如何添加UI动画效果
项目中有功能需要在代码中动态创建UGUI对象,但是在网上搜索了很久都没有找到类似的教程,最后终于在官方文档中找到了方法,趁着记忆犹新,写下动态创建UGUI的方法,供需要的朋友参考
一、新建一个Test项目
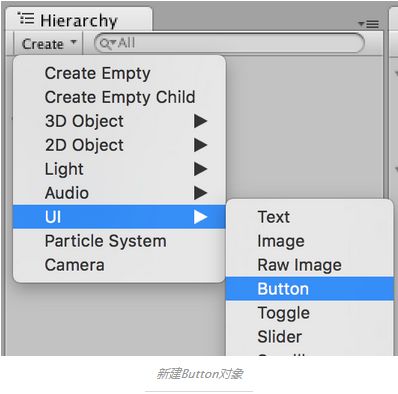
首先我们新建一个名为Test的项目来实践我们这次的内容,项目创建成功后,我们新建一个Button对象,如下图:
新的UGUI全部都基于一个Canvas画布,如果你的场景里面没有Canvas,当你创建一个UI对象时,编辑器会自动帮你创建一个Canvas
然后我们设置一下Cavans的缩放模式和尺寸,本例中我们以iPhone6的尺寸大小为准,我们选中Canvas,然后在其Canvas Scaler组件中,修改Ui Scale Mode为Scale With Screen Size,然后将
分辨率设置为750*1334
二、设置Button属性
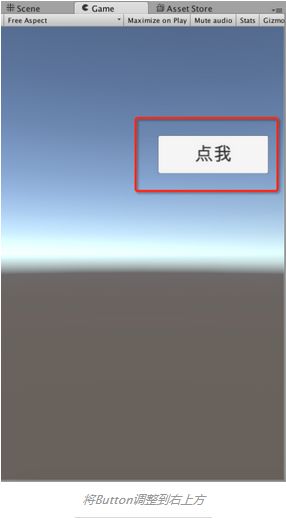
然后我们将Button的位置调整至屏幕的右上方,然后将字体大小放大,文本内容修改为点我(这边大小和文本内容可以根据自己的喜好来调整)
三、动态创建UGUI对象的原理说明
动态创建UGUI对象的方法,简单来说就是将我们需要创建的UGUI对象制作成一个Prefab,然后使用Instantiate方法将其实例化,最后使用相关的API对其属性进行动态设置
四、制作自定义的Text Prefab
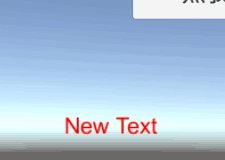
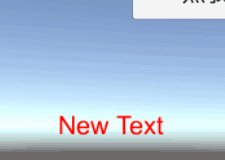
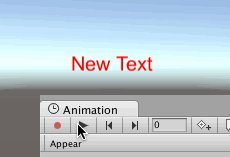
接下来我们就来创建自定义的Text Prefab,为动态创建做准备,首先我们会自定义一个如下图所示的Text:
Text效果图
我们来看看这个自定义的Text有哪些内容:
-
字体的颜色是红色
-
Text穿创建后会播放一段放大动画
-
放大动画播放结束后,Text会向上移动一段距离
-
移动结束后,Text就会消失掉
1、设置MyText属性
清楚了Text所需的内容后,我们首先来新建一个Text对象,并且命名为MyText
新建Text对象
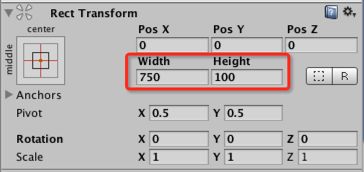
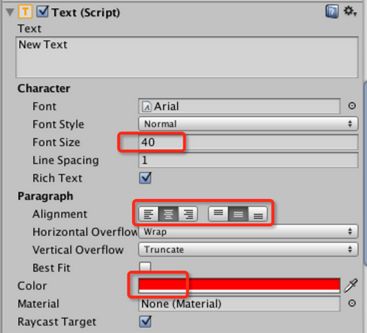
然后我们重置MyText的Rect Transform,重置之后将其宽高分别设置为750和100,接着我们将MyText的字体大小设置为40,颜色设置为红色,然后将对其方式设置为居中:
设置MyText宽高
设置MyText字体属性
2、为Text添加放大动画
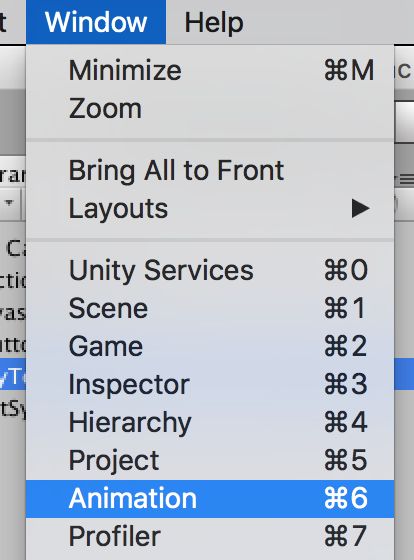
MyText的位置和字体属性我们已经设置好了,接下来我们就需要为MyText增加放大和上升两个动画效果了,首先我们选中MyText,然后打开Animation编辑器(Mac版可以使用?+6的快捷键打开)
打开Animation编辑器
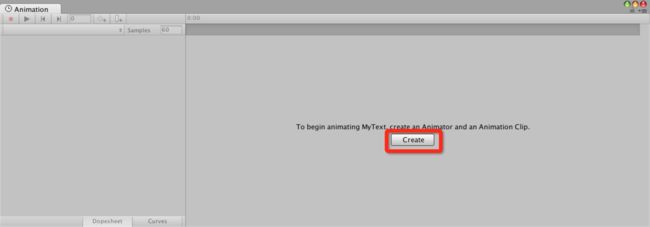
然后在Animation编辑器中,点击Create按钮,新建一个动画
新建一个动画
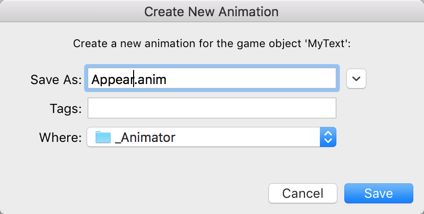
当我们点击Create按钮后,编辑器会弹出一个对话框,我们需要指定新建的Animation的文件名和存放路径,这里我们第一个需要制作的动画是字体出现是的放大效果,所以我们将其命名为Appear,然后为了使资源方便管理,我们将所有的动画资源放入到_Animator的文件夹下面(需要大家自己创建文件夹,关于如何创建可以参见以前的教程)
新建Animation对话框
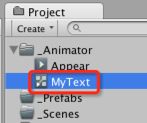
创建成功后,我们会发现除了我们自己创建的Appear文件,编辑器还自动创建了一个名为MyText的Animator Controller文件,如下图,根据文件类型名字就可以看出,这个文件是用来控制和管理我们Appear这类文件的,像我们需要实现的Text出现后播放放大动画,然后再播放上升动画,这一个过程和逻辑就是通过Animator Controller来实现的,后面我们会讲到
Animator Controller文件
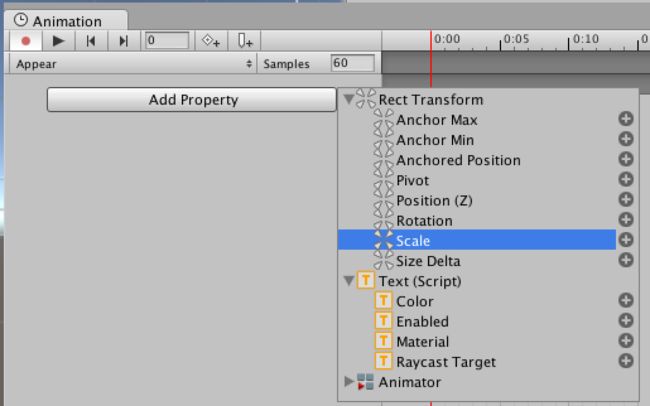
接下来我们回到Animation编辑器里面,在这个里面我们可以对MyText对象的一个属性进行动态变化,从而形成动画效果,Unity对每个对象可以操控的属性变量都列举出来了,这里我们以Text对象来举例,我们点击Add Property按钮,会弹出下级菜单,我们在菜单中可以看到能够操作的属性变量有3大类:
-
Rect Transform:该类是针对Rect Transform组件的属性进行变化,我们可以改变这些属性来实现对象大小的变化,或者位置的移动等
-
Text:该类是针对Text组件的属性进行变化,我们可以改变这些属性来实现诸如字体颜色变化,字体显示与否等变化
-
Animator:该类是对Animator组件的属性进行变化
Add Property按钮
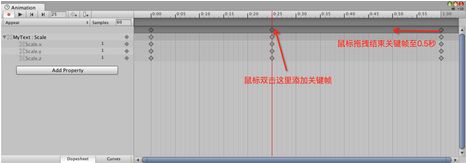
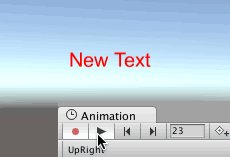
为了实现MyText出现后放大的效果,我们添加Scale属性的变化,由于我们的UI其实是一个平面,对其大小能够产生视觉变化的只有X和Y轴的变化,然后我们在本例中,希望放大效果一共播放0.5秒,其中在0.25秒是MyText放大到1.5倍,所以我们在0.25秒的时候添加一个关键帧,然后将结束的关键帧拖拽至0.5秒处,如下图:
添加关键帧
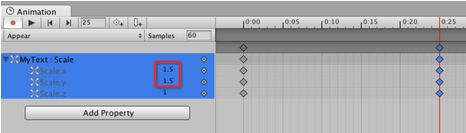
接着我们选中0.25秒的关键帧,将该帧的Scale.x和Scale.y都设置为1.5
设置缩放变化
接着我们就可以点击Animation编辑器里面的播放按钮,来测试一下动画效果了
动画效果
放大的动画就做好了,接下里我们继续制作上升的动画效果
3、为Text添加上升动画
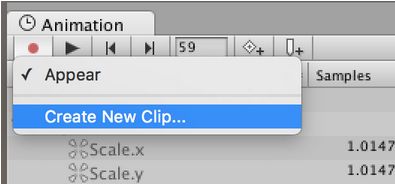
首先我们点击Appear按钮,然后选择Create New Clip...,为MyText添加一个新的动画文件:
新建一个动画文件
同样的在弹出的新建对话框中,我们将动画文件的名字命名为UpRight,存放在_Animator文件夹下面:
新建对话框
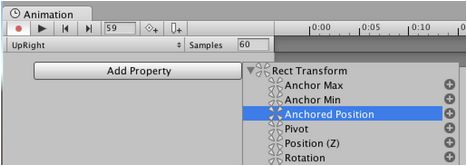
接着我们在UpRight动画中添加Anchored Position变化:
添加Anchored Position变化
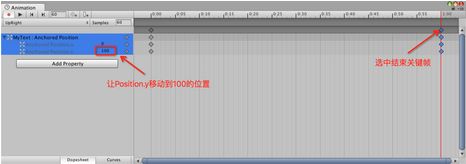
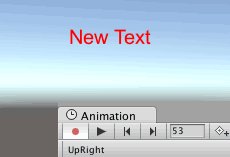
上升动画在本例中,我们希望他能持续1秒,并且上升100个像素,所以我们选中结束的关键帧,在将其Position.y的值设置为100:
Paste_Image.png
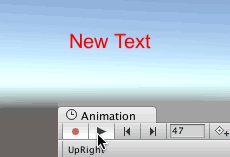
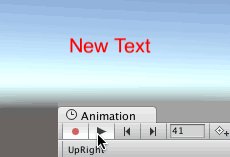
然后我们就可以测试一下动画效果是否如我们所预期的:
测试动画效果
好啦,到这一步,我们已经为MyText添加了两个动画,分别是放大效果和上升效果,接下来我们就需要将两个动画衔接起来
4、编排两个动画播放顺序
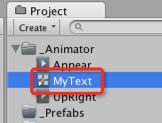
要编排动画,就需要用到Animator Controller文件,我们双击打开MyText,会自动打开Animator编辑器:
打开MyText文件
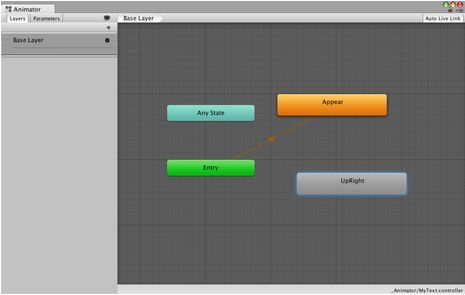
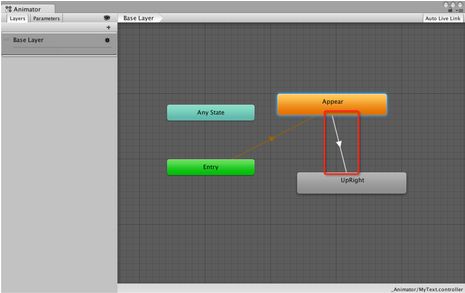
Animator编辑器
我们可以通过编辑器内容看到,现在的动画编排状态是MyText一开始就会进入Appear动作,所以要达到我们的预期效果,我们就只需要再添加一条衔接线,让MyText播完Appear后就进入UpRight状态,我们鼠标右键点击Appear状态,然后选择Make Transition,然后连接UpRight状态
链接UpRight状态
接下里我们就可以运行游戏看看动画效果的衔接是否正确了:
测试衔接效果
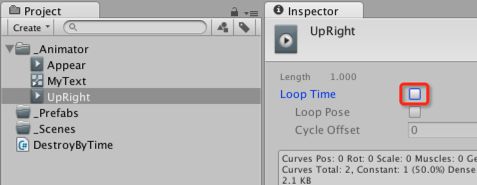
通过测试我们可以看到,现在MyText出现后会播放放大效果,然后再播放上升效果,但是有一个问题,他会一直循环播放上升效果,所以我们需要将动画的循环播放给关掉
关闭循环播放
这里我们需要将Appear和UpRight两个动画的循环都关掉,关掉之后我们再运行一下游戏,就会发现动画不会循环播放了
5、添加移除脚本
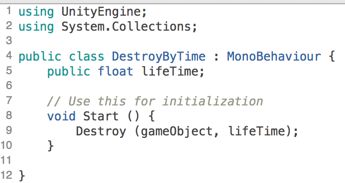
现在我们还存在最后一步,就是MyText上升动画播放完成后,我们需要将MyText删除掉,所以一下我们需要给MyText添加一个脚本,脚本命名为DestroyByTime,由于我们两个动画播放的总时间为1.5秒,所以我添加脚本让MyText生成后的1.5秒就自己销毁掉,下面是脚本的代码内容:
完整的代码
6、制作成Prefab
做完上面这些工作后,我们便可将MyText制作成一个Prefab了,制作方法很简单,直接将MyText拖入到Prefabs文件夹就可以了,这里就不做详细介绍了