【约束布局】ConstraintLayout 约束布局 ( 简介 | 引入依赖 | 基本操作 | 垂直定位约束 | 角度定位约束 | 基线约束 )
文章目录
- 一. ConstraintLayout 简介
- 1. 引入 约束 布局
- ( 1 ) 约束性布局 作用 和 简介
- 2. 约束 简介
- ( 1 ) 约束个数要求
- ( 2 ) 约束设置 与 显示位置
- 3. ConstraintLayout 引入
- ( 1 ) ConstraintLayout 依赖添加
- ( 2 ) ConstraintLayout 转换 与 添加
- 二. ConstraintLayout 约束 的 基本操作
- 1. 约束基本操作
- ( 1 ) Design ( 设计 ) 和 Blueprint ( 蓝图 ) 布局编辑界面
- ( 2 ) 添加 删除 约束
- 3. 相对 定位 约束
- ( 1 ) 相对定位 简介
- ( 2 ) 垂直方向 约束 图解
- ( 3 ) 垂直方向 约束 图解
- ( 4 ) 开始 结束 约束 图解
- 4. 角度 定位 约束
- ( 1 ) 角度定位 约束
- 5. 基线约束
- ( 1 ) 基线约束 ( app:layout_constraintBaseline_toBaselineOf )
一. ConstraintLayout 简介
1. 引入 约束 布局
( 1 ) 约束性布局 作用 和 简介
约束性布局简介 ( 基于官方文档翻译 ) :
- 1.作用 : ConstraintLayout 布局 可用于 构建 大型的复杂的布局 , 并且该布局可以只有一层嵌套 , 其 解决了 开发 复杂布局 , 出现的布局嵌套过多问题 , 减少了界面绘制的时间 ;
- 2.意义 : 使用 ConstraintLayout , 视图层级会变得非常精简 , 并在 Android Studio 中 进行可以进行可视化操作 ;
- 3.与其它布局的比较 :
- ① 相同点 : ConstraintLayout 与 其它布局 都是 ViewGroup 的子类 , 其 拥有基本布局的公用属性 ;
- ② 不同点 : ConstraintLayout 的布局 , 是 通过 约束规则 实现的 , 其新增了很多属性 ;
- 4.与相对布局 ( RelativeLayout ) 比较 :
- ① 相同点 ( 所有组件都有关联 ) : ConstraintLayout 有点类似于 RelativeLayout , 所有的 组件都与 其 兄弟组件 或 父控件 有关联关系 ;
- ② 不同点 ( 灵活 且 编辑可视化 ) : 但是 约束布局 更加灵活 , 并且 ConstraintLayout 能在 Android Studio 布局编辑器中进行编辑 ;
- 5.可视化操作 : 在 布局编辑器 工具中 , 可以设置所有的属性 , 该 布局编辑器 是专门针对 ConstraintLayout 的属性进行开发的 ; 因此可以完全使用拖控件的方式 进行 布局编辑 , 代替之前的 XML 编辑方法 ; ( 官方这么说的 , 感觉纯属扯淡 , 不看代码不放心 )
2. 约束 简介
( 1 ) 约束个数要求
ConstraintLayout 布局中 单个组件 约束个数要求 :
- 1.约束要求 : 在 ConstraintLayout 中 设置 View 的位置 , 至少为 该 View 设置 一个垂直 和 一个水平 约束 ;
- 2.约束内容 : 每种约束都 代表了 该组件 与 另外一个组件 ( 或父控件 , 基线 Guideline ) 之间的 联系方式 或 对齐方式 ;
- 3.原理 : 每个 约束 ( Constraint ) 都定义了 该 View 沿水平 或 垂直 方向的位置 , 因此 每个 View 都必须在 水平 或 垂直 方向上 含有一个约束 , 大部分情况下 都是有多个约束 ;
( 2 ) 约束设置 与 显示位置
约束设置 与 显示位置 :
-
1.编辑器位置 : 向布局编辑器中拖入 组件 , 如果不为其设置约束 , 他就会呆在鼠标松开的位置 ;
-
2.显示位置 : 如果 在 ConstraintLayout 中组件没有约束 , 在设备上运行时 , 该组件将在 ( 0 , 0 ) 坐标 ( 即 左上角 ) 处显示 ;
-
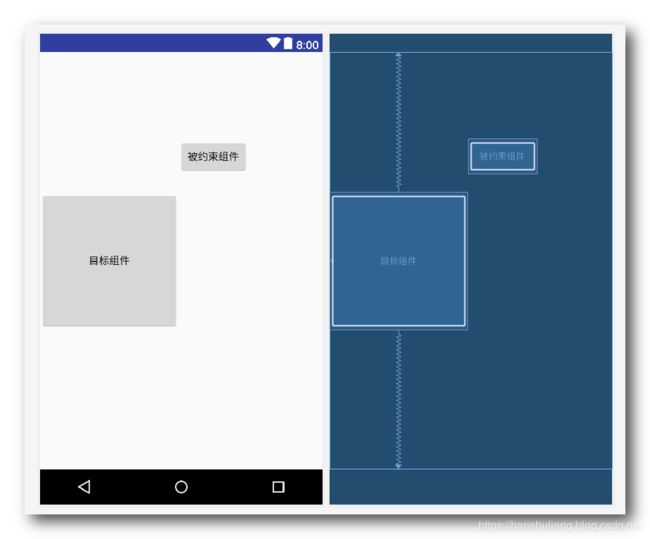
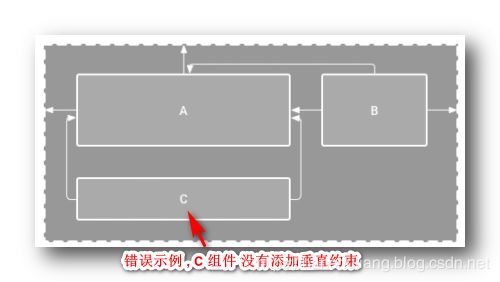
3.没有添加约束示例 ( 官网示例 ) : 如下图 , 没有为 C 组件设置 垂直约束 , 在布局编辑器中 其 在 A 组件的下方显示 , 但是 在设备上运行时 , C 组件 左右 与 A 组件对齐 , 但是其显示在 屏幕的 最顶端 , 因为 C 组件没有垂直方向的约束 ;

-
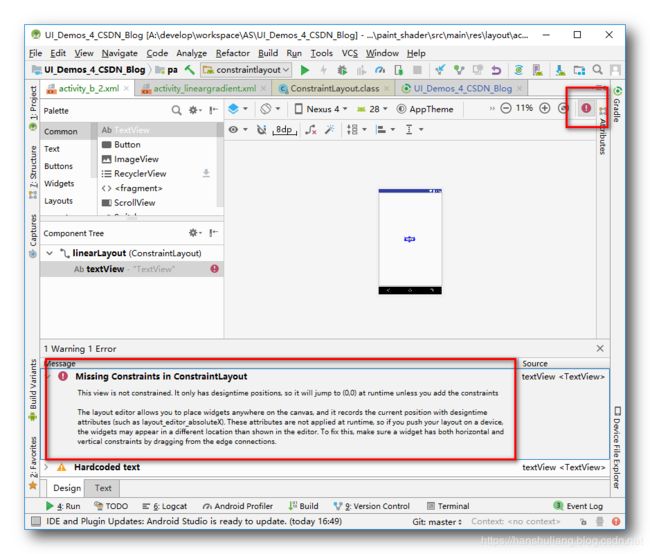
4.约束错误信息 : 尽管 组件 缺少一个约束 , 不会引起编译错误 , 但是 布局编辑器中 会在工具栏中 显示 “missing constraints” 错误 , 点击 红色感叹号 图标 , 会在下方的 Message 对话框中显示出具体错误信息 ;

3. ConstraintLayout 引入
( 1 ) ConstraintLayout 依赖添加
ConstraintLayout 引入 :
- 1.声明 google 库 : 在 项目的 build.gradle 文件 中添加如下内容 :
repositories {
google()
}
- 2.添加依赖 : 在 Module 的 build.gradle 文件中, 添加如下依赖 :
dependencies {
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
}
( 2 ) ConstraintLayout 转换 与 添加
ConstraintLayout 转换 与 添加 :
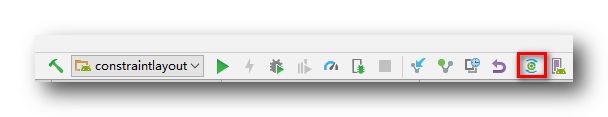
- 1.转换布局 :
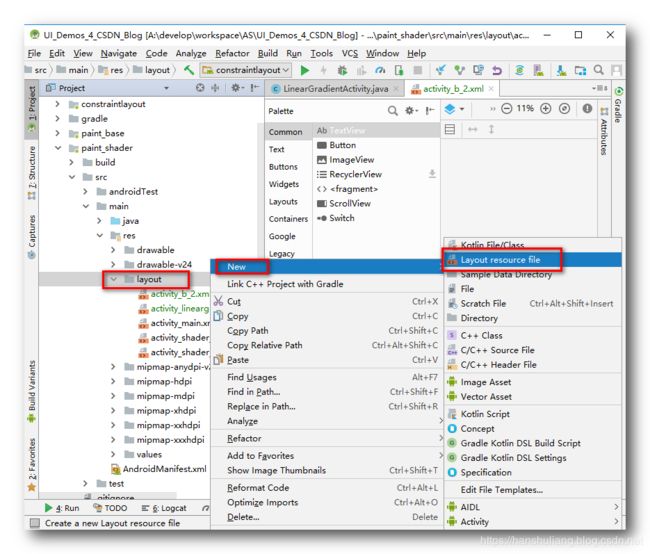
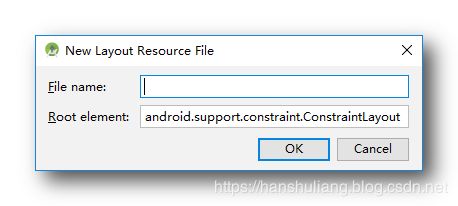
- 2.添加新布局 :
二. ConstraintLayout 约束 的 基本操作
1. 约束基本操作
( 1 ) Design ( 设计 ) 和 Blueprint ( 蓝图 ) 布局编辑界面
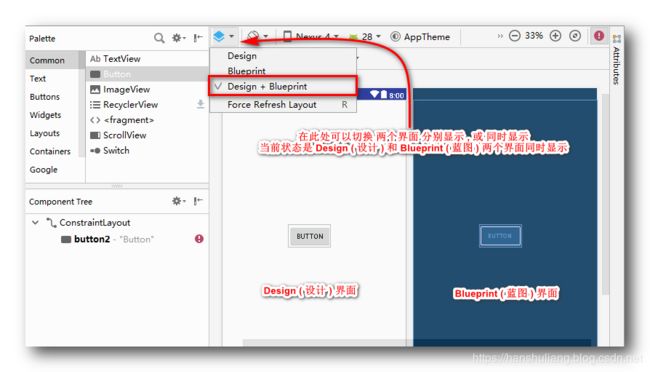
Design ( 设计 ) 和 Blueprint ( 蓝图 ) 界面 :
- 1.Design ( 设计 ) 界面 : 最终的效果展示界面 ;
- 2.Blueprint ( 蓝图 ) 界面 : 编辑 约束布局 的各种属性 ;
- 3.界面切换 : 点击 “Select Design Surface” 按钮 , 可以 选择 界面的三种显示方式 ;
- ① “Design” : 只显示 Design ( 设计 ) 界面 ,
- ② “Blueprint” : 只显示 Blueprint ( 蓝图 ) 界面 ,
- ③ “Design + Blueprint” : 同时显示 Design ( 设计 ) 和 Blueprint ( 蓝图界面 ) ;
一般情况下 , 我们选择第三种 “Design + Blueprint” 同时显示 两个布局编辑界面 ;
( 2 ) 添加 删除 约束
添加 删除 约束 :
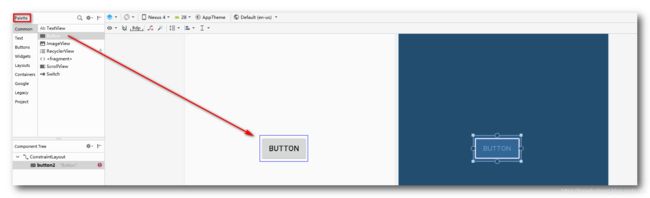
- 1.拖入控件 : 从 “Palette” 中拖入 Button 控件到 Design 界面 中 ;

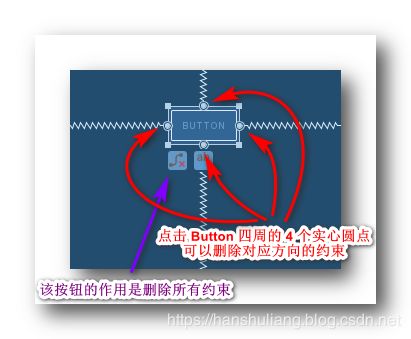
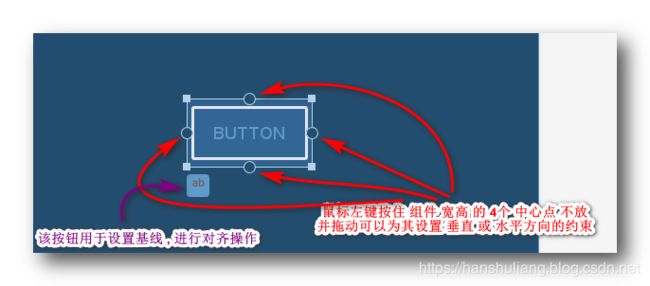
- 2.选中后查看其变化 : 宽高 中心点 的 圆点 用于设置 约束 , 左下角 下面 的 按钮用于设置基线 ;

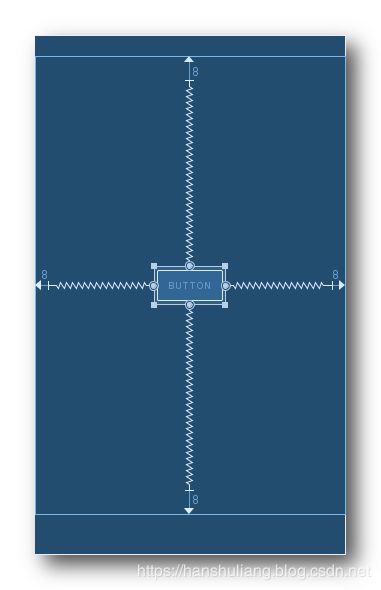
- 3.添加约束 : 鼠标左键 按住宽高中心点的圆点 , 将其 拖动到 边界 或 其它组件对应位置 , 即可 为 该组件 添加对应的 水平 或 垂直 约束 ; 将 Button 的四个方向的约束 拖到 ConstraintLayout 根布局边界 ;

- 4.删除约束 : 可以一次性删除 所有约束 , 也可以 删除 指定方向的约束 ;
- 5.查看生成的代码 :
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
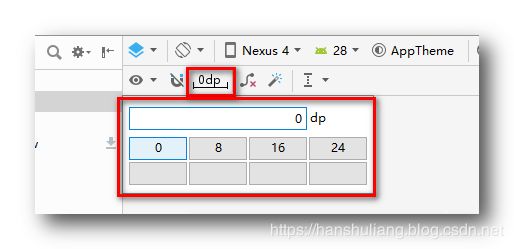
- 6.margin 属性 : 其中有 4 个 margin 属性 , 明显是多余的 , 可以在工具栏中 , 将 margin 的默认值修改为 0 dp , 默认是 8dp , 这样自动生成的代码中就不会带有 margin 属性了 ;
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
- 7.约束属性 : 介绍 4 个 约束属性 ;
- ①
app:layout_constraintBottom_toBottomOf="parent"属性作用 :- 1> 被约束位置 :
layout_constraintBottom含义是 设置组件的 Bottom ( 底部 ) 位置的约束 , - 2> 约束到目标位置 :
toBottomOf的含义是 设置其 目标约束位置 , 即 某个组件的 Bottom ( 底部 ) , - 3> 属性值 : 该属性的值 就是 目标约束组件 ;
- 1> 被约束位置 :
- ②
app:layout_constraintEnd_toEndOf="parent"属性作用 :- 1> 被约束位置 :
layout_constraintEnd含义是 设置组件的 End ( 右部 ) 位置的约束 , - 2> 约束到目标位置 :
toEndOf的含义是 设置其 目标约束位置 , 即 某个组件的 End ( 右部 ) , - 3> 属性值 : 该属性的值 就是 目标约束组件 ;
- 1> 被约束位置 :
- ③
app:layout_constraintStart_toStartOf="parent"属性作用 :- 1> 被约束位置 :
layout_constraintStart含义是 设置组件的 Start ( 左部 ) 位置的约束 , - 2> 约束到目标位置 :
toStartOf的含义是 设置其 目标约束位置 , 即 某个组件的 Start ( 左部 ) , - 3> 属性值 : 该属性的值 就是 目标约束组件 ;
- 1> 被约束位置 :
- ④
app:layout_constraintTop_toTopOf="parent"属性作用 :- 1> 被约束位置 :
layout_constraintTop含义是 设置组件的 Top ( 顶部 ) 位置的约束 , - 2> 约束到目标位置 :
toTopOf的含义是 设置其 目标约束位置 , 即 某个组件的 Top ( 顶部 ) , - 3> 属性值 : 该属性的值 就是 目标约束组件 ;
- 1> 被约束位置 :
- ①
3. 相对 定位 约束
( 1 ) 相对定位 简介
相对定位属性 :
- 1.常用的相对定位属性 : 下面是常用的 相对定位 约束 ;
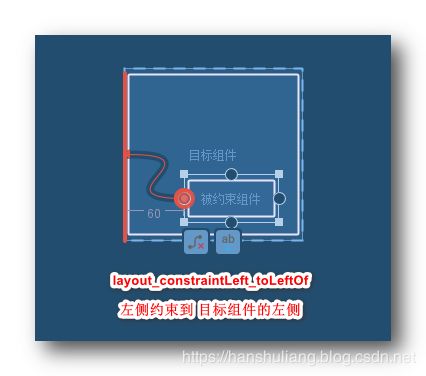
//将 被约束组件 的 左侧 约束到 目标组件 的左侧
layout_constraintLeft_toLeftOf
//将 被约束组件 的 左侧 约束到 目标组件 的右侧
layout_constraintLeft_toRightOf
//将 被约束组件 的 右侧 约束到 目标组件 的左侧
layout_constraintRight_toLeftOf
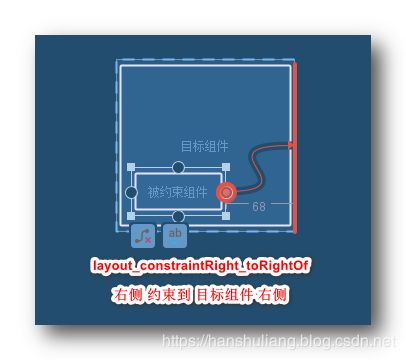
//将 被约束组件 的 右侧 约束到 目标组件 的右侧
layout_constraintRight_toRightOf
//将 被约束组件 的 上方 约束到 目标组件 的上方
layout_constraintTop_toTopOf
//将 被约束组件 的 上方 约束到 目标组件 的下方
layout_constraintTop_toBottomOf
//将 被约束组件 的 下方 约束到 目标组件 的上方
layout_constraintBottom_toTopOf
//将 被约束组件 的 下方 约束到 目标组件 的下方
layout_constraintBottom_toBottomOf
//将 被约束组件 的 开始 约束到 目标组件 的 结束
layout_constraintStart_toEndOf
//将 被约束组件 的 开始 约束到 目标组件 的 开始
layout_constraintStart_toStartOf
//将 被约束组件 的 结束 约束到 目标组件 的 开始
layout_constraintEnd_toStartOf
//将 被约束组件 的 结束 约束到 目标组件 的 结束
layout_constraintEnd_toEndOf
- 2.注意 : 垂直方向的约束 , 其 目标组件的约束 也必须是垂直方向的 ; 同理 水平方向的约束 , 其目标组件的约束 也 必须是水平方向的 ;
( 2 ) 垂直方向 约束 图解
相对定位 垂直方向 约束 图解 :
- 3.layout_constraintRight_toLeftOf :
( 3 ) 垂直方向 约束 图解
相对定位 垂直方向 约束 图解 :
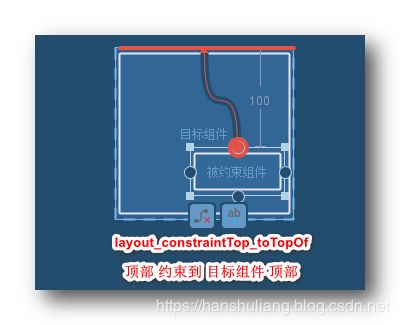
- 1.layout_constraintTop_toTopOf :

- 2.layout_constraintTop_toBottomOf :

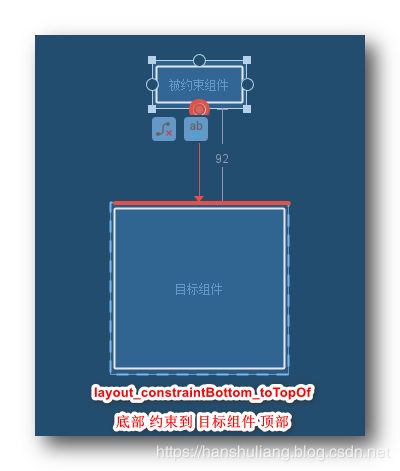
- 3.layout_constraintBottom_toTopOf :

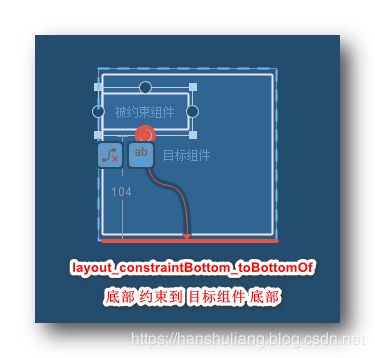
- 4.layout_constraintBottom_toBottomOf :

( 4 ) 开始 结束 约束 图解
开始 结束 约束 图解 : 该种情况下 , 与 水平方向的 方位 基本一致 ;
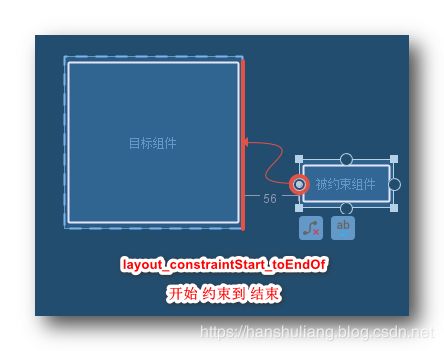
- 1.layout_constraintStart_toEndOf :

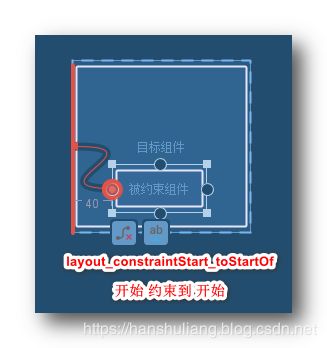
- 2.layout_constraintStart_toStartOf :

- 3.layout_constraintEnd_toStartOf :

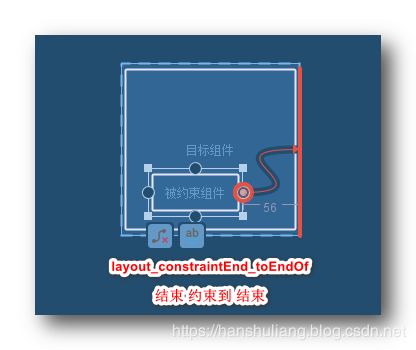
- 4.layout_constraintEnd_toEndOf :
4. 角度 定位 约束
( 1 ) 角度定位 约束
角度定位 :
- 1.简介 : 约束布局 中 的 角度定位 , 同过 设置 一个 角度 和 一个 距离 , 来确定 两个控件的相对位置 ;
- 2.需要设置的属性 : 角度 定位 需要设置 三个 属性 , 分别是 ① 被约束组件 , ② 与被约束组件形成的角度 , ③ 两个组件中心点的距离 ;
app:layout_constraintCircle="@id/button"
app:layout_constraintCircleAngle="45"
app:layout_constraintCircleRadius="200dp"
- 3.完整代码示例 :
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="25dp">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="被约束组件"
app:layout_constraintCircle="@id/button"
app:layout_constraintCircleAngle="45"
app:layout_constraintCircleRadius="200dp" />
<Button
android:id="@+id/button"
android:layout_width="188dp"
android:layout_height="188dp"
android:text="目标组件"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
android.support.constraint.ConstraintLayout>
-
5.角度 备注 : 目标组件 垂直 向上 方向 是 0 度 ; 角度是 两个 组件 中心点 连线 与 垂直向上方向的角度 ;
- ① 正上方配置 : 如果 配置 0 度 , 被约束组件 在 目标组件 正上方 ;
- ② 正右方配置 : 配置 90 度 , 被约束组件 在 目标组件 正右侧 ;
- ③ 正下方配置 : 配置 180 度 , 被约束组件 在 目标组件 正下方 ;
- ④ 正左方配置 : 配置 270 度 , 被约束组件 在 目标组件 正左方 ;
-
6.距离 备注 :
app:layout_constraintCircleRadius属性配置的距离 , 是两个组件 中心点的距离 ;
5. 基线约束
( 1 ) 基线约束 ( app:layout_constraintBaseline_toBaselineOf )
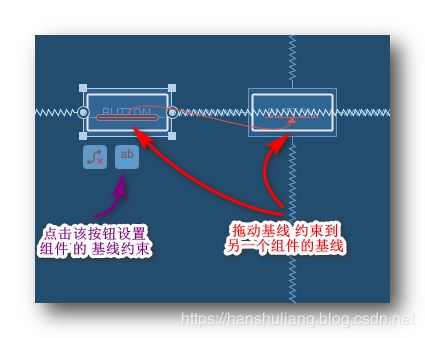
基线约束 :
- 1.作用 : 用于 文本对齐 , 如果 两个视图中有 文字 , 可以使用 基线约束 将两个 视图中的 文本 进行对齐操作 ;
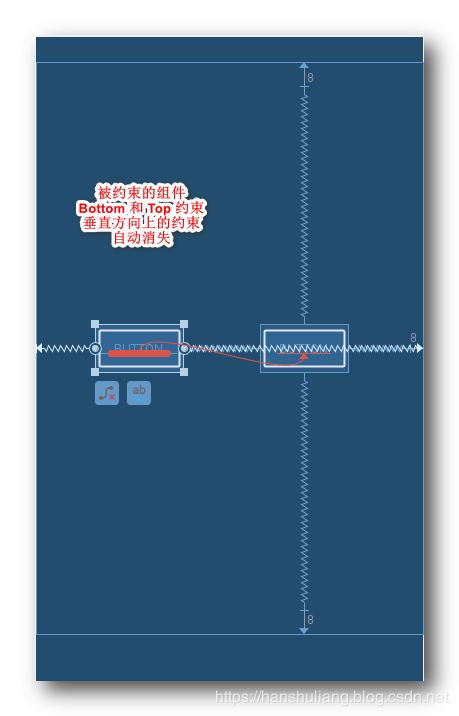
- 2.设置方法 : 点击 基线约束 按钮 , 鼠标左键按住 并拖动 到另一个组件的基线 , 将该组件的基线约束到 另外 一个组件的基线上 , 该组件的 Top 和 Bottom 约束会消失 ;

- 3.生成代码配置 : 基线约束 会 产生
app:layout_constraintBaseline_toBaselineOf="@+id/button"代码 ;
<Button
...
app:layout_constraintBaseline_toBaselineOf="@+id/button"
... />
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBaseline_toBaselineOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.2"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button1"
app:layout_constraintTop_toTopOf="parent" />
android.support.constraint.ConstraintLayout>