- js进阶第二天
LIT乐言
一、水平滚动条和垂直滚动条Snip20161124_1.png1.1核心技术点1)求滚动条的长度?2)拖动滚动条,求内容要走多少?滚动条的长度取决于滚动内容(滚动内容越长,滚动条越短);内容滚动的距离和滚动条走的距离是成倍数关系。1.2换算公式获取滚动条的长度:**滚动条的长度/盒子的长度=盒子的长度/内容的长度**滚动条长度=(盒子的宽度/内容的宽度)*盒子的宽度拖动滚动条,求内容走的长度:**
- 前端-JS进阶-API/WebAPI/DOM
知恩️
前端javascripthtml
文章目录1.API与WebAPI2.DOM1.DOM树2.获取元素3.事件基础4.常见鼠标事件3.改变文本内容/元素属性1.改变文本内容2.改变元素属性4.改变表单属性5.改变CSS样式属性6.排他思想(算法)7.获取/修改/删除属性内容1.获取属性的值2.设置属性的值3.移除属性8.H5自定义属性9.节点操作1.父子节点2.兄弟节点3.创建/添加节点4.删除节点5.复制节点6.创建元素10.DO
- 全栈笔记_浏览器工作原理篇(浏览器架构)
weiweivita
全栈笔记笔记
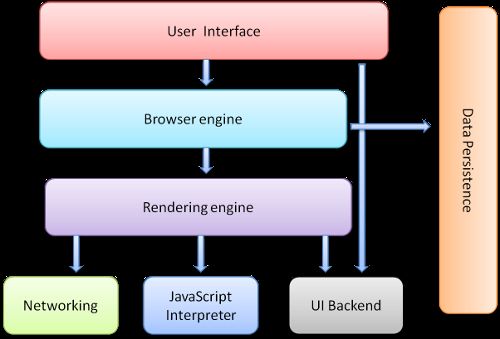
浏览器架构用户界面浏览器引擎网络模块浏览器主要由用户界面、浏览器引擎、渲染引擎、JavaScript解释器、网络模块组成,这些组件共同协作,使浏览器能够呈现网页内容、处理用户操作、与服务器通信,并实现丰富的交互功能,共同构成了现代浏览器的核心功能。用户界面提供操作界面,是用户与浏览器进行交互的界面,提供了用户操作浏览器的各种控件和功能按钮,使用户可以方便地导航网页、管理标签、收藏网页、执行浏览器操
- JS进阶之深浅拷贝
栿志
JS进阶内容js
深浅拷贝深拷贝:改变不会使原数据跟着改变浅拷贝:改变后会使原数据跟着改变半深拷贝:嵌套对象中,第一层是深拷贝,第二层及以上为浅拷贝(我们要尽量避免浅拷贝,多使用深拷贝)半深拷贝的三种方法数组concat()slice()vararr=['a','b'];vararr2=arr.concat();arr2.push('c');console.log(arr2);//[a,b,c]console.lo
- 【js进阶】深浅拷贝,随机排序,遍历循环
阿渊啊啊啊啊啊啊啊啊啊啊啊啊
assign()js函数js进阶随机排序
1.Object.assign()官方描述:如果目标对象中的属性具有相同的键,则属性将被源中的属性覆盖。后来的源的属性将类似地覆盖早先的属性。简单来说,就是该方法有两个或或以上个参数,且参数都为json对象格式,后面的参数里面的属性值将覆盖前面第一个参数的相同属性的值,如果没有则新建一个属性值。且除了原先的对象会更改,还会新建一个对象,属于浅拷贝。举例说明varplayer={score:1,na
- JS进阶——深浅拷贝、异常处理、this指向、防抖节流
Sakura_0413
javascript前端开发语言
这里写自定义目录标题深浅拷贝浅拷贝深拷贝异常处理throw抛异常try/catch捕获异常debugger处理thisthis指向改变this改变this指向方法的区别性能优化防抖debounce节流throttle深浅拷贝深浅拷贝只针对引用类型。浅拷贝浅拷贝拷贝的是地址单层对象的拷贝,多层对象使用这种拷贝方法就会出现问题。//对象的浅拷贝constobj={name:'name',age:18}
- JS进阶——变量和函数提升
松果猿
javascript前端
变量提升"变量提升"(VariableHoisting)是JavaScript中的一个概念,它指的是在函数或代码块内部声明的变量(使用var关键字)在代码执行之前就被提升(hoisted)到其包含函数或全局作用域的顶部。这意味着你可以在声明之前的代码中访问这些变量,并且它们不会被认为是未定义的。下面是一个关于变量提升的例子:functionexample(){console.log(a);//输出
- JS进阶——动态参数、剩余参数和展开运算符
松果猿
javascriptecmascript
在JavaScript中,剩余参数(RestParameters)和展开运算符(SpreadOperator)是两种非常有用的语法特性,它们分别用于处理函数参数和数组/对象的操作。剩余参数(RestParameters)剩余参数语法允许你将一个不定数量的参数表示为一个数组。这在你不确定会有多少参数传入函数,或者你想要收集所有剩余参数到一个数组时非常有用。剩余参数语法使用...符号来表示。funct
- JavaScript相关(一)——作用域
sasaraku.
JS&TSjavascript开发语言ecmascript
本篇将从JS的执行上下文开始,去理解:变量提升、栈式调用、作用域和闭包。参考:浏览器工作原理与实践JS执行上下文执行上下文是JavaScript执行一段代码时的运行环境,比如调用一个函数,就会生成这个函数的执行上下文,确定该函数在执行期间用到的诸如this、变量环境、词法环境、外部环境引用等。JS引擎执行JS代码分为两部分,第一部分是编译、第二部分才是执行,在编译阶段,会做变量提升等操作,生成JS
- JavaScript相关(二)——闭包
sasaraku.
JS&TSjavascript开发语言ecmascript
了解闭包的前提必须得了解什么是作用域链。也就是(一)的内容。参考:浏览器工作原理与实践破解前端面试:从闭包说起闭包闭包是一个可以访问外部作用域中变量的内部函数,因为内部函数引用了外部函数的变量,导致这些变量无法被回收,将持久保存在作用域内,这就形成了一个闭包。这些被引用的变量直到闭包被销毁时才会被销毁。在JavaScript中,根据词法作用域的规则,内部函数总是可以访问其外部函数中声明的变量,当通
- <<浏览器工作原理与实践>>读书笔记
wen_文文
JavaScript计算机网络chromejavascript前端
1.进程和线程的区别概念:进程:操作系统进行资源分配和调度的基本单位;程序的运行实例;(在我们启动一个程序的时候,操作系统会为该程序创建一块内存空间,用来存放代码,运行数据,和执行任务的主线程,这样的运行环境称为进程)线程:是程序执行的最小单位;不能单独存在,由进行启动和管理;区别:1)进程中任务线程执行出错,都会导致整个进程崩溃;2)线程共享进程中的数据;3)当一个进程关闭后,操作系统会回收该进
- JS进阶9 --JS设计模式
前端小白进阶之旅
JS进阶javascript设计模式前端
JS进阶9--JS设计模式JS进阶9--JS设计模式工厂模式应用场景总结单例模式需求核心步骤实际应用总结观察者模式应用场景1.`dom`事件绑定,比如2.Vue中的watch:总结发布订阅模式应用场景手写发布订阅模式需求核心步骤总结原型模式应用场景总结代理模式核心语法总结迭代器模式面试题1.`forin`和`forof`的区别?2.可迭代协议和迭代器协议总结参考资料在JS进阶8–函数柯里化I中我们
- JS进阶10 -- 防抖和节流
前端小白进阶之旅
JS进阶javascriptecmascript前端
JS进阶10--防抖和节流JS进阶10--防抖和节流防抖防抖的适用场景手写防抖需求核心实现步骤lodash的debounce方法参数返回手写debounce函数需求核心步骤节流节流的适用场景手写节流lodash的throttle方法参数返回手写throttle方法需求核心步骤总结防抖和节流的区别在JS进阶9--JS设计模式中我们学习了JS中的常用设计模式,并对其应用场景以及在开发和主流框架中的实际
- JS进阶8 -- 函数柯里化
前端小白进阶之旅
JS进阶javascriptecmascript前端chrome
JS进阶8--函数柯里化JS进阶8--函数柯里化什么是函数柯里化需求核心步骤总结柯里化面试题-全局变量需求核心步骤总结柯里化面试题-使用闭包需求核心步骤总结柯里化实际应用-类型判断需求核心步骤总结柯里化实际应用-固定参数需求核心步骤总结在JS进阶7–手写Promise及其API中我们手写了Promise的核心功能、实例及静态方法,并跑通了PromiseA+规范的872个单元测试!本文将继续重点跟大
- JS进阶7 -- 手写Promise及其API
前端小白进阶之旅
JS进阶javascript前端chrome
JS进阶7--手写Promise及其APIJS进阶7--手写Promise及其API1.手写Promise核心功能1.1构造函数需求核心步骤总结:1.2状态及原因需求核心步骤总结1.3then方法1.3.1成功和失败回调需求核心步骤总结1.3.2异步和多次调用需求核心步骤总结1.4异步任务1.4.1api补充需求异步api选取总结1.4.2函数封装需求核心步骤总结1.5链式编程1.5.1fulfi
- 初探浏览器工作原理
Vesuvius688
个人笔记前端javascript
目录初探浏览器工作原理1基础概念1.1主要功能1.2组件结构2工作流程2.1构建HTTP请求2.2查找缓存2.3解析URL2.4域名解析2.5等待TCP队列2.6建立TCP连接2.7发送HTTP请求2.8响应请求2.9关闭TCP连接2.10HTTP请求整体流程图2.11.1基本流程2.11.2不同渲染引擎的渲染流程2.11.3渲染流程详解1)解析HTML,构建DOM树1.1)解析HTML,构建DO
- 【JS进阶】ES6箭头函数、forEach遍历数组
人才程序员
Javascript保姆级教程javascriptes6开发语言ecmascript前端html5
文章目录前言一、箭头函数1.1基本语法1.2带参数的箭头函数1.3this指针指向谁?二、forEach遍历数组总结前言随着JavaScript语言的不断发展,ES6(ECMAScript2015)引入了许多新的语法和特性,其中箭头函数和forEach方法成为了开发者们经常使用的重要工具。箭头函数简化了函数的写法,提升了代码的可读性和简洁性;而forEach方法则为数组遍历提供了一种更为直观的方式
- JavaScript 学习笔记(JS进阶 Day4)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- 【JS进阶】Promise/async await 详解
programmer11123
JS进阶javascript前端vue.js
文章目录Promise一、什么是Promise二、Promise初体验三、Promise的状态改变resolve不同值的区别四、Promise的实例方法1.then方法then的参数then的多次调用then的返回值2.catch方法catch的多次调用catch的返回值catch与then第二个参数的区别3.finally方法五、Promise中的类方法/静态方法1.Promise.reslov
- 【JS进阶】async/await
爱吃炫迈
JavaScriptjavascript前端开发语言
文章目录一.认识async/await1.async2.await二.async/await如何捕获异常三.async/await优势四.async/await对比Promise的优势一.认识async/awaitasync/await其实是Generator的语法糖,它能实现的效果都能用then链来实现,它是为优化then链而开发出来的。从字面上来看,async是“异步”的简写,await是等待
- JS进阶--设计模式
啊胡咧咧
js进阶-学习javascript开发语言
能干什么帮我们设计组织模块:通过设计模式,组织模块之间的组成结构帮我们设计沟通:设计模块间如何沟通提高代码质量:让代码具备可读性设计模式的设计原则开闭原则:程序对扩展开放,对修改关闭;能够不用修改源码的去扩展功能单一职责原则:一个模块只做一件事情,工作越单一越好依赖倒置原则:上层模块不要依赖具体的下层模块,而依赖于抽象接口隔离原则:接口细化,功能单一,不要一个接口调用太多的方法;单一职责原则关注模
- JS进阶-高阶技巧
smilehjl
javascript开发语言ecmascript
深浅拷贝首先浅拷贝和深拷贝只针对引用类型•浅拷贝开发中我们经常需要复制一个对象。如果直接用赋值会有下面问题:这好比有同学来pink老师这里拷视频,竟然用的是剪切…气人不浅拷贝:拷贝的是地址1.拷贝对象:Object.assgin()/展开运算符{...obj}拷贝对象2.拷贝数组:Array.prototype.concat()或者[...arr]如果是简单数据类型拷贝值,引用数据类型拷贝的是地址
- JavaScript 学习笔记(JS进阶 Day3)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(JS进阶 Day2)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(JS进阶 Day1)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- 码农新闻】 像小说一样品读 Linux 0.11 核心代码......中国亲戚称呼计算器
顶子哥
码农新闻linux运维服务器游戏机正则表达式pythondjango
目录【码农新闻】像小说一样品读Linux0.11核心代码......中国亲戚称呼计算器中国亲戚称呼计算器视搭浏览器工作原理与实践10.9KStar!超酷的Linux桌面状态栏工具像小说一样品读Linux0.11核心代码文章所属专区码农新闻欢迎各位编程大佬,技术达人,以及对编程充满热情的朋友们,来到我们的程序员新闻专栏!这里是你获取最新、最全、最有趣的编程知识和技术资讯的绝佳平台。在这里,我们的专栏
- JS进阶-深入面向对象(三)
smilehjl
jsjavascript开发语言ecmascript
看文章可以得到的收获:1.在日常开发中,我们在声明一个数组对象后,没有声明有map,filter等方法,为什么可以调用这些方法呢?2.什么是面向过程思想,什么是面向对象思想呢?3.JS中如何实现面向对象的封装思想的?4.什么是JS中的原型?5.JS中的原型链是如何串起来的....编程思想在程序开发中有二种常见的编程思想,分别是面向过程和面向对象,像c语言就是一种面向过程的语言,而Java则是面向对
- JS进阶-内置构造函数(二)
smilehjl
jsjavascript开发语言ecmascript
小提示:这些内置函数在开发使用的频率非常的频繁,建议认真看一下,并背一下目录知识回顾:•Object三个常用静态方法(静态方法就是只有构造函数Object可以调用的)Object.keysObject.valuesObject.assign•Array1.数组常见实例方法-核心方法编辑forEach()filter()mapreduce()2.数组常见方法-其他方法join()find()ever
- JS进阶-深入对象(二)
smilehjl
jsjava开发语言
拓展:深入对象主要介绍的是Js的构造函数,实例成员,静态成员,其中构造函数和Java种的构造函数用法相似,思想是一样的,但静态成员和实例成员和java种的有比较大的差别,需要认真理解•创建对象三种方式1.利用对象字面量创建对象2.利用newObject创建对象3.利用构造函数创建对象•构造函数构造函数:是一种特殊的函数,主要用来初始化对象基本使用使用场景:常规的{...}语法允许创建一个对象。比如
- JS进阶-解构赋值(一)
smilehjl
jsjavascript开发语言ecmascript
扩展:解构赋值时Js特有的一种处理数据的方式,在Java中没有处理数据的方式知识引入:思考:在js中,在没有学习解构赋值之前,我们是如何获取数组的内容的?以上要么不好记忆,要么书写麻烦,此时可以使用解构赋值的方法让代码更简洁解构赋值是一种快速为变量赋值的简洁语法,本质上仍然是为变量赋值。在前端开发中使用分为:数组解构对象解构•数组解构数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法。基本
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1