上篇文章讲了Blazor的两种模式的区别及各自的使用场景,本篇就开始学习WebAssembly模式,本篇主要学习的是创建项目及认识项目结构:
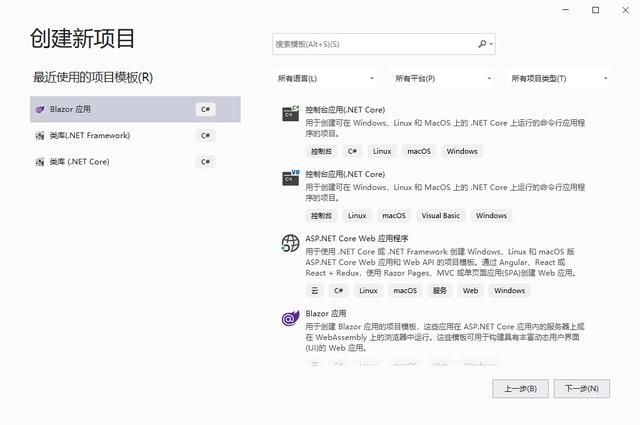
- 创建项目
- 认识项目结构
创建好的项目分成以上几个区域,wwwroot,Pages,Shared,_Imports.razor,App.razor,Program,以下分别介绍下各个部分,这里是我个人的对这个项目的理解,有不对的欢迎指正。
项目运行开始是从Program进来的,builder.RootComponents.Add
日常使用的通用的js都写在这个index.html里
App.Razor里主要看一个地方就行,就是默认Layout的设置,这里默认的是MainLayout,如果Pages里的Razor 不做特殊声明的话,就是默认使用这个。如果想使用别的,就可以代码头部加@layout LoginLayout (这里是举例,不一定叫LoginLayout)
@page 代表的单页应用里的页面路径
从代码中可以看到大部分之前用js来做的这里用到了C#来写了。比如这里的获取天气信息json数据的,这里用了HttpClient读取。代码很清晰,对于.net开发人员确实是很友好。
_imports.razor里放了一些引用的命名空间。
以上来块,整个页面的结构是index.html->Layout->Page 一层层嵌套而成。页面之间跳转使用page里的@page来设置路径。不同页面想用不同的layout可以单独设置,很多逻辑可以用C#来实现。这是默认项目给到的东西,下篇将会结合实际项目登录功能讲一个结合js使用的功能。