初识 Vue(03)---(MVVM 设计模式)
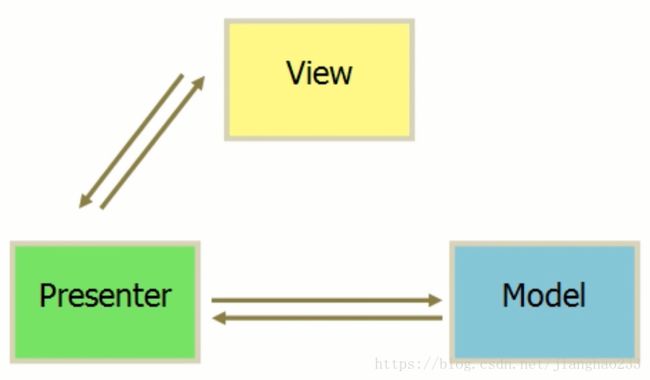
MVP 设计模式
Model 层:模型层
Presenter 层:呈现层(业务逻辑控制层)
View 层:视图层(DOM 展示)
过程:视图层(V)发出一个事件交给控制器(P 呈现层),控制器调用 Ajax 去模型层(M)获取数据 ; 或者直接去视图层(V)进行DOM 操作。控制器(P 呈现层)是核心,是模型层(M)和 视图层(V) 的中转站,其中大部分代码在进行 DOM 操作
(面向 DOM 开发)。模型层(M)比较边缘。
实例:
用 jQuery 实现 todo-list 功能
TodoList Jquery
init:function(){ // 控制器 P
this.bindEvents()
},
bindEvents:function(){
var btn = $('#btn');
},
handleBtnClick:function(){
var inptutValue = $("#input").val();
var ulElem = $("#list");
ulElem.append('' + inputValue + ' '):
inputElem.val('');
}
})
var page = new Page();
page.init();