如果使用 django.http.HttpResponse() 来输出 "内容!"。该方式将数据与视图混合在一起,不符合 Django 的 MVC 思想。所以在Django框架中,提供了模板(templates),模板是可以帮助开发者快速生成呈现给用户页面的工具
1.如何使用模板??
在视图views.py里面写入
新建一个templates文件夹,在里面写html文件
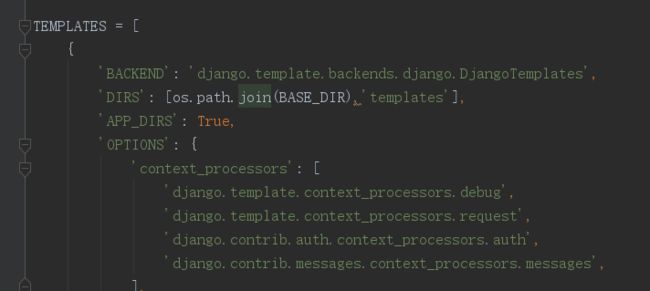
在settings.py 58行
DIRS 写入'DIRS': [os.path.join(BASE_DIR),'templates'],
这一步是为了能找到templates文件夹的文件
2.模板语法
解析标签: {% 标签 %}, 标签有for,if,comment,block,extends,end
解析变量: {{ 变量 }}
例如:
注意有开始标签就要写结束标签
单行注解
注释源码中可见,可运行
注释源码中不可见,不可运行
{# 注解2 #}
多行注释
注释源码中不可见,不可运行
% comment %}
{% endcomment %}
循环
{{ forloop.counter }} ---------循环编号从1自增长
{{ forloop.counter0 }} ---------循环编号从0自增长
{{ forloop.revcounter }} ---------循环编号倒叙
forloop.first ---------循环到第一次的时候是True
forloop.last ---------循环到最后一次的时候是True
3.练习
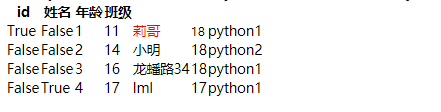
使用数据库中的学生数据创建一个表格分别有学生编号,学生姓名
学生年龄,学生班级并把第一个对象的姓名变成红色,字体大小设置成10
{# th标题加粗 #}
id
姓名
年龄
班级
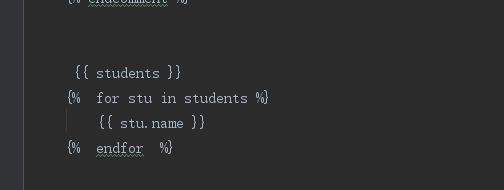
{% for stu in students %}
{{ forloop.first }}
{{ forloop.last }}
{{ forloop.counter }}
{{ stu.id }}
{{ stu.name }}
{{ stu.age }}
{{ stu.grade.g_name }}
{% endfor %}
if/else 标签
例如:
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}
ifequal/ifnotequal 标签
{% ifequal %} 标签比较两个值,当他们相等时,
显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值
例如:
{% ifequal user currentuser %}
Welcome!
{% endifequal %}
效果图
4.挖坑
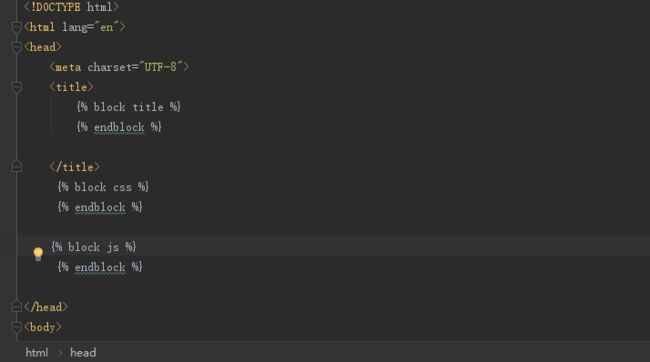
父模板base.html
{% block title %}
{% endblock %}
{% block css %}
{% endblock %}
{% block content %}
{% endblock %}
填坑
子模板继承父模板就不用重复构建代码,只需要将内容写入填好的坑中就行
{% extends 'base.html' %}
{% block title %}
内容
{% endblock%}
{% block css %}
内容
{% endblock %}
{% block content %}
内容
{% endblock%}
5.如何加载css文件??
新建一个static文件夹在里面再建一个css文件夹,把css文件放在里面
在settings.py 127行写
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
在子模板中写
6.如何加载JS文件??
在父模板写
{
{% block js %}
{% endblock %}
}
在子模板写
{% block js %}
{% endblock %}
7.继承的两种情况
(1).父模板写了内容,子模板不写 ,就会直接继承
父模板
{% block title %}
lml999
{% endblock %}
(2).父模板写了内容,子模板写了里面却没有内容的话,就会把父模板覆盖,就等于没有继承成功
父模板
{% block title %}
lml999
{% endblock %}
子模板
{% block title %}
{% endblock %}
如果想和父模板一样要写{{ block.super }}
例如:
{% block xxx %}
{{ block.super }}
{% endblock %}
通过中间继承渲染
可以新建一个base_main.html,继承base.html的代码,把渲染的js放在base_main.html
然后index.html再继承base_main.html代码
继承关系
base.html <-----继承----- base_main.html <----继承----index.html