- 常见的图形库对比 Echarts Highcharts AntV
后端java
图形库图形库特点图表类型适用场景依赖项官网/文档ECharts功能丰富,支持大规模数据,交互性强折线图、柱状图、饼图、地图、雷达图、散点图、热力图等复杂数据可视化无https://echarts.apache.org/Chart.js简单易用,轻量级,支持响应式设计折线图、柱状图、饼图、雷达图、散点图等简单图表,快速开发无https://www.chartjs.org/D3.js功能强大,灵活性高
- 【学术会议论文投稿】JavaScript在数据可视化领域的探索与实践
小周不想卷
艾思科蓝学术会议投稿javascript
【ACM出版|EI快检索|高录用】2024年智能医疗与可穿戴智能设备国际学术会议(SHWID2024)_艾思科蓝_学术一站式服务平台更多学术会议请看学术会议-学术交流征稿-学术会议在线-艾思科蓝目录引言JavaScript可视化库概览D3.js基础入门1.引入D3.js2.绘制简单的条形图3.添加轴交互性与动画实际应用场景结论引言在数据驱动决策日益重要的今天,数据可视化成为连接数据与洞察的桥梁。J
- 使用D3.js进行数据可视化
环能jvav大师
信息可视化前端框架javascript开发语言
D3.js介绍D3.js是一个流行的JavaScript数据可视化库,全称为Data-DrivenDocuments,即数据驱动文档。它以数据为核心,通过数据来驱动文档的展示和操作。D3.js提供了丰富的API和工具,使得开发者能够创建出各种交互式和动态的数据可视化效果。官方介绍网站:WhatisD3?|D3byObservableD3.js导入方式介绍在JavaScript中导入D3.js通常使
- Superset二次开发之Superset架构理解
aimmon
架构supersetBI
技术框架框架作用前端React构建用户界面的JavaScript库ReduxJavaScript应用的状态管理库,管理组件间的状态共享Webpack前端资源打包工具BabelJavaScript编译器D3.js数据可视化的JavaScript库后端Flask轻量级的Pythonweb框架,处理HTTP请求、路由以及其他Web服务功能SQLAlchemySQL工具包和对象关系映射(ORM)工具,处理
- d3.js 坐标轴方法弃用
一世长安乱
v4之前varxAxis=d3.svg.axis().scale(xScale).orient("bottom");v4之后varxAxis=d3.axisBottom().scale(xScale);
- D3.js scale比例尺介绍
CBDxin
D3中为我们提供了比例尺模块。简单地说,比例尺就相当于是一个函数,让我们把一组定义域映射到值域。下面我就来介绍一下D3中几个比较常用的比例尺。1.d3.scaleLinear()线性比例尺scaleLinear会将一组线性的定义域映射到一组线性的值域当中。每个值域中的值y可以表示为定义域中的值x的函数:y=mx+b。使用d3.scaleLinear()创造一个线性比例尺,利用domain()设置定
- 【项目技术点总结之一】vue集成d3.js利用svg加载图片实现缩放拖拽功能
伽蓝寺听雨
前端开发d3.jsvue.jssvg
【项目技术点总结之一】vue集成d3.js利用svg加载图片实现缩放拖拽功能前言概述技术介绍实现过程插件安装引用组件初始化组件实现效果简单理解使用d3创建一个svg在svg中提添加元素函数使用使用总结说在最后前言概述最近项目开发过程中,前端需要有一个图片预览的组件,支持图片放大、缩小、拖拽等地图的基本功能,并且需要考虑后期扩展,可以在预览过程中添加标注。最初觉得这得用操作地图的插件才可以搞定,但仅
- 【Canvas】入门 - 实现图形以及图片绘制
且陶陶º
前端可视化图形javascript
Canvas概念:Html5提供的一个新标签,也叫画板或者画布。功能开发小游戏:微信小游戏开发可视化数据(数据图表化)数据可视化库:百度ECharts、d3.js、three.js、highcharts地图:例如百度地图、高德地图等使用步骤canvas标签介绍标签用于渲染一个画图,用于展示绘图内容:(默认大小是300*150)通过width和height属性来调整宽高不能通过样式来调整宽高。原因是
- Vue组件中使用canvas实现蜂巢效果的一些尝试
lookingForw_4585
Vue特效前端vuecanvashtml5css3
Vue组件中使用canvas实现蜂巢效果的一些尝试 前段时间,看到D3.js的官方网站的蜂巢效果,感觉不错,不过一直没有时间去实际的实现下,借这次机会,算是填了前面的坑~~,先来看看d3.js的效果图: 近期看到一篇在Vue组件中使用canvas实现蜂巢效果的文章,抱着试一试的想法,对文章中的实现进行了复现。虽然实现上和d3存在区别,但是条条大路通罗马,基本上实现了效果:实现过程:使用canvas
- 数据可视化工具选择指南:六款主流工具的综合评测
枝上棉蛮
数字孪生数据可视化信息可视化数据分析数据挖掘大数据3d
随着大数据时代的来临,数据可视化已成为各行业不可或缺的工具。本文将为您介绍市面上六款主流数据可视化工具,包括山海鲸可视化、Echarts、D3.js、Tableau、PowerBI和Funnel.io,帮助您更好地了解并选择适合您的工具。山海鲸可视化山海鲸可视化是一款免费且功能强大的数据可视化软件,具备丰富的图表类型、强大的数据处理功能和实时数据更新。其界面直观易用,无需编程基础即可快速上手。用户
- 数据可视化工具之选,三选一?
枝上棉蛮
数据可视化数字孪生信息可视化人工智能数据分析大数据
在数据可视化的世界中,选择一款合适的工具对于提升工作效率和洞察力至关重要。本文将对三款主流数据可视化工具进行详细比较,包括山海鲸可视化、Echarts和D3.js,以帮助您做出明智的选择。山海鲸可视化山海鲸可视化是一款免费且功能强大的数据可视化软件,专为满足各种数据分析和可视化需求而设计。它提供了丰富的图表类型、强大的数据处理功能和实时数据更新,使用户能够快速洞察数据背后的趋势和模式。Echart
- 数据可视化市场概览:五款主流工具的优缺点解析
枝上棉蛮
数据可视化数字孪生信息可视化数据分析数据挖掘大数据科技
在数据可视化的世界中,选择一款合适的工具对于提升工作效率和洞察力至关重要。本文将为您介绍五款主流数据可视化工具,包括山海鲸可视化、Echarts、D3.js、Tableau和PowerBI,并进行详细比较,帮助您做出明智的选择。山海鲸可视化山海鲸可视化是一款免费且功能强大的数据可视化软件,专为满足各种数据分析和可视化需求而设计。它提供了丰富的图表类型、强大的数据处理功能和实时数据更新,使用户能够快
- d3.js svg中的text字体大小设置
iteapoy
❤️前端
svg的text有一个font-size属性A 用d3.v4.js设置 svg.append("text") .attr("y",25) .attr("x",5) .attr("fill","red") .attr("font-size",30) .text("A")参考资料:https://segmentfault.com/q/1010000008426252?_ea=1
- 一文读懂:D3.js的前世今生,以及与echarts的对比
贝格前端工场
javascriptecharts信息可视化D3js
D3.js(Data-DrivenDocuments)是一种用于创建动态、交互式数据可视化的JavaScript库。它通过使用HTML、CSS和SVG等Web标准,将数据与文档结合,使得数据可以以一种直观和易于理解的方式进行呈现。D3.js的重要性在于它赋予了开发者更大的自由度和灵活性,使得数据可视化可以根据需求进行定制和创新。A.概述D3.jsD3.js由美国斯坦福大学的一位计算机科学家Mike
- D3.js 可视化从入门到精通
剩下的盛夏~
前端javascript前端开发语言
第一章Helloworldhellovarh3=d3.select("body").selectAll("h3");h3.text("日照香炉生紫烟");第二章数据绑定datumvarlyrics=["我是一只小小小小鸟","想要飞呀飞却飞也飞不高","我寻寻觅觅寻寻觅觅一个温暖的怀抱","这样的要求算不算太高",];varh3=d3.selectAll("h3");h3.data(lyrics)
- D3.js树图tree 组织机构分布图(基于vue)
qq_38192105
前端可视化d3.jsjs可视化vue
@[TOC](D3.js树图tree组织机构分布图(基于vue))背景前段时间接到一个需求,仿照企业查查->企业族谱使用d3画出企业关系树图。这也是本人第一次接触d3.js,总体来说就是对数据进行操作,具体可自行网上学习,还需要具有一定svg基础。开发中遇到的主要问题就是对各节点位置的设置,因为根节点是左右进行扩散,那针对左右两部分的根就要根据根节点所占长度进行调整,具体实现可见代码:还有一点需要
- WebGIS开发的常见框架及优缺点
GIS前端嘉欣
webgisarcgisjavascript前端
WebGIS开发引擎的发展历程:内容来自公众号:SpatialData地图API分类WebGIS系统通常都围绕地图进行内容表达,但并不是有地图就一定是WebGIS,所以下面要讨论下基于Web的地图API分类及应用场景。Web上的MapAPI主要分类:01Charts可视化图表主要负责可视化功能,以D3.js,Echarts等为代表。我们常见的WebGIS开发地图周围有一些可视化的图标,就是通过这些
- 你知道这些好用的数据可视化工具吗?
博硕科研绘图
科研绘图信息可视化数据分析数据挖掘
“科学研究通常涉及大量的数据,而绘图可以将数据以可视化的方式呈现出来,使得数据更易于理解。绘图可以帮助研究人员发现数据中的模式、趋势和关系,从而推动对数据的深入分析。”本期分享一些好用的数据可视化工具,有需要的小伙伴赶紧收藏!内容有点长,我先对这些软件进行一下简单的介绍,后文提供了更详细的内容。软件集合Datadrivendocuments(D3.js):D3.js是一个基于JavaScript的
- D3.js
强某某
D3.js为什么学习D3D3.js和threejs的应用场景完全不一样。threejs主要应用与基于webGL的3D场景,而D3.js确主要应用与2D场景。它们一起形成了一种互补关系。简而言之D3JS就是一个数据可视化的库。那什么是数据可视化呢?给出一组数据[10,80,40,100,30,20,50]image-20190801162422591.png类似的库ehartsECharts,一个使
- d3.js html显示图片,D3.js实现饼状图的方法详解
宿迎
d3.jshtml显示图片
前言小编在之前已经跟大家分享过关于怎样用柱状图和折线图这两种基本图表。这两种图表都是有坐标轴的,现在来说一种没有坐标轴的图表——饼图。饼状图实现还是和之前一样,我们先把简单的画图框架搭起来,添加SVG画布。但是这里需要注意的是,为了方便后面画饼图上的弧形,我们把组合这些元素的g元素移动到画布的中心:饼图.container{margin:30pxauto;width:600px;height:30
- d3.js 数据可视化负数_使用免费的13小时课程,使用D3.js学习数据可视化
cumian8165
可视化数据可视化人工智能数据分析大数据
d3.js数据可视化负数InthisdatavisualizationcourseforbeginnersfromCurranKelleher,you’lllearnhowtotransformdataintomeaningfulgraphicalforms.You'lllearnhowtocreatevisualizationsusingD3.jsandwebtechnologies.D3isa
- js图表调研文档
Treasure_Gin
前端+移动端javascriptweb应用文档HighchartsECharts
js图表调研文档根据从各大平台的使用情况以及综合参考网上当前数据结果,我大致将js图表插件的调研方向放在了四款产品上:*Highcharts*ECharts*FusionCharts*D3.js下面我们从各个角度对上述四款产品的使用进行解读。HighchartsHighcharts是一个用纯JavaScript编写的一个图表库,能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且
- 在Vue中使用Echarts
〔晴【天】º〕
Vuevue.jsecharts前端
文章目录Echarts1.介绍2.体验NPM安装Echarts定义Echarts容器引入Echarts3.基础配置Echarts1.介绍常见的数据可视化库:D3.js目前Web端评价最高的Javascript可视化工具库(入手难)ECharts.js百度出品的一个开源Javascript数据可视化库Highcharts.js国外的前端数据可视化库,非商用免费,被许多国外大公司所使用AntV蚂蚁金服
- 利用Python进行数据分析——绘图和可视化 xticks-学习笔记
CodingALife
Python基础详解python
http://blog.csdn.net/ssw_1990/article/details/23739953Python有许多可视化工具,但是我主要讲解matplotlib(http://matplotlib.sourceforge.net)。此外,还可以利用诸如d3.js(http://d3js.org/)之类的工具为Web应用构建交互式图像。matplotlib是一个用于创建出版质量图表的桌面
- 的导入 & SVG
S_h_a_
数据可视化编程javascript前端开发语言
1.D3.js:主要是通过Script标签的导入(1)直接通过互联网链接,使用外部链接:(2)通过本地服务器链接(推荐),即本地引入://src属性里写d3.js本地路径2.SVG的简介:(1)概念:SVG,即可缩放矢量图形(ScalableVectorGraphics),是一种XML应用,可以以一种简洁、可移植的形式表示图形信息。目前,人们对SVG越来越感兴趣。大多数现代浏览器都能显示SVG图形
- HTML5加载geojson,d3加载geojson实现地图显示
Ada-苏婉妤
HTML5加载geojson
D3.js是最流行的可视化库之一,下面是一个d3加载geojson地图数据实现一个简单的地图显示demo。官方地址:varjson={"type":"FeatureCollection","features":[...]}varwidth=1600,height=700;varsvg=d3.select("#main").append("svg").attr("width",width).attr
- D3.js
秋天de童话
饼图:window.onload=function(){letdata=[{name:'1月',data:375,color:'#CF0'},{name:'2月',data:512,color:'#FC0'},{name:'3月',data:290,color:'#0CF'},{name:'4月',data:175,color:'#0FC'},];letg=d3.select('body').ap
- 怎么在web显示模型的动态应力图?
weixin_50515446
数字孪生3D产品配置器产品交互展示3D交互设计工具3D内容工具
要在网页上显示模型的动态应力图,需要执行几个步骤。动态应力图通常涉及有限元分析(FEA)模拟中的应力和应变数据的可视化,可以使用Python、JavaScript等工具以及Three.js、Plotly或D3.js等库来渲染图一个网页。以下是该过程的概述:1.生成FEA数据:首先,需要使用ANSYS、Abaqus或任何其他FEA软件等软件对模型执行有限元分析。分析将产生不同时间步长的应力和应变数据
- 【D3.js】基础教程
节省钱
可视化设计javascript前端开发语言
D3:Data-DrivenDocumentsD3(或D3.js)是一个JavaScript库,用于使用Web标准可视化数据。D3帮助您使用SVG,Canvas和HTML使数据栩栩如生。D3将强大的可视化和交互技术与数据驱动的DOM操作方法相结合,为您提供现代浏览器的全部功能,并为您的数据设计正确的可视界面提供了自由。官方资源APIReferenceReleaseNotesGalleryExamp
- d3.js
-恰饭第一名-
javascript信息可视化开发语言
D3:Data-DrivenDocuments•通过D3提供的接口来基于数据操控文档的各个图元。标题对于D3(本讲解)最为重要的标签,主要操作的对象(画布)HTML-导入D3.jsD3.js作为JavaScript的外库,必须先将其导入,如:Python的import,C/C++的include、Java的import、node.js的require………通过Script标签导入直接通过互联网链接
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
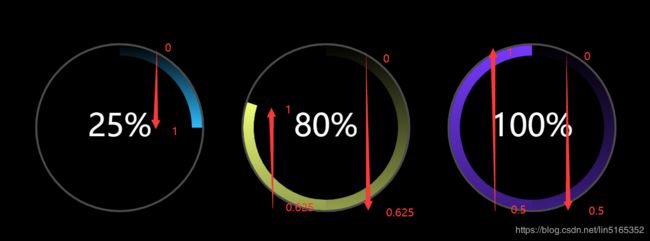
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象