- exports使用 package.json字段控制如何访问你的 npm 包
前端 贾公子
jsonnpm前端
目录想象一下你正在开发一个npm包……术语什么是exports领域?exports好处保护内部文件多格式包将子路径映射到dist目录子路径导出单一入口点多个入口点公开软件包文件的子集有条件出口设置使用条件默认条件句法针对Node.js和浏览器想象一下你正在开发一个npm包……您希望提供多个入口点,但同时限制对内部文件的访问。您需要同时支持CJS和ESM,包含类型定义,甚至可能还要确保浏览器兼容性。
- 基于ASP.Net Core 开发的纯BS结构的RoadFlow工作流平台
基于ASP.NetCore开发的纯BS结构的RoadFlow工作流平台RoadFlow是一款集成工作流引擎的ASP.NETCOREMVC快速开发框架,由从事多年工作流开发与实施的技术团队开发。该工作流平台是根据多年对企事业单位工作流应用经验总结而成,是一款符合于国情的工作流平台,特别适合于国内无标准,复杂多变的工作审批流转。拥有全浏览器兼容的可视化流程设计器、表单设计器、灵活精细的权限管理等先进设
- 【自动化从入门到进阶】Playwright 实战指南,提升测试效率必修课!
朱公子的Note
pythonPlaywright自动化
你是否也有过“页面点击没反应,接口明明没问题”的糟心经历?就算写再多单元测试,也无法覆盖复杂的用户交互。而Playwright的出现,正为前端开发者和QA带来一剂“提效良方”:跨浏览器、强校验、自动重试、不再依赖Selenium!在2025年的软件开发浪潮中,Web应用的复杂性和用户期望持续攀升,单页应用(SPA)和跨浏览器兼容性让测试变得更加关键。想象一下,您的电商平台上线后因未发现的UI错误导
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- 【第5章 动画】5.11 动画制作的最佳指导原则
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录在制作动画时,请牢记下列指导原则:使用类似requestNextAnimationFrame()这样的“polyfill式”方法来保持浏览器兼容性。将业务逻辑的更新与动画的绘制分开。使用“基于时间的运动”来协调动画的播放速度。用剪辑区域或图块复制技术将复杂的背景图像恢复到屏幕上。必要时可使用一个或多个离屏缓冲区以提升背景的绘制速度。不要通过CSS指定阴影及圆角效果。不要在Canvas中进行
- 10、 浏览器兼容性与转译:确保JavaScript代码在不同浏览器中正常运行
张哲华
浏览器兼容性JavaScript转译
浏览器兼容性与转译:确保JavaScript代码在不同浏览器中正常运行1.浏览器兼容性挑战现代Web开发中,浏览器兼容性是一个不容忽视的重要问题。不同的浏览器在
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- vue3日历组件/定位签到打卡/缺卡补卡功能
我在北京coding
Vue3vue.js前端javascript
效果如上图:vue3日历组件支持定位、签到、打卡、缺卡、补卡、日历信息展示、日历翻页等功能,浏览器兼容性很好,类似钉钉这种打卡软件。完整源码:⋘{{year}}年{{month}}月⋙&
- React + PDF.js 预览 PDF 文件:从基础实现到高级优化的完整指南
EndingCoder
前端开发javascriptreact.jspdf前端前端框架
关键点PDF.js:Mozilla开发的开源JavaScript库,用于在浏览器中渲染PDF文件。React集成:结合React组件化特性,实现高效、交互式的PDF预览功能。功能实现:支持PDF文件加载、页面导航、缩放、搜索、书签和注释。优化策略:包括性能优化(懒加载、缓存)、可访问性和手机端适配。常见问题:处理大文件加载、跨浏览器兼容性和内存管理。实践场景:通过一个文档管理应用,展示PDF.js
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- HTML表格导出为Excel文件的实现方案
~风清扬~
前端技术htmlexcel前端
1、前端javascript可通过mime类型、blob对象或专业库(如sheetjs)实现html表格导出excel,适用于中小型数据量;2、服务器端方案利用后端语言(如python的openpyxl、java的apachepoi)处理复杂报表和大数据,确保安全性与格式控制;3、常见问题包括数据类型识别错误、样式丢失、大文件卡顿、浏览器兼容性及乱码,需通过设置单元格类型、使用后端样式api、分页
- 一份来自前端开发工程师的规范简历
追影的React开发者
前端javascriptphotoshop
个人资料姓名:嘻嘻性别:女电话:12132323613邮箱:
[email protected]现居地:上海市工作年限:3年求职意向期望职位:前端开发工程师期望薪资:面议工作性质:全职到岗时间:离职,一周内入职专业技能精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一定的了解。熟练运用浏览器兼容技术,熟练进行前端性能优化设计。熟练掌握HTML5技术
- Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)
王二红
+Vue3开发问题汇总vue3m3u8hlsvue3播放m3u8视频流教程vue播放m3u8文件vue3直播视频流播放摄像头实时监控画面视频流
前言如果您需要Vue2版本,请访问这篇文章。在vue3(PC端+移动端H5)项目开发中,实现m3u8+hls视频流播放、实时流媒体播放高性能无延迟方案及源码,vue3播放3mu8文件/直播视频流,实时流媒体播放需求、做直播实时传输播放、摄像头监控画面视频流、服务器后端视频切片分段返给前端+边下边播等需求,解决前端网页播放视频流卡顿加载慢、无法载入黑屏、播放不流畅、CORS跨域、安卓苹果浏览器兼容等
- 【CSS-14-基础样式表Base.css】如何编写高质量的Base.css:前端样式重置与基础规范指南
AllenBright
#CSS前端css
在前端开发中,Base.css(也称为重置样式表或基础样式表)是整个项目样式的基石。它负责消除浏览器默认样式的差异,建立统一的样式基准,为后续开发提供一致的起点。一个精心设计的Base.css能够显著提高开发效率,减少浏览器兼容性问题,并保持项目样式的一致性。1.Base.css的核心作用样式重置(Reset):消除不同浏览器之间的默认样式差异基础规范(BaseRules):定义项目通用的基础样式
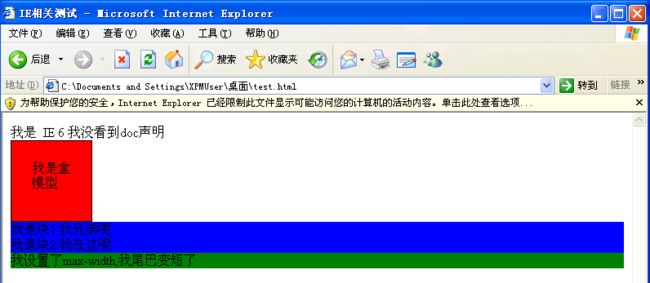
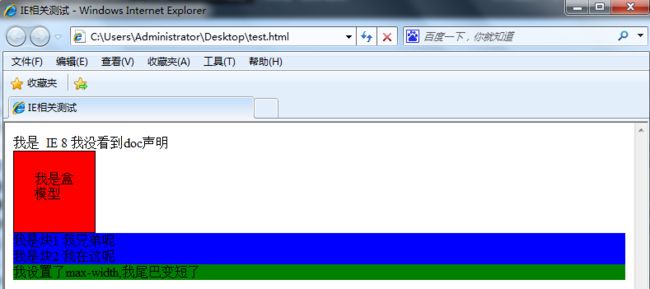
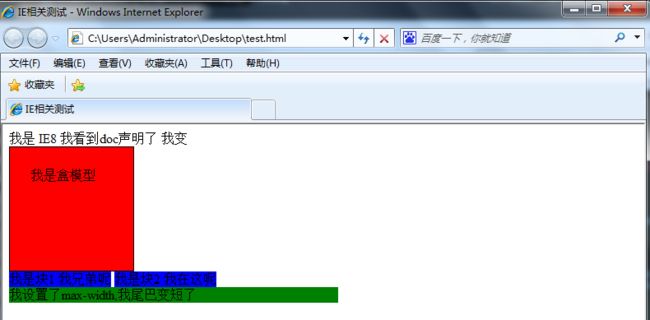
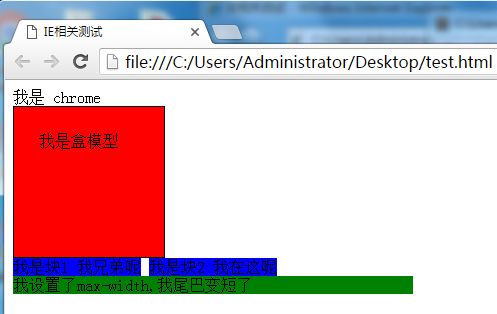
- 浏览器兼容性(手机、电脑。js、html、css)
weixin_44828071
浏览器兼容性13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,
- 关于HTML/CSS/JS常见兼容性整理
_Daniel_
13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,但是实现该功
- 移动端开发中设备、分辨率、浏览器兼容性问题
程序猿--豪
webpack性能优化前端
以下是针对移动端开发中设备、分辨率、浏览器兼容性问题的系统化解决方案,按开发流程和技术维度拆解,形成可落地的执行步骤:一、基础环境适配:从「起点」杜绝兼容性隐患1.Viewport元标签标准化关键点:width=device-width:确保布局宽度与设备物理宽度一致。user-scalable=no:禁用用户缩放,避免布局错乱。补充:针对iOS10+刘海屏安全区域适配:body{padding:
- 前端开发:Javascript 与 CSS3 动画的融合
前端视界
前端艺匠馆javascriptcss3开发语言ai
前端开发:Javascript与CSS3动画的融合关键词:JavaScript、CSS3动画、前端开发、动画性能、事件驱动、硬件加速、浏览器兼容摘要:本文深入探讨JavaScript与CSS3动画的融合技术,解析两者在前端动画领域的优势互补机制。通过对比分析基础动画原理,揭示事件驱动、状态控制、性能优化的核心逻辑,结合具体代码案例演示交互动画实现方案。详细讲解硬件加速原理、浏览器渲染机制、数学缓动
- JavaScript基础-navigator 对象
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,JavaScript提供了多个浏览器对象模型(BOM)对象来与浏览器进行交互。其中,navigator对象是一个非常实用的内置对象,它提供了关于当前浏览器和设备环境的信息。通过navigator对象,我们可以获取:浏览器名称、版本;操作系统类型;是否启用了Cookie;用户的语言设置;网络连接状态;地理位置权限等;这些信息可以帮助我们实现浏览器兼容性判断、用户行为分析、设备适
- ajax关键知识点之XMLHttpRequest中请求参数编码与跨浏览器兼容
奋斗的小羊羊
ajax前端javascript
ajax关键知识点之XMLHttpRequest中请求参数编码与跨浏览器兼容大家好!写作本文的初衷是希望能和各位一起学习进步,深入探讨Ajax开发中XMLHttpRequest(XHR)对象处理请求参数时的编码问题及跨浏览器兼容方案,通过解析不同请求类型下的编码差异与解决方案,帮助大家解决开发中常见的中文乱码与浏览器兼容性难题。以下将总结核心知识点并进行通俗化讲解,助力大家构建稳定、可靠的前端与服
- 每天一个前端小知识 Day 7 - 现代前端工程化与构建工具体系
蓝婷儿
前端
现代前端工程化与构建工具体系1.为什么要工程化?(面试高频问题)问题痛点:模块太多、无法组织;代码冗长、性能差;浏览器兼容性差;团队协作混乱,缺少规范与自动化。工程化目标:✅提升开发效率✅保证代码质量✅实现构建优化与产出部署自动化2.模块化规范回顾(理解构建目标)模块规范适用环境示例IIFE早期浏览器(function(){})()CommonJSNode.jsconstfs=require('f
- CSS3 背景裁剪:background-clip 的创意用法
大厂前端小白菜
Ccss3前端cssai
CSS3背景裁剪:background-clip的创意用法关键词:CSS3、background-clip、背景裁剪、文字背景、创意设计、盒子模型、浏览器兼容性摘要:CSS3的background-clip是一个能“裁剪背景画布”的神奇属性。它能精准控制背景的显示范围,从传统的边框、内边距、内容区域,到更前沿的“文字轮廓裁剪”,为网页设计带来了无限可能。本文将从基础原理到创意实战,用“剪窗花”的比
- 浏览器基础及缓存
小盐巴小严
前端应用开发学习笔记缓存前端
目录浏览器概述主流浏览器:IE、Chrome、Firefox、SafariChromeFirefoxIESafari浏览器内核核心职责主流浏览器内核JavaScript引擎主流的JavaScript引擎浏览器兼容性浏览器渲染渲染引擎的基本流程DOM和render树构建html解析DOM渲染树与DOM树的关系布局绘制浏览器缓存静态资源缓存-相关概念静态资源缓存-影响因素控制静态缓存方式1:html中
- 基础篇12—CSS3中displex:flex弹性盒布局详解
言程序plus
CSS从入门到精通css3css前端
前言:长久以来,CSS布局中唯一可靠且跨浏览器兼容的创建工具只有float和position。这两个工具大部分情况下都很好使,但是在某些方面它们具有一定的局限性,让人难以完成任务。以下简单的布局需求是难以或不可能用这样的工具(float和position)方便且灵活的实现的:
- 一文搞懂什么是 PostCSS
一文搞懂什么是PostCSS在Web应用开发中,CSS代码的编写是重要的一部分。CSS规范从最初的CSS1到现在的CSS3,再到CSS规范的下一步版本,规范本身一直在不断的发展演化之中。这给开发人员带来了效率上的提高。不过与其他Web领域的规范相似的处境是,CSS规范在浏览器兼容性方面一直存在各种各样的问题。不同浏览器在CSS规范的实现方面的进度也存在很大差异。另外,CSS规范本身的发展速度与社区
- indexedDB概念和实践
zhangpanjun
db数据库database
目录是什么为什么需要indexedDB/使用场景有什么特点与浏览器其他的存储方式对比关键概念理解事务特点:浏览器兼容性如何使用基本模式如下:以上模式践行,可以参考具体代码。缺陷处理存储磁盘满了,会被无感知删除掉存的数据吗?不同浏览器兼容性怎么处理?基于indexedDB的第三方库---localForage特点:使用模式如下:代码实践请参考:引用链接:是什么浏览器内置的提供客户端存储大量结构化数据
- 前端垫片chimp
鸡吃丸子
前端
我们在前端开发时常常会遇到各种各样的问题,比如浏览器兼容性、布局调整、样式冲突等。这些问题可能会让我们感到头疼,但幸运的是,我们有一些强大的工具可以帮助我们解决这些问题——Chimp垫片。一、什么是Chimp垄垫片Chimp垫片是一种前端开发工具,主要用于解决浏览器兼容性和样式调整的问题。它通过在页面中插入一些特殊的代码,帮助我们更好地控制页面的布局和样式,让页面在不同的浏览器和设备上都能呈现出一
- 现代前端框架的发展与演进
光影少年
前端框架
现代前端框架的发展与演进是一个非常值得关注的话题,反映了整个前端生态系统的不断演化与技术深度的提升。以下是这一趋势的详细解析:现代前端框架的发展与演进第一阶段:jQuery时代(2006-2013)核心特点:以DOM操作为核心,简化浏览器兼容性问题。代表技术:jQuery、Zepto。局限性:缺乏组件化、状态管理和结构性,项目难以维护。第二阶段:MVVM/MVC框架崛起(2014-2016)核心理
- webtrees——在线协作家谱
临水逸
Webtrees开源
webtrees——在线协作家谱内容执照编码风格和标准介绍系统要求互联网浏览器兼容性安装升级建设与发展Gedcom(家谱)文件安全备份从备份还原执照webtrees:在线家谱版权所有2022webtrees开发团队该程序是免费软件:您可以根据自由软件基金会发布的GNU通用公共许可证的条款重新分发和/或修改它,无论是许可证的第3版,还是(根据您的选择)任何更高版本。本程序发布时,希望其能够发挥作用,
- SSL证书避坑指南
JoySSL证书厂商
ssl网络协议网络
很多人购买SSL证书不知道如何选择,博主从安全性、成本、易用性、兼容性和长期维护这五点带你搞懂如何选择合适的SSL证书一、安全性1.浏览器兼容性问题:证书是否被所有主流浏览器(Chrome/Firefox/Safari等)和设备信任?关键点:选择受信任的CA机构,避免使用自签名证书(除非内网强制信任)。2.加密强度问题:证书是否支持现代加密协议(如TLS1.3)和密码套件?建议:在Nginx/Ap
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>