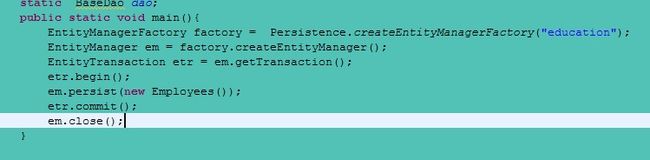
1.JPA根据实体类生成数据库表
art.dialog({
title: '提示',
content: "加载模板会覆盖首页的所有信息
请确认加载新的模板!",
initialize: function () { },
okValue: '确定',
ok: function () {
var lock = art.dialog({title:'模板加载...', lock: true,close:false });
$.post(location.href,
{ action: "loaditem", value: names.join(',') },
function (json) {
if (json.error != 0) { proxy.error(json.msg); return; }
lock.close();
setTimeout(function() {
location.href = 'PageConfiguration.aspx';
}, 2000);
proxy.success("模板加载完成。");
});
},
cancel: true
});
5.jquery相关
1.隐藏所有包含连接的段落
$("p[a]").hide()
2.显示页面中的第一个段落
$("p:eq(0)").show()
3.隐藏当前显示的所有div
$("div:visible").hide()
4.获取ul下所有li项
$("ul / li") [注意这里面没有空格,是因为QQ的那该死的表情会自己出现] 或者$("ul>li")
5.获取所有样式为foo的包含连接的段落
$("p.foo[a]")
6.获取无序列表项中包含"BBB"文本的所有连接
$("li[a:contains('BBB')]")
7.获取那么属性为bar的input标签
$("input[@name=bar]")
8.获取所有选中的单选按钮
$("input[@type=radio][@checked]")
6.MySQL相关
①导出整个库的表结构
mysqldump -u root -p -d assess01>a.sql
②导出 表 test1,test2,test3 的 表结构 和 数据呢。
mysqldump -uroot -p -d databasename test1 test2 test3 > createtab.sql
③mysqldump -uroot -pjava csincity>20090115.sql回车即可,后面不要加分号,此时导出的为数据库中所有的数据。
④mysqldump -d -uroot -pjava csincity>20090115.sql
导出的为数据库中所有表的结构
⑤mysqldump -uroot -pjava csincity user>20090115.sql
导出的为数据库中user表的结构
⑥查看数据库show databases;使用数据库use databases; 查看表 show tables;看表结构 describe table;
7.对artdialog的封装函数
function openwin(id,url,title,width,height,lock,callback,topurl){
art.dialog.open(url, {
id:id,
title: title,
lock: lock,
width: width,
height: height,
cancel: true,
ok: function(){
var iframeWin = this.iframe.contentWindow;
var topWin = art.dialog.top;
if(callback || topurl){
if(callback){ //回调函数
callback.call(this, iframeWin, topWin, this);
this.close(); //关闭窗口
}else{
this.close(); //关闭窗口
topWin.location.href=topurl;
}
}else{
var form = iframeWin.document.getElementById('dosubmit');form.click();
}
return false;
}
});
}
var selid_artid = function(a, b, c) {
//var thisWin = art.dialog.open.origin; //本页窗体(父窗体)
//var thisWin = art.dialog.opener; //本页窗体(父窗体)
var id = a.$('input[name="sel_id"]:checked').val(); //获取子窗体里 元素值
$('#article_id').val(id);
//$('.aui_close').click(); //关闭窗体
//c.close(); //关闭窗体
//$.dialog({id: "sel_artid"}).close(); //关闭窗体
}
function open_artid(){
var art_id= $('#article_id').val();
var url = "{:U('Slide/select_ids')}&isajax=1&part=article&sid="+art_id;
openwin("sel_artid",url,"选择文章ID",500,300,true,selid_artid);
}
8.fushionCharts报表相关学习记录
博客参考http://www.cnblogs.com/tippoint/archive/2010/09.html
1.设置ToolTip的文本颜色
①注.apply:toObject为渲染对象例如ToolTip、trendLines、Caption、SubCaption、
②注.style:type为样式类型如font、animation、glow、Shadow、Blur、Bevel等