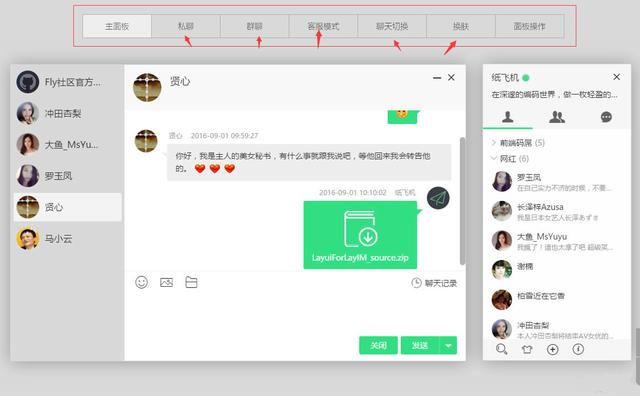
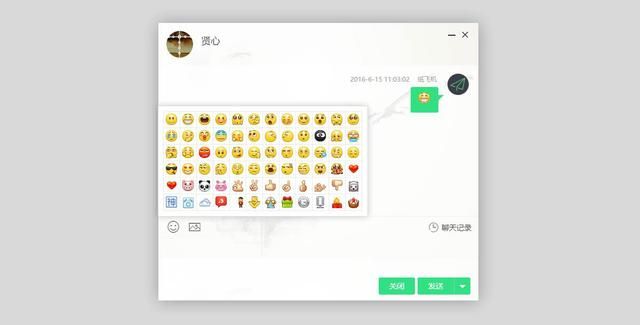
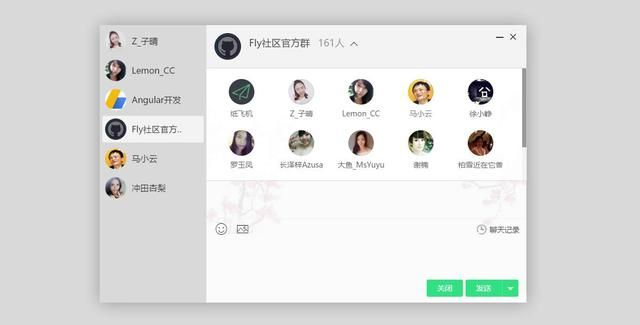
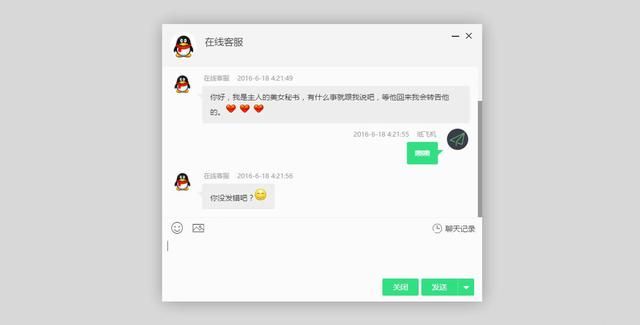
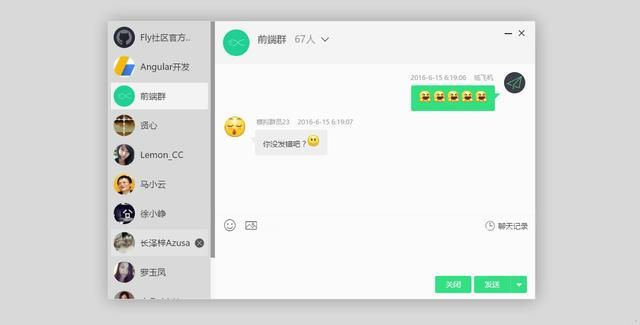
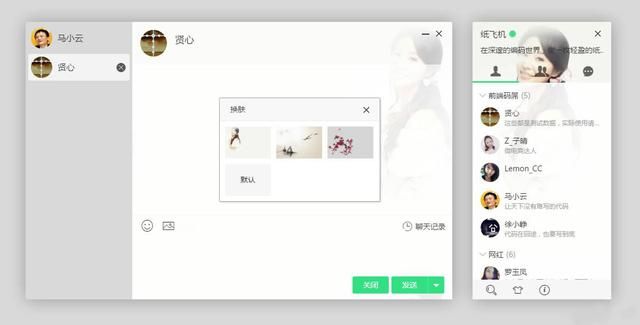
这个程序员不是一般的六,因为自己的一个Layim非云端项目设计,曾经受到无数知名公司的邀请吗,却被这位大佬几倍程序员给拒绝了。这是为什么呢?这位大神:我只想用自己的代码去编程,不想写自己不喜欢的编程。可能很多人都不知道,layim是什么?这里我给大家普及一下,webim框架【layim】一个纯前端webim插件,说纯前端也是有点扯淡,数据存储还是要服务支持的,layim目前是Web IM应用解决方案,致力于通过丰富的IM交互,及高度开放的接口,让其自由接入到你的Web系统。且他的功能强大,在线状态设置、好友分组展示、群组、历史会话、右键菜单操作、搜索好友/群组、换肤、关于、主面板最小化/展开状态记录、私聊面板、群聊面板、多聊天切换、消息提醒、表情、图片上传、文件上传、聊天记录及其本地化存储、快捷键发送设置、聊天面板最小化、在线客服/自定义聊天模式等20多项功能。(下面有演示图)
这里还是要说一下我的前端学习群:621071874,从我一个到现在的都是看我每一篇文章来的,可以说都是我们大前端的学霸啊,不定期分享干货。想学到东西的都可以来,欢迎初学和进阶中的小伙伴。
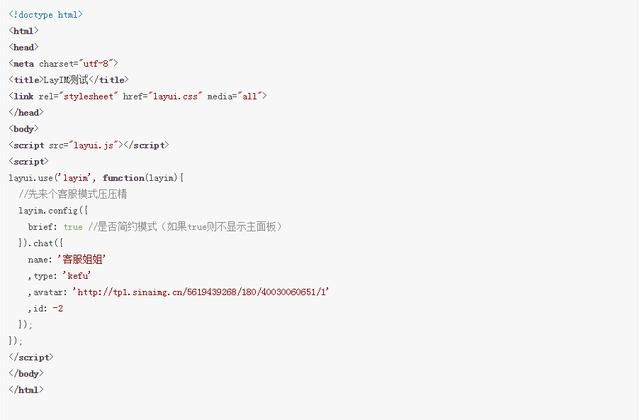
layui放入你的/static/目录中,并且你的html页面在根目录:
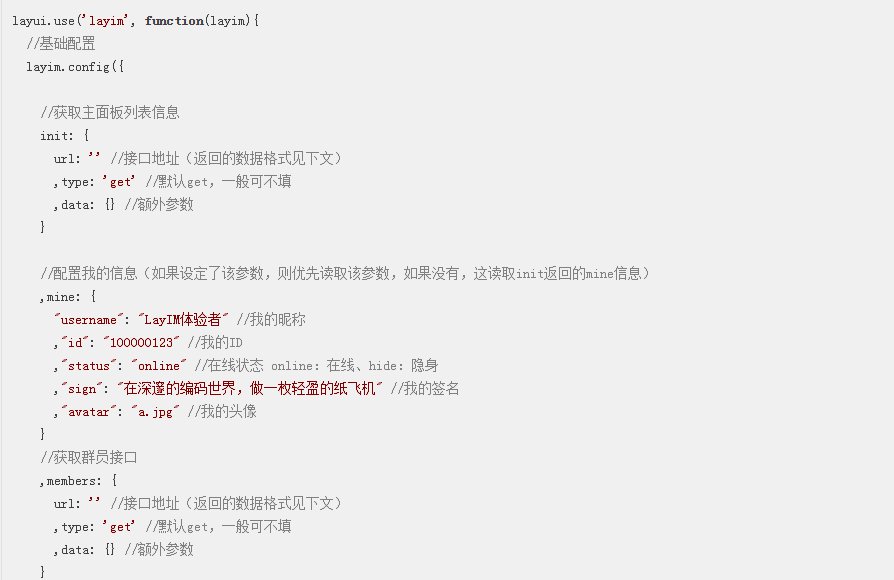
初始化配置:
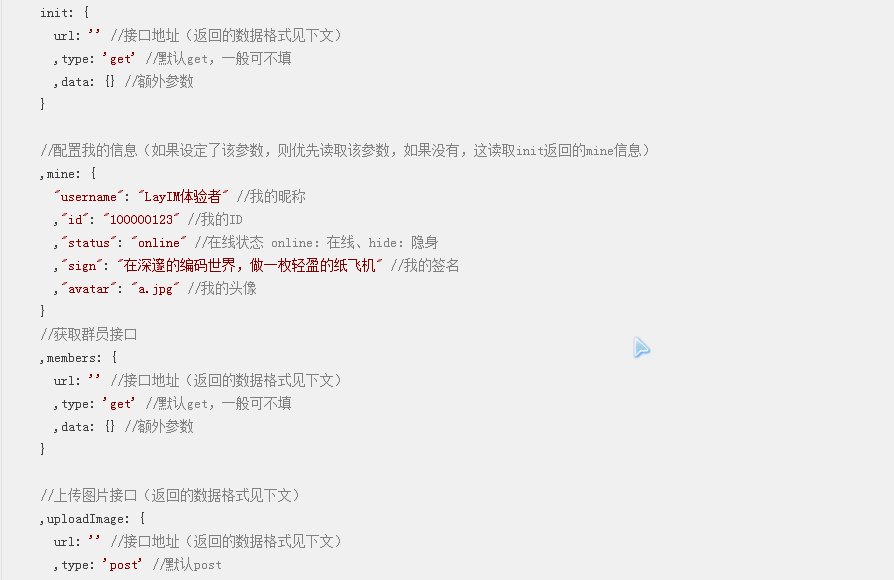
通过layim.config来设定init参数可获得我的信息、好友列表、群组列表:
接口所返回的信息(response)应该严格按照下述的JSON格式:
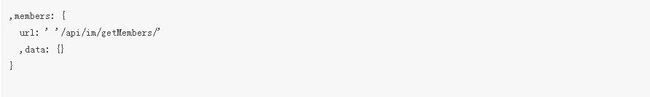
通过layim.config来设定members参数可获取群员列表,假设你进行了下述配置:
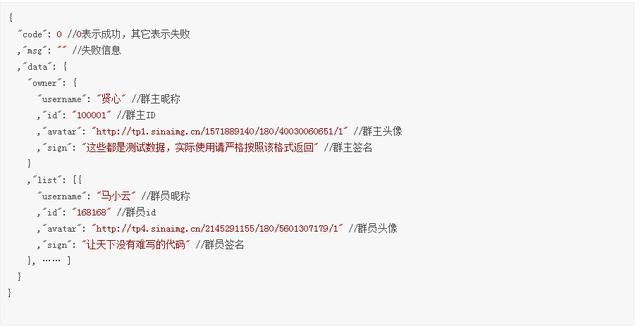
那么当点击群聊面板查看成员时,将会向members的url发送Ajax请求,并自动传递一个id参数(群组id)。该接口所返回的信息(response)应该严格按照下述的JSON格式:
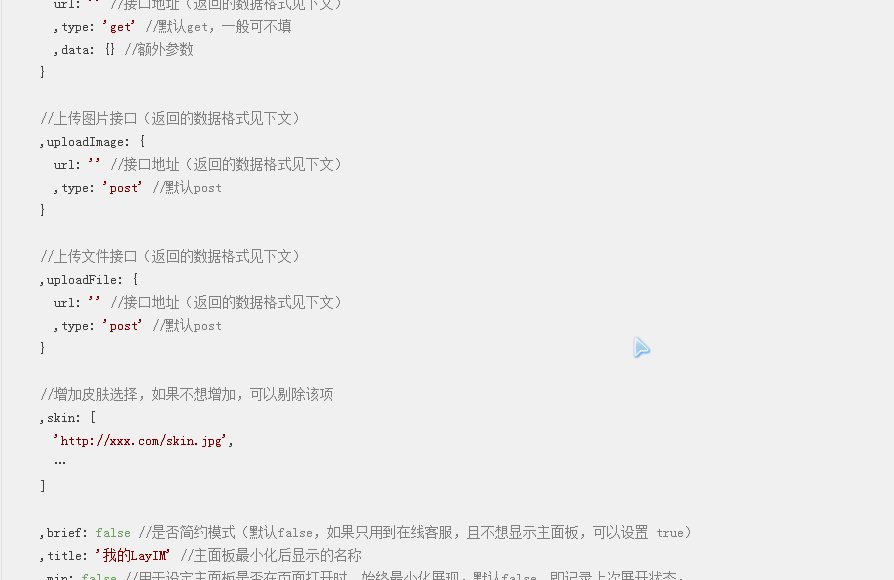
通过layim.config来设定uploadImage参数可进行图片上传,假设你进行了下述配置:
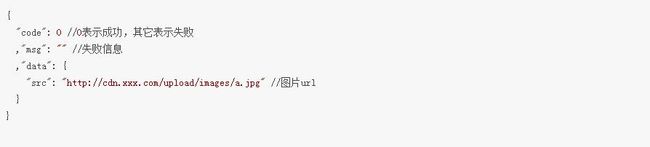
那么当点击聊天面板上传图片时,将会向uploadImage的url发送HTTP请求,进行图片上传。我们会给你传递一个name="file"的文件表单域,你接受即可。该接口所返回的信息(response)应该严格按照下述的JSON格式:
通过layim.config来设定uploadImage参数可进行文件上传:
那么当点击聊天面板上传文件时,将会向uploadFile的url发送HTTP请求,进行文件上传。我们会给你传递一个name="file"的文件表单域,你接受即可。该接口所返回的信息(response)应该严格按照下述的JSON格式:
接入WebSocket:
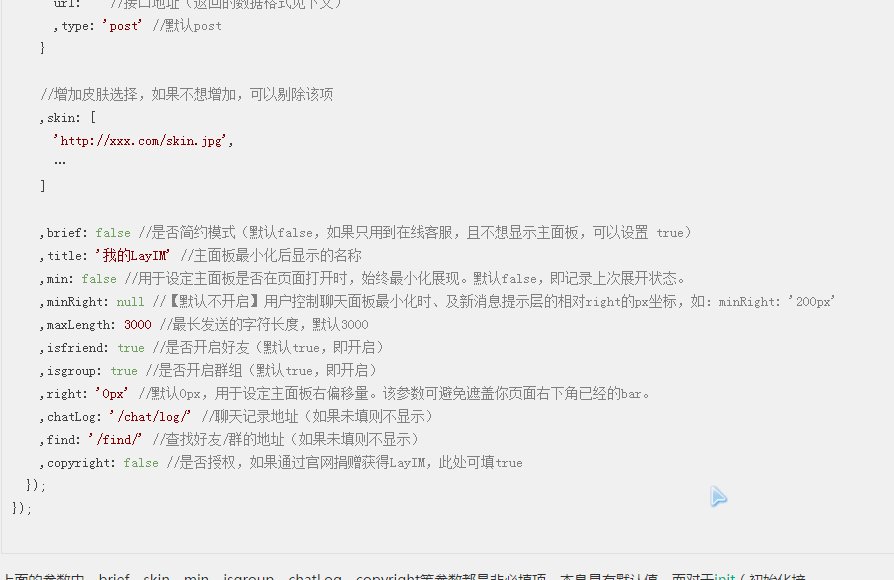
为了避免联调的复杂性,我们并不内置更多聊天记录的展示。而是弹出一个聊天记录的layer窗口,这意味着你可以随意发挥聊天记录的页面。通过layim.config配置chatLog来指向聊天记录的URL。假设你进行了下述设定:
同样为了避免联调的复杂性,我们并不内置查找好友/群功能。而是弹出一个layer窗口,这意味着你可以随意发挥该查找页面。通过layim.config配置find来指向查找的页面URL
回调接受一个object类型的参数,携带一些基础配置信息、我的用户信息、好友/群列表信息、本地数据库信息等,调用方式:
事件名:online,看到主面板你的昵称后的icon么,没错,就是它。当前支持“在线”、“隐身”两种状态切换。分别以online和hide的string类型的值传递给回调参数:
事件名:sendMessage,每当你发送一个消息,都可以通过该事件监听到。回调参数接受一个object类型的值,携带发送的聊天信息:
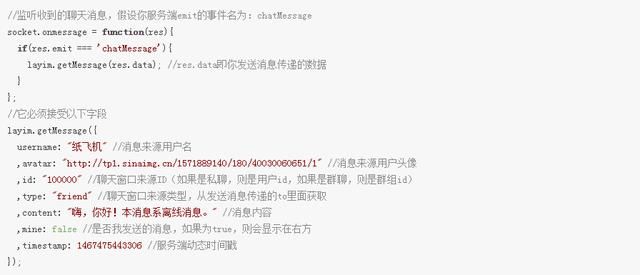
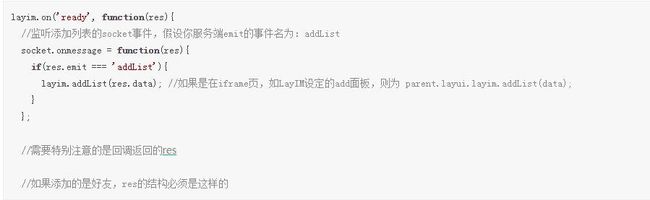
事件的监听并非layim提供,而是WebSocket提供:
事件名:members,在群聊面板中查看全部成员时触发,该事件返回获取群员接口(即layim.config中的members)的response信息:
事件名:chatChange,坦白而言,似乎没什么卵用。不过有总比没有好。该事件返回一个object类型的参数,携带当前聊天面板的容器、基础信息等:
方法名:layim.chat(options),是否似曾相识,没错,我们见过文档最开始的“客服姐姐”用的就是该方法。它允许你自定义任意模式的聊天窗口:
初始最小化聊天界面:方法名:layim.setChatMin(),如果你在初始的状态下不想展开聊天面板(譬如悬浮的在线客服),那么该方法会派上用场,使用很简单。
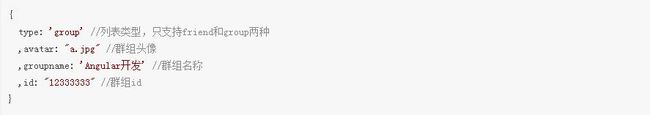
添加好友/群到主面板,方法名:layim.addList(options),当你的WebSocket监听到有好友或者群新增时,需让LayIM的主面板同步添加的信息,可用该方法。先看看例子:
从主面板移除好友/群,方法名:layim.removeList(options),当你的WebSocket监听到有好友或者群删除时,需让LayIM的主面板同步删除的信息,可用该方法。它的调用非常简单,只需要传两个key:
获取列表元素,LayIM的好友/群的列表所在元素,附带唯一的id,由固定前缀“layim-”+动态的type和id字符拼接而成,如id="layim-friend10000",通过查找id选择器获得该元素后,你就可以对其进行头像置灰等处理了。
获取cache数据,方法名:layim.cache(),获取LayIM的cache信息,返回的信息结构和ready事件获得的信息一样,不同的是,改方法始终会获取到最新的cache。
整个网页版模仿QQ版本聊天系统就完成了。
这个项目设计就算做完了,想要完整代码自己练习的小伙伴进我的群自助领取,已经上传到群文件里了,群号:621071874,欢迎学习交流的小伙伴过来一起学习交流。