android 绘图--简单手写绘图后保存为图片(demo)
本demo是实现android绘图功能中,对图片简单手绘操作,然后保存编辑后的图片。其他画笔大小选择、画笔颜色选择、图片大小调整、图片效果调整、图片特效调整可以根据需要自行添加。
android 绘图对图片操作流程是:用特定的bitmap初始化画布,在此画布上绘图,用surfaceView 显示,然后保存绘图后的bitmap 。
主代码如下:
package com.example.mypaintmrlin;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.nio.Buffer;
import java.nio.ByteBuffer;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.CompressFormat;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PointF;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.os.Environment;
import android.util.Log;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private SurfaceView surfViewDraw=null;
private SurfaceHolder surHolder=null;
private Paint myPaint=null;
private Bitmap mBitmap=null; //create bitmap for to save the pixels
private Canvas mCanvas=null;
private Button btnSave=null;
private Button btnDraw=null;
private PointF mLeftSelectPoint;
private Path mPath;
private Paint mPaint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
surfViewDraw=(SurfaceView)findViewById(R.id.surfVDraw);
surHolder=surfViewDraw.getHolder();
btnSave=(Button)findViewById(R.id.btnSave);
btnDraw=(Button)findViewById(R.id.btnDraw);
mPaint = new Paint();
//set parameters of paint.
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setColor(0xFFFF0000);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeCap(Paint.Cap.ROUND);
//set the width of stroke.
mPaint.setStrokeWidth(12);
//setting my paint to draw
myPaint=new Paint();
myPaint.setColor(Color.BLUE);
myPaint.setStrokeWidth(1);
mLeftSelectPoint = new PointF(0, 0);
mPath = new Path();
btnSave.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
try {
saveBitmap(mBitmap);
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
});
btnDraw.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
myDraw();
saveBuffer();
}
});
surHolder.addCallback(new SurfaceHolder.Callback()
{
public void surfaceChanged(SurfaceHolder holder,int format,int width,int height)
{
if(mBitmap==null)
{
mBitmap=Bitmap.createBitmap(width, height, Config.ARGB_8888);
mCanvas=new Canvas(mBitmap); //初始化画布
BitmapDrawable bitmapDraw=(BitmapDrawable)(getResources().getDrawable(R.drawable.ic_launcher));
Bitmap bitmap = bitmapDraw.getBitmap();
if (bitmap != null) {
mCanvas.drawBitmap(bitmap, 0, 0, myPaint);
}
}else
{
}
Log.i("surfaceChange", "surface");
}
public void surfaceCreated(SurfaceHolder holder) {
}
public void surfaceDestroyed(SurfaceHolder holder) {
}
});
}
public void myDraw()
{
Canvas canvas=surHolder.lockCanvas( );
canvas.drawBitmap(mBitmap, 0, 0, null);
surHolder.unlockCanvasAndPost(canvas);
}
private byte[] saveBuffer() {
byte[] buffer = new byte[mBitmap.getRowBytes() * mBitmap.getHeight()];
Buffer byteBuffer = ByteBuffer.wrap(buffer);
mBitmap.copyPixelsToBuffer(byteBuffer);
return buffer;
}
public void saveBitmap(Bitmap bitmap) throws FileNotFoundException
{
if (android.os.Environment.getExternalStorageState().equals(
android.os.Environment.MEDIA_MOUNTED)) {
String sdcard = Environment.getExternalStorageDirectory().getPath()
.toString()
+ "/external_sdcard";
FileOutputStream fos = new FileOutputStream(sdcard+"lin.jpeg");
bitmap.compress(CompressFormat.JPEG, 100, fos);
}
}
private float mX, mY;
private static final float TOUCH_TOLERANCE = 4;
private void touch_start(float x, float y) {
mPath.reset();
mPath.moveTo(x, y);
mX = x;
mY = y;
}
private void touch_move(float x, float y) {
float dx = Math.abs(x - mX);
float dy = Math.abs(y - mY);
if (dx >= TOUCH_TOLERANCE || dy >= TOUCH_TOLERANCE) {
mPath.quadTo(mX, mY, (x + mX)/2, (y + mY)/2);
mX = x;
mY = y;
}
mCanvas.drawPath(mPath, mPaint);
myDraw();
}
private void touch_up() {
mPath.lineTo(mX, mY);
mPath.reset();
myDraw();
saveBuffer();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
touch_start(x, y);
break;
case MotionEvent.ACTION_MOVE:
touch_move(x, y);
break;
case MotionEvent.ACTION_UP:
touch_up();
break;
}
return true;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
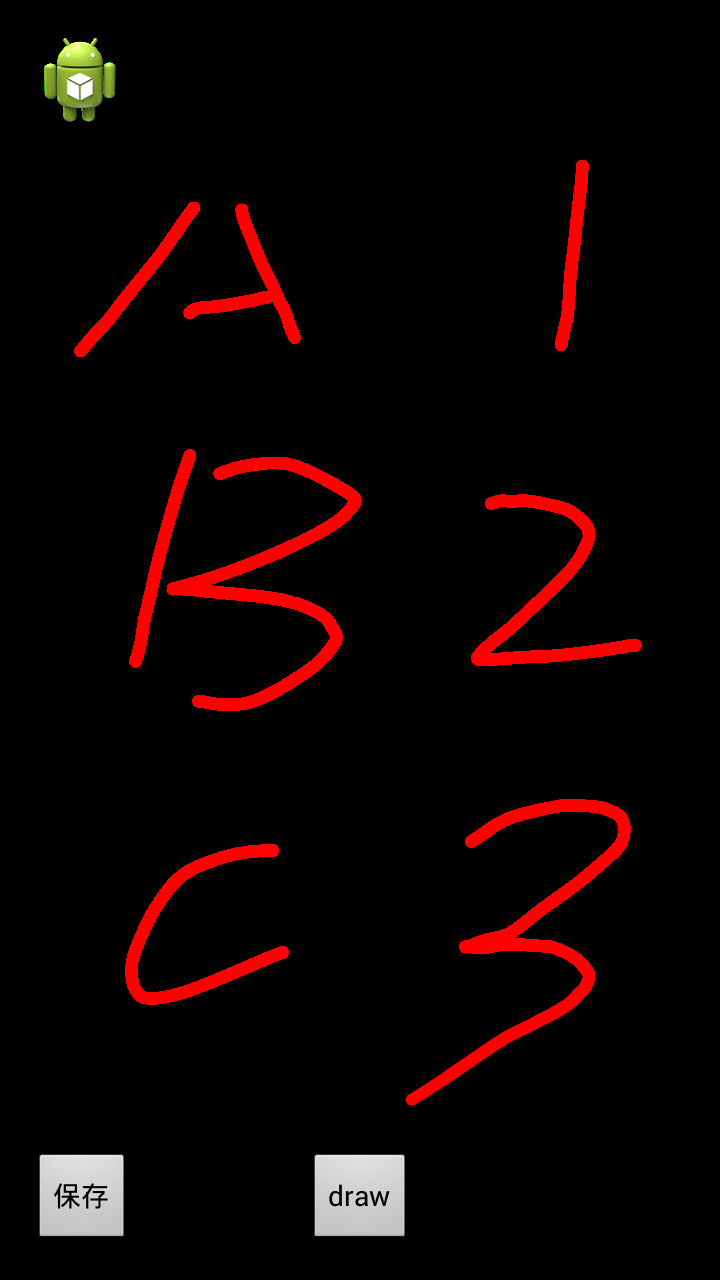
手绘效果图:
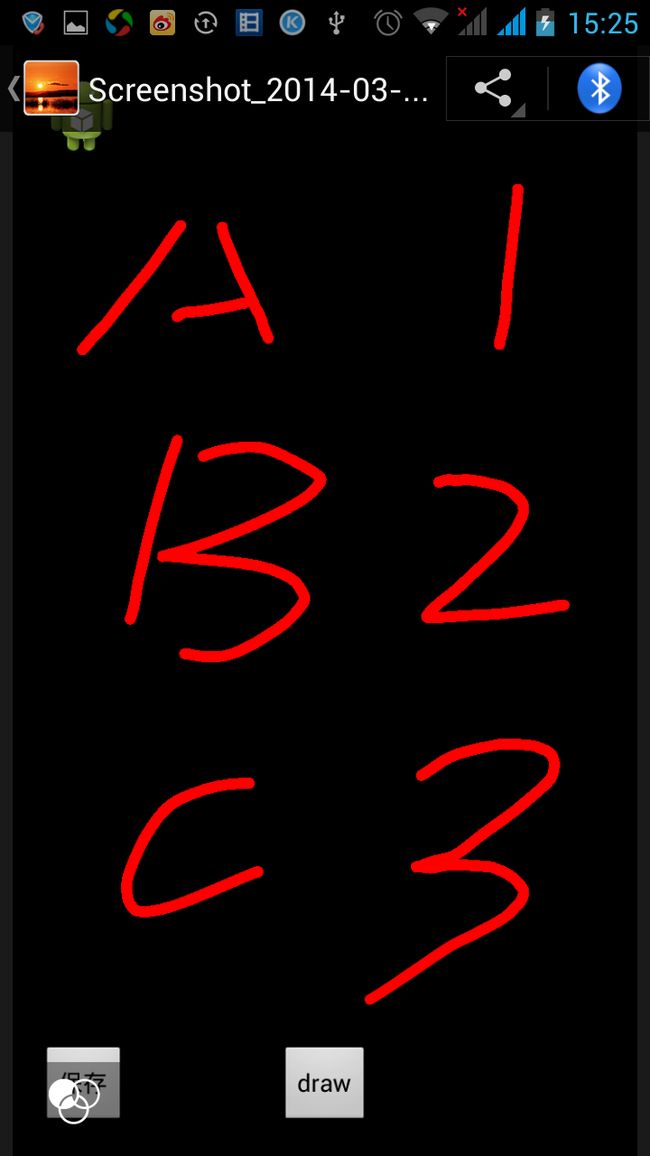
保存图片后:
源代码地址是:http://download.csdn.net/detail/linhuorongandroid/7116821 或进q群383012091 下载源码
附:android 源码大全网盘网址链接: http://pan.baidu.com/s/1o67CFZO 密码: 4jyk
PS:有任何问题可留言讨论,有不当之处多多指正。也可加q群:383012091 互相探讨。