- Pytorch深度学习教程_9_nn模块构建神经网络
tRNA做科研
深度学习保姆教程深度学习pytorch神经网络
欢迎来到《深度学习保姆教程》系列的第九篇!在前面的几篇中,我们已经介绍了Python、numpy及pytorch的基本使用,进行了梯度及神经网络的实践并学习了激活函数和激活函数,在上一个教程中我们学习了优化算法。今天,我们将开始使用pytorch构建我们自己的神经网络。欢迎订阅专栏进行系统学习:深度学习保姆教程_tRNA做科研的博客-CSDN博客目录1.理解nn模块:(1)使用nn.Sequent
- MySQL密码修改的全部方式一篇详解
1加1等于
MySQLmysql数据库
本文将详细介绍多种修改MySQL密码的方式。本文目录一、alteruser语句操作步骤二、setpassword操作步骤三、直接修改mysql.user表操作步骤一、alteruser语句当你以root用户或者拥有足够权限的用户登录MySQL时,可以使用ALTERUSER语句来修改密码。这种方式适用于MySQL5.7及以上版本,简单直接,且符合MySQL的标准操作规范。操作步骤首先,使用以下命令登
- Java并发实战——CountDownLatch优化商品详情页数据加载
1加1等于
Java并发java开发语言多线程
本文将结合电商场景比如优化商品详情页数据加载,深入探讨CountDownLatch的工作原理及实际应用。本文目录1.简介2.商品详情页数据加载优化实战3.CountDownLatch的优势4.其他应用场景5.使用误区1.简介CountDownLatch是Java并发包java.util.concurrent中的一个同步工具类。允许一个或多个线程等待,直到其他一组线程完成一系列操作。CountDow
- Java进阶——常用类及常用方法详解
1加1等于
Javajava
本文将深入探讨Java常用类的核心知识点以及在日常工作中的使用场景。本文目录一、String类1.不可变性2.字符串常量池3.比较字符串二、日期时间常用类1.Java8引入2.时间计算三、Math数值处理四、Optional空值处理五、异常处理类六、枚举类一、String类1.不可变性String类是不可变的,这意味着一旦创建就不能被修改。在进行字符串拼接时,需要注意性能问题。//不推荐:会创建多
- Java进阶——数组超详细整理
1加1等于
Javajava数据结构
数组是一种基础且重要的数据结构,广泛应用于各种场景,本文将深入探讨Java数组的相关知识点,并结合实际场景展示其应用。本文目录一、数组声明与初始化1.声明方式2.初始化方法3.长度特性二、内存管理三、数组遍历与操作1.遍历方式2.数组填充四、多维数组五、数组工具类Arrays六、数组与集合的转换1.数组转集合2.集合转数组总结一、数组声明与初始化1.声明方式数组的声明有两种方式:int[]prod
- 一些工程实践中的tips
litvm
经验分享经验分享
1,简单方法实现四舍五入实际项目中,经常会出现需要四舍五入的地方,比如采集温度temp,如果直接把float类型保存为小数点后1位。它会直接舍后面多余的位数,这样可能偏差会比较大。我们可以通过+0.5来实现四舍五入。比如:floattemp=30.6;//假设我们是扩大10倍保存//直接保存uint16_tmodbus_data.temp=temp*10;//结果就是30//+0.5uint16_
- 基于跳表实现的轻量级KV存储引擎 项目总结
码云笔记
后端KV存储
项目介绍KV存储引擎众所周知,非关系型数据库redis,以及levedb,rockdb其核心存储引擎的数据结构就是跳表。本项目就是基于跳表实现的轻量级键值型存储引擎,使用C++实现。插入数据、删除数据、查询数据、数据展示、数据落盘、文件加载数据,以及数据库大小显示。在随机写读情况下,该项目每秒可处理啊请求数(QPS):24.39w,每秒可处理读请求数(QPS):18.41w项目存储文件main.c
- 从零实现KV存储项目实战
程序员老舅
C++Linux后端c++c++存储kv存储分布式存储后端项目c++项目cpp项目
本项目是从零实现一个完整的、兼容Redis协议的KV数据库项目。通过每一行代码的编写。你会对整个系统了如指拿,这样对自己基本功的锻炼、对编程能力的提升都是很大的项目提供完整的视频教程+代码下面是关于KV存储项目的技术大纲:如果你在学习的过程当中,遇到有任何问题,都可以在项目社群提出了,有专人给大家答疑的。适用人群这个KV存储项目对以下同学应该都非常的合适,包括但不限于:●想入门数据库的同学,存储对
- 硬核项目 KV 存储,轻松拿捏面试官!
程序员老舅
C++Linux后端KV存储C++C++后端开发Redis内存索引C++数据结构
硬核项目KV存储,轻松拿捏面试官!在简历上如何写这个项目?项目概述基于Bitcask模型,兼容Redis数据结构和协议的高性能KV存储引擎设计细节采用Key/Value的数据模型,实现数据存储和检索的快速、稳定、高效存储模型:采用Bitcask存储模型,具备高吞吐量和低读写放大的特征持久化:实现了数据的持久化,确保数据的可靠性和可恢复性索引:多种内存索引结构,高效、快速数据访问并发控制:使用锁机制
- MongoDB慢日志查询及索引创建
laolitou_1024
中间件微服务数据库mongodb
MongoDB的慢日志(SlowQueryLog)对于运维和程序员来说都非常重要,因为它直接关系到数据库的性能和应用程序的稳定性。以下分享介绍下MongoDB慢日志查询及索引创建相关的一些笔记。一,准备1.使用db.currentOp()实时监控db.currentOp()可以查看当前正在执行的操作,适合捕捉瞬时的高CPU操作。db.currentOp()示例:过滤长时间运行的操作db.curre
- MCS51指令系统及汇编程序设计
cxz204986
51单片机
一、MSC--51指令系统包含111条基本指令。指令:是CPU按照人的意图来完成某种操作的命令,它以英文名称或缩写形式作为助记符。掌握MCS-51汇编语言指令是51单片机汇编设计程序的基础。按所占字节分,MCS-51指令分三种:(1)单字节指令49条:(2)双字节指令45条;(3)三字节指令17条。按执行时间分,MCS-51指令分三种:(1)1个机器周期指令64条;(2)2个机器周期指令45条;(
- Python 爬虫实战:舞台剧与演出信息获取
西攻城狮北
python爬虫开发语言
作为一名对文化艺术活动和数据获取感兴趣的内容创作者,我决定利用Python爬虫技术抓取舞台剧与演出信息。这对于文艺爱好者、文化活动组织者以及相关研究人员来说,是一个极具价值的探索。一、项目背景舞台剧和各类演出活动丰富了人们的精神文化生活。许多城市都有专业的演出场馆,如国家大剧院、上海大剧院等,它们会定期发布演出信息。通过爬虫技术,我们可以自动化地获取这些演出信息,方便用户查询和分析。二、技术选型在
- 基于STC89C52的8255并行口拓展实验
@小张要努力
mongodb数据库学习单片机proteus嵌入式硬件51单片机
摘要本文围绕基于STC89C52单片机的8255并行口扩展实验展开,详细阐述实验原理、硬件设计、软件编程及Proteus仿真实现过程。通过扩展8255芯片,实现单片机I/O口资源的灵活应用,完成对LED阵列的控制,验证8255并行口扩展在单片机系统中的实用性,为单片机外围接口扩展应用提供实践参考。一、引言STC89C52作为经典的51系列单片机,在工业控制、嵌入式系统等领域应用广泛。然而,其内部I
- R语言入门课| 02 R及Rstudio的下载与安装
Biomamba生信基地
r语言开发语言生信
视频教程先上教程视频,B站同步播出:https://www.bilibili.com/video/BV1miNVeWEkw完整视频回放可见:R语言入门课回放来啦"R语言入门课"是我们认为生信小白入门不得不听的一个课程,我们也为这个课程准备了许多干货。在第二节课中,我们给大家详细的介绍了R及Rstudio的安装过程,大家赶紧装起图文内容1、R语言安装R是用于统计分析、绘图的语言和操作环境。R是一款属
- 微服务即时通讯系统的实现(客户端)----(2)
Smile丶凉轩
项目微服务架构云原生
目录1.将protobuf引入项目当中2.前后端交互接口定义2.1核心PB类2.2HTTP接口定义2.3websocket接口定义3.核心数据结构和PB之间的转换4.设计数据中心DataCenter类5.网络通信5.1定义NetClient类5.2引入HTTP5.3引入websocket6.小结7.搭建测试服务器7.1创建项目7.2服务器引入http7.3服务器引入websocket7.4服务器引
- 使用hel-micro微服务实现在jsp项目中引入react组件
小灰灰学编程
微服务微服务react.jsjsphel-micro
以下是一个完整的示例,涵盖React子应用配置、JSP主应用集成以及样式隔离的实现细节。我们将通过CSSModules和ShadowDOM确保React样式与JSP样式互不干扰。一、React子应用配置1.项目结构react-module/├──src/│├──index.js#模块入口文件│├──App.js#React组件│└──App.module.css#组件样式(CSSModules)├
- 华为od 员工派遣 C++
优秀是一种习惯啊
huawei华为odc++开发语言
华为od员工派遣C++题目描述某公司部门需要派遣员工去国外做项目。现在,代号为x的国家和代号为y的国家分别需要cntx名和cnty名员工。部门每个员工有一个员工号(1,2,3,…),工号连续,从1开始。部长派遣员工的规则:规则1:从[1,k]中选择员工派遣出去规则2:编号为x的倍数的员工不能去x国,编号为y的倍数的员工不能去y国。问题:找到最小的k,使得可以将编号在[1,k]中的员工分配给x国和y
- 2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
圆白菜和大白菜
前端react大前端react
★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O
- 数据结构——链表专项
seven——seven
linuxmailbox之线程邮箱数据结构链表算法
数据结构的总结1.定义一组用来保存一种或者多种特定关系的数据的集合(组织和存储数据)程序的设计:将现实中大量而复杂的问题以特定的数据类型和特定的存储结构存储在内存中,并在此基础上实现某个特定的功能的操作;程序=数据结构+算法高内聚,低耦合2.数据与数据之间的关系数据的逻辑结构:数据元素与元素之间的关系集合:关系平等线性结构:元素之间一对一的关系(表,队列。栈。。。)树型结构:元素之间一对多的关系(
- 探索TriCore架构:AURIX芯片的强大内核
裴辰垚Simone
探索TriCore架构:AURIX芯片的强大内核g_tricore_architecture项目地址:https://gitcode.com/gh_mirrors/gt/g_tricore_architecture项目介绍TriCore架构是英飞凌(Infineon)公司开发的一种高性能、低功耗的嵌入式处理器架构,广泛应用于汽车电子、工业控制和消费电子等领域。AURIX系列芯片是基于TriCore
- 解决mqtt有时候收不到消息
技术需要沉淀gogo
mqtt前端
项目场景:mqtt订阅之后有时候收不到消息使用测试工具发订阅消息问题描述mqtt订阅之后有时候收不到消息原因分析:cleanSession:true每次客户端连接到MQTTBroker时,都会创建一个新的会话,原来的订阅、未完成的QoS1、QoS2消息会全部丢弃。解决方案:cleanSession:false持久化会话,当客户端断开后,Broker仍然会保留客户端的订阅关系和QoS1/QoS2等未
- Angular中`trackBy`函数的独特性与性能优化
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在Angular项目中,优化性能是每一个开发者都需要考虑的问题。特别是在处理大数据量或动态变化的列表时,Angular的trackBy函数成为了我们手中的利器。然而,当我们面对多个列表使用相同trackBy函数时,可能会产生一些疑问:如果这些列表中的项有相同的ID,是否会影响Angular的变更检测?本文将详细探讨trackBy函数在这种情境下的表现及其带来的性能优化。trackBy函数简介tra
- Windows 图形显示驱动开发-WDDM 2.7功能- 支持跨适配器资源扫描 (CASO)
程序员王马
windows图形显示驱动开发windows驱动开发
Microsoft计算驱动程序模型概述在Windows10版本1903(WDDM2.6)及更高版本中,Microsoft计算驱动程序模型(MCDM)可用于为支持仅计算功能的设备编写驱动程序。MCDM驱动程序或仅计算驱动程序是Windows显示驱动程序模型2.0+(WDDM)的缩减子集。在WDDM术语中,驱动程序必须将自身播发为“仅呈现”设备,而无需显示功能。“呈现设备”的内核支持很灵活,因为设备执
- 一文读懂 Linux 下 Docker 搭建及简单应用
Waitccy
linuxdocker运维服务器
一、引言在Linux系统的运维与开发场景中,Docker凭借其高效的容器化技术,极大地简化了应用部署与管理流程。它打破了传统环境配置的复杂性,实现应用及其依赖的封装,确保在不同环境中稳定运行。本文将详细介绍在Linux系统下搭建Docker的步骤,并通过几个简单应用示例,带你快速上手Docker。二、Linux下Docker搭建(一)准备工作系统要求:建议使用主流的Linux发行版,如Ubuntu
- 手把手教你完成 MATLAB 的下载安装与激活(详细图文教程)
徐浪老师
徐浪老师大讲堂matlab开发语言
引言MATLAB是当前最流行的科学计算软件之一,被广泛应用于工程、数学、金融等多个领域。对于新用户而言,下载安装MATLAB可能会遇到一些困惑。本文将以详细步骤、清晰截图的形式,为您介绍MATLAB的下载、安装及激活的完整过程。一、下载安装前的准备工作在开始下载安装之前,请确保以下事项已准备妥当:1.系统需求MATLAB对系统配置有一定要求,具体包括:操作系统:Windows10或更新版本,mac
- Java高频面试之集合-13
牛马baby
面试职场和发展java哈希算法HashMap
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:为什么hash函数能降哈希碰撞?哈希函数通过以下核心机制有效降低碰撞概率,确保不同输入尽可能映射到不同的哈希值:一、设计原理与数学基础均匀分布(UniformDistribution)目标:使任意输入经过哈希计算后,结果在输出空间中均匀分布。数学方法:利用模运算、位操作等,确保输入变化时哈希值的变化无规律。示例:#简单哈
- Java高频面试之集合-08
牛马baby
java面试python
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:详细说说CopyOnWriteArrayListCopyOnWriteArrayList详解CopyOnWriteArrayList是Java并发包(java.util.concurrent)中提供的线程安全列表,基于“写时复制”(Copy-On-Write)机制实现。它适用于读多写少的高并发场景,如事件监听器列表、配置
- Java高频面试之集合-02
牛马baby
java面试开发语言
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:说说队列queueJava队列(Queue)详解队列(Queue)是Java集合框架中一种先进先出(FIFO)的线性数据结构,广泛应用于生产者-消费者模型、任务调度、线程池等场景。Java提供了丰富的队列实现,涵盖线程安全、阻塞、优先级等特性。一、队列的核心接口与操作Java队列的顶层接口是java.util.Queue
- Java高频面试之集合-07
牛马baby
java面试开发语言
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:ArrayList和Vector的区别是什么?ArrayList与Vector的区别详解ArrayList和Vector都是Java中基于动态数组实现的List接口的实现类,但它们在设计、性能和线程安全性上有显著差异。以下是两者的核心区别:1.线程安全性特性ArrayListVector线程安全非线程安全(方法未同步)线
- Java高频面试之SE-23
牛马baby
java面试windows
hello啊,各位观众姥爷们!!!本baby今天又来了!哈哈哈哈哈嗝Java中的Stream是Java8引入的一种全新的数据处理方式,它基于函数式编程思想,提供了一种高效、简洁且灵活的方式来操作集合数据。Stream的核心思想是声明式编程(告诉程序“做什么”,而不是“怎么做”)。1.Stream的核心特点无存储:Stream不存储数据,只是对数据源的视图(如集合、数组、I/O通道等)。函数式操作:
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文
 淘宝精品案例 效果图
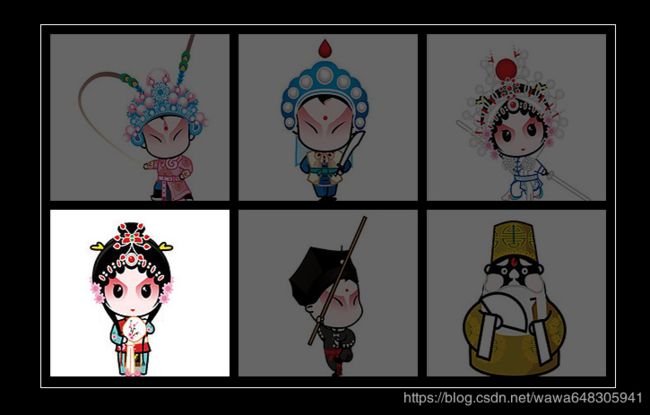
淘宝精品案例 效果图
 京东呼吸灯案例 效果图
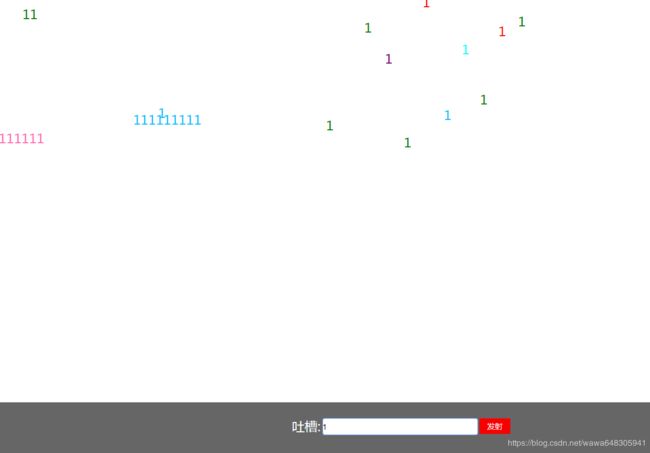
京东呼吸灯案例 效果图