大纲
本系列会分为2-3篇文章.
- 第一篇介绍了SignalR的预备知识和原理
- 本文介绍SignalR以及ASP.NET Core里使用SignalR.
本文的内容:
- 介绍SignalR
- 在ASP.NET Core中使用SignalR
SignalR
SignalR是一个.NET Core/.NET Framework的开源实时框架. SignalR的可使用Web Socket, Server Sent Events 和 Long Polling作为底层传输方式.
SignalR基于这三种技术构建, 抽象于它们之上, 它让你更好的关注业务问题而不是底层传输技术问题.
SignalR这个框架分服务器端和客户端, 服务器端支持ASP.NET Core 和 ASP.NET; 而客户端除了支持浏览器里的javascript以外, 也支持其它类型的客户端, 例如桌面应用.
回落机制
SignalR使用的三种底层传输技术分别是Web Socket, Server Sent Events 和 Long Polling.
其中Web Socket仅支持比较现代的浏览器, Web服务器也不能太老.
而Server Sent Events 情况可能好一点, 但是也存在同样的问题.
所以SignalR采用了回落机制, SignalR有能力去协商支持的传输类型.
Web Socket是最好的最有效的传输方式, 如果浏览器或Web服务器不支持它的话, 就会降级使用SSE, 实在不行就用Long Polling.
一旦建立连接, SignalR就会开始发送keep alive消息, 来检查连接是否还正常. 如果有问题, 就会抛出异常.
因为SignalR是抽象于三种传输方式的上层, 所以无论底层采用的哪种方式, SignalR的用法都是一样的.
SignalR默认采用这种回落机制来进行传输和连接.
但是也可以禁用回落机制, 只采用其中一种传输方式.
RPC
RPC (Remote Procedure Call). 它的优点就是可以像调用本地方法一样调用远程服务.
SignalR采用RPC范式来进行客户端与服务器端之间的通信.
SignalR利用底层传输来让服务器可以调用客户端的方法, 反之亦然, 这些方法可以带参数, 参数也可以是复杂对象, SignalR负责序列化和反序列化.
Hub
Hub是SignalR的一个组件, 它运行在ASP.NET Core应用里. 所以它是服务器端的一个类.
Hub使用RPC接受从客户端发来的消息, 也能把消息发送给客户端. 所以它就是一个通信用的Hub.
在ASP.NET Core里, 自己创建的Hub类需要继承于基类Hub.
在Hub类里面, 我们就可以调用所有客户端上的方法了. 同样客户端也可以调用Hub类里的方法.
这种Hub+RPC的方式还是非常适合实时场景的.
之前说过方法调用的时候可以传递复杂参数, SignalR可以将参数序列化和反序列化. 这些参数被序列化的格式叫做Hub 协议, 所以Hub协议就是一种用来序列化和反序列化的格式.
Hub协议的默认协议是JSON, 还支持另外一个协议是MessagePack. MessagePack是二进制格式的, 它比JSON更紧凑, 而且处理起来更简单快速, 因为它是二进制的.
此外, SignalR也可以扩展使用其它协议..
横向扩展
随着系统的运行, 有时您可能需要进行横向扩展. 就是应用运行在多个服务器上.
这时负载均衡器会保证每个进来的请求按照一定的逻辑分配到可能是不同的服务器上.
在使用Web Socket的时候, 没什么问题, 因为一旦Web Socket的连接建立, 就像在浏览器和那个服务器之间打开了隧道一样, 服务器是不会切换的.
但是如果使用Long Polling, 就可能有问题了, 因为使用Long Polling的情况下, 每次发送消息都是不同的请求, 而每次请求可能会到达不同的服务器. 不同的服务器可能不知道前一个服务器通信的内容, 这就会造成问题.
针对这个问题, 我们需要使用Sticky Sessions (粘性会话).
Sticky Sessions 貌似有很多中实现方式, 但是主要是下面要介绍的这种方式.
作为第一次请求的响应的一部分, 负载均衡器会在浏览器里面设置一个Cookie, 来表示使用过这个服务器. 在后续的请求里, 负载均衡器读取Cookie, 然后把请求分配给同一个服务器.
在ASP.NET Core 中使用SignalR
建立项目
使用空模板建立ASP.NET Core项目.
建立一个CountService:
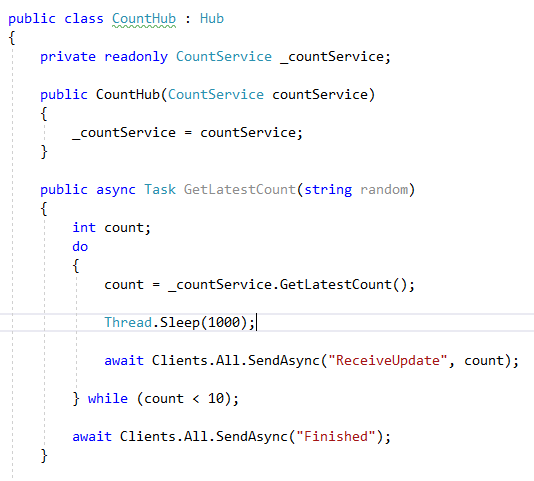
建立一个CountHub, 继承于Hub:
配置SignalR
在Startup里注册SignalR:
如果需要的话可以在AddSignalR()这个方法里使用lambda表达式进行一些配置.
然后在管道里使用SignalR, 使用app.UseSignalR():
这里我已经建立了一个Hub, 叫做CountHub.
该方法的参数类型是Action
使用Hub
首先建立一个Controller, 并注入IHubContext
接下来我们就可以使用IHubContext
下面建立一个POST Action, 客户端点击按钮之后来到这个Action, 在这里我们使用hub为所有的客户端发送一个消息:
这里, 我调用了所有客户端上的someFunc这个方法, 参数是一个对象.
但是使用这种IHubContext
Context
从Hub的Context属性, 我们可以获得用户的信息.
我们在CountHub里override父类的一个方法OnConnectedAsync():
如果有新的连接建立了, 这个方法就会被执行.
在Hub类里, 我们可以访问到Context属性. 从Context属性那, 我们可以获得一个常用的属性叫做ConnectionId. 这个ConnectionId就是连接到Hub的这个客户端的唯一标识.
使用ConnectionId, 我们就可以取得这个客户端, 并调用其方法, 如图中的Clients.Client(connectionId).xxx.
Hub的Clients属性表示客户端, 它有若干个方法可以选择客户端, 刚才的Client(connectionId)就是使用connectionId找到这一个客户端. 而AllExcept(connectionId)就是除了这个connectionId的客户端之外的所有客户端. 更多方法请查看文档.
SignalR还有Group分组的概念, 而且操作简单, 这里用到的是Hub的Groups属性. 向一个Group名添加第一个connectionId的时候, 分组就被建立. 移除分组内最后一个客户端的时候, 分组就被删除了. 使用Clients.Group("组名")可以调用组内客户端的方法.
授权和验证
SignalR会采用ASP.NET Core配置好的授权和验证体系.
用法和Controller差不多:
想要取得User对象, 需要使用Context.User, 它的类型是ClaimsPrinciple:
客户端
客户端需要安装signalr这个库. 可以使用npm安装 @aspnet/signalr
但是实际上只需要signalr.js一个文件即可.
客户端代码如下:
点击按钮后先执行Controller的POST方法, POST返回的是Accepted(1), 所以id是1.
使用singalR对象的HubConnectionBuilder来构建connection. 使用返回的connection对象, 我们可以用它的on方法来处理服务器端方法调用的响应. 响应方法的参数可以是简单类型也可以是复杂的对象.
使用connection.start()来打开连接, 使用catch()来捕获异常, 使用connection.stop() 关闭连接.
先运行一下看看效果:
可以看到使用Clients.All, 所有的客户端的方法都会被调用.
刚打开页面的时候, 我们就尝试建立连接, 从F12可以看到一个叫做negotiate的请求被发送了:
这个请求的body如下:
可以看到客户端选择了一个connectionId, 里面还有浏览器支持的传输方式.
服务器的响应:
响应也包含着connectionId, 以及服务器支持的传输方式. 这里三种都支持. 由于我没有指定传输方式, 所以SignalR选择了最好的方式: websocket.
而在我点击按钮后, Web Socket连接才被初始化:
如果需要手动指定传输方式, 请在withUrl()方法的第二个参数指定传输方式:
其它类型的客户端
.NET 客户端可以安装 Microsoft.AspNetCore.SignalR.Client 这个包来支持SignalR.
具体用法请查看官方文档, 语法和js的差不多.
MessagePack协议
需要安装 Microsoft.AspNetCore.SignalR.Protocols.MessagePack.
然后在Startup里面使用AddMessagePackProtocol()这个方法即可:
这样的话, 服务器端既支持JSON, 也支持MessagePack了.
另外.NET客户端也需要安装这个MessagePack包.
而js客户端需要安装 @aspnet/signalr-protocol-msgpack.
横向扩展 Scale-out
可以采用Redis, 需要安装 Microsoft.AspNetCore.SignalR.Redis. 这个包.
然后在Startup里面配置:
这个没试过, 请看官方文档.
SignalR就介绍这些....