使用 hexo博客主题部署到gitee / github
说到个人博客,我更倾心于GitHub Page方式的个人静态博客,虽然每次需要自己基于Markdown文档生成HTML页面,但是这种方式一是免费,二是可以完全自定义博客且木有广告链接,想用起来极为干净舒适!
奈何由于国外的GitHub Page访问总是莫名龟速且不稳定,幸好我们有了国内对应的第一个开源代码托管平台码云:码云(https://gitee.com/),因而可以在国内搭建访问与SEO检索都优于GitHub的个人网站。
由于自己刚接触个人网站不久,而且上周才勉强搭建起自己的个人小站。虽然网上有很多详细的教程,但是大多教程彼此借鉴严重,很多步骤只是标准化的回答,导致自己在实际搭建时遇到了不少看似不大,却很严重的“大坑”。作为记录整理,趁热打铁来梳理一下安装过程中遇到的“坑”,也希望可以为其他选择使用Gitee+Hexo搭建个人博客的亲们提供帮助。
第一步
配置环境
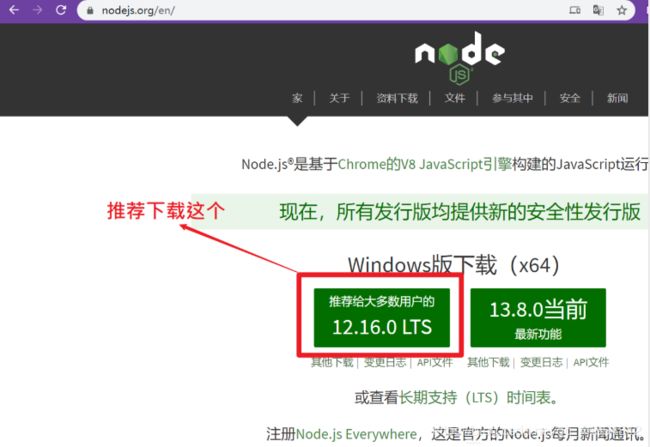
- 下载node.js (下载node.js后会有一个npm)

简单来说,我们要使用npm下载hexo
点击下载

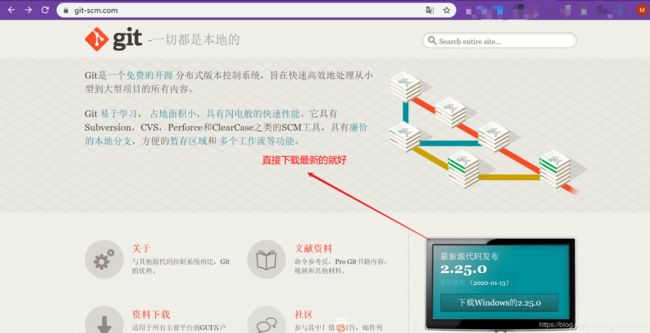
2. 下载git (git 主要是为了后期部署到远端使用)
点击下载

下载好后,直接点击运行gitbash

然后会出现一个命令行窗口
第二步
下载hexo
step1
在下载hexo 之前,先验证 node.js | npm | 是否有下载好
打开 gitbash在命令行窗口执行以下代码
node -v // 查看是否下载好了node.js可以查看到版本
npm -v //查看npm是否下载好
npm install -g cnpm --registry=https://npm.taobao.org
这一步是用淘宝的镜像源文件先下载cnpm,然后用cnpm下载hexo,这样下载hexo速度更快,为什么不使用npm 下载呢,npm服务器在国外,访问非常慢
然后执行以下代码
cnpm install -g hexo-cli
(下载hexo 的速度…也是不尽人意,慢慢等吧!!)
ok,下载好之后
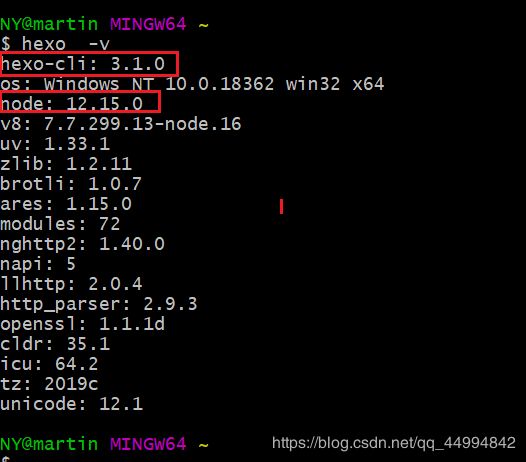
检测一下吧
hexo -v //查看hexo版本来验证是否下载好
如图

这样下载完成,就相当于下载一个qq.exe安装包,但是没有执行
所以还要执行(也叫作初始化hexo)
在初始化之前我们要找一个安装文件的根目录,比如C盘,D盘 F盘都行
比如我这里在F盘 下面安装好了 ,先建立一个文件,文件名比如叫 blog
在命令行执行以下代码
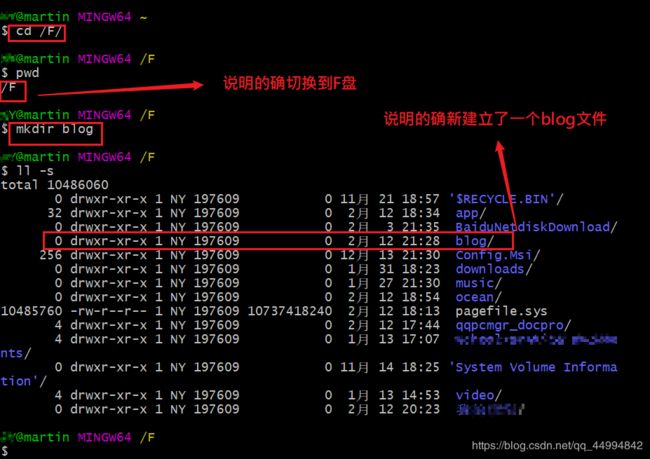
cd /F/ // 这个是切换到F盘的命令
pwd //这个是查看是否在F盘的命令
mkdir blog //这个是在 F盘建立一个blog名文件

注意:这个新建的blog目录就是整个博客的根目录,如果后期有什么问题,直接把这个目录删除掉。重来就行
初始化博客
hexo init //执行这段代码后,会自动下载一个默认主题和默认文章
新建一篇文章(当初始化后)
hexo n "xxxxx"
xxxx的内容写的是要建立的这篇文章的文件名
比如 hexo init "这是我的第一篇文章"
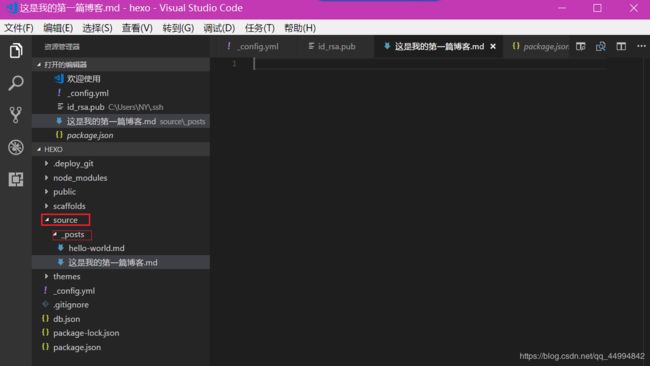
这个文章会保存在根目录的source/_post/文件中
如图

然后向这个文件用markdown格式写一些内容
hexo 三剑客
- hexo clean //清空已有的hexo 网站文件
- hexo generator (也可以简写为 hexo g) //启动网页文件和新css样式来生成新的文件
- hexo sever (简写hexo s) //启动本地服务 ,可以在localhost:4000端口查看本地生成的文件预览(这个就是在正式发布到远端的一种检查)
执行
hexo clean
hexo g
hexo s
这样本地预览就完成了,如果有什么问题,直接把那个根目录删除。重来就可以
第三步
部署到 github / gitee
这里使用gitee ,github国内访问慢
打开gitee官网
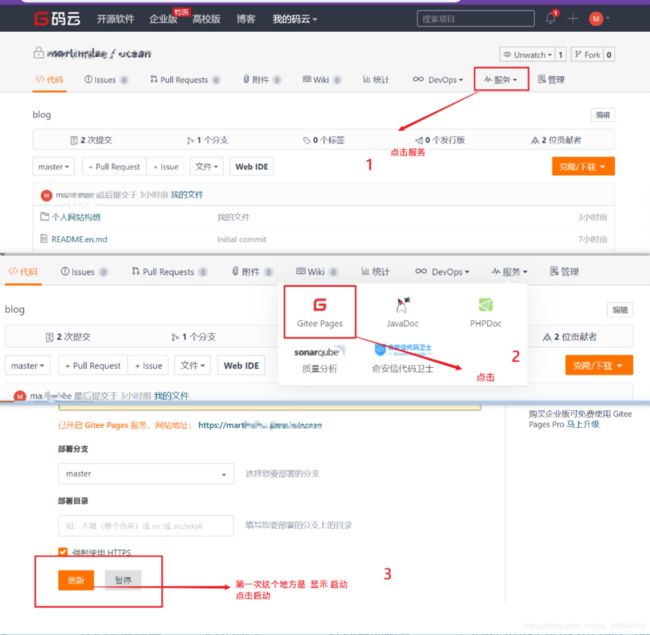
点击打开
先 : 注册或者登陆
完了之后进入主页


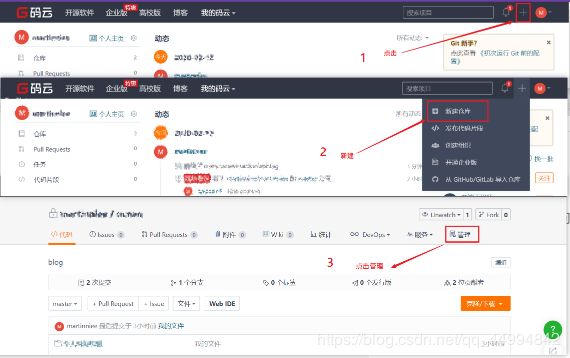
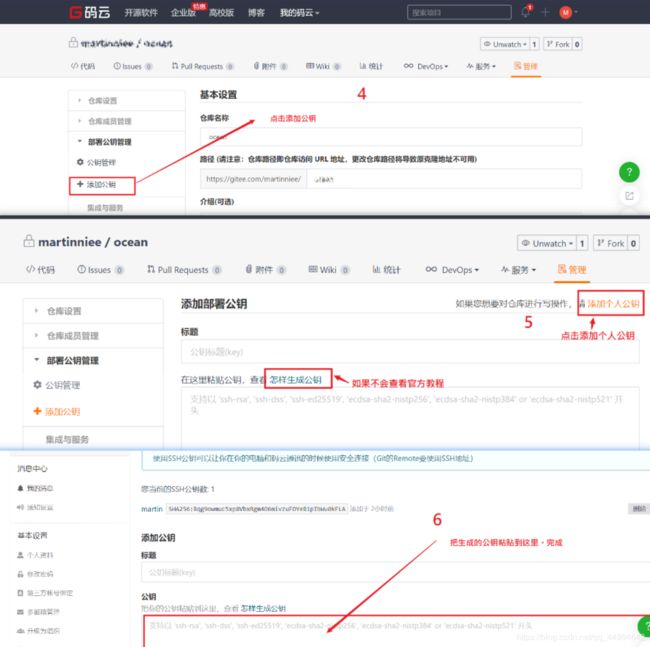
这个公钥的作用就相当于本地和gitee的一个通关证,以便于下次传到gitee时,不用输入密码什么的
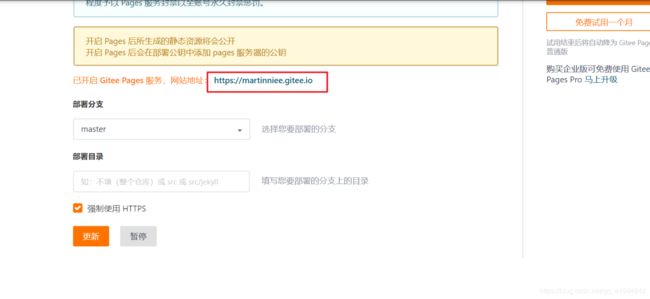
启动gitee page 这页面就发布文件的地方

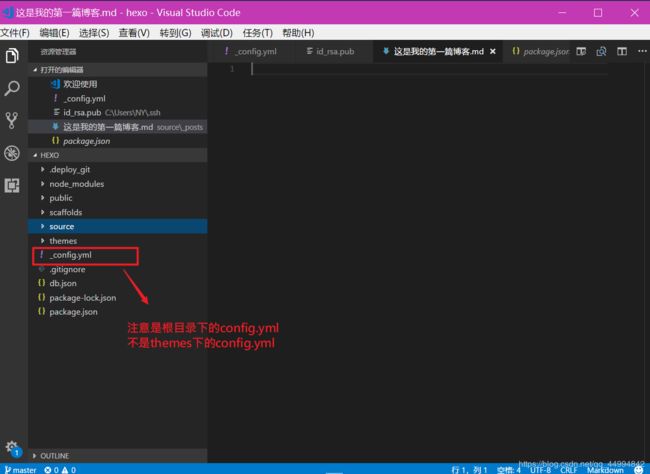
配置文件
#URL
##If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://martinniee.gitee.io/
root: /
上述说明中提到可以自定义名称,只需要在root字段修改即可,然而这里有两个容易出问题的地方:
你的URL并不是你所在仓库的地址,而应该是你启动仓库的Gitee Page服务后分配给你的网站静态域名,以我个人为例,仓库地址为:https://gitee.com/用户名/仓库名(我新建的网站名称与Gitee账号同名),而网站URL应为“服务–Gitee Page”启动/更新后显示的网站地址:https://仓库名.gitee.io
你的网站目录当然可以和账户不同名,但是那样就需要按照文档说明修改root字段,自己当初定义的名称不同,结果导致域名莫名无法解析,总是无法正确访问网页,因此干脆像GitHub Page一样强制要求使用账号同名新建网站仓库,这样还获得了以账号名为特征的独有域名,一举两得!
坑1
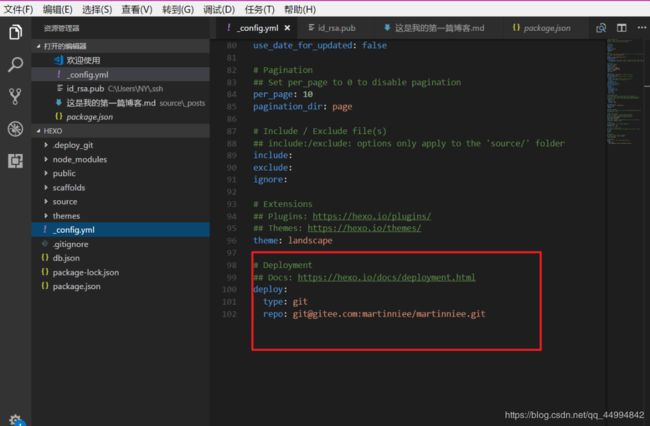
#Deployment
##Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@gitee.com:martinniee/martinniee.git
branch: master
注意每个:后面都要有一个空格
Git部署目录不是仓库地址!
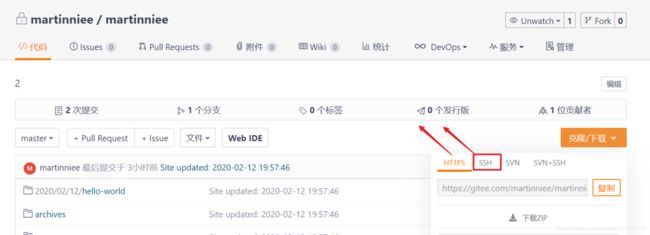
这里的repo: xxxxx
xxxx是生成仓库后的克隆/下载ssh或者https路径
而不是这个仓库的路径 https://gitee.com/用户名/仓库名
所以
如果使用ssh方式
- 应该是 [email protected]:用户名/仓库名.git
使用https方式
坑2 新建仓库与Gitee不同名导致无法正确解析
url地址不是创建仓库的地址,而是在gitee page 页面启动后生成的最后用来访问个人博客的网址

为
https://仓库名.gitee.io/格式
如果使用 ssh
就是
type: git
repo: ssh地址
如果是使用https形式
就是
type: https
repo: https地址
完成之后,保存
在命令行窗口切换到根目录
执行
hexo clean
hexo g
hexo d //部署到gitee远端
…
…
你会发现部署失败
我要部署到远端之前还要下载git插件
执行
cnpm install --save hexo-deployer-git
安装好之后再执行吧
执行 hexo d之后
第一次要验证ssh
执行
git pull
输入用户名和密码
再次执行
hexo d
好了
到浏览器输入静态网站网址吧