hencoder学习自定义view(1)
从hencoder上学习关于 paint的知识
HenCoder Android 开发进阶: 自定义 View 1-2 Paint 详解
关于Paint,有四个最重要的API,分别是
- 颜色
- 效果
- drawText()相关
- 初始化
1、颜色
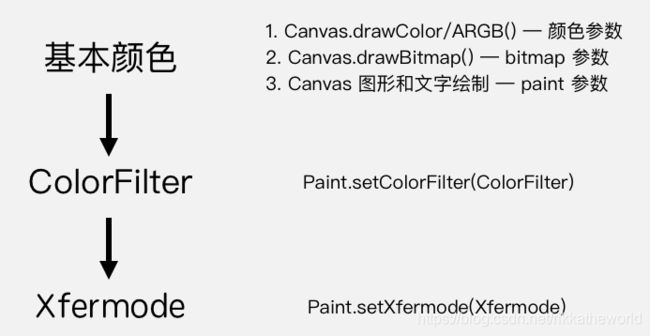
canvas绘制的内容对颜色有三种处理:

1.1、基本颜色
为像素的基本颜色,根据绘制内容的不同而有不同的控制方式:Canvas的颜色填充类方法drawColor()/RGB()/ARGB()的颜色,是直接写在参数中的,drawBitmap的颜色是由Bitmap对象直接提供的,除此之外,文字和图形的颜色绘制就需要paint的额外参数来设置了。
- 直接设置颜色 setColor()
paint.setColor(Color.parseColor("#00FFFF"));
canvas.drawText("rikkatheworld",100,100,paint);
- setARGB(int a,int r,int g,int b)
这三个值为透明度和三原色,实际运用setARGB和setColor效果是一样的
paint.setARGB(100,255,0,0);
canvas.drawRect(0,0,200,200,paint);
setShader(Shader shader) 设置 Shader
除了给paint直接设置颜色,还可以给paint设置Shader,它是一个着色器,是一套设置颜色的方案。
当设置了Shader后,Paint就不会使用setColor或者setARGB里面的颜色了,而是直接使用Shader中的方案。
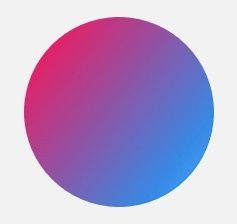
- LinearGradient 线性渐变
设置两个点和两种颜色,以这两个点作为端点,使用两种颜色的渐变来绘制颜色。比如:
Shader shader = new LinearGradient(100,100,500,500,Color.parseColor("E91E63"),Color.parseColor("#2196F3"),
Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300,300,200,paint);
效果如下:

其中前4个参数为2个端点的坐标,两个颜色为端点散发出的颜色,最后一个变量Shader.TileMode tile有三种模式:CLAMP、MIRROR、REPEAT,从字面意思上可以得出CLAMP是最正常的模式,其次是镜像最后一个是重复渐变。
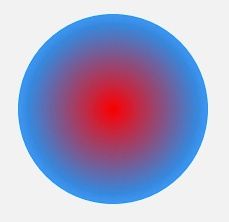
- RadialGradient 辐射渐变
就是从圆的中心向外颜色渐变:
Shader shader = new RadialGradient(300, 300, 200, Color.parseColor("#E91E63"),
Color.parseColor("#2196F3"), Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300,300,200,paint);
前两个参数为圆心,第三个参数为半径,第一个颜色为辐射的中心颜色,第二个则为边缘颜色。效果如下:

3. SweepGradient 扫描渐变
大概是这样:
Shader shader = new SweepGradient(300, 300, 200, Color.parseColor("#E91E63"),
Color.parseColor("#2196F3"), Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300, 300, 200, paint);
- BitmapShader 就是将Bitmap的像素作为图形或者文字的填充
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.batman);
Shader shader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300, 300, 200, paint);

没错从上面的效果可以看出 使用drawCircle+BitmapShader 和 drawBitmap效果一样,但是这样可以绘制出圆形的bitmap,比如说头像。
- ComposeShader 混合着色器
就是把两个Shader混在一起用
// 第一个 Shader:头像的 Bitmap
Bitmap bitmap1 = BitmapFactory.decodeResource(getResources(), R.drawable.batman);
Shader shader1 = new BitmapShader(bitmap1, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// 第二个 Shader:从上到下的线性渐变(由透明到黑色)
Bitmap bitmap2 = BitmapFactory.decodeResource(getResources(), R.drawable.batman_logo);
Shader shader2 = new BitmapShader(bitmap2, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// ComposeShader:结合两个 Shader
Shader shader = new ComposeShader(shader1, shader2, PorterDuff.Mode.SRC_OVER);
paint.setShader(shader);
canvas.drawCircle(300, 300, 300, paint);
PorterDuff.Mode.SRC_OVER:使用了两个bitmap进行叠加绘制。
PorterDuff.Mode是用来指定两个bitmap绘制时的颜色策略。它有17种绘制模式,而 SRC_OVER是最正常最常用的绘制策略。
别的模式可以参考官方文档:官方文档
1.2、setColorFilter(ColorFilter colorFilter)
为颜绘制设置颜色过滤,为绘制的内容建立一个统一的过滤策略,然后 Canvas的drawXXX()会对每个像素都进行过滤然后绘制出来。在paint中使用setColorFilter方法,ColorFilter并不能直接使用,而是要使用它的三个子类:LightingColorFilter PorterDuffColorFilter 和 ColorMatrixColorFilter。
- LightingColorFilter
用来模拟简单的光照效果
LightingColorFilter的构造方法是LightingColorFilter(int mul, int add),参数中的mul和add都是和颜色格式相同的int值,其中mul用来和目标像素相乘,add用来和目标像素相加。
R' = R * mul.R / 0xff + add.R
G' = G * mul.G / 0xff + add.G
B' = B * mul.B / 0xff + add.B
一个默认的LightingColorFilter,mul值为0xffffff,add值为0x000000,那么对于一个像素,他的计算过程就是:
R' = R * 0xff / 0xff + 0x0 = R // R' = R
G' = G * 0xff / 0xff + 0x0 = G // G' = G
B' = B * 0xff / 0xff + 0x0 = B // B' = B
如果我们将红色移除,可以把mul值改成 0x00ffff,则R’就计算等于0了。
比如说我们可以把绿色调的更加鲜艳,可以将add改成 0x003000,那么其G’=G+0x30,这时候绿色就更加的鲜艳了~
ColorFilter lightingColorFilter = new LightingColorFilter(0xffffff, 0x003000);
paint.setColorFilter(lightingColorFilter);
-
PorterDuffColorFilter
用一个指定的颜色和一个指定的ProterDuff.Mode来对绘制对象进行合成。和之前的ComposeShader相比的区别就是之前是用Bitmap来进行合成,而这次就只能指定用一种颜色源。 -
ColorMatrixColorFilter
ColorMatrixColorFilter 使用一个 ColorMatrix 来对颜色进行处理。 ColorMatrix 这个类,内部是一个 4x5 的矩阵:
[ a, b, c, d, e,
f, g, h, i, j,
k, l, m, n, o,
p, q, r, s, t ]
通过计算,ColorMartix可以要把绘制的像素进行转化,对于颜色【R,G,B,A】来说,转化算法是这样的:
R’ = a*R + b*G + c*B + d*A + e;
G’ = f*R + g*G + h*B + i*A + j;
B’ = k*R + l*G + m*B + n*A + o;
A’ = p*R + q*G + r*B + s*A + t;
还可以通过setSatuation(float sat)来进行设置饱和度,具体如何就不说了。
这里有个通过ColorMatrixColorFilter做的开源滤镜库StyleImageView
以上就是Paint对颜色的第二层处理:通过setColorFilter(colorFilter)来进行像素过滤从而达到加工颜色的效果。
Paint最后一层处理颜色的方法就是setXfermode,它处理的是 [当颜色遇上View] 的问题。
1.3 setXfermode
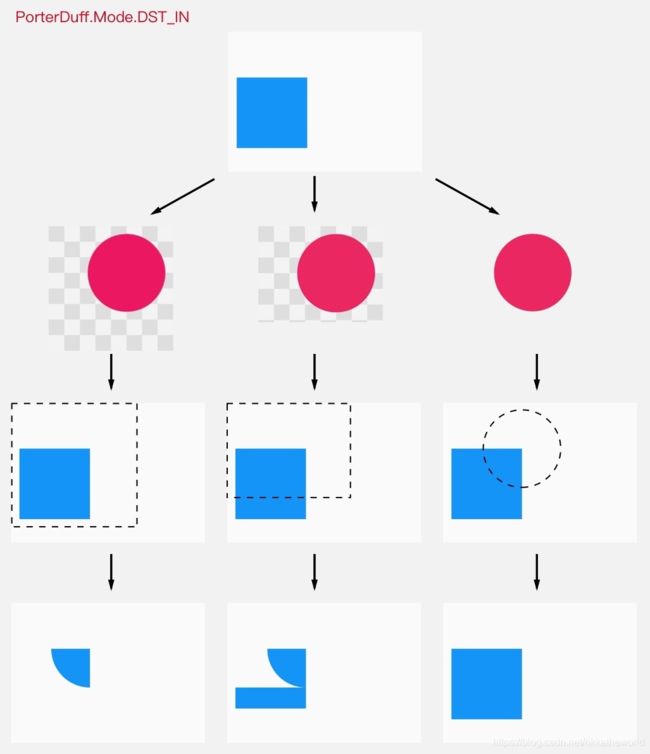
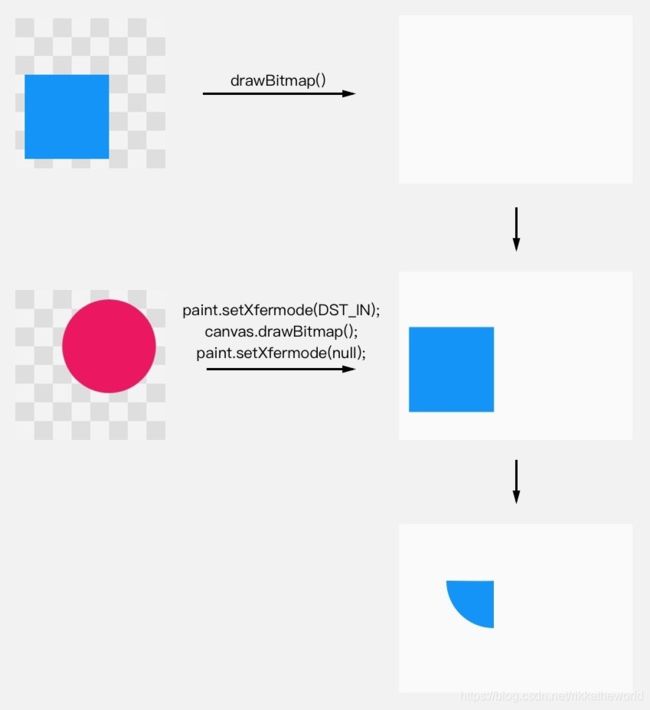
“Xfermode"其实就是"Transfer mode”,准确的定义是当你要绘制的内容和Canvas的目标位置的内容应该怎样结合计算去得出最终的颜色。通俗地说,其实就是要你以绘制的内容作为源图像,以 View 中已有的内容作为目标图像,选取一个 PorterDuff.Mode 作为绘制内容的颜色处理方案。就像这样:
Xfermode xfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
...
canvas.drawBitmap(rectBitmap, 0, 0, paint); // 画方
paint.setXfermode(xfermode); // 设置 Xfermode
canvas.drawBitmap(circleBitmap, 0, 0, paint); // 画圆
paint.setXfermode(null); // 用完及时清除 Xfermode
得到的效果是这样:

另外,从上面的示例代码可以看出,创建 Xfermode 的时候其实是创建的它的子类 PorterDuffXfermode。而事实上,Xfermode 也只有这一个子类。
使用Xfemode时我们要注意两点:
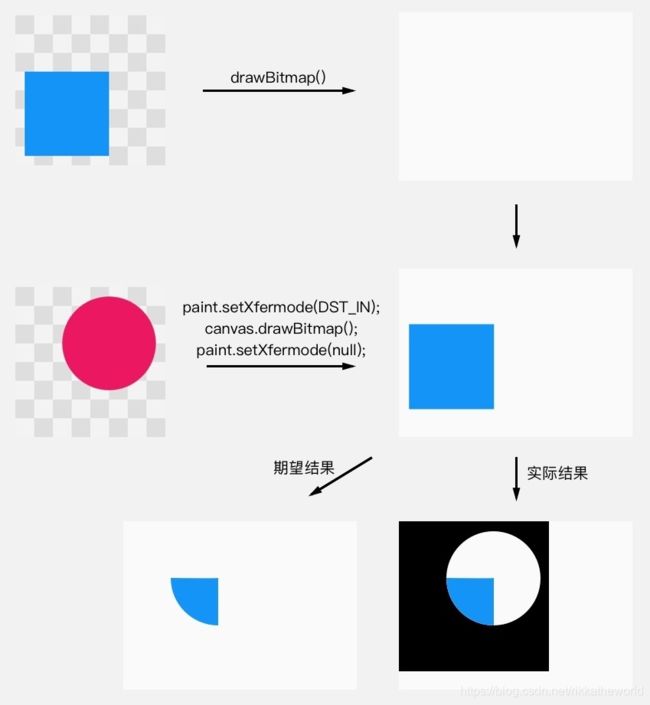
- 使用离屏缓存
我们实际上在不做处理时使用上述的代码并不能直接得到那么理想的结果,而是:

这是因为在第二步画圆的时候,和正方形一起进行计算并不是这个圆,而是这个带圆的view,而且因为View的底色并不是默认的透明色,所以导致这些底色也参与了计算,这个时候我们需要开启离屏缓存 (Off-screen Buffer) ,先让绘制的内容在屏幕之外绘制好,最后再贴回view中:
使用离屏缓存有两种方式:
(1)Canvas.saveLayer()
可以做短时间的离屏缓冲。
int saved = canvas.saveLayer(null, null, Canvas.ALL_SAVE_FLAG);
canvas.drawBitmap(rectBitmap, 0, 0, paint); // 画方
paint.setXfermode(xfermode); // 设置 Xfermode
canvas.drawBitmap(circleBitmap, 0, 0, paint); // 画圆
paint.setXfermode(null); // 用完及时清除 Xfermode
canvas.restoreToCount(saved);
(2)View.setLayerType()
View.setLayerType() 是直接把整个 View 都绘制在离屏缓冲中。 setLayerType(LAYER_TYPE_HARDWARE) 是使用 GPU 来缓冲, setLayerType(LAYER_TYPE_SOFTWARE) 是直接用一个 Bitmap 来缓冲。
- 控制好透明区域
使用Xfermode来绘制内容,除了注意使用离屏缓冲,还要注意控制它的透明区域不要太小,要让它足够覆盖到要和它结合绘制的内容。否则很容易得到你不想要的,比如:
到这里,Paint的第一类API,关于颜色的设置到这里就讲完了,Paint对绘制内容的着色主要包括三层,第一层是通过setColor等api像素进行直接上色,第二类是通过setColoerFilter来对像素进行过滤,就和我们平时相机用到的滤镜似的,最后通过Xfermode来对绘制中出现相遇别的view的时候做一个颜色的处理。