- java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署
一梵sheji288
javamybatisvue.js
java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- 基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档
影伴设计
java开发语言前端
java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan.b
- 计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署
呦呦网络
数据库
计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1
- 基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署
丽扬科技
数据库javamysql
基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- 基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署
光光网络
java开发语言
基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- layUI基本元素--乐字节前端
dirft_din
基本元素按钮用法向任意HTML元素设定class="layui-btn",建立一个基础按钮。通过追加格式为layui-btn-{type}的class来定义其它按钮风格。一个标准的按钮一个可跳转的按钮一个按钮主题名称组合原始class="layui-btnlayui-btn-primary"默认class="layui-btn"百搭class="layui-btnlayui-btn-normal"
- layuiAdmin - 一个强大的后台管理框架
潘惟妍
layuiAdmin-一个强大的后台管理框架layuiAdminlayuiAdmin后台管理模板完全由layui自建的一套前端架构实现而成的通用型后台管理模板系统项目地址:https://gitcode.com/gh_mirrors/lay/layuiAdmin是一个基于前端框架Layui设计的后台管理系统模板。它旨在提供一种快速、高效的方式,帮助开发者搭建简洁、美观且功能丰富的后台管理界面。技术
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- 前端框架大盘点
HITZXL
前端开发#VUE前端框架前端javascript
最近项目中用到了很多前后端分离的框架。很多框架虽然类似,但项目中却总用混用的情况,看到陌生的框架,总是一头雾水,干脆来个大盘点。一扫心中困惑。目前对于前端的各种技术,还有很多理解不到的地方。例如前端框架,前端组件,UI库,这些总感觉有些傻傻分不清楚。毕竟都是用来协助项目快速开发和上手的,因此,看到了别人的总结,感觉清晰明了。放在这里压住阵脚:css框架:Bootstrap、Layui、Zui、Am
- layui 树形表格
小贵子的博客
layui树形表格
最近的一个项目,用layui里的表格要实现树形表格功能,去官网查找没有,最后在网上找了一位大神开发的插件—treeTable。插件地址演示地址:https://whvse.gitee.io/treetable-lay/项目地址:https://gitee.com/whvse/treetable-lay使用方法按照文档介绍或者下载demo自己在此基础上实现了功能,效果如下:html文件js文件lay
- JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库
妮维网络
java开发语言jvm
JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- 基于Springboot的在线小说阅读平台。Javaee项目,springboot项目。
气宇轩昂固执狂
#Springboot项目springbootjava-ee后端
演示视频:基于Springboot的在线小说阅读平台。Javaee项目,springboot项目。项目介绍:采用M(model)V(view)C(controller)三层体系结构,通过Spring+SpringBoot+Mybatis+Vue+Maven+Layui+Elementui来实现。MySQL数据库作为系统数据储存平台,实现了基于B/S结构的Web系统。界面简洁,操作简单。系统设计思想
- Layui之JSON&Ajax
大腕先生
jsonjava开发语言前端
1.JSON1.1.什么是JSONJSON全称“JavaScriptObjectNotation”,译为“JavaScript对象简谱”或“JavaScript对象表示法”,是一种轻量级的、基于文本的、开放的数据交换格式。JSON在Web开发领域有着举足轻重的地位,如果您想在Web开发领域大展身手的话,就必须了解JSON。数据交换是指,两个设备之间建立连接并互相传递数据的过程。尽管JSON的名称中
- 手把手学习Vue3.0:CSS样式基础和HTML5基础收藏
帅哥趣谈
手把手学习Vue3.0vue
背景最近在做管理系统的时候我还不会用Vue,时间紧任务重就先用J2EE那套,利用layUI先实现了。现在从头学习前后端分离技术来搞,在做的过程中对CSS和HTML5的基础语法都已经全忘了,正好总结一下,其实也没有什么好总结,就是一个搜集一下语法手册,用的时候方便查查。我也顺便弄明白了一个事情,就是到底人们常说的H5到底是什么,当我从知乎上看明白后,心中一万个草拟吗奔腾而过。如果你有幸读到我这篇文章
- Go后台管理框架
半城 风雨
GoFrameLayuiGoGoFrame
项目介绍一款Go语言基于GoFrame、Layui、MySQL等框架精心打造的一款模块化、高性能、企业级的敏捷开发框架,本着简化开发、提升开发效率的初衷触发,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪等等一系列个性化、轻量级的组件,是一款真正意义上实现组件化开发的敏捷开发框架。项目特点模块化、松耦合模块丰富、开箱即
- 转载:ASP.NET MVC+Layui数据分页的实现和说明
djk8888
asp.netlayui后端
原文地址:http://blog.csdn.net/qq_42077395/article/details/104667506带查询条件:http://blog.csdn.net/weixin_42128648/article/details/129611274
- Flask+LayUI开发手记(五):树型表格实现数据展示与编辑
hbrown
layui前端javascript
说起来,树型表格treeTable绝对是后端程序员的巨大福利。要知道,在系统编程中,有父子节点关系的数据真是太多了,随便想一下就可以举出很多例子,比如权限、栏目、机构、产品、科目、货币、行业诸般等等,其实只要是稍微复杂一点的参数数据都会以树型方式来进行组织。以前做这种要专门找个树型组件来做,很麻烦的。Layui提供的树型表格TreeTable,实际是对表格的一个扩展类,把树和表格合在一起,前端配置
- javaweb基于ssm框架校园即时服务平台管理系统设计与实现
ancen_73bd
1、项目介绍系统开发平台:JDK1.8+Windows7+Maven3.6.1开发语言:Java后台框架:SSM前端:layui数据库:MySql5.7Navicat开发环境:IntellijIdea浏览器:Chrome或360浏览器本系统分为两个用户:学生、管理员。学生:可以发布任务、已接受任务、已发布任务、资料修改管理员:可以对用户进行管理、任务的管理、安全设置管理2、项目技术后端框架:SSM
- java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档
法姆利
javamysql开发语言
java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8
- 【组件】layui-v2.9.14
smart_dream
layui前端javascript
官网:Layui-极简模块化前端UI组件库(官方文档)github:GitHub-layui/layui:一套遵循原生态开发模式的WebUI组件库,采用自身轻量级模块化规范,易上手,可以更简单快速地构建网页界面。gitee:Layui:一套开源免费且受众广泛的WebUI组件库下载:可以在官网首页或更新日志页面下载到Layuilayer:通用弹出层组件layer-Layui文档laydate:Lay
- java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序
荣荣科技
javaphp开发语言
java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- layui栅格布局设置列间距不起作用
gc_2299
网页编程layui栅格列间距
layui栅格布局支持设置列间距,只需使用预置类layui-col-space*即可。不过实际使用时却始终看不到效果。 根据layui官网文档的说明,只需要在行所在div元素的class属性中增加layui-col-space*即可出现列间距。如下图所示: 但是实际使用时,一般会在行所在div元素中设置行背景色,此时设置列间距就看不出效果。html示例如下所示(示例代码取自参考文献1),将
- flask+echarts+pyecharts+layui+bootstrap+爬虫 flask快速搭建学习
陈彦祖本祖
pythonpyechartspython爬虫flaskpythonbootstrapechartslayui
首先看一下示例图,按顺序以下页面称首页,什么都有(乱取的),登录页,资源管理开始。bootstarp模板包下载地址https://codeload.github.com/twbs/bootstrap/zip/v3.4.1前端页面确实是个难事,资源管理页面和首页,用的分别是layui的模板与bootstrap,我也只会对模板进行使用。首先来看首页代码,本界面使用的是carousel,方法:直接将ht
- Flask+Layui开发案例教程
mangge08
flasklayuipython
基于Python语言的敏捷开发框架_DjangoAdmin敏捷开发框架Flask+Layui版本_开发文档软件产品基于Python语言,采用Flask2.x、Layui、MySQL等技术栈精心打造的一款集模块化、高性能、组件化于一体的企业级敏捷开发框架,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选
- Flask+LayUI开发手记(序)
hbrown
layui前端javascriptflask
学习python编程,起始是希望能够找一个比较简单且用途广泛的开发语言,作为一个UNIX/C语言的骨灰级程序猿的新方向。一直以来都有种感觉,用传统编程语言搭建系统真是一件很大的工程,随便一点小应用,就要弄一整套环境出来,而且这种趋势还越来越明显。当然,系统重点没啥,关键是不灵活,远不象python这样的脚本语言,可以灵活处理任务。而在用python的过程中,不但习惯了它的简单(比如用缩进来表示层次
- Flask+LayUI开发手记(一):LayUI表格的前端数据分页展现
hbrown
前端flasklayui
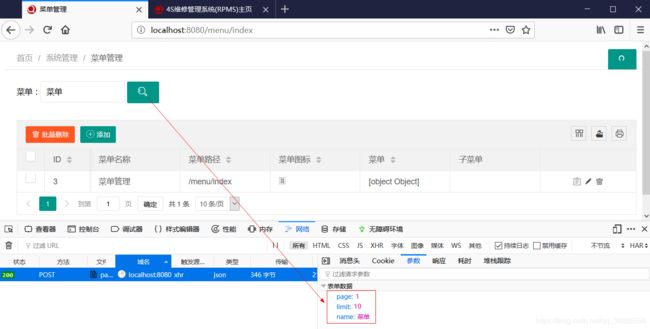
用数据表格table展示系统数据,是LayUI的基本功能,编码十分简单,就是通过table.render()渲染,把属性配置好就OK了,十分方便,功能也十分强大。不过,在实现时,把table的有个功能却理解错了,就是分页。table.render()的分页属性,主要包括三个,page、limit和limits,page是逻辑值,设置为true是分页,limit是每页显示行数,limits是设置面显
- flask+layui实现前后端文件传输
焦志坤
Flask前端
flask+layui实现前后端文件传输此处不再赘述flask跟layui的基本配置了前端:可以查看文档https://www.layui.com/demo/upload.html效果图代码前端(注:大多数是layui中的部分,需要关注的是前后端文件传输部分)选择多文件文件名大小上传进度操作开始上传layui.use(['upload','element','layer'],function(){
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那