一文搞懂使用Nginx服务器部署前端Web项目
1 Nginx简介与安装
概要
- Nginx 简介
- Nginx 架构说明
- Nginx 基础配置与使用
1.1 Nginx 简介
Nginx是一个高性能WEB服务器,除它之外Apache、Tomcat、Jetty、IIS,它们都是Web服务器,或者叫做WWW(World Wide Web)服务器,相应地也都具备Web服务器的基本功能。Nginx 相对基它WEB服务有什么优势呢?
- Tomcat、Jetty 面向java语言,先天就是重量级的WEB服务器,其性能与Nginx没有可比性。
- IIS只能在Windows操作系统上运行。Windows作为服务器在稳定性与其他一些性能上都不如类UNIX操作系统,因此,在需要高性能Web服务器的场合下IIS并不占优。
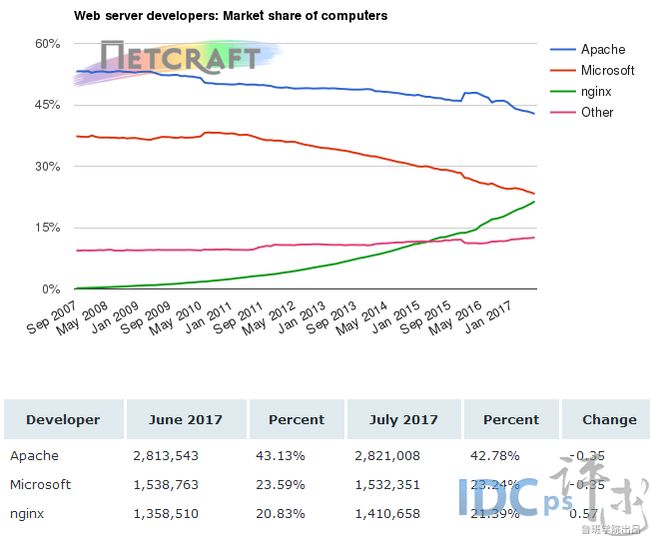
- Apache的发展时期很长,而且是目前毫无争议的世界第一大Web服务器,其有许多优点,如稳定、开源、跨平台等,但它出现的时间太长了,在它兴起的年代,互联网的产业规模远远比不上今天,所以它被设计成了一个重量级的、不支持高并发的Web服务器。在Apache服务器上,如果有数以万计的并发HTTP请求同时访问,就会导致服务器上消耗大量内存,操作系统内核对成百上千的Apache进程做进程间切换也会消耗大量CPU资源,并导致HTTP请求的平均响应速度降低,这些都决定了Apache不可能成为高性能Web服务器,这也促使了Lighttpd和Nginx的出现。 下图可以看出07年到17 年强劲增长势头。

1.2 编译与安装
安装环境准备:
(1)linux 内核2.6及以上版本:
只有2.6之后才支持epool ,在此之前使用select或pool多路复用的IO模型,无法解决高并发压力的问题。通过命令uname -a 即可查看。
(2)GCC编译器
GCC(GNU Compiler Collection)可用来编译C语言程序。Nginx不会直接提供二进制可执行程序,只能下载源码进行编译。
(3)PCRE库
PCRE(Perl Compatible Regular Expressions,Perl兼容正则表达式)是由Philip Hazel开发的函数库,目前为很多软件所使用,该库支持正则表达式。
(4)zlib库
zlib库用于对HTTP包的内容做gzip格式的压缩,如果我们在nginx.conf里配置了gzip on,并指定对于某些类型(content-type)的HTTP响应使用gzip来进行压缩以减少网络传输量。
(5)OpenSSL开发库
如果我们的服务器不只是要支持HTTP,还需要在更安全的SSL协议上传输HTTP,那么就需要拥有OpenSSL了。另外,如果我们想使用MD5、SHA1等散列函数,那么也需要安装它。
上面几个库都是Nginx 基础功能所必需的,为简单起见我们可以通过yum 命令统一安装。
yum 安装nginx 环境
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel pcre pcre-devel
源码获取
nginx 下载页:http://nginx.org/en/download.html
下载Nginx最新稳定版本并解压
wget http://nginx.org/download/nginx-1.14.0.tar.gz
笔者是通过从官网(链接:http://nginx.org/download/nginx-1.14.0.tar.gz)下载nginx-1.14.0.tar.gz包,通过Xshell6客户端登录linux服务器后使用xftp上传到linux服务器的/usr/local目录下;cd /usr/local切换到/usr/local目录下执行如下指令解压:
tar -zxvf nginx-1.14.0.tar.gz
简单的安装
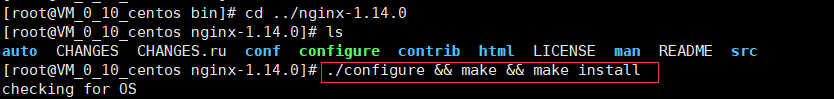
cd ./nginx-1.14.0进入nginx-1.14.0目录执行指令
./configure && make && make install

执行完成之后 nginx 运行文件 就会被安装在 /usr/local/nginx 下
在当前目录下执行ls命令发现生成了nginx目录
模块更新
添加状态查查看等其它模块:
./configure --with-pcre --with-http_stub_status_module --with-http_ssl_module
重新创建主文件:
make
在nginx-1.14.0目录下执行如下指令,将新生成的nginx 文件覆盖 旧文件:
cp objs/nginx /usr/local/nginx/sbin/
cd ../nginx
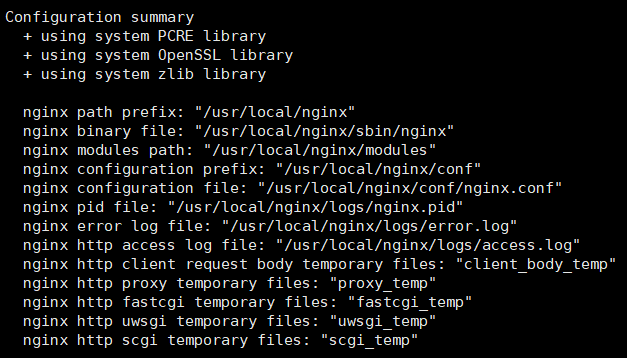
进入nginx目录下查看是否更新成功并显示了 configure 构建参数表示成功:
控制命令
-
查看命令帮助:
./sbin/nginx -? -
默认方式启动:
./sbin/nginx -
指定配置文件启动:
./sbing/nginx -c /conf/nginx.conf -
指定nginx程序目录启动:
./sbin/nginx -p /usr/local/nginx/ -
快速停止:
./sbin/nginx -s stop -
优雅停止:
./sbin/nginx -s quit -
热装载配置文件(修改nginx.conf文件后执行):
./sbin/nginx -s reload -
重新打开日志文件(前端web项目重新打包并放入nginx/html目录下后执行)
./sbin/nginx -s reopen
- 设置全局命令,如下表示设置启动用户为root:
./sbin/nginx -g "user root;"
2 Nginx架构说明
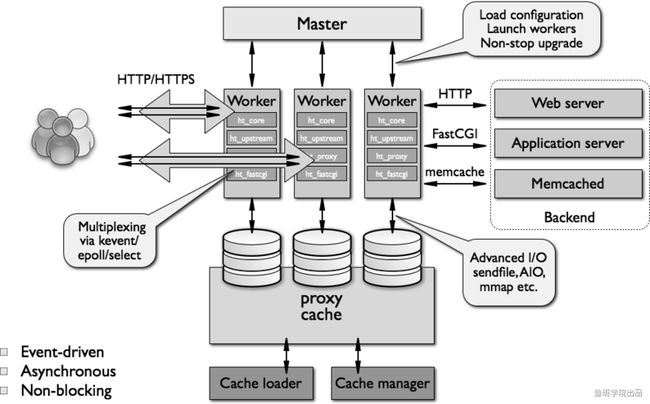
2.1 架构说明
-
nginx启动时,不会处理网络请求,主要负责调度工作进程,也就是图示的三项:加载配置、启动工作进程及非停升级。所以,nginx启动以后,查看操作系统的进程列表,我们就能看到至少有两个nginx进程。
-
服务器实际处理网络请求及响应的是工作进程(worker),在类unix系统上,nginx可以配置多个worker,而每个worker进程都可以同时处理数以千计的网络请求。
-
模块化设计。nginx的worker,包括核心和功能性模块,核心模块负责维持一个运行循环(run-loop),执行网络请求处理的不同阶段的模块功能,如网络读写、存储读写、内容传输、外出过滤,以及将请求发往上游服务器等。而其代码的模块化设计,也使得我们可以根据需要对功能模块进行适当的选择和修改,编译成具有特定功能的服务器。
-
事件驱动、异步及非阻塞,可以说是nginx得以获得高并发、高性能的关键因素,同时也得益于对Linux、Solaris及类BSD等操作系统内核中事件通知及I/O性能增强功能的采用,如kqueue、epoll及event ports。
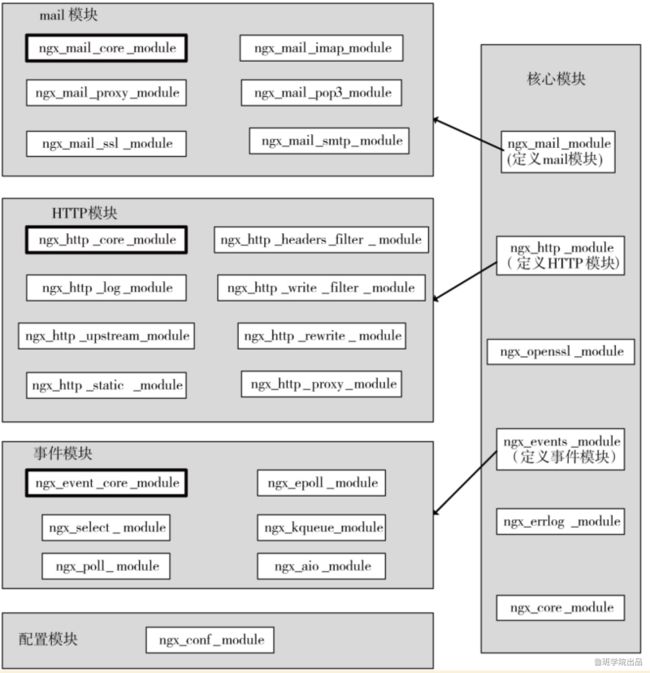
Nginx 核心模块:
3 Nginx配置与使用
3.1 配置文件语法格式
先来看一个简单的nginx 配置:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /nginx_status {
stub_status on;
access_log off;
}
}
}
上述配置中的events、http、server、location、upstream等属于配置项块。而worker_processes 、worker_connections、include、listen 属于配置项块中的属性。 /nginx_status 属于配置块的特定参数参数。其中server块嵌套于http块,其可以直接继承访问Http块当中的参数。
| 配置块 | 名称开头用大口号包裹其对应属性 |
|---|---|
| 属性 | 基于空格切分属性名与属性值,属性值可能有多个项 都以空格进行切分 如: access_log logs/host.access.log main |
| 参数 | 其配置在 块名称与大括号间,其值如果有多个也是通过空格进行拆分 |
注意 如果配置项值中包括语法符号,比如空格符,那么需要使用单引号或双引号括住配置项值,否则Nginx会报语法错误。例如:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"';
3.2 配置第一个静态WEB服务
基础站点演示:
(1) 创建站点目录mkdir -p /usr/www/luban
(2) 编写静态文件
(3) 配置 nginx.conf
(4) 配置server
(5) 配置location
基本配置介绍说明:
(1) 监听端口
语法:listen address:
默认: listen 80;
配置块: server
(2) 主机名称
语法:server_name name[……];
默认:server_name “”;
配置块:server
server_name后可以跟多个主机名称,如server_name www.testweb.com、download.testweb.com;支持通配符与正则
(3) location
语法:location[=|~|~*|^~|@]/uri/{……}
配置块:server
-
=表示把URI作为字符串,以便与参数中的uri做完全匹配
-
/ 基于uri目录匹配
-
~表示正则匹配URI时是字母大小写敏感的
-
~*表示正则匹配URI时忽略字母大小写问题
-
^~表示正则匹配URI时只需要其前半部分与uri参数匹配即可
(4) 指定站点根目录
在 server与location中,基于ROOT路径+URL中路径去寻找指定文件
(5) alias 指定站点别名
只能配置location 中,基于alias 路径+ URL依据location 前缀后的路径来寻找文件
如下示例:
location /V1 {
alias /www/old_site;
index index.html index.htm;
}
防问规则如下:
URL:http://xxx:xx/V1/a.html
最终寻址:/www/old_site/a.html
动静分离演示:
(1) 创建静态站点
(2) 配置 location /static
(3) 配置~* .(gif|png|css|js)$
基于目录动静分离
server {
listen 80;
server_name *.luban.com;
root /usr/www/luban;
location / {
index luban.html;
}
location /static {
alias /usr/www/static;
}
}
基于正则动静分离
location ~* .(gif|jpg|png|css|js)$ {
root /usr/www/static;
}
防盗链配置演示
加入至指定location 即可实现:
valid_referers none blocked *.luban.com;
if ($invalid_referer) {
return 403;
}
下载限速
location /download {
limit_rate 1m; //限制每1M下载速度
limit_rate_after 30m; // 超过30M之后再限制下载速度
}
创建IP黑名单
- 封禁指定IP
deny 192.168.0.1;
allow 192.168.0.1;
- 开放指定IP 段
allow 192.168.0.0/24;
- 封禁所有
deny all;
- 开放所有
allow all;
- 创建黑名单文件
echo 'deny 192.168.0.132;' >> balck.ip
- http 配置块中引入 黑名单文件
include black.ip;
3.3 日志配置
(1) 日志格式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
基于域名打印日志:
access_log logs/$host.access.log main;
(2) error日志的设置:
语法:error_log /path/file level;
默认:error_log logs/error.log error;
level是日志的输出级别,取值范围是:
debug、info、notice、warn、error、crit、alert、emerg
针对指定的客户端输出debug级别的日志:
语法:debug_connection[IP|CIDR]
events {
debug_connection 192.168.0.147;
debug_connection 10.224.57.0/200;
}
注意:debug 日志开启 必须在安装时 添加 --with-debug (允许debug)
4 Nginx部署Web项目
笔者在github上找到了一个花衩裤大佬vue-element-admin的开源项目,该项目基于vue-cli脚手架搭建,该项目囊括了权限设计、多环境发布、国际化语言、富文本编辑器、Excel导入导出、表格、组件和ECharts图表等多个功能模块;涉及的技术栈包括ES2015+、vue、vuex、vue-router、vue-cli、axios和element-ui。无论你是前端开发人员还是web全栈工程师,这个开源项目都很值得一学,下面是项目的git地址,感兴趣的同学可以自行用git克隆下来:
https://github.com/PanJiaChen/vue-element-admin.git
(1)克隆到本地后,打开vue-element-admin文件夹,里面有个README.zh_CN.md文件,打开该文件可以看到项目的架构和部署说明文档,文档介绍非常详细(打开该文档需要本地安装Typore,没有安装的同学请自己去官网下载:https://typora.io/);
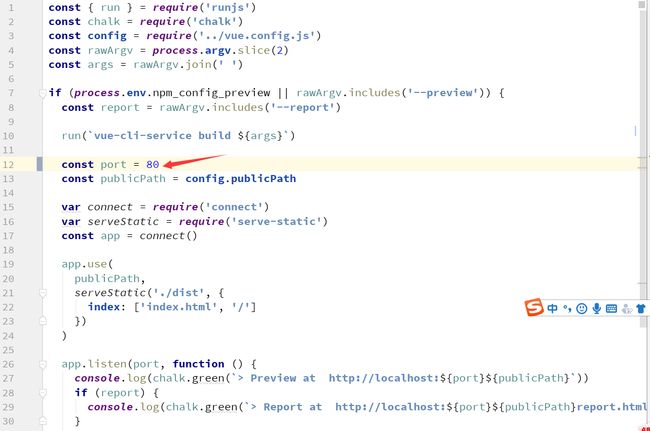
(2)使用使用IDEA开发工具打开vue-element-admin文件夹,打开build目录下的index.js文件修改端口号,将原端口号9526修改为80端口(因笔者购买的腾讯云服务器web端只开放了80端口,使用其他端口无法访问页面,因此需要修改端口号为80)

(3) 保存修改后,进入vue-element-admin目录,鼠标右键->git bash
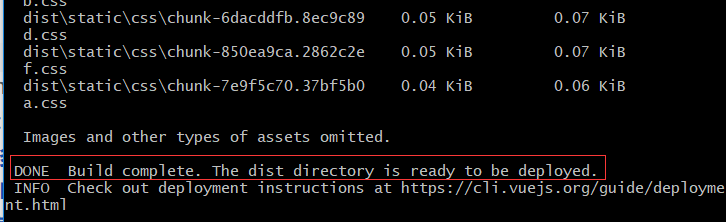
执行构建生产环境打包命令:npm run build:prod,打包成功后控制台会显示如下日志信息
注意:执行本地启动服务器和构建生产环境打包命令都需要在本地安装node.js 10.0以上版本,node.js可至官网(https://nodejs.org/en/download/)下载,目前最新版本是12.16.3,它包含了npm 6.14.4版本的包管理工具
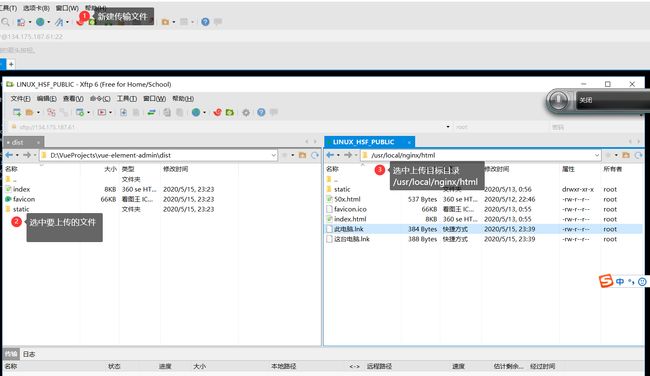
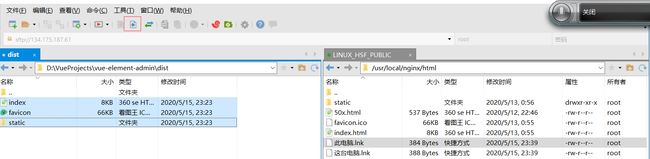
(5)使用Xshell6 登录腾讯云linux服务器,首先执行cd /usr/local/nginx命令进入nginx目录执行./sbin/nginx命令启动nginx服务器;然后借助Xshell6自带的xft上传文件功能

选中dist目录下的index.html、favicon.ico文件和static文件夹,然后点击工具栏下方的向右传输图标按钮完成上传

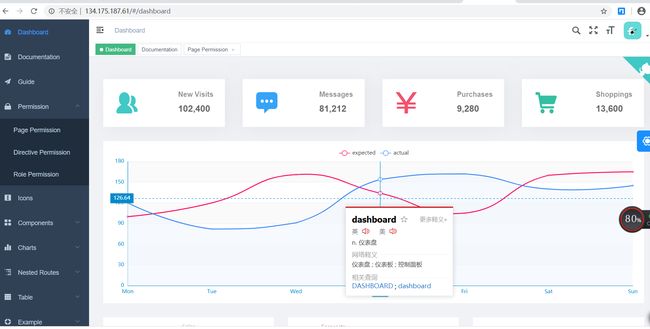
(6)执行../nginx/sbin -s reopen 命令重启nginx服务,重启成功后就可在浏览器中输入ip地址使用admin账号登录(默认登录密码为:111111)成功后即可查看项目部署后的网页效果了,进入网站首页的效果图如下图所示:

笔者的腾讯云IP地址为134.175.187.61
文章撰写说明:本文主要参考了鲁班学院周瑜老师的一、Nginx简介与安装文档进行的实战演练,希望对想学习使用nginx服务器部署web项目和实现服务器负载均衡技能的读者会有帮助!
对笔者的文章刚兴趣的读者可以扫描下面的二维码加个关注并在文章底部点个在看表示对作者的支持,关注后进入公众号发送消息“nginx入门”,笔者将赠送《Nginx开发从入门到精通》PDF版电子文档