微信小程序 实现注册、登录功能(表单校验、错误提示)
我的qq 2038373094
我做的是微信小程序、网站、手机app,后端java+前端vue、bootstrap框架、原生的html+css+js都会
做过律师在线咨询系统、共享农场手机app、在线心理咨询系统
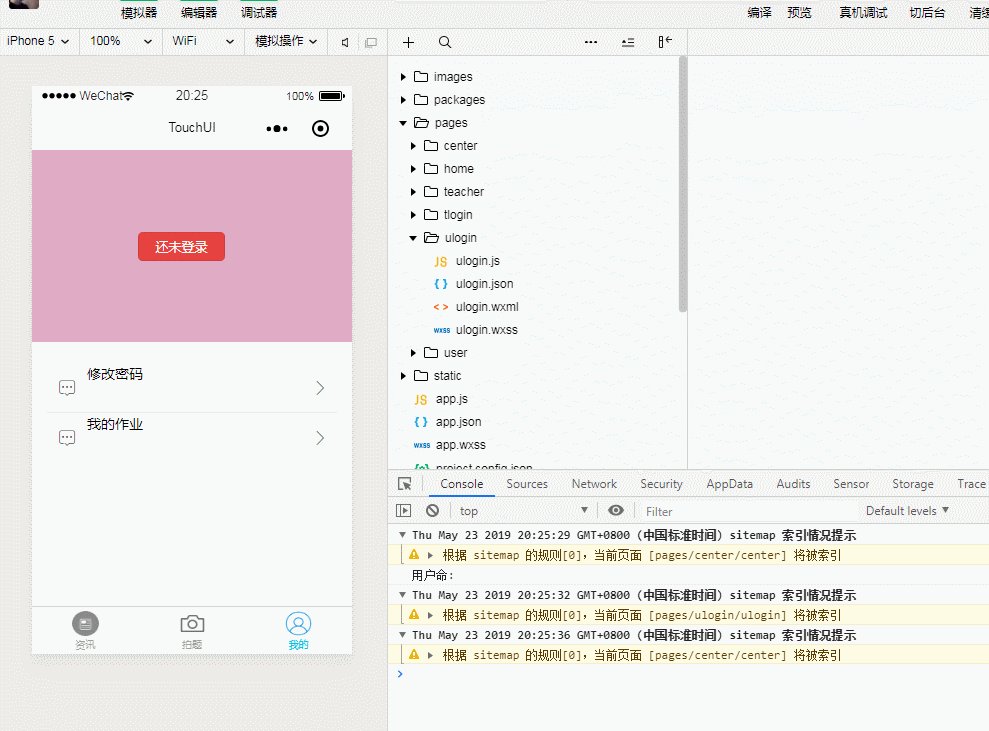
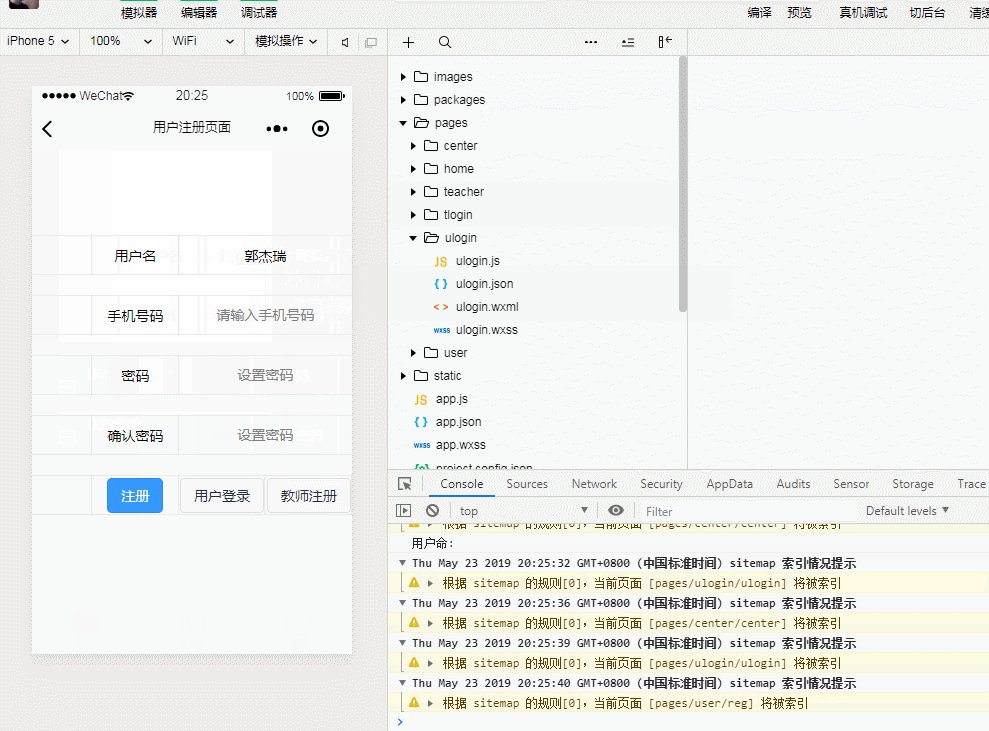
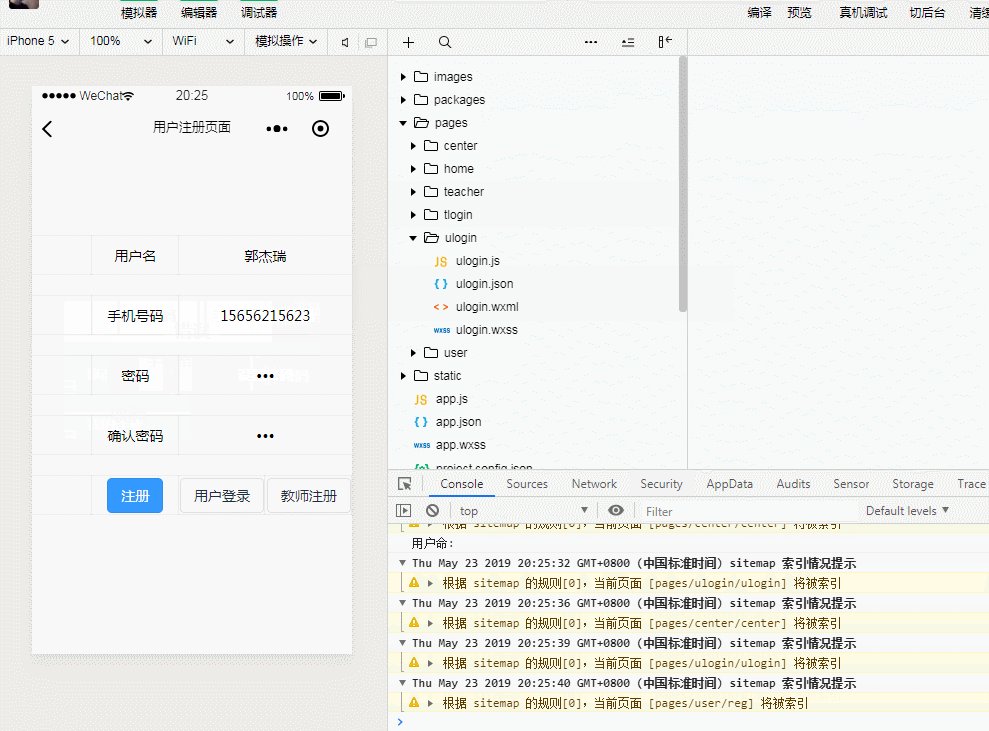
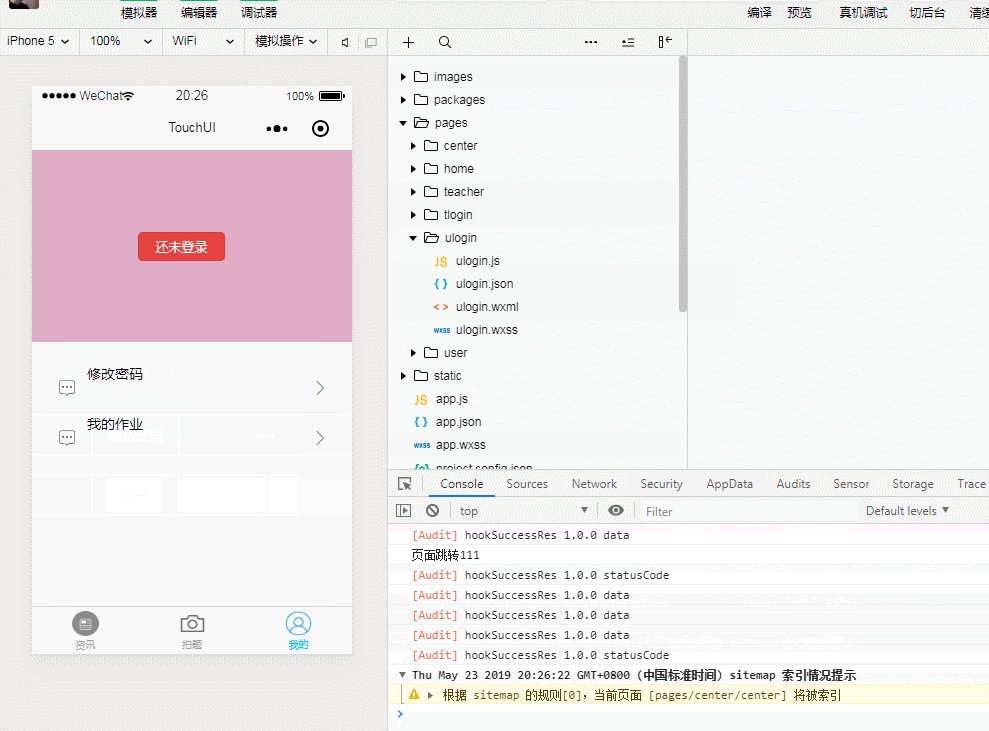
口说无凭,实现效果如下
前端 部分
注册功能
1、wxml文件
用户名
手机号码
密码
确认密码
2、js文件
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.default = Page({
data: {
name: "",
pass: "",
rpass: "",
tell: "",
isname: false,
istell: false,
ispass: false
},
treg: function treg() {
wx.navigateTo({
url: "./../teacher/tregdit"
});
},
ureg: function ureg() {
wx.navigateTo({
url: "./../ulogin/ulogin"
});
},
tell: function tell(e) {
this.setData({ tell: e.detail.value });
},
username: function username(e) {
this.setData({ name: e.detail.value });
},
password: function password(e) {
this.setData({ pass: e.detail.value });
},
rpassword: function rpassword(e) {
this.setData({ rpass: e.detail.value });
},
submitHandler: function submitHandler() {
var that = this;
if (that.data.name == "") {
wx.showModal({
title: "错误",
content: "用户名不能为空"
});
that.isname = false;
} else {
that.isname = true;
}
if (that.data.pass != that.data.rpass || that.data.pass == "" || that.data.rpass == "") {
wx.showModal({
title: "错误",
content: "两次密码输入不一致"
});
that.ispass = false;
} else {
that.ispass = true;
}
if (that.data.tell.length != 11) {
wx.showModal({
title: "错误",
content: "手机格式有误"
});
that.istell = false;
} else {
that.istell = true;
}
if (that.istell && that.ispass && that.isname) {
// 提交
wx.request({
url: "http://localhost:8080/Teacher/uregedit.action", //接口地址
data: {
username: that.data.name,
password: that.data.pass,
tell: that.data.tell
},
method: "get",
header: {
"content-type": "application/json"
},
success: function success(res) {
//页面跳转
wx.navigateTo({
url: "./../tlogin/tlogin"
});
//页面跳转
}
});
// 提交
}
}
});3、wxss文件
.frm {
margin-top: 200rpx;
}
登录功能
1、wxml文件
用户名
密码
2、js文件
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.default = Page({
data: {
name: "",
pass: "",
isname: false,
ispass: false
},
ureg: function ureg() {
wx.navigateTo({
url: "./../user/reg"
});
},
tlogin: function tlogin() {
wx.navigateTo({
url: "./../tlogin/tlogin"
});
},
username: function username(e) {
this.setData({ name: e.detail.value });
},
password: function password(e) {
this.setData({ pass: e.detail.value });
},
submitHandler: function submitHandler() {
var that = this;
if (that.data.name == "") {
wx.showModal({
title: "错误",
content: "用户名不能为空"
});
that.isname = false;
} else {
that.isname = true;
}
if (that.data.pass == "") {
wx.showModal({
title: "错误",
content: "密码不能为空"
});
that.ispass = false;
} else {
that.ispass = true;
}
if (that.ispass && that.isname) {
// 提交
wx.request({
url: "http://localhost:8080/Teacher/ulogin.action", //接口地址
data: {
username: that.data.name,
password: that.data.pass
},
method: "get",
header: {
"content-type": "application/json"
},
success: function success(res) {
var info = res.data;
if (info == "fail") {
wx.showModal({
title: "错误",
content: "用户名或者密码输入不正确"
});
} else {
//存储数据
// 同步接口立即写入
wx.setStorageSync("uname", that.data.name + "");
wx.setStorageSync("indentity", "user");
//页面跳转
//页面跳转
wx.switchTab({
url: "/pages/center/center"
});
console.log("页面跳转111");
}
}
});
// 提交
}
}
});3、wxss文件
.frm {
margin-top: 200rpx;
}
我的后端是用java的ssh框架实现的
package cn.com.service;
import java.io.IOException;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
import org.hibernate.Query;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Repository;
import org.springframework.transaction.annotation.Transactional;
import com.opensymphony.xwork2.ModelDriven;
import cn.com.bean.User;
@Repository(value = "ulogin")
@Scope("prototype")
public class Ulogin implements ModelDriven {
@Autowired
private SessionFactory sf;
@Autowired
private User u;
// 注册功能
@Transactional
public String regedit() {
Session session = sf.getCurrentSession();
session.save(u);
return null;
}
// 登录功能
@Transactional
public String login() {
Session session = sf.getCurrentSession();
String sql = "from User where username=? and password=?";
Query query = session.createQuery(sql);
query.setString(0, u.getUsername());
query.setString(1, u.getPassword());
User uu = (User) query.uniqueResult();
String info = null;
if (uu != null) {
info = "success";
} else {
info = "fail";
}
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("utf-8");
try {
response.getWriter().write(info);
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return u;
}
}