- Flutter第7天--字体图标,2021年Android开发进阶课程
测試开发刘华委
Androidandroidflutterreact.js移动开发
varline1_4=Row(children:[Image.asset("images/icon_90.png",width:20,height:20),Expanded(child:pd(Text("张风捷特烈"),l:5),),Text("Flutter/Dart",style:infoStyle,)],);varcenter_right=Column(mainAxisSize:MainAx
- view的自定义小结
芝林_e8cf
自定义View为什么要自定义View?---既然goole已经为我们提供了很多原生的view,我们为什么还要自定义view呢?主要是Android系统内置的View无法实现我们的需求,我们需要针对我们的业务需求定制我们想要的View。同时自定义View对于一个Android开发者来说是必须掌握的知识点,也是Android开发进阶的必经之路。如何实现view的自定义?自定义View的最基本的三个方法
- java 安卓 物联网_面向物联网的Android应用开发与实践
weixin_39564187
java安卓物联网
本书主要介绍物联网系统中的Android应用开发。全书优选行理论知识学习,深入浅出地介绍Java开发基础、Android开发基础和Android开发进阶等理论知识,然后进行实际案例的开发,很后进行开发验证和总结拓展,将理论学习和开发实践紧密结合起来。每个实际案例均给出了完整的开发代码和配套PPT,读者可以在此基础快速地进行二次开发。廖建尚,任职广东交通职业技术学院,教授,博士。研究方向:高光谱图像
- Android开发进阶:Android Framework原理上手与掌控
代码与思维
androidFrameworkAndroid进阶性能优化framework
对于咱们程序员来说:每过一年,都像是在催命。35岁的坎是每个程序员都逃不过的宿命,每过一年离这个坎就又近一步。所以大家都很焦虑,而这份焦虑恰恰又被各种自媒体,公众号,博客等等平台所利用,每年都有人在说互联网又寒冬了,某某公司又大规模裁员了,Android开发不行了这类的负面的消息不绝于耳。Android是不是真的不行了?从大的行业环境来看,各大小公司裁员的确是事实,资本市场对互联网行业的热度降低也
- 还在等机会?Android架构组件Room功能详解,进阶学习资料!
NathanEmily
程序员Android
前言早在2017年我们就建了第一个进击BAT的Android开发进阶交流群,两年期间很多群友都分享了自己的Android面试经历。其中就有很多群友已经斩获蚂蚁金服,天猫,高德,盒马等阿里系offer收集反馈的面经资料比较乱,最近疫情期间终于空出大量时间,我们进行了分类,循序渐进,由基础到深入,由易到简。将内容整理成了五个章节、计算机基础面试题、数据结构和算法面试题、Java面试题、Android面
- 《Android开发进阶:从小工到专家》-第一章:Android 的构成基石——四大组件
夜瑾漠
《Android开发进阶:从小工到专家》——个人读书笔记第一章:Android的构成基石——四大组件四大组件:Activity、Service、ContentProvider和BroadcastActivity:负责UI元素的加载与页面之间的跳转Service:负责与UI无关的工作,如在后台执行耗时操作等ContentProvider:负责数据的存储与共享,使得数据可以在多个应用之间共享Broad
- Android开发进阶——Coil对比Glide分析
守住Android最后的光
Android开发androidglidekotlin程序员移动开发
Coil概述Coil是Android上的一个全新的图片加载框架,它的全名叫做coroutineimageloader,即协程图片加载库。与传统的图片加载库Glide,Picasso或Fresco等相比。该具有轻量(只有大约1500个方法)、快、易于使用、更现代的API等优势。它支持GIF和SVG,并且可以执行四个默认转换:模糊,圆形裁剪,灰度和圆角。并且是全用Kotlin编写,如果你是纯Kotli
- Android开发者熬夜也要看完的25本中、高级工程师进阶必看书籍
chuhe1989
程序员程序人生程序员
很多Android开发小伙伴进阶学习都是卖一堆技术书籍。这里整理了目前最主流的中级,高级进阶书籍。感兴趣可以收藏一下,作为一个参考~一,中级进阶推荐看一下以下这几本书:中级进阶书籍相信大家很熟悉,或者桌上摆着其中几本。就不详细介绍了;《Android从入门到精通(附光盘)》明日科技编《第一行代码2Android(第二版)》郭霖著《Android开发进阶从小工到专家》何红辉著《Android进阶之光
- 2020最新Android开发中高级进阶书籍推荐
chuhe1989
Android开发android
很多Android开发小伙伴进阶学习都是卖一堆技术书籍。这里整理了目前最主流的中级,高级进阶书籍。感兴趣可以收藏一下,作为一个参考~一,中级进阶推荐看一下以下这几本书:中级进阶书籍相信大家很熟悉,或者桌上摆着其中几本。就不详细介绍了;《Android从入门到精通(附光盘)》明日科技编《第一行代码2Android(第二版)》郭霖著《Android开发进阶从小工到专家》何红辉著《Android进阶之光
- 2021年Android程序员职业规划!系列篇
普通网友
程序员android移动开发面试
前言早在2017年我们就建了第一个进击BAT的Android开发进阶交流群,两年期间很多群友都分享了自己的Android面试经历。其中就有很多群友已经斩获蚂蚁金服,天猫,高德,盒马等阿里系offer收集反馈的面经资料比较乱,最近疫情期间终于空出大量时间,我们进行了分类,循序渐进,由基础到深入,由易到简。将内容整理成了五个章节、计算机基础面试题、数据结构和算法面试题、Java面试题、Android面
- 被面试官逼问的“Android系统启动流程”,该如何回答?(从原理分析到面试实战)
守住Android最后的光
Android开发Android面试android面试androidstudio程序员it
作为**“Android框架层”**这个大系列中的第一个系列,我们首先要了解的是Android系统启动流程,在这个流程中会涉及到很多重要的知识点。对于纯Android应用层开发来讲,了解一些Android的启动流程的知识并不会直接提高自己的代码质量。但是作为整个Android系统的开端,这部分的流程时刻影响着应用层的方方面面。这些知识也是作为Android开发进阶必须要了解的一部分。那么当我们按下
- Android 系统启动
三十五岁养老
Android的启动流程作为整个Android系统的开端,这部分的流程时刻影响着应用层的方方面面。这些知识也是作为Android开发进阶必须要了解的一部分。系统架构图.png因此,本文通过流程图来探索一下Android的启动过程。启动流程Android设备上电后,首先会从处理器片上ROM的启动引导代码开始执行,片上ROM会寻找Bootloader代码,并加载到内存。(这一步由“芯片厂商”负责设计和
- Android 学习之路
ditclear
写在前面其实看书、勤练就够了,想花最短的时间成为高手,就需要数倍于普通人的努力推荐3本书第一行代码(第二版)郭霖以前看过第一版,每次坐车的时候都会翻上一遍,看过十遍左右吧,算是入了门Android开发进阶(从小工到专家)何红辉定位是android开发的第二本书,看完第一行代码之后看这本再适合不过。能帮你从码农真正的向程序员进阶,我觉得主要是视野扩宽了,主要教你面向对象6大原则,重构及单元测试的重要
- 凭借这份Android面试题集,我拿到了阿里P7的社招offer!
飞鱼_9d08
早在2017年我们就建了第一个进击BAT的Android开发进阶交流群,两年期间很多群友都分享了自己的Android面试经历。其中就有很多群友已经斩获蚂蚁金服,天猫,高德,盒马等阿里系offer收集反馈的面经资料比较乱,最近疫情期间终于空出大量时间,我们进行了分类,循序渐进,由基础到深入,由易到简。将内容整理成了五个章节、计算机基础面试题、数据结构和算法面试题、Java面试题、Android面试题
- Android自定义View篇之(一)View绘制流程
风影_638f
前言自定义View、多线程、网络,被认为是Android开发者必须牢固掌握的最基础的三大基本功。AndroidView的绘制流程原理又是学好自定义View的理论基础,所以掌握好View的绘制原理是Android开发进阶中无法绕过的一道坎。而关乎到原理性的东西往往又让很多初学者感到难以下手,所以真正掌握的人并不多。本文采用非常浅显的语言,从顺着Android源码的思路,对View的整个绘制流程进行近
- Android高级进阶书籍推荐
Peakmain
中级进阶推荐看一下以下这几本书:《Android从入门到精通(附光盘)》明日科技编《第一行代码2Android(第二版)》郭霖著《Android开发进阶从小工到专家》何红辉著《Android进阶之光》刘望舒著《Android开发艺术探索》任玉刚著《Android群英传》徐宜生著《疯狂Android讲义》李刚著Android高级进阶设计模式有关书籍:(1)Android源码设计模式解析与实战第2版(
- 一篇文章教你搞定计算机网络面试,Android岗
程序员欢喜
程序员android移动开发面试
前言早在2017年我们就建了第一个进击BAT的Android开发进阶交流群,两年期间很多群友都分享了自己的Android面试经历。其中就有很多群友已经斩获蚂蚁金服,天猫,高德,盒马等阿里系offer收集反馈的面经资料比较乱,最近疫情期间终于空出大量时间,我们进行了分类,循序渐进,由基础到深入,由易到简。将内容整理成了五个章节、计算机基础面试题、数据结构和算法面试题、Java面试题、Android面
- Android技能提升
布吉岛原住民
程序员职业规划推荐书籍中级进阶Android从入门到精通(附光盘)明日科技编第一行代码2Android(第二版)郭霖著Android开发进阶从小工到专家何红辉著Android进阶之光刘望舒著Android开发艺术探索任玉刚著Android群英传徐宜生著疯狂Android讲义李刚著高级进阶Android源码设计模式解析与实战第2版Kotlin程序开发入门精要移动APP性能评测与优化腾讯公司TMQ专项
- 【Android开发进阶系列】自定义视图专题
Kevin_Junbaozi
1自定义视图方法汇总1.1(一)组合控件(一)组合控件组合控件,顾名思义就是将一些小的控件组合起来形成一个新的控件,这些小的控件多是系统自带的控件。比如很多应用中普遍使用的标题栏控件,其实用的就是组合控件,那么下面将通过实现一个简单的标题栏自定义控件来说说组合控件的用法。1、新建一个Android项目,创建自定义标题栏的布局文件title_bar.xml:可见这个标题栏控件还是比较简单的,其中在左
- 学习之AIDL
Zaker2Magic
AIDL(android进口描述语言)是一种借口描述语言,通常应用与进程间通信。编译根据AIDL文件生成一个系列对应的Java类,通过预先定义的接口以及Binder机制达到进程间通信的目的。其实就是一个接口,客户端(调用者)通过bindService来与远程服务端建立一个连接,在建立连接时会返回一个IBinder对象,该对象是服务器端Binder的BinderProxy(其实就是一个代理替身),客
- 最新Android开发进阶!Android开发中常见的一些问题面试专题,Android面试题及解析
赵是水瓶座
程序员Android
2021年1月4日,我终于结束了这两个月以来收到的最好的一个公司的视频面试,短短15分钟,我们双方就再无话题了。我是觉得我不够优秀,配不上这个岗位。面试官可能觉得已经看透我了。让我回顾一下这稍纵即逝的15分钟:提前2分钟,面试官到达视频现场并友好提示我们开始,先做个自我介绍。我一开始就很紧张,自我介绍说的一塌糊涂,毫无重点。但面试官很友好,一直跟我点头互动,认真听我不知所云的自我介绍。我很愧疚自责
- Android自定义View与高级UI
yzpyzp
Android面试题AndroidJAVA
Android自定义View概述Android开发进阶的必经之路一个效果只要它能够在手机上面实现你就应该具备实现它的能力。学习方式:实战->理论为什么要自定义ViewAndroid系统提供了一系列的原生控件,但这些原生控件并不能够满足我们的需求时,我们就需要自定义View了。自定义View的基本方法自定义View的最基本的三个方法分别是:onMeasure()、onLayout()、onDraw(
- hencoder学习自定义view(1)
RikkaTheWorld
自定义view
从hencoder上学习关于paint的知识HenCoderAndroid开发进阶:自定义View1-2Paint详解关于Paint,有四个最重要的API,分别是颜色效果drawText()相关初始化1、颜色canvas绘制的内容对颜色有三种处理:1.1、基本颜色为像素的基本颜色,根据绘制内容的不同而有不同的控制方式:Canvas的颜色填充类方法drawColor()/RGB()/ARGB()的颜
- android开发:自定义view绘制圆形进度条
可乐猫哈
androidview
效果:实现这个效果需要掌握的小东西还是有蛮多的:1.学会使用属性动画ObjectAnimator,给我们自定义的属性设置动画2.自定义view基本的画圆、画圆弧、画文字,熟悉Paint等3.学会使用SweepGradient,android有一系列Gradient可以设置画笔渐变上面知识还不会的同学可以看一下这个系列的博客:HenCoderAndroid开发进阶:自定义View能够坚持看完后,自定
- Arrays工具类常用方法
谷哥的小弟
J2SEjavaArrays
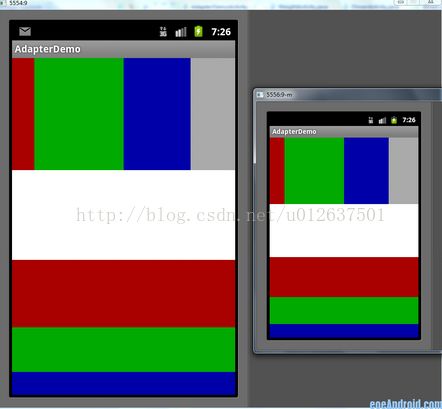
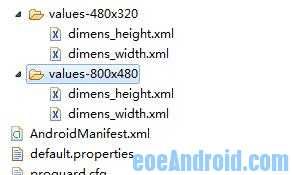
C语言自学完备手册(33篇)Android多分辨率适配框架JavaWeb核心技术系列教程HTML5前端开发实战系列教程MySQL数据库实操教程(35篇图文版)推翻自己和过往——自定义View系列教程(10篇)走出思维困境,踏上精进之路——Android开发进阶精华录讲给Android程序员看的前端系列教程(40集免费视频教程+源码)版权声明本文原创作者:谷哥的小弟作者博客地址:http://blo
- 自定义View的流程总结学习
丶咸鱼
Android学习开发
自定义View是一个老生常谈的问题,对于一个Android开发者来说是必须掌握的知识点,也是Android开发进阶的必经之路。要想安卓理解自定义View的流程,首先我们要了解View的绘制流程。分析之前,我们先来看底下面这张图:View的绘制流程DecorView是一个应用窗口的根容器,它本质上是一个FrameLayout。DecorView有唯一一个子View,它是一个垂直LinearLayou
- Android开发进阶(三)--初探Android平台上的定位服务(GPS)
weixin_33714884
2019独角兽企业重金招聘Python工程师标准>>>初探Android平台上的定位服务(GPS)特别声明:以下所有操作都别忘记了加上权限:[html]viewplaincopyprint?sp;LocationManager通过LocationManager可以实现设备的定位、跟踪和趋近提示。它不需要你直接来实例化,我们可以通过Context.getSystemService(Context.L
- Android 开发日常积累
weixin_34107955
Android集合Android开源项目分类汇总扔物线的HenCoder高级Android教程hencoderHenCoder:给高级Android工程师的进阶手册Android开发进阶:自定义View1-1绘制基础Android开发进阶:自定义View1-2Paint详解Android开发进阶:自定义View1-3文字的绘制Android开发进阶:自定义View1-4Canvas对绘制的辅助An
- Android 开发日常积累
diaolapei9880
Android集合Android开源项目分类汇总扔物线的HenCoder高级Android教程hencoderHenCoder:给高级Android工程师的进阶手册Android开发进阶:自定义View1-1绘制基础Android开发进阶:自定义View1-2Paint详解Android开发进阶:自定义View1-3文字的绘制Android开发进阶:自定义View1-4Canvas对绘制的辅助An
- Android面经:入职网易的那一天,我哭了(被裁后奋战7个月拿下offer)
Android-until
面试Android程序员AndroidAndroid开发面试面经面试题
马上自己要去网易入职了,机会挺难得的,自己也很珍惜,希望可以把握好这次机会。在此特意记录下个人的一些面试经验,给大家参考。先给大家推荐几本书:1、《Android开发艺术探索》——高级Android开发进阶必备2、《剑指offer》——基础必备前期准备和知识点一般外地的面试,前几轮都会选择电话面试的方式。所以大家约好时间后,请记得到时候一定要腾出时间,找个安静的地方,放松心情专心接面试的电话,耐心
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它