- leetcode刷题(javaScript)——栈、单调栈相关场景题总结
三月的一天
Leetcode刷题技巧总结javascriptleetcodelinux
在LeetCode刷题中,栈是一个常用的数据结构,可以帮助解决很多问题。以下是一些需要使用栈的方法,以及单调栈的应用场景:栈的使用技巧:栈常用于解决与括号匹配相关的问题,如括号序列的有效性、最长有效括号等。栈也常用于解决逆波兰表达式、表达式求值等与计算相关的问题。栈可以用于解决深度优先搜索(DFS)中的回溯问题,如组合、排列等。栈还可以用于解决某些需要“后进先出”(LIFO)特性的问题,如某些遍历
- Netty源码—2.Reactor线程模型一
东阳马生架构
Netty应用与源码NettyReactor线程模型
大纲1.关于NioEventLoop的问题整理2.理解Reactor线程模型主要分三部分3.NioEventLoop的创建4.NioEventLoop的启动1.关于NioEventLoop的问题整理一.默认下Netty服务端起多少线程及何时启动?答:默认是2倍CPU核数个线程。在调用EventExcutor的execute(task)方法时,会判断当前线程是否为Netty的Reactor线程,也就
- src小白入门简介
吃饱饭,练球
安全网络安全src
隐雾src01为什么别人挖得到洞你挖不到?相信有很多师傅都有在网上看过不少别人发的挖洞的文章为什么你看完之后感觉自己懂了,但真正去实战的时候却挖不到?这就涉及到一个知识转化率的问题在读完这篇文章之后你有没有抓住细节、抓住该学习的点呢?以前怎么样不重要,现在教你们怎么去读一篇文章,然后学习到自己想要的这里我拿北山的一篇文章做例子:https://mp.weixin.qq.com/s?__biz=Mz
- 代码随想录算法训练营第三十五天(20250303) |01背包问题 二维,01背包问题 一维,416. 分割等和子集 -[补卡20250316]
ZXZ_13
算法
01背包问题二维链接遍历物品没有大小顺序要求重点是模拟,推导出递推公式#include#includeintmain(){intm,n;std::cin>>m>>n;std::vectorweight(m,0),value(m,0);for(inti{0};i>weight[i];}for(inti{0};i>value[i];}std::vector>dp(m,std::vector(n+1,0
- 每日一题——二叉树的深度
tt555555555555
面经C语言算法题算法数据结构
二叉树的最大深度问题描述示例方法一:递归法代码实现代码解析方法二:层次遍历(广度优先搜索)代码实现代码解析总结问题描述给定一个二叉树的根节点root,返回其最大深度。二叉树的最大深度是指从根节点到最远叶子节点的最长路径上的节点数。示例示例1输入:root=[3,9,20,null,null,15,7]输出:3解释:从根节点到最远叶子节点的最长路径为3->20->15或3->20->7,路径长度为3
- NLU-预训练模型-2018:Bert(二)【“Masked LM”缺点:①预训练与微调不一致;②忽略了掩码位置间的依赖关系】【复杂度:O(n^2·d);n:输入序列长度(规定最长512)】
u013250861
#NLP/词向量_预训练模型bert人工智能深度学习
五、BERT中的词嵌入1、为什么要使用BERT的嵌入使用BERT从文本数据中提取特征,即单词和句子的嵌入向量。我们可以用这些词和句子的嵌入向量做什么?首先,这些嵌入对于关键字/搜索扩展、语义搜索和信息检索非常有用。例如,如果你希望将客户的问题或搜索与已经回答的问题或文档化的搜索相匹配,这些表示将帮助准确的检索匹配客户意图和上下文含义的结果,即使没有关键字或短语重叠。其次,或许更重要的是,这些向量被
- JVM OOM问题如何排查和解决
昔我往昔
jvmjvm
在Java开发中,JVMOOM(OutOfMemoryError)问题通常是指程序运行时,JVM无法为对象分配足够的内存空间,导致发生内存溢出的错误。这个问题往往和内存的配置、内存泄漏、或者资源过度使用等因素有关。1.OOM错误类型JVM中的OOM错误主要包括以下几种类型:java.lang.OutOfMemoryError:Javaheapspace:堆内存不足。堆内存用于存储对象,发生此错误时
- 从0到1:小白也能轻松上手的高清电影搜索引擎网站制作指南
计算机学长
网站制作搜索引擎前端服务器
引言在互联网飞速发展的当下,在线观影已成为人们日常娱乐不可或缺的一部分。据相关数据显示,2024年网络视频用户规模达到了惊人的规模,如此庞大的用户群体,对电影资源的需求自然也是水涨船高。然而,面对海量的电影资源,如何快速、准确地找到自己心仪的高清电影,却成了许多影迷的一大难题。各大视频平台资源分散,想要观看不同的电影,往往需要在多个平台之间来回切换,而且还可能面临付费门槛、广告干扰等问题。这时,一
- Angular Material表格的动态列宽设置
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发中,AngularMaterial表格(mat-table)是非常流行的组件之一。它提供了丰富的功能,如排序、分页和过滤等。然而,有时我们需要动态调整表格列的宽度,以适应不同的数据和用户需求。本文将介绍如何在TypeScript中获取mat-table的列宽,并据此设置相应的过滤器宽度。问题描述在使用AngularMaterial表格时,如何获取每个列的宽度?例如,我们希望为每一列设置一
- AI 大模型应用数据中心的数据清洗工具
SuperAGI2025
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
1.背景介绍在人工智能大模型应用的浪潮中,数据清洗作为数据预处理的重要环节,对于提升模型性能和可靠性具有至关重要的作用。数据中心作为人工智能模型的运行环境,面临着海量数据流和多样化的数据类型,如何高效、准确地进行数据清洗,成为应用大模型的关键问题之一。本文将详细介绍AI大模型应用数据中心的数据清洗工具,包括核心概念、算法原理、具体操作步骤、应用场景等,旨在为AI大模型的实际应用提供参考。2.核心概
- 需求分析与问题定义原理与代码实战案例讲解
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
需求分析与问题定义原理与代码实战案例讲解作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来在软件工程领域,需求分析与问题定义是至关重要的环节。它们决定了软件项目的成功与否,直接影响着软件的质量、成本和交付时间。随着软件项目的复杂性和规模日益增加,对需求分析与问题定义的要求也越来越高。本文将深入探讨需求分析与问题定义的原理,并
- 小红书不绑定手机号会显示ip吗
hgdlip
iptcp/ip网络协议网络
小红书作为一个生活方式分享平台,拥有庞大的用户群体。在小红书上,用户可以分享自己的生活点滴、购物心得、美食体验等,与其他用户进行互动交流。最近,不少用户对于小红书是否会在不绑定手机号的情况下显示IP属地产生了疑问,本文将深入探讨这一问题。对于小红书是否会在不绑定手机号的情况下显示IP地址这一问题,我们可以从以下几个方面进行分析:小红书的隐私政策:小红书一直致力于保护用户隐私,其隐私政策明确规定了
- gralloc usage flags
Damon_X
gralloc
下面这些示例主要说明了grallocusageflags在图像处理和多媒体应用中如何影响性能和正确性。让我们逐个详细分析每个问题的根因和修复方案,并深入解析gralloc标志对缓存管理和数据流的影响。✅Example1:长曝光快照耗时异常问题描述症状:长曝光快照(longexposuresnapshot)在某些内存优化后,拍摄时间异常变长。根因:第三方算法在多个快照帧上执行,耗时约1.2秒。Buf
- 入门Dify平台:如何根据需求选择与创建最合适的应用
后端
首先,我们需要进入Dify的首页选择工作室,并创建空白应用。如图所示:点击后,紧接着就会看见各种类型的应用,我们意义介绍他们的特点。如图所示:聊天助手之所以他被称为聊天助手,是因为他的核心功能仅限于与用户进行自然语言对话,无法调用任何外部工具进行复杂操作。简单来说,这类聊天助手类似于目前商业中广泛应用的智能客服系统,专注于解答用户的常见问题或进行简单的互动交流,如下图所示:变量这里简单讲一下,变量
- 解决npm run dev运行后报错:”Could not read package.json: Error: ENOENT: no such file or directory“
moz与京
实训期间报错整理npmjson前端
在启动一个项目的前端时,执行npmrundev命令,结果报错如下:根据报错提示:"npmerrorerrno-4058"通常是由于文件系统权限问题或文件路径问题导致的。这个错误码表示在执行某个操作时,npm无法访问或修改某个文件或目录。在这个情境下,想到是因为没有指定项目文件就在终端执行了命令。先cd到目标文件夹中:cdclient进入到前端文件夹目录,再执行原命令,发现项目启动成功。这一报错解决
- 如何使点击超链接后浏览器弹出下载框
思想永无止境
PythonWeb前端
如果下载的资源和服务器是同域的,那么只要在a标签中添加download属性即可。下载如果下载的资源和服务器是不同域的,那么添加download属性是没有效果的。下载解决办法:在views.py中定义以下方法:importurllib2deffile_download(request):url=request.REQUEST['url']filename=request.REQUEST['filen
- vue2+elementUI项目国际化踩坑记录
gladShark
elementuivue.jsjavascript前端vue
1.前言vue-i18n插件npmivue-i18nvscoder中的i18nAlly插件目录示例有些解决方法是参考各大网友才得到解决的,我也在此记录一下,谢谢大家支持。内容所有示例仅供参考;有些出现问题的地方大家可能没有遇见,忽略就可以;如有写的不足的地方还请大家指正。2.问题2.1data里面数据被页面作为循环体使用页面示例{{munuI18nFunc(item.title)}}exportd
- Spring Boot项目开发常见问题及解决方案(上)
小芬熊
面试学习路线阿里巴巴springboot后端java
启动相关问题问题1:项目启动时报错“找不到主类”在使用SpringBoot打包成可执行JAR文件后启动,有时会遇到这个头疼的问题。通常是因为打包配置有误或者项目结构不符合要求。解决方案:首先,检查pom.xml(Maven项目)或build.gradle(Gradle项目)中的打包插件配置。确保spring-boot-maven-plugin(Maven示例)配置正确,比如:org.springf
- Angular Material中的Overlay和Datepicker交互技巧
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
在AngularMaterial中,Overlay和Datepicker的交互常常会遇到一些棘手的问题,特别是当我们希望点击Datepicker不关闭Overlay时。本文将通过一个实际的例子来探讨如何解决这个问题。问题描述我们有一个Overlay,它通过overlayOutsideClick事件在用户点击Overlay外部时关闭。然而,当用户点击Datepicker的日期选择按钮时,Overla
- 从零开始写C++3D游戏引擎(开发环境VS2022+OpenGL)之十一点二五 光照贴图(lighting maps)的实现 细嚼慢咽逐条读代码系列
金沙阳
c++3d游戏引擎
写在篇前的话作为一个曾经在代码堆里面苦苦挣扎的萌新,困惑的事情在于库,各种依赖,包换文件,链接库,纠结于代码的作用意义。尤其在3D引擎开发的问题上,很多人都被各种困难给阻拦,放弃了在3D渲染,3D游戏引擎上大涨鸿图的机会。当然关于3D游戏引擎的教程已经汗牛充栋,但是大部分的教程都是由过来人写的,代码中的逻辑与实现,在过来人眼中自然且简单,在初学者眼里却是晦涩繁杂,因此从一个初学者的角度来写一篇关于
- 更好地进行SQL问题回答的提示技术
bavDHAUO
sqloracle数据库python
在SQL问题回答过程中,提示工程是生成正确SQL查询的关键。通过使用create_sql_query_chain,我们将探讨如何优化提示技术,以改善SQL查询生成。本文将重点讲述如何在提示中获得针对特定数据库的信息。技术背景介绍在使用自然语言生成SQL查询时,数据库的特定方言、表结构信息以及少量示例都能够显著提高生成查询的准确性。通过LangChain库,我们可以优化这些提示来帮助模型更好地理解和
- AI系统API网关原理与代码实战案例讲解
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AI系统API网关原理与代码实战案例讲解1.背景介绍在现代分布式系统中,API网关作为一个重要的组件,起到了至关重要的作用。它不仅仅是一个简单的请求路由器,更是一个集成了安全、负载均衡、缓存、监控等多种功能的综合性服务。特别是在AI系统中,API网关的作用尤为重要,因为AI系统通常需要处理大量的数据请求,并且需要保证高可用性和高性能。API网关的概念最早出现在微服务架构中,旨在解决微服务之间的通信
- 【前缀和】-- 寻找数组的中心下标
雨雨雨雨点子
算法java算法开发语言leetcode
文章目录1.题目2.题目解析3.代码1.题目在线oj2.题目解析前缀和前缀和数组f:f[i]表示[0,i-1]区间,所有元素的和。f[i]=f[i-1]+nums[i-1]后缀和数组g:g[i]表示[i+1,n-1]区间,所有元素的和。g[i]=g[i+1]+nums[i+1]【细节问题】:初始化需要单独初始化f[0]和g[n-1]f[0]=0;g[n-1]=0;填表顺序f:从左向右g:从右向左3
- 错误moduleNotFoundError: No module named 'matplotlib'
逆着tensor
tensorflow2.0学习tensorflow
错误ModuleNotFoundError:Nomodulenamed‘matplotlib’问题tensorflow2.0中jupyternotebook编写线性回归例子,出现ModuleNotFoundError:Nomodulenamed'matplotlib’错误解决办法好了,重新加载程序,已经可以用了。
- Spring Boot 性能优化:如何解决高并发下的瓶颈问题?
zhyoobo
springboot性能优化后端
一、高并发场景的挑战与诊断方法论1.1典型性能瓶颈四层模型在2000+QPS的电商秒杀场景中,SpringBoot应用常面临四层压力传导:网络层瓶颈TCP连接耗尽导致SYN队列溢出(Linux默认仅1024个)SSL握手消耗大量CPU资源(RSA2048单次握手约需10ms)HTTP/1.1的队头阻塞问题(单个连接只能顺序处理请求)应用层瓶颈线程池配置不当引发的上下文切换风暴(默认Tomcat线程
- 下一代模型技术演进与场景应用突破
智能计算研究中心
其他
内容概要当前模型技术正经历多维度的范式跃迁,可解释性模型与自动化机器学习(AutoML)成为突破传统黑箱困境的核心路径。在底层架构层面,边缘计算与量子计算的融合重构了算力分配模式,联邦学习技术则为跨域数据协作提供了安全可信的解决方案。主流框架如TensorFlow和PyTorch持续迭代优化能力,通过动态参数压缩与自适应超参数调优策略,显著提升模型部署效率。应用层创新呈现垂直化特征,医疗诊断模型通
- H800核心性能优化技术
智能计算研究中心
其他
内容概要作为新一代AI加速卡的核心创新载体,H800通过异构计算架构与动态能效管理技术的协同设计,实现了从硬件底层到应用层的系统性优化。其技术突破聚焦于张量核心重构带来的计算密度提升、混合精度运算对资源利用率的增强,以及智能散热方案在复杂负载场景下的稳定性保障。这些创新不仅显著提升了30%以上的能效比,更通过精细化任务调度机制,解决了深度学习训练中高并发数据处理与模型参数同步的效率瓶颈。值得关注的
- TikTokenizer 项目常见问题解决方案
齐飞锴Timothea
TikTokenizer项目常见问题解决方案tiktokenizerOnlineplaygroundforOpenAPItokenizers项目地址:https://gitcode.com/gh_mirrors/ti/tiktokenizer项目基础介绍TikTokenizer是一个开源项目,主要用于文本处理,特别是将文本转化为可用于深度学习的格式。该项目是基于TensorFlow和Keras开发
- 录音文字转换专家,一键搞定音转文字,让你的工作效率飞起来!
开开心心_Every
pythoneclipsedjangovirtualenvpygametornadoflask
录音转文字助手是一款功能丰富的app,主要聚焦于语音识别、音频转文字以及实时语音翻译等功能。在这个app中,其内置了一套强大的识别系统。这套系统具备快速且无损转换的能力,无论是语音内容,还是音频文件内容,它都能够迅速地将其转换为文字内容并输出。而且,该app的功能不仅局限于此,它还可以进行多语种的翻译操作,这为不同语言需求的用户提供了极大的便利。帮助中心帮助中心相关问题解答:一、安装报错的处理安卓
- C语言的回溯算法
苏墨瀚
包罗万象golang开发语言后端
C语言中的回溯算法引言回溯算法(Backtracking)是一种通过搜索所有可能的候选解,找到符合条件的解的算法。它常用于解决一些组合问题、约束满足问题和优化问题。回溯算法的核心思想是通过尝试并逐步构建解的过程,在发现某个解不能继续时,从当前解的最后一个决策点“回溯”到之前的状态,进行其他可能性的探索。在这篇文章中,我们将探讨回溯算法的基本思想、基本框架及其在C语言中的具体实现,应用实例等。回溯算
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul
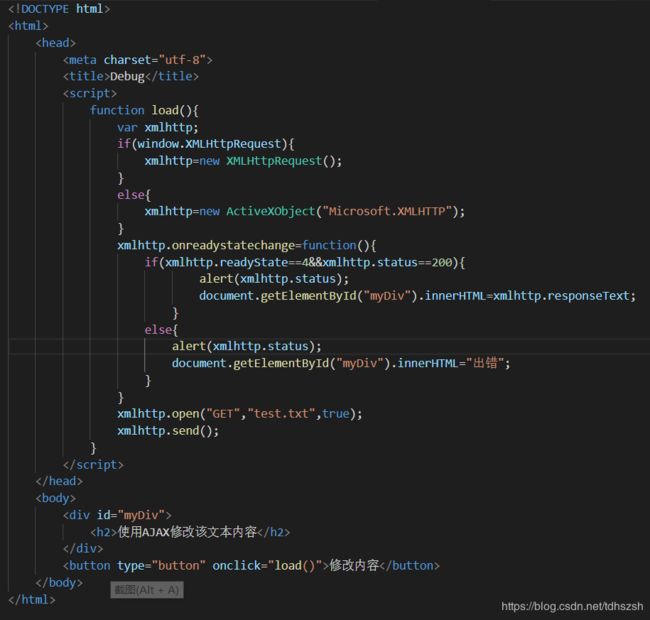
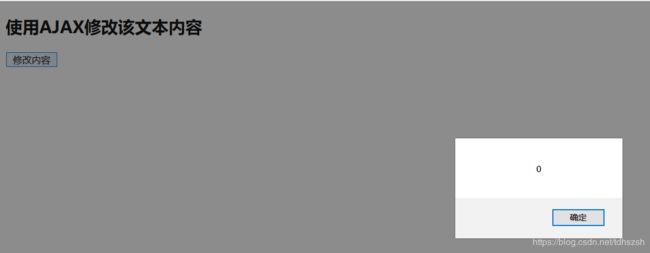
 在使用ajax请求本地.txt文件时,会发现返回的xmlhttp.responseText内容是空,设置alert弹窗可以发现xmlhttp.status返回的值是0而不是200:
在使用ajax请求本地.txt文件时,会发现返回的xmlhttp.responseText内容是空,设置alert弹窗可以发现xmlhttp.status返回的值是0而不是200: 因此代码执行else语句里面的内容,网页上的段落变为“出错”:
因此代码执行else语句里面的内容,网页上的段落变为“出错”:
 因此只要关闭浏览器的同源策略,就可以解决该跨域问题,关闭同源策略方法如下:
因此只要关闭浏览器的同源策略,就可以解决该跨域问题,关闭同源策略方法如下: