Koa的上层框架egg.js 简单入门
最近学完了技术胖的采用 React + egg.js 搭建的博客系统,受益颇深,想整理一下学习笔记,梳理一下 ,技术胖的课程链接 https://www.jspang.com/detailed?id=52#toc241
一、egg.js的简单介绍
egg.js是由阿里开源的面向企业级开发的Node.js服务端框架,目的就是帮助团队和开发人员降低开发和维护成本。需要说的是他的底层是Koa2来搭建的。
二、搭建开发环境
1、全局安装egg.js的脚手架工具egg-init:
npm i egg-init -g2、 新建一个文件夹service,进入文件夹,用脚手架生成项目的基本结构
egg-init --type=simple3、安装依赖包
npm install4、启动服务查看结果
npm run dev如果打开http://127.0.0.1:7001/ 出现了 hi,egg 说明环境搭建完成。
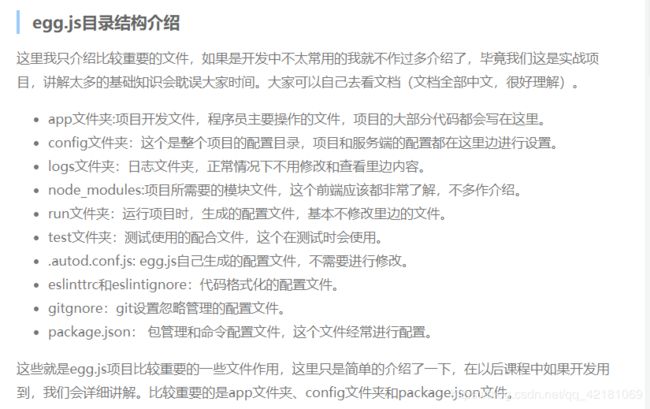
三、egg.js目录结构和约定规范
四、示例基本写法
在/app/controller/home.js文件中,加入一个list方法,然后再进行配置路由
async list() {
const { ctx } = this;
ctx.body = 'jspang blog list
';
}在route.js中配置路由
'use strict';
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
const { router, controller } = app;
router.get('/', controller.home.index);
router.get('/list', controller.home.list); //参考文件的示例仿写
};启动一下服务,然后访问一下,http://127.0.0.1:7001/list,可以看到我们的页面放生了变化
五、 采用RESTful的规则,让egg为前端提供Api接口,实现主要的功能
1、 首先打开service根目录下的controller文件夹,在这个文件夹中新建两个文件夹admin(管理端使用的所有API接口)和default(客户端使用的所有API接口)文件夹
2、先在default目录下建立一个home.js文件,用于前台首页所需要的api接口,然后在admin目录下建立一个home.js文件,用于管理系统所需要的api接口,代码示例如下:
//home.js
'use strict';
const Controller = require('egg').Controller
class HomeController extends Controller{
async index(){
this.ctx.body="api接口"
}
}
module.exports = HomeController 3、 在app文件夹下新建一个router文件夹。在文件夹下新建两个文件default.js和admin.js。配置前后端分离的路由,代码示例如下:
module.exports = app =>{
const {router,controller} = app
router.get('/default/index',controller.default.home.index)
}module.exports = app =>{
const {router,controller} = app
router.get('/admin/index',controller.admin.home.index)
}
4、将新建的路由配置到route.js文件夹
'use strict';
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
require('./router/default')(app)
require('./router/admin')(app)
};5、编写好以后,我们使用yarn dev,或者npm run dev 命令进行开启服务器,然后到浏览器中输入地址http://127.0.0.1:7001/default/index,如果能出现api接口字样,说明已经完成了基本的路由设置
五、egg.js连接MySQL数据库
1、 如果要在egg.js中使用mysql数据库,那需要先进行安装egg-mysql模块,这个模块你可以使用npm或者yarn来进行安装
npm i egg-mysql --saveyarn add egg-mysql2、 进行插件配置
文件/server/config/plugin.js
exports.mysql = {
enable: true,
package: 'egg-mysql'
}3、 举例 phpStudy 这个集成开发环境
打开/config/config.default.js文件,作下面的配置(这段配置你可以在https://www.npmjs.com/ 网址中找到这个配置)
exports.mysql = {
// database configuration
client: {
// host
host: 'mysql.com',
// port
port: '3306',
// username
user: 'test_user',
// password
password: 'test_password',
// database
database: 'test',
},
// load into app, default is open
app: true,
// load into agent, default is close
agent: false,
};可根据个人实际情况而定,参考技术胖的如下:
config.mysql = {
// database configuration
client: {
// host
host: 'localhost',
// port
port: '3306',
// username
user: 'root',
// password
password: '12345678',
// database
database: 'react_blog',
},
// load into app, default is open
app: true,
// load into agent, default is close
agent: false,
};4、正确进入到MySQL数据库中,直接使用PhP Study里的SQL_Front5.3来管理数据,如果你没有安装需要安装一下,安装完成后点后面的管理按钮,就可以管理了
5、 新建数据
- 输入你数据库的用户名和密码,然后点击进入。
- 进入后新建一个数据库
react_blog,这个名字你可以自己起 - 新建一个表
blog_content,字段就是title、type、introduce和content - 随便写条数据进去,这个自由发挥吧
6、检测是否连接数据库成功 ,打开/app/controller/defalut/home.js , 改写index方法。
'use strict';
const Controller = require('egg').Controller
class HomeController extends Controller{
async index(){
//获取用户表的数据
let result = await this.app.mysql.get("blog_content",{})
console.log(result)
this.ctx.body=result
}
}
module.exports = HomeController 浏览器中输入http://127.0.0.1:7001/default/index.如果能在控制台打印出结果和页面中显示结果,说明数据库已经连接成功了
六、数据库设计和首页接口制作
写一个查文章列表的方法:在/app/contoller/default/home.js文件夹中,写一个getArticleList的方法
async getArticleList(){
let sql = 'SELECT article.id as id,'+
'article.title as title,'+
'article.introduce as introduce,'+
//主要代码----------start
"FROM_UNIXTIME(article.addTime,'%Y-%m-%d %H:%i:%s' ) as addTime,"+
//主要代码----------end
'article.view_count as view_count ,'+
'.type.typeName as typeName '+
'FROM article LEFT JOIN type ON article.type_id = type.Id
const results = await this.app.mysql.query(sql)
this.ctx.body={
data:results
}
}配置一下路由 /app/router/default.js
module.exports = app =>{
const {router,controller} = app
router.get('/default/index',controller.default.home.index)
router.get('/default/getArticleList',controller.default.home.getArticleList)
}这个配置完成后,可以现在浏览器中预览一下结果,看看是否可以正确输出结果。访问地址:http://127.0.0.1:7001/default/getArticleList。如果能出现结果,说明我们已经完成了数据和接口的开发。
七、解决egg.js跨域的问题
egg-cors模块是专门用来解决egg.js跨域问题的
yarn add egg-cors在安装完成后需要对/service/config/plugin.js文件进行修改,加入egg-cors模块即可
exports.cors: {
enable: true,
package: 'egg-cors'
} 设置config.default.js文件。这个文件主要设置的是允许什么域名和请求方法可以进行跨域访问
config.security = {
csrf: {
enable: false
},
domainWhiteList: [ '*' ]
};
config.cors = {
origin: '*',
allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH,OPTIONS'
};
如果你只想让http://localhost:3000来进行接口方案,就可以设置成下面的代码。
config.security = {
csrf: {enable: false},
domainWhiteList: [ '*' ]
};
config.cors = {
origin: 'http://localhost:3000', //只允许这个域进行访问接口
credentials: true, // 开启认证
allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH,OPTIONS'
};未完待续~