自定义日期时间选择器
如题。
对于移动端网页开发来说,有时候会涉及到时间日期的选择。由于安卓,IOS,windows phone各家手机系统的不同,如果单纯使用select来实现日期时间选择功能将造成各个HTML在各个不同的手机终端下面的功能操作不一致。
现在我给大家推荐一款基于jQuery开发的插件,这个插件能够使得在各个不同的操作系统下面实现操作界面的统一,是一款非常有用的利器。他能够模拟Iphone的选择器的效果。
首先,给出官方网站的地址:http://mobiscroll.com/
然后,这个google code的的代码库地址:http://code.google.com/p/mobiscroll/
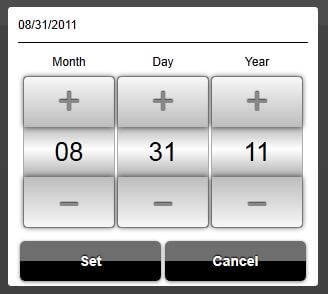
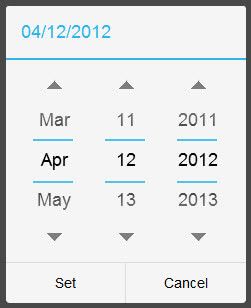
效果如何?
如图,用户可以自定义选择器的样式。有时间,日期,日期时间三种选择期的样式。最吊的是在各个平台上能够保持样式一致。强烈推荐这个Mobiscroll作为你的移动端时间日期选择器。
A wheel scroller user control optimized for touchscreens to easily enter date and/or time. The control can easily be customized to support any custom values and can even be used as an intuitive alternative to the native select control (dropdown list). It is designed to be used on touch devices as an alternative to the jQuery UI date picker.
The control is themable. You can easily change the appearance of if in CSS. It also comes with pre-defined, nice looking skins (Default, Android, Sense UI, Ice Cream Sandwich and iOS).