android中图片滤镜效果
对图像进行一定的过滤处理,颜色值时32位的int值,ARGB :A—Alpha值,RGB—颜色值
通过Paint的setMaskFilter(MaskFilter maskfilter)方法和setColorFilter(ColorFilter filter)设置
1、Alpha滤镜处理
MaskFilter类进行处理
BlurMaskFilter--用来绘制模糊阴影
public BlurMaskFilter(float radius, Blur style) {
radius 阴影的半径
style NORMOL -- 整个图像都被模糊掉
SOLID -- 图像边界外产生一层与Paint颜色一致阴影效果,不影响图像的本身
OUTER -- 图像边界外产生一层阴影,并且将图像变成透明效果
INNER -- 在图像内部边沿产生模糊效果
}
EmbossMaskFilter -- 用来实现浮雕效果
public EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius){
direction 指定光源的位置,长度为xxx的数组标量[x,y,z]
ambient 环境光的因子 (0~1),越接近0,环境光越暗
specular 镜面反射系数 越接近0,镜面反射越强
blurRadius 模糊半径 值越大,模糊效果越明显
}
2、颜色RGB的滤镜处理
ColorFilter
PorterDuffColorFilter
ColorMatrixColorFilter
LightingColorFilter
1、色彩的平移运算---加法运算
在最后一列加上某个值,这样就可以增加特定色彩的饱和度
色彩的反转/反相;增加饱和度
2、色彩的缩放运算--乘法运算
高亮图片
颜色通道过滤(单独红色、绿色、蓝色)
3、色彩的投射运算
黑白照片
色彩反色(两个颜色交换)
复古照片
4、色彩的旋转运算
3、两者混合叠加—Matrix,PortDuffColorFilter
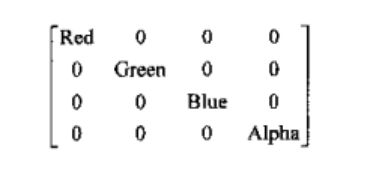
矩阵相关学习

如果想将色彩(0,255,0,255)更改为半透明时,可以使用下面的的矩阵运算来表示:

运算使用五阶矩阵
考虑下面这个变换:
1、红色分量值更改为原来的2倍;
2、绿色分量增加100;
则使用4阶矩阵的乘法无法实现,所以,应该在四阶色彩变换矩阵上增加一个“哑元坐标”,来实现所列的矩阵运算:

这个矩阵中,分量值用的是100 1*100+100
部分色彩滤镜效果
//颜色增强
ColorMatrix colorMartrix = new ColorMatrix(new float[]{
1, 0,0,0,0,
0,1,0,0,100,
0,0,1,0,0,
0,0,0,1,0,
});
//反相效果 -- 底片效果
ColorMatrix colorMartrix = new ColorMatrix(new float[]{
-1, 0,0,0,255,
0,-1,0,0,255,
0,0,-1,0,255,
0,0,0,1,0,
});
//缩放运算---乘法 -- 颜色增强
ColorMatrix colorMartrix = new ColorMatrix(new float[]{
1.2f, 0,0,0,0,
0,1.2f,0,0,0,
0,0,1.2f,0,0,
0,0,0,1.2f,0,
});
//黑白照片 去色原理:只要把R G B 三通道的色彩信息设置成一样,那么图像就会变成灰色, 同时为了保证图像亮度不变,同一个通道里的R+G+B =1
ColorMatrix colorMartrix = new ColorMatrix(new float[]{
0.213f, 0.715f,0.072f,0,0,
0.213f, 0.715f,0.072f,0,0,
0.213f, 0.715f,0.072f,0,0,
0,0,0,1,0,
});
//发色效果---(比如红色和绿色交换)
ColorMatrix colorMartrix = new ColorMatrix(new float[]{
0,1,0,0,0,
1, 0,0,0,0,
0,0,1,0,0,
0,0,0,1,0,
});
// 复古效果
ColorMatrix colorMartrix = new ColorMatrix(new float[]{
1/2f,1/2f,1/2f,0,0,
1/3f, 1/3f,1/3f,0,0,
1/4f,1/4f,1/4f,0,0,
0,0,0,1,0,
});
//颜色通道过滤
ColorMatrix colorMartrix = new ColorMatrix(new float[]{
1, 0,0,0,0,
0,0,0,0,0,
0,0,0,0,0,
0,0,0,1,0,
});