nuxt系列问题解决汇总
目录
- 0、序
- 1、IP端口配置
- 2、Mac系统端口配置不能使用80,系统默认占用
- 3、关于页面图层布局
- 4、页面内容已出及滑动与静止的处理
- 5、v-bind、v-model、methods()的各种数据传值
- 6、地址选择器集成
- 7、本地缓存管理、不同管理类型的应用
- 8、字体包下载
- 9、音乐调起集成
- 10、.js资源文件的引用
- 11、nuxt.js引入第三方插件
- 12、隐藏微信底部前进/返回标签栏或分享栏
- 13、DOMContentLoaded与load的区别
- 14、内网穿透原理
- 15、实现内网穿透
- 16、二维码生成
0、序
作为一个前端开发小白,在没有任何H5高手知道的情况下,通过一段时间对nuxt的学习,终于写好了一个极其简单的【H5小游戏】,在这个摸索学习的过程,每当突破一个小技术点的时候,都有很大的成就感;在这段时间里着实让我痛并快乐着。在这里根据个人学习情况,所踩过的坑做了一个汇总和总结:
1、IP端口配置
在写demo的时候,我没记错的话,默认本地的端口好是3307,有时候这个端口号会被其他应用占用,这时候运营项目就会报错;还有有个问题就是,同时运行两个demo的时候,如果没有对端口号配置的话,后面运行的一个demo也会报相同的错误。面对这个问题,针对这个问题,我搜索了很多相关资料,都是很琐碎,而且关键词不好找,在这里,我另写了一篇博客,做了个全面的汇总总结,需要浏览的请点击这里。
2、Mac系统端口配置不能使用80,系统默认占用
在写完H5小游戏的时候,要将这个产品发布,想要采用80端口,发现Window系统可以使用运行,而Mac系统直接报错(linux系统什么情况我就不知道了,没有查证),提示端口号被占用,但是查了一下80端口号应用情况,发现并没有其他任何应用占用了该端口,经过多方查证的结果竟然是Mac系统的80端口已经被系统默认占用了,最后只能通过后台端口转换访问。
3、关于页面图层布局
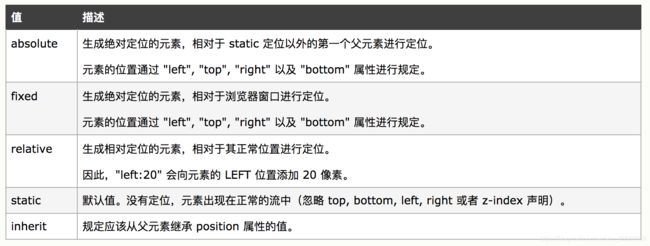
之前写OC在UI实现方面,只要定好位置,图层是可以自动默认往上叠加的,但是H5不行,需要另外应用到两个css2的参数:position(位置关系,里面的水还很深,可以再深入了解一下)、z-index(图层关系,正负值都可以,数值越大距离我们越近),position的几个属性值见下图:
4、页面内容已出及滑动与静止的处理
采用css3的元素:overflow-y、overflow-x,其属性值见下表:

5、v-bind、v-model、methods()的各种数据传值
在学会了写基本的UI之后,就要考虑到传值这个问题,这里建议直接看Vue的官方文档就好(其他的资料更少),建议看英文文档比较完善,在这里想吐槽一下:咱国人自己开发的一个框架,怎么就这么不待见国人吗?虽然没有嘴上明说,但总感觉其从骨子里头就散发出那种让自己自相矛盾的厌恶的气息,中文版的官方文档都拉下了好几个版本还不知道吗?好吧,讨厌我自己吧,我竟然恬不知耻的拿来用了。
6、地址选择器集成
在H5小游戏中需要用到地址选择器,查看了很多地方都没有现成货,于是我自己摸石踏河,做了个简单集成,并写了一个博文,需要的请点这里。
7、本地缓存管理、不同管理类型的应用
本来想多花点时间系统的研究一下本地缓存这个事情,但是怕进度来不及,所以直接使用cookie做了一些简单的集成:
/*设置缓存*/
export function cookie_set (name, value) {
if (value) {
const Days = 365;
const exp = new Date();
exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000)
document.cookie = name + '=' + escape(value) + ';expires=' + exp.toGMTString()
}
}
/*获取缓存*/
export function cookie_get (name) {
if (document&&document.cookie.length > 0) {
let begin = document.cookie.indexOf(name + '=');
if (begin !== -1) {
begin += name.length + 1 // cookie值的初始位置
let end = document.cookie.indexOf(';', begin); // 结束位置
if (end === -1) {
end = document.cookie.length // 没有;则end为字符串结束位置
}
return unescape(document.cookie.substring(begin, end))
}
}
return null
// cookie不存在返回null
}
/*删除缓存*/
export function cookie_delete (name) {
const exp = new Date();
exp.setTime(exp.getTime() - 1)
const cval = setCookie(name);
if (cval && cval != null) {
document.cookie = name + '=' + cval + ';expires=' + exp.toGMTString()
}
}
/*清除所有cookie缓存*/
export function cookie_clear () {
const keys = document.cookie.match(/[^ =;]+(?=\=)/g);
if (keys) {
for (let i = keys.length; i--;) {
document.cookie = keys[i] + '=0;expires=' + new Date(0).toUTCString()
}
}
}
var Cache={
type:'session',
setType:function(){
if(this.type == 'session'){
return window.sessionStorage;
}
if(this.type == 'local'){
return window.localStorage;
}
console.log('类型错误!');
},
set:function($key,$value){
this.setType().setItem($key,$value);
},
get:function($key){
return this.setType().getItem($key)
}
}
8、字体包下载
通常情况下,你需要什么的字体包直接找UI就可以了,不过今天我想多了解这方面的东西,就找UI了解了这一模块,于是他给我介绍了一家UI使用比较多的设计网站站酷,里面可以找到一很多字体包,如直接在里面搜索“免费商用字体下载”,就会有很多字体包提供下载链接:

如果要下载某个具体的字体,直接百度一下就好。另外知识普及一下,字体有.ttf、.ttc两种格式。.ttc格式不是完整的,有部分字体不是对应格式的。
9、音乐调起集成
这里我又想吐槽一下,pc端浏览器可以正常播放几个背景音乐,但是到了移动端,需要专门的方法去调用;但是移动的android端和ios又是不一样的,android端做完配置后,就可以触发音乐事件;ios端还是不行,在做完配置之后,还需要点击或者滑动事件才能出发音乐事件。话说这每一端都不一样,简直是日了狗了。好了,下面我们来看一下音乐调起的集成:
import {cookie_set,cookie_get} from '../../plugins/jsTools/zmCookie'
/*播放/暂停*/
export function music_pause_or_play(audioId) {
if (audioId !== null && audioId !== undefined && audioId !== '' ) {
const audio = document.getElementById(audioId);
if (audio) {
if (audio.paused) {
audio.play();
cookie_set(audioId,'1')
return '1'
} else {
audio.pause();
cookie_set(audioId,'0')
return '0'
}
}
}else {
console.log("参数为空")
}
}
/*播放*/
export function music_play(audioId) {
if (audioId !== null && audioId !== undefined && audioId !== '' ) {
const audio = document.getElementById(audioId);
if (audio) {
if (audio.paused) {
audio.play();
cookie_set(audioId,'1')
return '1'
}
}
}else {
console.log("参数为空")
}
}
/*暂停*/
export function music_pause(audioId) {
if (audioId !== null && audioId !== undefined && audioId !== '' ) {
const audio = document.getElementById(audioId);
if (audio) {
if (audio.played) {
audio.pause();
cookie_set(audioId,'0')
return '0'
}
}
}else {
console.log("参数为空")
return '1'
}
}
/*重头播放*/
export function music_restart(audioId) {
if (audioId !== null && audioId !== undefined && audioId !== '' ) {
const audio = document.getElementById(audioId);
if (audio) {
audio.currentTime = 0;
cookie_set(audioId,'1')
}
}else {
console.log("参数为空")
}
}
/*关闭音乐*/
export function music_close(audioId) {
if (audioId !== null && audioId !== undefined && audioId !== '' ) {
const audio = document.getElementById(audioId);
if (audio){
audio.pause();
audio.load();
cookie_set(audioId,'0')
}
}else {
console.log("参数为空")
}
}
/*获取本地音乐缓存状态*/
export function music_local_status(audioId) {
if (audioId !== null && audioId !== undefined && audioId !== '' ) {
let value = cookie_get(audioId)
if (value === null && value === undefined && value === ''){
value='1'
}
return value
}else {
console.log("参数为空")
return '1'
}
}
上面使用了cookie的缓存,不需要的自行可以删掉。音乐调起的方法有了,再来看一下移动端微信浏览器(我用的只有这个,其他的暂时不考虑)调起音乐的配置:
/*音乐自动触发*/
autoMusic() {
//--创建页面监听,等待微信端页面加载完毕 触发音频播放
document.addEventListener('DOMContentLoaded', function () {
function audioAutoPlay() {
const audio = document.getElementById("bgMusicName");
const vm = this
if (audio) {
audio.play();
}
document.addEventListener("WeixinJSBridgeReady", function () {
if (vm.audio) {
vm.audio.play();
}
}, false);
document.addEventListener('YixinJSBridgeReady', function () {
if (vm.audio) {
vm.audio.play();
}
}, false);
}
audioAutoPlay();
});
//--创建触摸监听,当浏览器打开页面时,触摸屏幕触发事件,进行音频播放
document.addEventListener('touchstart', function () {
function audioAutoPlay() {
var audio = document.getElementById("bgMusicName");
if (audio) {
audio.play();
}
}
audioAutoPlay();
});
},
调用以上方法就可以。
10、.js资源文件的引用
这个在官网里面就有,写的还是比较详细的,不过关键词是“外部资源”,其他的还找不到,文档没看全,找了大半天才找到,也是跪了。只能说关键词运营这个块做的还不够,我呢,文档也没看全。
11、nuxt.js引入第三方插件
这里有个别人写的博客,还是比较全面的,可以看一下。
12、隐藏微信底部前进/返回标签栏或分享栏
这个我测试了下,发现底部前进返回栏的隐藏,是无法实现的(我可以说Tecent是个骗纸吗,伤害了小心灵),但是其他的可以实现,我还是把他给分享出来吧:
引用:
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> script>
调用:
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
// 通过下面这个API隐藏右上角按钮
WeixinJSBridge.call('hideOptionMenu');
});
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
// 通过下面这个API显示右上角按钮
WeixinJSBridge.call('showOptionMenu');
});
2、隐藏微信网页底部的导航栏
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
// 通过下面这个API隐藏底部导航栏
WeixinJSBridge.call('hideToolbar');
});
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
// 通过下面这个API显示底部导航栏
WeixinJSBridge.call('showToolbar');
});
3、在微信网页中获取用户的网络状态
WeixinJSBridge.invoke('getNetworkType',{},function(e){
// 在这里拿到e.err_msg,这里面就包含了所有的网络类型
alert(e.err_msg);
});
e.err_msg的取值如下所示:
network_type:wifi wifi网络
network_type:edge 非wifi,包含3G/2G 3
network_type:fail 网络断开
13、DOMContentLoaded与load的区别
这里有篇详细描述DOM文档加载的详细步骤的博文,这里写个简单的步骤吧,具体的看详细文档:
- 解析HTML结构。
- 加载外部脚本和样式表文件。
- 解析并执行脚本代码。
- DOM树构建完成。//DOMContentLoaded
- 加载图片等外部文件。
- 页面加载完毕。//load
14、内网穿透原理
好东西做出来当然要拿出来分享啊,但自己又没有云服务器啊,这时候内网穿透就很重要了,作为对服务器是个小白的我来说,看了一篇很详细的博客,狠狠的恶补了一下,还是有点用的。
15、实现内网穿透
window系统可以使用【jnat】可视化工具,我同事在用,超级简单实用,他用的时候还是免费,不过听说现在还是收费了,但一年也就十来块钱,还是很便宜的。感到很可惜,不足的方面的是mac系统不能用啊,简直是有种想跳楼的冲动,但是查了下Mac系统还是有些比较有用的对应的工具的,我现在在用的是【EchoSite】,三端(window、mac、linux)都可以使用,一个月一块钱,前三个月还是免费的,之后一个月一块,还是很实惠的,这里还有一个网友做了个使用步骤总结,很简单。
16、二维码生成
这里我用了很多第三方工具,但是我很菜,就【qrcode】这个插件我会用,其他的都是调用失败,有待进一步研究
注: 其实上面还有很多问题处理的并不怎样,而且我还想在这里持续更新总结,欢迎大家一起来探讨学习~