是什么?能干什么?
WebPack是一款加载器兼打包工具.
它能把各种资源(图片,css,js,jsx,coffee,less/sass)作为模块和资源来处理和使用.它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
优点?
1.是以commonJS的形式写脚本的,但对AMD/CMD的支持也很全面,方便旧项目进行代码迁移.
2.能被模块化的不仅仅是js了,还有图片,css/less/sass,jsx,coffee...
3.开发便捷,能替代部分grunt/gulp的工作,比如打包,压缩,图片转base64...
4.扩展性强,插件机制完善
安装?+把js,css,图片...模块化
1.全局安装 wbpack npm install webpack --save-dev
2.新建项目 XXX 初始化该文件夹npm init(name:不能为关键字(webpack,node....)
3.在该文件夹里面安装 npm install webpack --save-dev,会多出node_modules文件夹.新建webpack.config.js
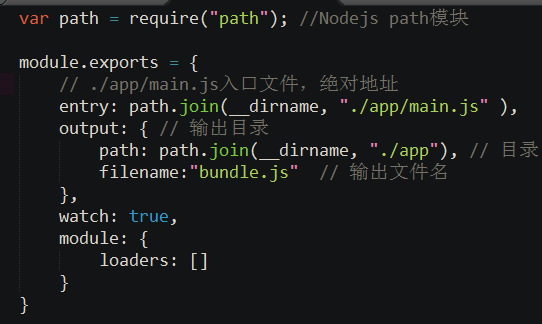
4.编写webpack.config.js配置环境
5.新建app文件夹,在app文件夹里面新建 css,im,js文件夹.
main.js为入口文件
a.把js当资源加载
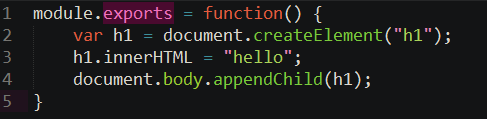
1.在js文件夹中新建ele.js 写一些功能代码,并导出模块
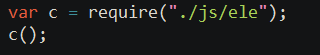
2.在main.js里 导入模块ele
3.在cmd中输入webpack ./app/main.js ./app/bundle.js
随后会多出一个bundle.js,新建一个index.html,在里面引用bundel.js,即可看到ele模块所实现的功能,页面有hello.
b.把图片当资源加载
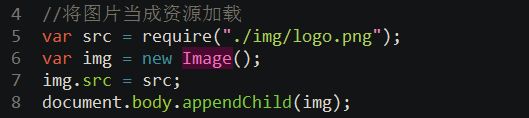
1.在main.js里:(把img文件夹里面的logo.png当成资源加载)
2.安装 npm install url-loader --save-dev
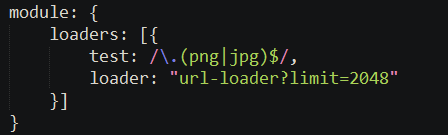
3.编写 webpack.config.js中的loader
4.在cmd中输入webpack运行,则bundle.js也会相应进行增加/改变.
刷新即可在index.html页面看到logo.png这张图片,并且图片的命名是base64.
c.把css当资源加载
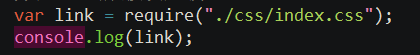
1.在main.js里:(把css文件夹里面的index.css当成资源加载)
在index.css里面写样式:h1{color:red;}
2.安装 npm install style-loader --save-dev
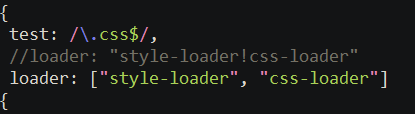
3.编写 webpack.config.js中的loader
4.在cmd中输入webpack运行,则bundle.js也会相应进行增加/改变.
刷新即可在index.html页面看到hello字体颜色变为红色
c.把es6 转换成es5
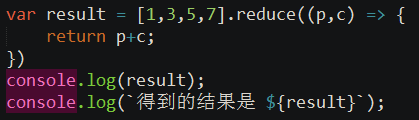
1.在main.js里:书写es6代码
2.安装 npm install --save-dev babel-loader babel-core babel-preset-env webpack
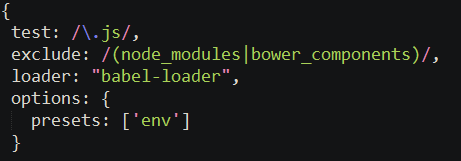
3.编写 webpack.config.js中的loader
4.在cmd中输入webpack运行,则bundle.js也会相应进行增加/改变.
刷新你写的es6代码就会转变为es5,也能在一些不支持es6的浏览器中显示.