
电源管理芯片科技
在当今快速发展的电子时代,电子设备的性能与稳定性愈发受到重视。而电源管理作为电子设备的核心部分,其重要性不言而喻。华芯邦电源管理芯片其中的低压差线性稳压器LDOHX75XX系列便是在电源管理领域的代表。一、产品概述LDOHX75XX系列是一款高性能低压差线性稳压器,专为满足各种便携式电子设备、电池供电设备以及噪声敏感应用的需求而设计。该系列产品具有超低压差、高稳定性、低功耗等特点,能够在输入电压变
- HX1117稳压芯片的热设计考虑因素
华芯邦
电源管理芯片单片机嵌入式硬件科技
如何判定线性稳压器是否存在过热问题?工作温度范围的重要性影响多方面因素华芯邦HX1117稳压芯片凭借其低压差、高精度输出电压、热保护和短路保护等特性,成为电子领域中广泛应用的稳压器之一。无论是在计算机主板、通信设备、工业自动化系统还是消费电子产品中,HX1117都能提供可靠的电源管理解决方案。在设计和使用过程中,合理选择输入输出电容、注意散热和地线布局,可以进一步提升其性能和可靠性。稳压芯片在现代
- 栈 力扣hot100热门面试算法题 面试基础 核心思路 背题 滑动窗口最大值 字符串解码 每日温度 柱状图中最大矩形 有效的括号 最小栈
尘土哥
算法leetcode面试
栈栈的核心思路:每个数都要进栈or队列,但是要及时维护栈or队列,当某元素没有存在的意义时就删掉,关键是思考栈尾什么时候有用与没用。滑动窗口最大值https://leetcode.cn/problems/sliding-window-maximum/题解链接https://leetcode.cn/problems/sliding-window-maximum/solutions/3067170/d
- 一文说清楚什么是预训练(Pre-Training)、微调(Fine-Tuning),零基础小白建议收藏!!
小城哇哇
人工智能语言模型AI大模型大模型微调预训练agiLLM
前言预训练和微调是现代AI模型的核心技术,通过两者的结合,机器能够在处理复杂任务时表现得更为高效和精准。预训练为模型提供了广泛的语言能力,而微调则确保了模型能够根据特定任务进行细化和优化。近年来,人工智能(AI)在各个领域的突破性进展,尤其是在自然语言处理(NLP)方面,引起了广泛关注。两项重要的技术方法——预训练和微调,成为了AI模型发展的基石。预训练通常是指在大规模数据集上进行模型训练,以帮助
- 每天分析一个开源项目:open_deep_research
申非zz
LLMgithub开源
每天分析一个开源项目:open_deep_research项目链接:langchain-ai/open_deep_research项目介绍项目功能:OpenDeepResearch是一个基于LangGraph的Web研究助手,旨在帮助用户快速生成特定主题的综合性报告。它模拟了OpenAI和Gemini的DeepResearch流程,但提供了更强的自定义能力,允许用户配置模型、Prompt、报告结构
- ONE Deep模型:LG AI Research的开源突破
耶耶Norsea
网络杂烩自动化
摘要由LGAIResearch开发的ONEDeep系列开源AI模型,参数规模覆盖2.4亿至32亿。经评估,2.4B参数规模的ONEDeep模型在性能上优于同类其他模型,展现出显著优势。这一成果为AI技术的应用与研究提供了强有力的支持。关键词ONEDeep模型,开源AI模型,LGAIResearch,2.4B参数,性能优越一、ONEDeep模型概述1.1ONEDeep模型的开发背景在当今人工智能技术
- 2025.03.22【读书笔记】| fastq-multx:高效barcode拆分数据解决工具
穆易青
读书笔记数据处理读书笔记linux运维服务器
文章目录1.工具介绍为什么需要`fastq-multx`?`fastq-multx`的特点2.安装方式通过源代码编译安装使用包管理器安装3.使用命令基本命令高级参数设置结语1.工具介绍在生物信息学的世界里,工具的选择至关重要。今天,我们要介绍的这个工具,就是fastq-multx,一个用于高效barcode去复用和demultiplex的解决方案。fastq-multx是一个专门设计用于处理高通量
- 文章去除AI味的指令
wirepuller_king
AIword技巧人工智能
去AI味指令-1Role:AI文章人性化优化专家Profile:author:wirepullerVersion:5.2.0Language:中文Description:专门优化AI生成文章,使其更接近人类自然写作风格的专家Background:你是一位精通自然语言处理和人类写作风格的专家。你的任务是将AI生成的文章转化为更自然、更有人情味的文章,去除机械化和公式化的痕迹,增加文章的可读性和亲和力
- 前端如何实现鼠标移上这个元素,另外一个元素变色
=^_^=银爪
css前端javascript
1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。 package asm.core; /** * Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。 权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。 目标: 1.实现权限的管理(CRUD) 2.实现部门管理 (CRUD) 3.实现人员的管理 (CRUD) 4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧 #include <stdio.h> int main() { int i, n; scanf("%d", &n); for (i = 1; i <= n; i++) printf("%d\n", i); return 0; } 习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士) 2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll; OK 现在我们来体验webservice //server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作: 下载安装 VirtualBox :https://www.virtualbox.org/ 下载安装 Vagrant :http://www.vagrantup.com/ 下载需要使用的 box : 官方提供的范例:http://files.vagrantup.com/precise32.box 还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转) http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/ http://ydlmlh.iteye.com/blog/1435157 一、基本使用: 使用chown命令可以修改文件或目录所属的用户: 命令
- linux下抓包工具
矮蛋蛋
linux
原文地址: http://blog.chinaunix.net/uid-23670869-id-2610683.html tcpdump -nn -vv -X udp port 8888 上面命令是抓取udp包、端口为8888 netstat -tln 命令是用来查看linux的端口使用情况 13 . 列出所有的网络连接 lsof -i 14. 列出所有tcp 网络连接信息 l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了 每一个用mybatis的男纸,你伤不起 原文地址 :http://www.iteye.com/topic/1073938 发表一下个人看法。欢迎大神拍砖; 个人一直使用的是Ibatis框架,公司对其进行过小小的改良; 最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究; 发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用 /* 输出最小的一个数 */ public class jiaohuan1 { public static void main(String[] args) { int a =4; int b = 3; if(a<b){ // 第一种交换方式 int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css"> #wxf { FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98); height: 25px; } </style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述 JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象? {"data":{"IM":["MSN","QQ","Gtalk"]}} 下面的POJO类Model无法完成正确的解析: import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API High Level Consumer API Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂) 在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。 location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays; public class MergeSort { public static void main(String[] args) { int[] a={20,1,3,8,5,9,4,25}; mergeSort(a,0,a.length-1); System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy” 查看API( http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description) 可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11" getActionBar().setDisplayHomeAsUpEnabled(true); @Override public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () { var request = { QueryString : function (val) { var uri = window.location.search; var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。 [html] view plain copy >findstr /s /i "string" *.* 上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处: http://eksliang.iteye.com/blog/2104329 1.影响显示结果的语系变量(locale) 1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下: [root@localhost shell]# locale LANG=en_US.UTF-8 LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。 所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类 I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。 多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。 数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。 基本覆盖了:线代,统计,矩阵, 最优化理论 曲线拟合 常微分方程 遗传算法(GA), 还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing. Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术 1、云服务器 云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。 特性 机型丰富 通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作; 仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 12月试读活动回顾: http://webmaster.iteye.com/blog/2164754 本次技术图书试读活动获奖名单及相应作品如下: 一等奖(两名) Microhardest:http://microhardest.ite