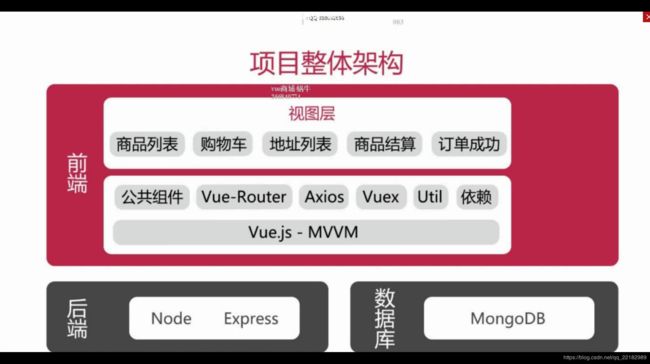
慕课网前端项目:Vue2.0+Node.js+MongoDB全栈打造商城系统 笔记 整理【1/18】
第1章 1.1导学.wmv
1.2前端框架回顾.wmv
1.3vue概括核心思想.wmv
1.4vue的优点对比.wmv
第2章 2-1 nodejs和npm的安装和环境搭建.wmv
2-2 vue环境搭建以及vue-cli使用.wmv
2-3 vue配置(上).wmv
2-4 vue配置(下).wmv
第3章 2-5 vue基础语法.wmv
1路由基础介绍.wmv
2动态路由配置.wmv
3嵌套路由.wmv
4编程试路由.wmv
5命名路由和命名视图.wmv
第4章 1vue=resourse使用上.wmv
2下.wmv
3axios介绍.wmv
第5章 5-1 ES6简介.wmv
5-2 ES6常用命令.wmv
5-3 拓展参数讲解.wmv
5-4 Promise讲解.wmv
5-5 ES6模块化开发讲解.wmv
5-6 AMD、CMD、CommonJS和ES6差异.mov
第6章 1商品列表组件拆分.wmv
2商品列表数据渲染.wmv
3实现图片懒加载.wmv
第7章 1linux环境搭建.wmv
2创建httpserver.wmv
3通过node加载静态资源.wmv
4搭建基于expres框架的运行环境.wmv
第8章 1window下mongodb环境搭建2.wmv
2linux平台下的搭建.wmv
3给mogodb创建用户.wmv
4mogodb基本语法.wmv
5表数据设计和插入.wmv
window下mongodb环境搭建1.wmv
第9章 9-1 node的启动和调试.wmv
9-2 基于Express实现商品列表查询接口.mov
9-3 商品列表分页和排序功能实现(上).mov
9-4 商品列表分页和排序功能实现(下).mov
9-5 价格过滤功能实现.mov
9-6 加入购物车功能实现.wmv
第10章 10-1 登录功能实现.wmv
10-2 登出功能实现.wmv
10-3 登录拦截.mov
10-4 全局模态框组件实现.mov
第11章 11-1 购物车列表功能实现.wmv
11-2 商品删除功能实现.wmv
11-3商品修改功能.wmv
11-4 购物车全选和商品实时计算功能实现.mov
第12章 12-1 地址列表渲染实现(上).wmv
12-2 地址列表渲染功能实现(下).wmv
12-3 地址列表切换和展开功能实现.wmv
12-4 地址设置默认功能实现.wmv
12-5 地址删除功能实现.wmv
第13章 13-1 订单确认列表渲染功能实现.wmv
13-2 创建订单功能实现.wmv
第14章 14-1 订单成功页面功能实现.mp4
第15章 15-1 Vuex基本介绍.mp4
15-2 Vuex的语法讲解.mp4
15-3 通过Vuex实现登录和购物车数量(上).mp4
15-4 通过Vuex实现登录和购物车数量(下).mp4
第16章 16-1 webpack基础介绍.mp4
16-10 webpack多页面构建-抽取公共模块.mov
16-2 插件静态部分实现.mp4
16-3 插件功能实现.mp4
16-4 webpack打包功能实现(上).mp4
16-5 webpack打包功能实现(下).mp4
16-6 npm插件发布.mov
16-7 webpack多页面构建(上).mov
16-8 webpack多页面构建(下).mov
16-9 webpack多页面构建-第三方库.mov
第17章 第17章 线上部署(上).mp4
17-2 线上部署(中).mov
17-3 线上部署(下).mov
第18章 第18章 课程总结.mp4
*********************************
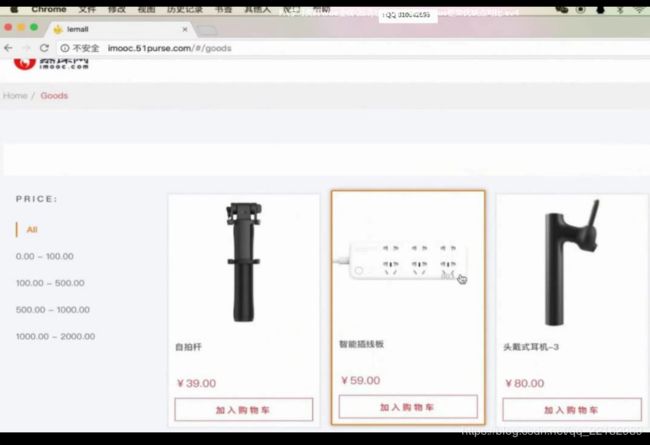
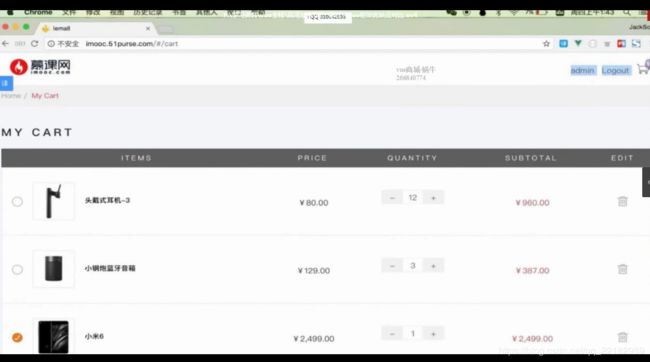
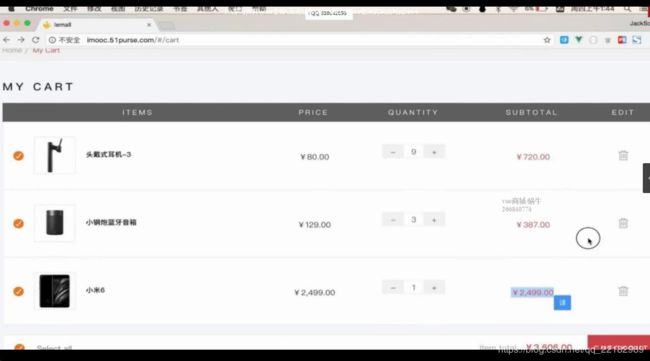
项目展示:
**************************
搭建环境:
1,使用淘宝npm镜像:
http://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org2,安装脚手架工具
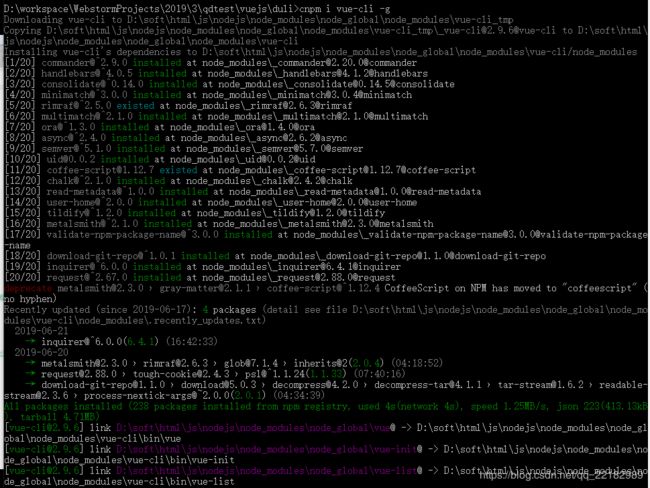
cnpm i vue-cli -g
3,安装webpack(如果没有安装webpack的话,新建项目vue init webpack Demo6可能会一直转圈,安装webpack后。成功)
cnpm install -g webpack4,新建初始化项目(vue init webpack-simple这样的方式适合小项目,vue init webpack这样的方式适合中大型项目):
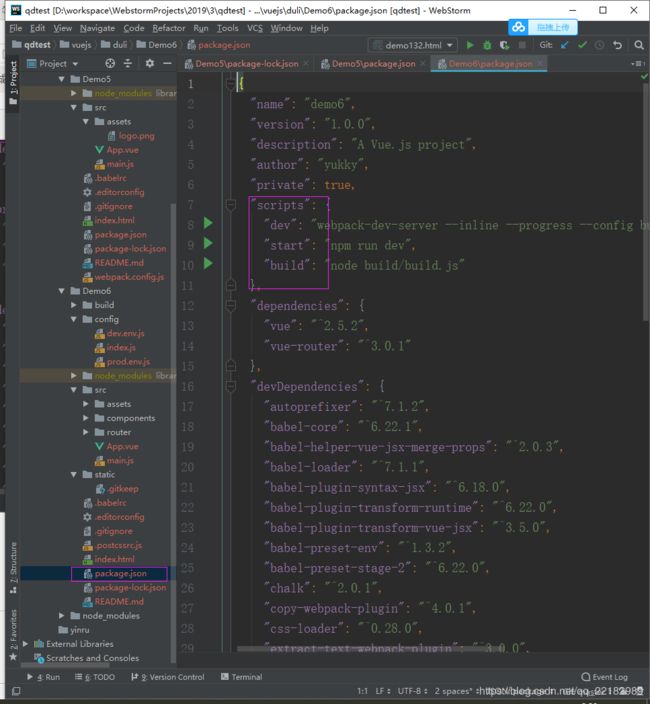
大项目:
vue init webpack Demo6
系统自动安装了所需依赖包:
当我自己主动去安装依赖的时候。提示已经安装了:
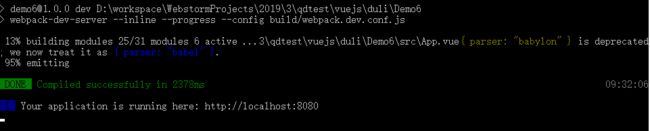
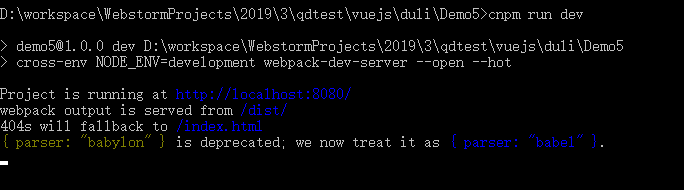
运行:
cnpm run dev运行成功:
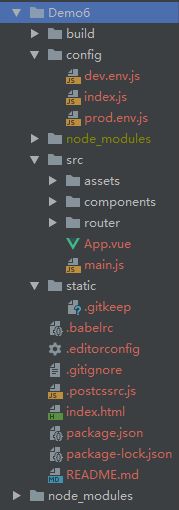
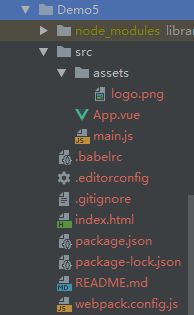
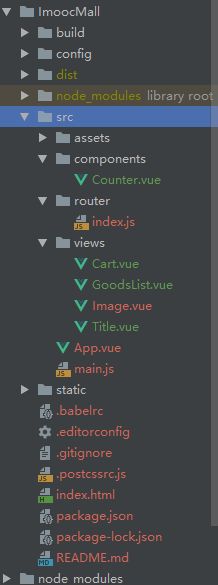
目录结构:
*************************
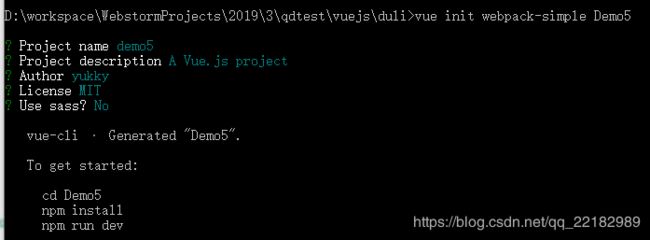
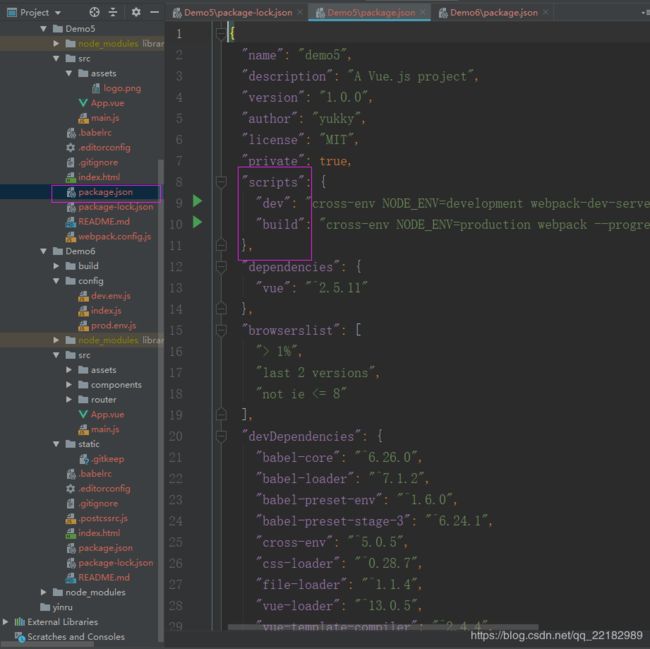
小项目:
vue init webpack-simple Demo5安装所需依赖插件包
cnpm install目录结构:
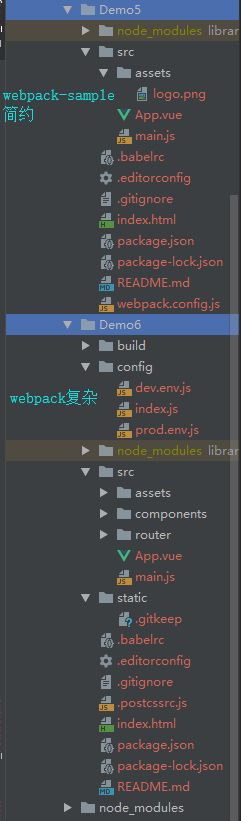
两种结构对比:
域名也有点差别:
大项目:webpack
http://localhost:8080/#/
小项目:webpack-sample
http://localhost:8080/
5,使用命令运行项目
cnpm run dev运行成功:
ctrl+c结束项目。
运行名字可能有差异。要看不同文件里面的描述:
如果在网上找到好项目。下载下来以后。需要先下载安装依赖cnpm i然后看package.json里面的运行命令,然后运行即可。
************************
上面是介绍,下面开始正式搭建项目:
vue init webpack ImoocMall
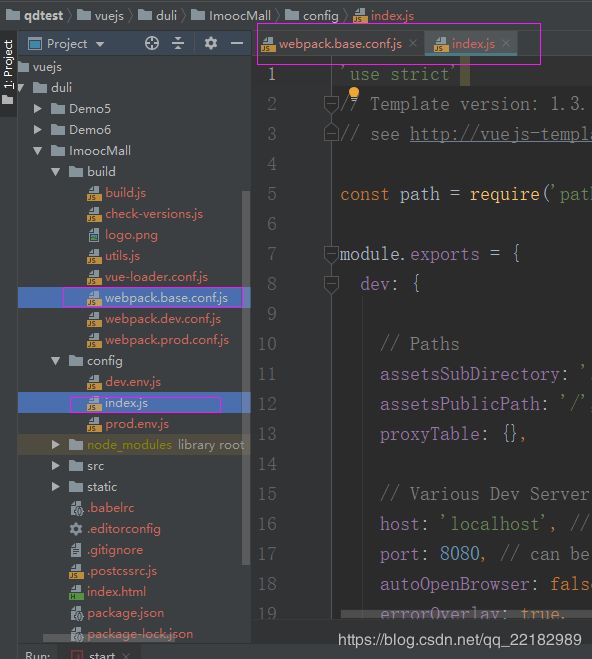
每个目录说明:(可以参考另一篇详细文章:https://blog.csdn.net/qq_34645412/article/details/78818245)
build:打包配置所在的文件夹
config:打包的配置
src:开发项目的源码
App.vue:开发入口组件
static:静态资源
.babelrc:配置文件解析es6语法
这个2个文件配置最核心最重要:
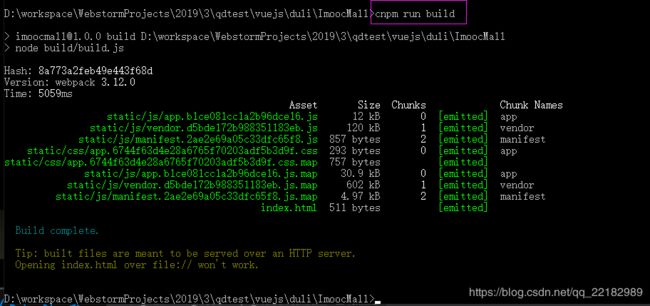
打包项目:在项目所在目录下执行以下命令:
cnpm run build
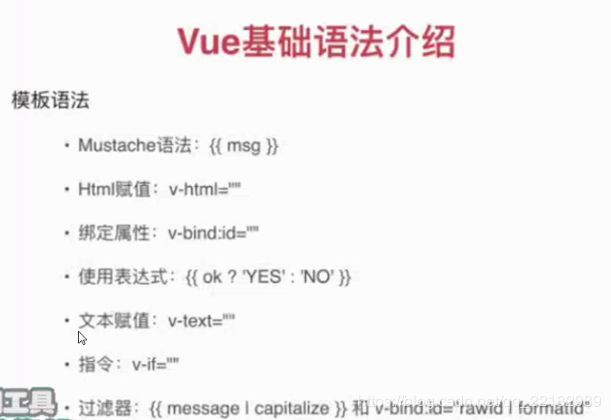
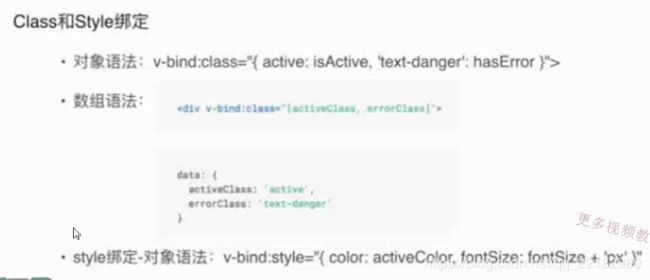
vue基础语法介绍:
*****************
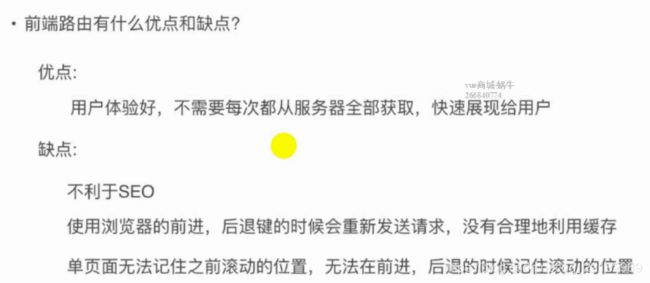
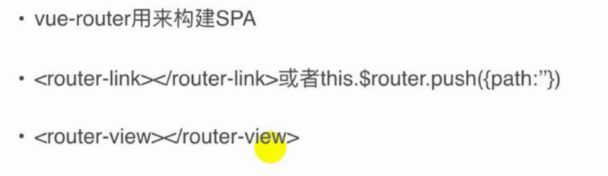
前端路由
***********************
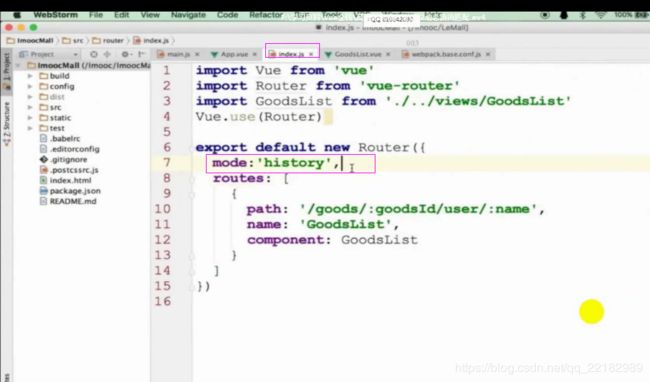
把mode设置成history就是没有#(常用history)
设置成hash就有#
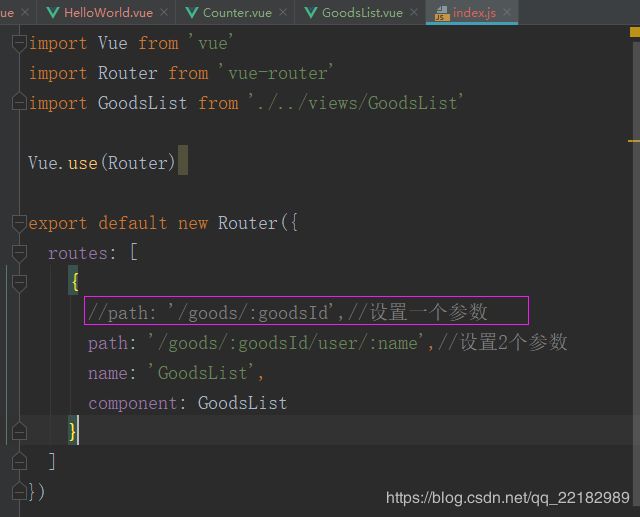
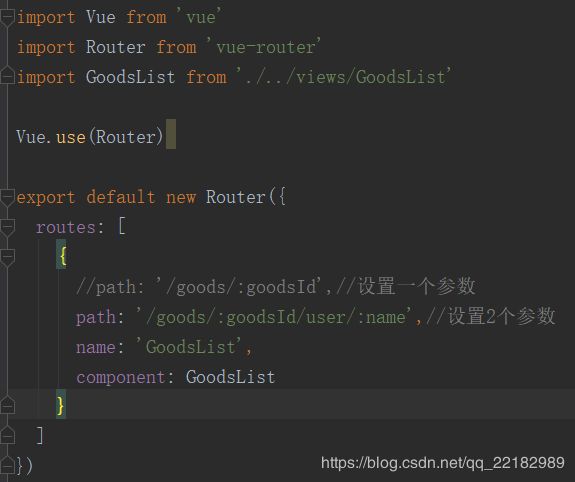
设置一个参数:
访问地址:
http://localhost:8080/#/goods/2
设置2个参数:
访问地址:
http://localhost:8080/#/goods/2/user/ss
***********************************
嵌套路由:
需要注意的:
参考:
vue 文件中的注释
***********************
*****
老方法:
效果:
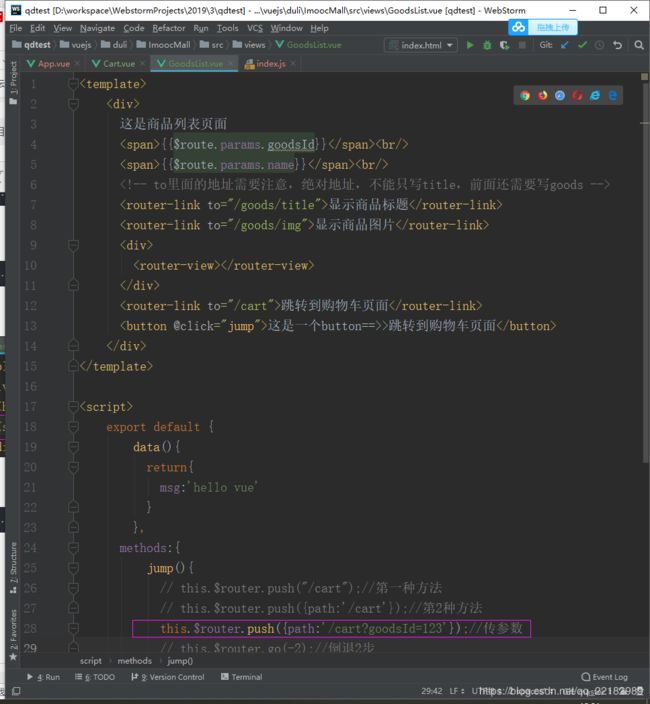
使用编程式路由:
第1种:
this.$router.push("/cart");第二种:
this.$router.push({path:'/cart'});//第2种方法传参:
this.$router.push({path:'/cart?goodsId=123'});//传参数
后退:
this.$router.go(-2);//倒退2步
**********************
设置3个视图,并添加样式
****
通过命名路由来跳转:
跳转到购物车页面
成功:
**************************
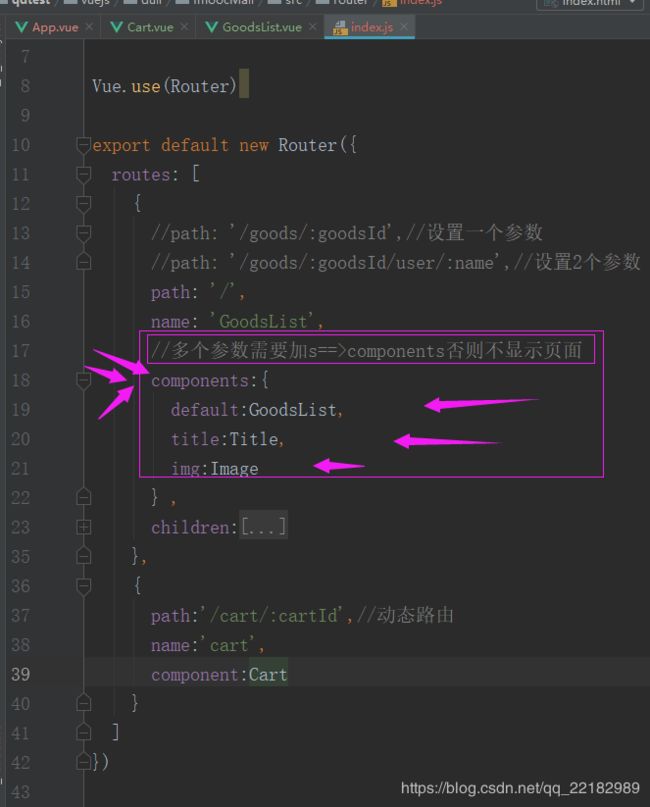
截止目前的代码:
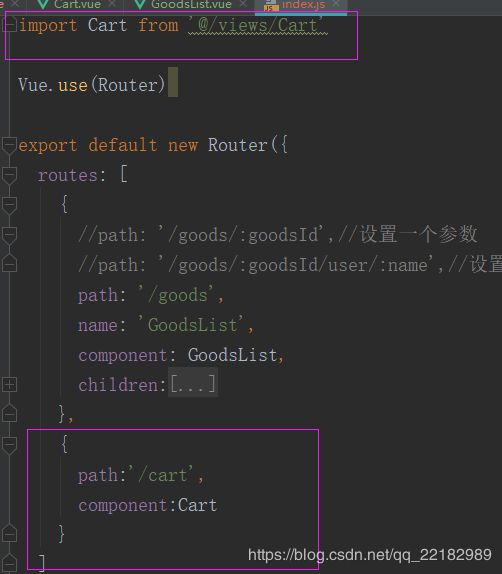
index.js
import Vue from 'vue'
import Router from 'vue-router'
import GoodsList from './../views/GoodsList'
import Title from '@/views/Title'
import Image from '@/views/Image'
import Cart from '@/views/Cart'
Vue.use(Router)
export default new Router({
routes: [
{
//path: '/goods/:goodsId',//设置一个参数
//path: '/goods/:goodsId/user/:name',//设置2个参数
path: '/',
name: 'GoodsList',
//多个参数需要加s==>components否则不显示页面
components:{
default:GoodsList,
title:Title,
img:Image
} ,
children:[
{
path:'title',
name:'title',
component: Title
},
{
path:'img',
name:'img',
component:Image
}
]
},
{
path:'/cart/:cartId',//动态路由
name:'cart',
component:Cart
}
]
})
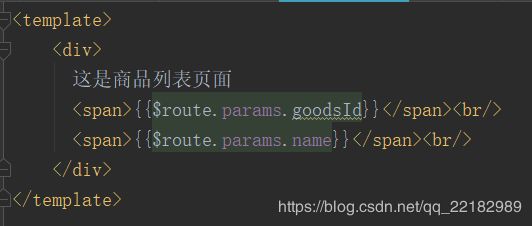
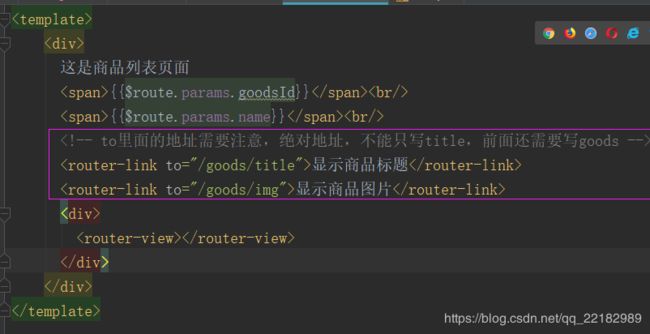
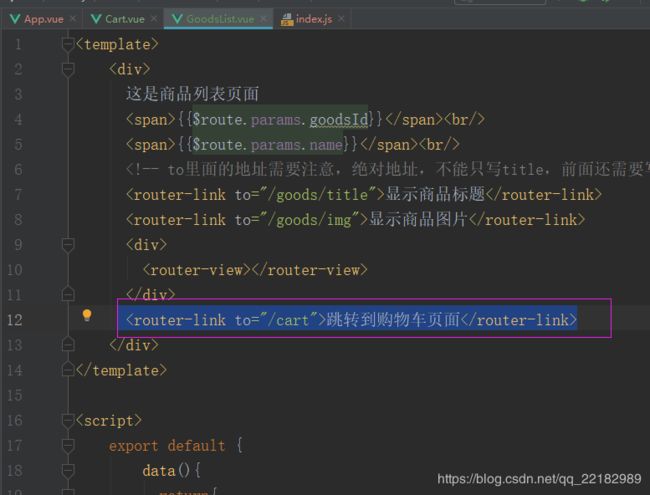
GoodsList.vue
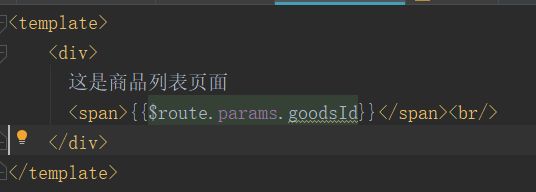
这是商品列表页面
{{$route.params.goodsId}}
{{$route.params.name}}
显示商品标题
显示商品图片
跳转到购物车页面
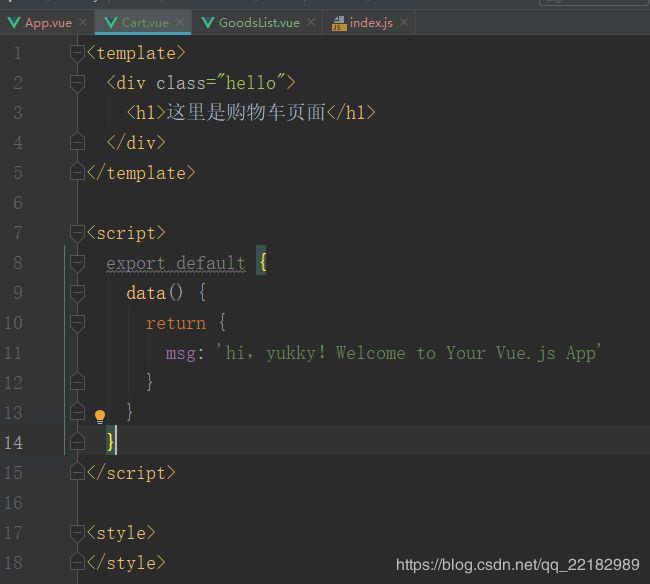
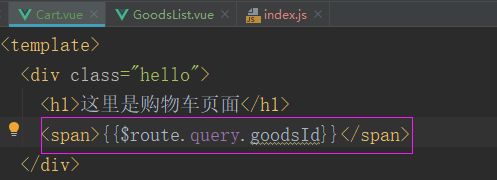
Cart.vue
这里是购物车页面
{{$route.query.goodsId}}
App.vue

****************************