Android 自定义Toolbar完全居中显示
让ToolBar控件用起来和相对布局或线性布局一样方便快捷。
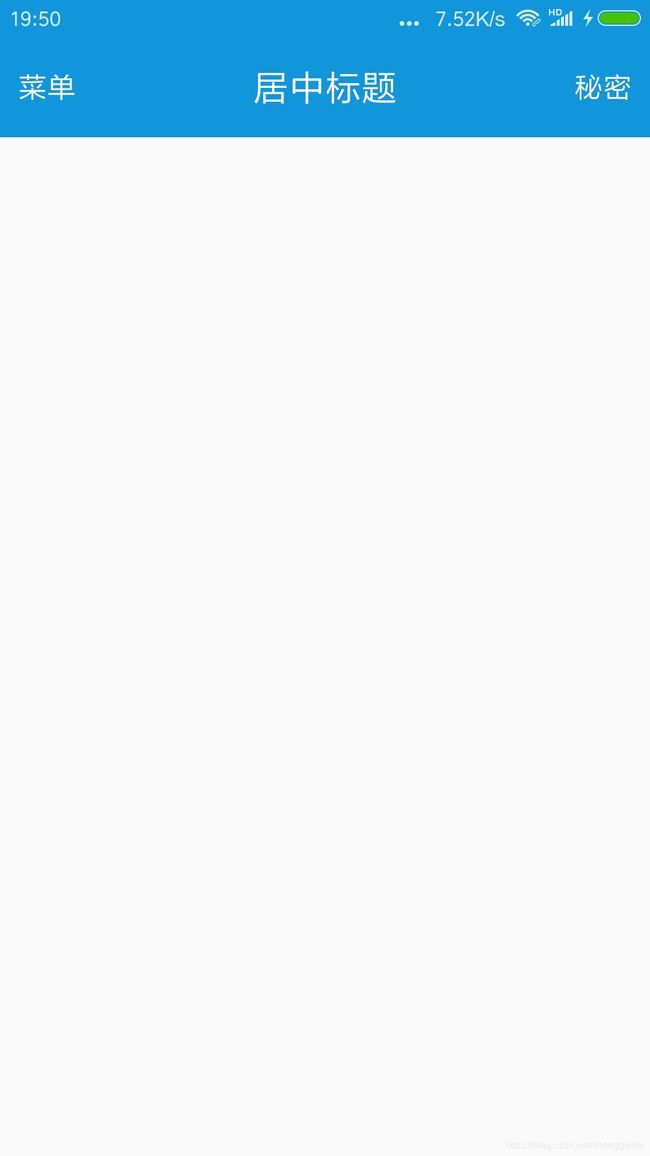
效果图:
1.自定义toolbar布局:
2.上面的布局完全自己定义,然后再创建自定义toolbar类,继承自Toolbar.并将布局载入进来:
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.Toolbar;
import android.util.AttributeSet;
import android.view.View;
import android.widget.TextView;
import com.yechaoa.materialdesign.R;
/**
* 自定义Toobar
*/
public class CustomToolbar extends Toolbar {
private TextView lefttext;
private TextView titletext;
private TextView righttext;
private Toolbar toolbar;
public CustomToolbar(Context context) {
this(context, null);
}
public CustomToolbar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomToolbar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
inflate(context, R.layout.activity_sgf_toolbar, this);
}
/**
* 设置左侧文本
*
* @param text
*/
public void setLeftText(String text) {
lefttext.setVisibility(VISIBLE);
lefttext.setText(text);
//设置文本则不显示图片
lefttext.setCompoundDrawables(null, null, null, null);
}
/**
* 设置右边文本
*
* @param text
*/
public void setRightText(String text) {
righttext.setVisibility(VISIBLE);
righttext.setText(text);
//设置文本则不显示图片
righttext.setCompoundDrawables(null, null, null, null);
}
/**
* 设置左侧图片
*
* @param id
*/
public void setLeftImg(int id) {
Drawable drawable = getResources().getDrawable(id);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
//设置图片则不显示文字
lefttext.setText("");
lefttext.setCompoundDrawables(drawable, null, null, null);
}
/**
* 设置右侧图片
*
* @param id
*/
public void setRightIcon(int id) {
Drawable drawable = getResources().getDrawable(id);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
//设置图片则不显示文字
righttext.setText("");
righttext.setCompoundDrawables(null, null, drawable, null);
}
OnLeftTextClickListener leftlistener;
OnRightTextClickListener rightlistener;
//左侧文本回调接口
public interface OnLeftTextClickListener {
void onLeftTextClick();
}
/**
* 设置左侧文本回调
*
* @param listener
*/
public void setOnLeftTextClickListener(OnLeftTextClickListener listener) {
this.leftlistener = listener;
}
//右侧文本回调接口
public interface OnRightTextClickListener {
void onRightTextClick();
}
/**
* 设置右侧文本回调
*
* @param litener
*/
public void setOnRightTextClickListener(OnRightTextClickListener litener) {
this.rightlistener = litener;
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
lefttext = (TextView) findViewById(R.id.toolbar_left);
titletext = (TextView) findViewById(R.id.toolbar_title);
righttext = (TextView) findViewById(R.id.toolbar_right);
toolbar = (Toolbar) findViewById(R.id.toolbar_layout);
lefttext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (leftlistener != null) {
leftlistener.onLeftTextClick();
}
}
});
righttext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (rightlistener != null) {
rightlistener.onRightTextClick();
}
}
});
}
/**
* 设置右侧图片
*
* @param id
*/
public void setRightImg(int id) {
Drawable drawable = getResources().getDrawable(id);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
//设置图片则不显示文字
righttext.setText("");
righttext.setCompoundDrawables(null, null, drawable, null);
}
/**
* 设置标题
*
* @param text
*/
public void setToolbarTitle(String text) {
this.setTitle("");
titletext.setVisibility(View.VISIBLE);
titletext.setText(text);
}
public void setToolbarBackgroundColor(int color) {
toolbar.setBackgroundResource(color);
}
/**
* 设置只显示标题
*/
public void setOnlyTitle() {
lefttext.setVisibility(INVISIBLE);
righttext.setVisibility(INVISIBLE);
}
}可以在自定义类里面直接简单封装设置背景色,标题内容,相应图标,按钮的监听等操作。
3.监听事件:
ctoolbar_main.setOnLeftTextClickListener(new CustomToolbar.OnLeftTextClickListener() {
@Override
public void onLeftTextClick() {
}
});
ctoolbar_main.setOnRightTextClickListener(new CustomToolbar.OnRightTextClickListener() {
@Override
public void onRightTextClick() {
}
});注意:
a.与DrawerLayout一起使用的时候,需要将setSupportActionBar(toolbar)放在setNavigationOnClickListener()之前设置才行,否则没有效果。
b.当ScrollView内容不足的时候,设置其height="match_parent"属性,结果还是wrap_content。
使用android:fillViewport="true"就可以了
c.(自定义Toolbar)ToolBar左边间距的问题-默认左侧是有边距的,所以需要添加下面的属性:
app:contentInsetStart="0dp"
可参考:https://blog.csdn.net/shenggaofei/article/details/102758052 Android DrawerLayout使用详解之MaterialDesign控件集合解读