- Qt程序在ARM aarch64环境缺少serialbus serialport
jingjm00
qtarm开发开发语言
我的这个环境是嵌入式LinuxUbuntu22.04.3LTSonARMaarch64。Qt交叉编译的程序在此环境运行提示没有serialbus对应的动态链接库。前后试了好几种方法,一开始想直接在此环境安装qtcreator编译。$sudoapt-getinstallqtcreator发现这样安装后还是缺这个模块。在网上查询后又得到两个方法。方法一:查看并安装下列包这里主要是要知道qt5模块的包名
- 重新修改 Qt 项目的 Kit 配置
课堂随想
QTqt
要重新修改Qt项目的Kit配置,你可以按照以下步骤进行操作:1.打开QtCreator首先,启动QtCreator,确保你的项目已经打开。2.进入项目设置在QtCreator中,点击菜单栏的“Projects”标签(通常在窗口的左侧)。在打开的“Projects”视图中,你将看到项目的各种配置选项。3.选择Kit在“Build&Run”选项下,你将看到当前配置的Kit列表。如果你想修改已经选择的K
- 使用QT+OpenCV+C++完成一个简单的图像处理工具
17´
机器视觉Qtc++qtopencvc++图像处理
目录前言初始化UI界面qss样式表优化界面QImage和Mat的类型转换按钮功能实现读取图像处理图像保存图像最终效果前言本项目在QtCreator中编写,使用qmake来配置OpenCV库,具体配置方法请看这篇文章从0到机器视觉工程师(六):配置OpenCV和Qt环境-CSDN博客,UI界面使用代码的形式书写。接下来,让我们一起来完成这个项目吧。初始化UI界面代码boolMainWindow::I
- 深入Flink : 源码解读数据倾斜代码落地
java
大家好,我是大圣,很高兴又和大家见面。上篇文章,我们详细说了通过使得Flink每个并行子任务上面都有对应的key来解决数据倾斜。但是我们只说了这个方案的思想和设计理解,还没有把这种方案真正应用到我们的Flink任务当中。这篇文章我们就重点把这种方案实践到我们写的Flink任务当中。什么是数据倾斜解决方案回顾代码如下:publicclassRebalanceKeyCreator{privateint
- 目前主流游戏引擎的分析报告
游戏开发88
cocoscreatorunity游戏引擎
前言游戏引擎之争就像编程语言之争一样,在游戏开发圈永远是一个火爆的话题,目前市面上主流的一些游戏引擎,我们来给他们做一些比较,了解他们的历史,特点,为了严谨,备注一下写这个文章的时间编写时间是2021年4月20日。目前国内主流在用的游戏引擎有,Unity,Cocos,Laya,UE4,白鹭,接下来我们一起来分析这些引擎的特点。1:国民3D引擎UnityUnity,使用C#或Lua语言开发。国民3D
- Deluge脚本语言是什么?在Zoho Creator低代码平台中有什么作用?
低代码软件开发开发工具编程语言
在当今快速变化的商业环境中,企业需要敏捷地适应市场变化,快速响应客户需求。ZohoCreator低代码开发平台,提供了一个强大的工具集,帮助企业构建定制化的应用程序。本文将探讨Deluge脚本语言是什么,以及它是如何增强ZohoCreator构建的应用程序功能方面的能力。一、传统开发模式下的痛点与挑战在当今快速变化的商业环境中,企业需要能够迅速响应市场需求并灵活调整业务流程的应用程序。然而,传统的
- cmd泛滥_与您的后泛滥同事见面:人工智能机器人
weixin_26644585
人工智能leetcode
cmd泛滥Readytoswapyouroldcube-mateforadisembodiedAI?IPsoftCEOChetanDube,creatorofAIco-workerAMELIA,giveshistakeonthepost-COVIDofficelandscape.准备将您的旧立方体伙伴换成无形的AI?AIsoft同事AMELIA的创始人IPsoft首席执行官ChetanDube阐述
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- tortoise-orm的一些坑
Chise1
fastapitortoise-orm
概述本文主要记录使用tortoise-orm遇到的一些坑tortoise-orm的官网上面有很多的实例,但是使用的时候还是会遇到一些问题。pydantic_model_creator字段不全问题如果使用pydantic_model_creator创建model,会遇到字段显示不完全,外键和多对多全部都没有。解决方案:在调用该方法之前需要先进行激活model,大致方法如下:stAPI(debug=s
- Qt控件提升为自定义类
虾米小小小
Qt
今天在提升QLabel控件为自定义控件时,发现弹出的对话框里没有直接出现我的新Label类,后来手动填写自定义类名才添加上去,后边还出现“Notused”,吓我一跳,不过还好能识别。像QtCreator中UI界面中的奇葩问题也还遇到过几个,比如在UI界面拖拽控件调整位置时,有时控件会突然隐藏,不管怎么选都选不中,不过右侧列表中还有控件名称,直接剪切复制也就出来了,Crtl+Z都不行,你说气不气;还
- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- soui4实现窗口3D旋转
ceffans
3dc++SOUI控件windowsui算法
3D旋转////参考自://FileName:Dui3DView.h//Description:SImg3DView//Creator:ZhangZhiBin//#pragmaonce#include"image3d/3dTransform.h"classCTurn3DCtrl:publicSWindow{DEF_SOBJECT(SWindow,L"turn3d")public:CTurn3DCt
- 从文本坐标数据转换为矢量(点线面)
天南地北飞
fme学习学习
从坐标数据转换为空间几何(点线面)介绍只要文件中包含空间数据(如经纬度信息),转换为点、线或面要素。我们将使用内置的excelReader参数、VertexCreator转换器将坐标转换为点要素。我们还将使用VertexCreator转换器和LineBuilder转换器和AreaBuilder转换为线和面要素。对于任何纬度/纬度的的数据集,都可以这么搞。模板总体结构截取了我的模板的部分内容,爬取了
- FFCreator: 基于Node.js的高效视频制作库指南
江涛奎Stranger
FFCreator:基于Node.js的高效视频制作库指南FFCreator一个基于node.js的高速视频制作库Afastvideoprocessinglibrarybasedonnode.js项目地址:https://gitcode.com/gh_mirrors/ff/FFCreator1.项目介绍关于FFCreatorFFCreator是一款基于Node.js开发的高性能视频制作库,旨在简化
- error C2664: “void std::_Pmf_wrap
qqbaby2005
cocos2d-xcocos2dxvs2013erro
使用vs2013编写cocos2dx的代码:_touchListener=EventListenerTouchOneByOne::create();_touchListener->setSwallowTouches(true);_touchListener->onTouchBegan=CC_CALLBACK_2(HelloWorld::onTouchBegan,this);_touchListen
- Qt Creator
morcake
qt开发语言
QtCreator是一个跨平台的C++、JavaScript和QML集成开发环境,它简化了GUI应用的开发。支持用户在Linux、Mac以及Windows系统上使用,它是QtGUI应用开发框架的SDK的一部分。该编辑器具有语法高亮和自动补全等功能。Qt(/ˈkjuːt/,发音同“cute”[4][5][6])是一个跨平台的C++应用程序开发框架。广泛用于开发GUI程序,这种情况下又被称为部件工具箱
- 项目实训(3):Qt学习计划1
Lukeeeeeee!
项目实训qt
序言:我的任务的主要是处理所涉及的rviz移植项目的前端界面,这部分需要使用qt来完成,但是我之前对于这部分的知识有所欠缺,所以需要从头开始学习准备。在学习的过程中,我将所遇到的困难、学习到的技巧和重点知识以及解决的问题的记录在博客里。0准备阶段配置环境:qt的开发工具是qtcreator,但是下载之后还不能正常运行,需要配置相关的开发环境。在linux环境下配置要比在windows容易一点……w
- win11 WSL2 Ubuntu10 安装qt
火锅娃
系统配置编辑器
直接使用命令行安装sudoapt-getupdatesudoapt-getinstallbuild-essentialsudoapt-getinstalllibqt4-devsudoapt-getinstallqtcreatorsudoapt-getinstallqt5-defaultsudoapt-getinstalllibfontconfig1sudoapt-getinstallmesa-co
- 7.17 元认知反思与计划
我在走向财富自由之路
有点冷多云12度坚持第253/270天AnythingthatMindcanconceiveandbelieve,itcanachieve.Mergewithmysuperconscioustobeapowerfulcreatorinlife.Developprosperityconsciousnesseverydaytobemynormalstate.Takenewactiontocreaten
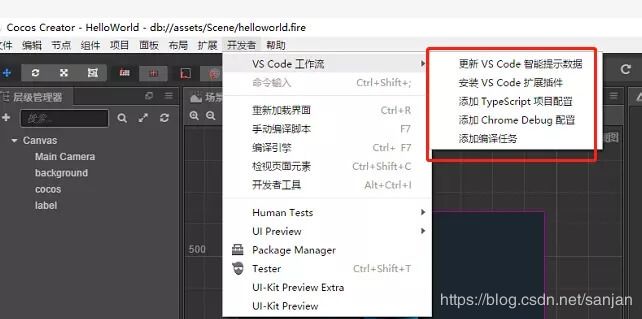
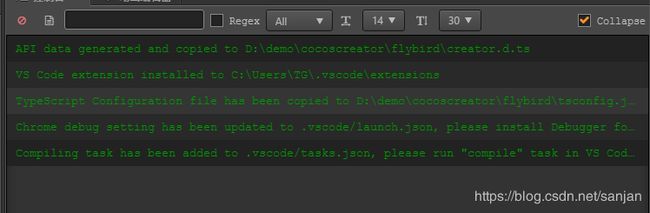
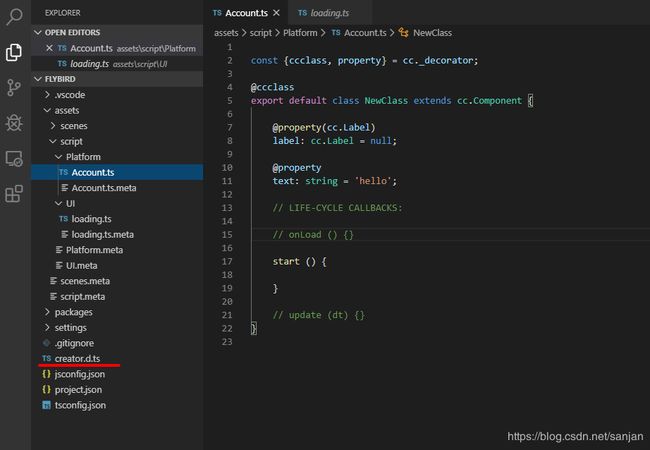
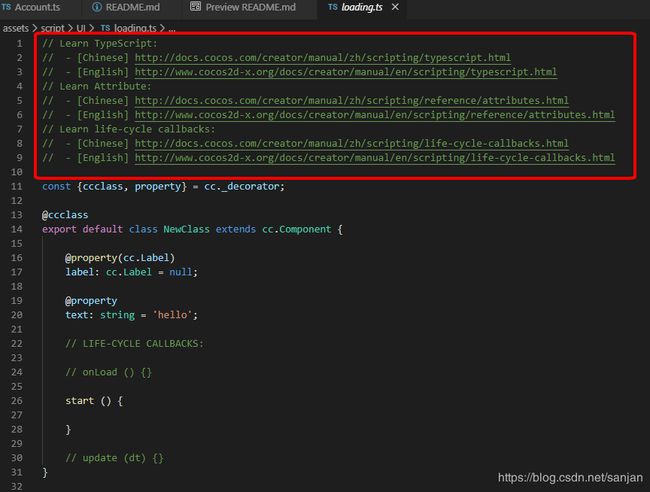
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- Qt Creator快速入门 学习笔记2(空项目编写hello word和命令行编写hello word)
嵌入式工作
1.空项目编写helloword2命令行编写helloword新建文件(记事本打开)mian.c,代码编写如下:image.png文件另存为,格式为UTF8image.png打开qtfordesktopimage.png进入main.c的文件夹,生成.pro文件image.png用记事本打开.pro文件,添加代(greaterThan(QT_MAJOR_VERSION,4):QT+=widgets
- c语言windows.h file not found,XCode里遇到 #include file not found的解决方案
谦荣
c语言windows.hfilenotfound
最近在学习如何在C++里调用Java方法,遇到提示#includefilenotfound的问题。也google了好久都没有找到合适的解决方案。认真的研究了下xcode导入h头文件的的工作机制,发现xcode里有个设置是配置查找头文件位置的地方。特地总结了下这次的教训。搞了我两天-_-||我这里做的动作是Cocos2dx的C++调用Android里的Java方法,上代码:1.首先要保证,cpp调用
- Qt 计算圆面积
碳碳贰键
上面是creator的ui界面从左到右从上之下的命名m_pEnterLabelm_pEnterLineEditm_pShowLabelm_pShowLineEditm_pCaculatePushButton.h#ifndefDIALOG_H#defineDIALOG_H#includenamespaceUi{classDialog;}classDialog:publicQDialog{Q_OBJE
- Qt 添加资源文件(.qrc)
zhf98@
Qt技术qt开发语言
前言在编写程序的时候经常用到图片来美化应用程序的UI界面,除了图片外,还有视频、音频等等其他类型的资源文件。所谓资源文件,即程序可以从中读出需要的各种预先添加好的文件。Qt提供了一套管理资源文件的方法,本文介绍如何使用QtCreator管理和使用资源文件添加资源文件创建Qt资源管理文件在已有工程上右键,选择「添加新文件…」,在Qt分类下找到QtResourceFile输入Qt资源管理文件的名称(例
- Qt 中资源文件的添加及使用
三玖诶
Qtqt
目录Qt中资源文件的添加及使用1.1创建资源文件1.1.1在QtCreator中创建资源文件1.1.2编辑资源文件1.2起别名1.2.1在资源文件中设置别名1.2.2使用已经起别名的资源1.2.2.1加载图像1.2.2.2使用图标1.2.2.3播放音频编译和运行小提示Qt中资源文件的添加及使用概述在Qt开发中,资源文件(.qrc文件)用于将图像、音频等静态文件打包进程序中。这使得您的应用能够更加独
- cocoscreator的分包方案进阶优化
韩式炸鸡
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- Qt Creator 界面
倔强的大蜗牛
QTqt开发语言c++
博主主页:倔强的大蜗牛专栏分类:QT❤️感谢大家点赞收藏⭐评论✍️目录一、认识QtCreator界面1、总览2、左边栏3、代码编辑区4、UI设计界面5、构建区一、认识QtCreator界面1、总览2、左边栏在编辑模式下,左边竖排的两个窗口叫做"边栏"。①是项目文件管理窗口,②是打开文件列表窗口。在QtCreator菜单"控件"------->"ShowLeftSidebar",或者使快捷键:"Al
- AdventureCreator学习笔记13:脸部表情
AlpacasKing
BlendShape设置在模型上添加Shapeable脚本,可以添加表情组,然后在表情组里可以添加表情。BlendShape设置表情设置在NPC脚本上,还需要添加表情,名字与表情组相同。表情设置使用表情可以在ActionList中添加新的Action,也可以直接写在对话文本中。使用表情嘴型设置对话时根据内容嘴型可以相应变化。首先在ACGameEditor的Speech选项卡开启Lipsyncing
- 【cocos2dx】【iOS工程】如何保存用户在游戏内的绘画数据,并将数据以图像形式展示在预览界面
GameTomato
cocos2dxXcodeios杂谈cocos2dios游戏开发经验分享c++
【cocos2dx】【iOS工程】如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面设备/引擎:Mac(11.6)/MacMini开发工具:Xcode(15.0.1)开发需求:如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面又到了总结的时候了,之前做过一个涂色类的项目,其中有个技术难点就是怎么保存用户每次的绘画数据,并在预览界面展示用户之前的绘画内容。这几天闲下来就整
- cocos creator 横竖屏切换
zhengshibin
版本:2.2.1脚本:typescript脚本代码:1.web平台直接调用cc.view.setOrientation2.原生平台调用原生代码原生iOS代码:在发布出的原生工程中找到AppController.mm文件,编写脚本里面的切换方法cocosChangeOrientation。经过调试发现,这里调用cocosChangeOrientation的时候,先设置方向为unknown,再去切换,
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不