- Summernote个性化定制使用帮助(一)
秦岭熊猫
前端
DeepdiveInitializationoptionsCustomizebyInitializingvariousoptionsandmodules.Customtoolbar,popoverSummernoteallowsyoutocustomisethetoolbar.$('#summernote').summernote({toolbar:[//[groupName,[listofbut
- 论文阅读笔记——MAGICDRIVE: STREET VIEW GENERATION WITH DIVERSE 3D GEOMETRY CONTROL
寻丶幽风
论文阅读笔记论文阅读笔记3d人工智能自动驾驶
MagicDrive论文MagicDrive通过对3D数据和文本数据的多模态条件融合和隐式视角转换,实现了高质量、多视角一致的3D场景生成。几何条件编码Cross-attention:针对顺序数据,适合处理文本标记和边界框等可变长度输入。Additiveencoderbranch:对于地图等网络状规则数据,能够有效保留空间结构。对于文本按照模版构建:“Adrivingsceneat{locatio
- PROG2005 TypeScript and Angular
W_X_99515681
机器学习
PROG2005Assessment2PROG2005PROGRAMMINGMOBILESYSTEMSSummaryTitleAssessment2–Programmingproject-TypeScriptandAngularTypeIndividualsubmission(NOTagroup)DueDateWeek4Mondayat11:59PMNSWtimeLengthRefertothea
- Python 常用函数全解析,轻松提升编码效率
jiajia651304
python开发语言windows
Python常用函数全解析,轻松提升编码效率Python常用函数全解析,轻松提升编码效率1.基础内置函数1.1`print()`与`input()`1.2`len()`、`type()`与`isinstance()`2.数学与数值处理函数2.1`abs()`、`round()`与`pow()`2.2`divmod()`与`max()/min()`3.序列与迭代相关函数3.1`range()`与`e
- stm32-定时器
Amy.com
stm32嵌入式硬件单片机
一、定时器PLL锁相环:作用是倍频prescale:降频2440芯片定时器配置2.代码:t&=~((0xff<<12)|(0x3f<<4)|(3<<0));t|=(127<<12);t|=(2<<4);t|=(1<<0);CLKDIVN|=(2<<1)|(1<<0);二、PWM定时器控制寄存器单稳态:执行一次后关闭间隙模式:反复执行
- 逐行讲解大模型解码超参数大全(temperature、top-k、top-p等所有参数)
Gaffey大杂烩
大模型机器学习人工智能
目录简介宏观概览解码策略实现逻辑常见的解码超参数temperature温度系数top_ktop_prepetition_penalty重复惩罚不常见的解码超参数min_ptypical解码ϵ采样η采样Classifier-FreeGuidance(CFG)序列偏置干预HammingDiversity编码器重复惩罚n-gram重复惩罚编码器n-gram重复惩罚bad_token惩罚最小长度限制最小新
- leetcode29. 两数相除-medium
智趣代码实验室
Leetcodeleetcodec++
1题目:两数相除官方标定难度:中给你两个整数,被除数dividend和除数divisor。将两数相除,要求不使用乘法、除法和取余运算。整数除法应该向零截断,也就是截去(truncate)其小数部分。例如,8.345将被截断为8,-2.7335将被截断至-2。返回被除数dividend除以除数divisor得到的商。注意:假设我们的环境只能存储32位有符号整数,其数值范围是[−231,231−1]。
- HTML 写一个计算器
瑞晟技术服务中心-耿瑞
htmlcsscss3
Calculatordiv,span{margin:0;padding:0;font-weight:bold;font:bold16pxArial,sans-serif;/*禁止选中文本*/-moz-user-select:none;-webkit-user-select:none;-o-user-select:none;user-select:none;}body{background:radi
- 使用maven打包项目报错Please refer to...
编程_大白
日常mavenjava
报错描述:PleaserefertoD:\code\java\project_test\usercenter\usercenter_backend\target\surefire-reportsfortheindividualtestresults.Pleaserefertodumpfiles(ifanyexist)[date].dump,[date]-jvmRun[N].dumpand[date
- 2024年Python最新Python二级考试试题汇总(史上最全)_计算机二级python真题
2301_82243979
程序员python开发语言前端
表达式1001==0x3e7的结果是:AfalseBFalseCtrueDTrue正确答案:B以下选项,不是Python保留字的选项是:AdelBpassCnotDstring正确答案:D表达式eval(‘500/10’)的结果是:A‘500/10’B500/10C50D50.0正确答案:D表达式type(eval(‘45’))的结果是:ABCNoneD正确答案:D表达式divmod(20,3)的
- 【Dive Into Stable Diffusion v3.5】1:开源项目正式发布——深入探索SDv3.5模型全参/LoRA/RLHF训练
Donvink
大模型#AIGCstablediffusionAIGC人工智能机器学习深度学习
目录1引言2项目简介3快速上手3.1下载代码3.2环境配置3.3项目结构3.4下载模型与数据集3.5运行指令3.6核心参数说明3.6.1通用参数3.6.2优化器/学习率3.6.3数据相关4结语1引言在人工智能和机器学习领域,生成模型的应用越来越广泛。StableDiffusion作为其中的佼佼者,因其强大的图像生成能力而备受关注。今天,我的开源项目DiveIntoStableDiffusionv3
- 书籍-《动手学深度学习(英文版)》
书籍:DiveintoDeepLearning作者:AstonZhang,ZacharyC.Lipton,MuLi,AlexanderJ.Smola出版:CambridgeUniversityPress编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《动手学深度学习(英文版)》01书籍介绍深度学习已经彻底改变了模式识别,为计算机视觉、自然语言处理和自动语音识别等领域提供了强大的工具。应用深度学
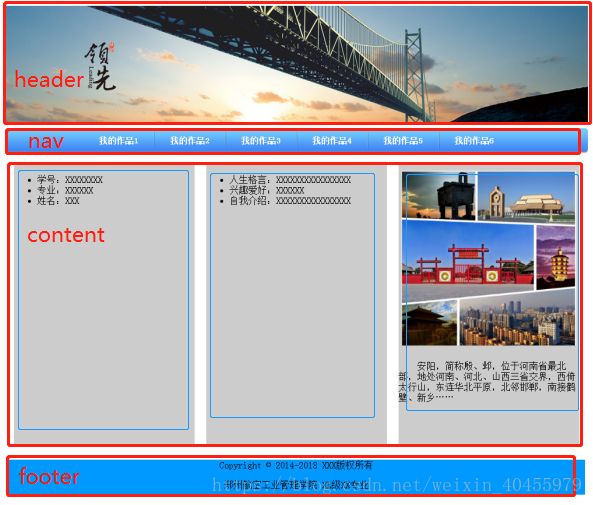
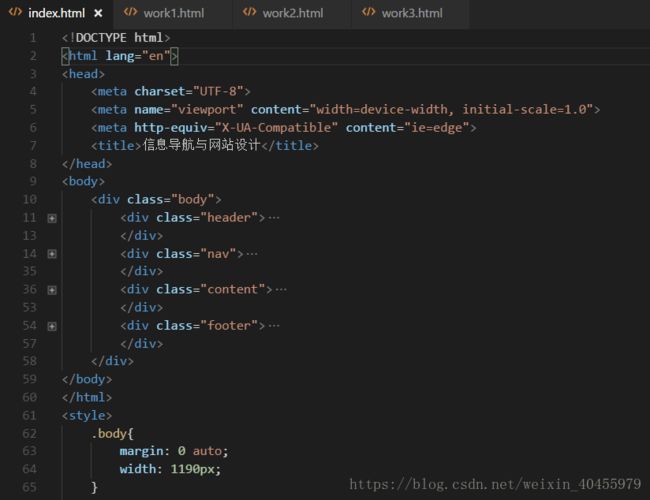
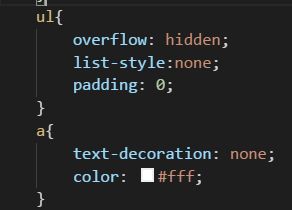
- 初识HTML中的div块元素—零基础自学网页制作
猿说前端
htmlweb开发
块元素基础属性讲解元素是个有故事的元素,这个元素很早就出现在html超文本标记语言中,它设计之初就是为了解决网页页面布局的需求。但是遗憾的是它出生后一直怀才不遇。在我还上初中的时候,智能手机还没有出现,更没有平板电脑等移动设备。上网是通过摆在桌子上的计算机来完成的。那时,大街小巷上有好多网吧。那时,马云刚刚辞去工作准备创业。那时,发送邮件的操作都会出现在计算机课程中。那时,对页面还没有现在的跨平台
- 2024年9月中国电子学会青少年软件编程(Python)等级考试试卷(三级)答案 + 解析
Sinsa_SI
pythonwindows开发语言电子学会等级考试
更多真题在线练习系统:历年真题在线练习系统一、单选题1、以下表达式的值为True的是?()A.all('','1','2','3')B.any([])C.bool('abc')D.divmod(6,0)正确答案:C答案解析:A和B选项,False;D选项,报错;C选项,True。2、下列代码的运行结果是?()l=list(map(float,(1,2,3,4)))print(l)A.[1,2,3,
- 2024年9月电子学会青少年软件编程Python等级考试(三级)真题试卷
No0d1es
青少年软件编程(Python)等级考试试卷python开发语言青少年编程电子学会三级
2024年9月青少年软件编程Python等级考试(三级)真题试卷选择题第1题单选题以下python表达式的值为True的是?()A.all('','1','2','3')B.any([])C.bool('abc')D.divmod(6,0)第2题单选题下列python代码的运行结果是?()l=list(map(float,(1,2,3,4)))print(l)A.[1,2,3,4]B.['1','
- 【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
- css3选择器详解
丸子猪的dady
css3前端csshtml
CSS3选择器我们之前学过CSS的选择器,比如:div标签选择器.box类名选择器#boxid选择器divp后代选择器div.box交集选择器div,p,span并集选择器div>p子代选择器*:通配符div+p:选中div后面相邻的第一个pdiv~p:选中的div后面所有的p属性选择器属性选择器的标志性符号是[]。匹配含义:^:开头$:结尾*:包含格式:E[title]选中页面的E元素,并且E存
- Codeforces Round 995 (Div. 3)
polarours
Codeforces算法c++数据结构
A.PreparingfortheOlympiad题目描述Monocarp和Stereocarp正在准备奥林匹克。现在仅剩nnn天奥林匹克就要开始了。在这第iii天,如果Monocarp准备训练,那么他将完成aia_iai题,同样的,如果Stereocarp也在这天准备训练,那么他将完成bib_ibi题。Monocarp可以在任意一天进行训练,然而,Stereocarp在观察他,并且学习他的计划:
- Python 常用函数全解析,轻松提升编码效率
yang789022
python开发语言windows
Python常用函数全解析,轻松提升编码效率Python常用函数全解析,轻松提升编码效率1.基础内置函数1.1`print()`与`input()`1.2`len()`、`type()`与`isinstance()`2.数学与数值处理函数2.1`abs()`、`round()`与`pow()`2.2`divmod()`与`max()/min()`3.序列与迭代相关函数3.1`range()`与`e
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- CSS 自适应图片根据 div 大小进行均匀填充
前端小助手
csstensorflow前端
目录前言使用object-fit属性示例代码HTMLCSS总结相关阅读1.前言在Web开发中,经常需要图片根据其容器的大小进行自适应填充,使得图片在任何设备和屏幕尺寸下都能保持良好的显示效果。本文将介绍如何使用CSS中的object-fit属性来实现这一需求。2.使用object-fit属性object-fit是一个CSS属性,专门用于控制替换元素(如、等)在其容器内的显示方式。常用的值有:fil
- WHUCS-计算机系统基础(CSAPP)-Lab 1-DataLab实现
THEKOIFISH
linuxCSAPPC语言课程实验
武汉大学计算机系统基础(CSAPP)课程中datalab的实现。目录前言一、实验前的准备二、实验限制1.dlc2.btest三、代码撰写1.bitOr2.anyEvenBit3.rotateLeft4.greatestBitPos5.leastBitPos6.subOK7.satMul38.divpwr29.float_abs10.float_i2f四、编译执行总结前言DataLab是《深入了解计
- LeetCode 每日一题 2025/3/10-2025/3/16
alphaTao
Exerciseleetcode算法
记录了初步解题思路以及本地实现代码;并不一定为最优也希望大家能一起探讨一起进步目录3/102269.找到一个数字的K美丽值3/112012.数组美丽值求和3/123305.元音辅音字符串计数I3/133306.元音辅音字符串计数II3/143340.检查平衡字符串3/153110.字符串的分数3/162272.最大波动的子字符串3/102269.找到一个数字的K美丽值依次判断defdivisorS
- 2024前端面试题-css篇
Adasunshine
面试题前端css面试
1.p和div区别p自带有一定margin-top和margin-bottom属性值,而div两个属性值为0,也便是两个p之间有不一定间距,而div没有。2.对css盒模型的理解标准盒模型:content不包括padding、border、marginie盒模型:content包括padding、border、margin在不设置的情况下,默认为W3C盒模型(标准盒模型)。标准盒模型:box-si
- 第2章 Vue核心架构解析
道不尽世间的沧桑
vue深入理解前端javascriptvue.js
2.1双版本设计:运行时vs编译器2.1.1版本差异对比//完整版(包含编译器)构建过程newVue({template:'{{message}}'//需要编译模板})//运行时版(需预编译)构建过程newVue({render(h){//直接使用预编译的render函数returnh('div',this.message)}})关键差异说明表:特性完整版运行时版体积大小较大(~30KB)较小(~
- 训练模型时,步长为什么不能太大也不能太小?
yuanpan
人工智能
在训练模型时,步长(也称为学习率,LearningRate)是一个关键的超参数,它控制着每次参数更新的大小。步长既不能太大,也不能太小,原因如下:1.步长太大的问题如果步长过大,会导致以下问题:模型发散(Divergence):参数更新幅度过大,可能导致损失函数的值不断增大,甚至无法收敛,模型性能急剧下降。错过最优解:过大的步长可能导致参数在最优解附近震荡,甚至直接跳过最优解,无法找到良好的模型参
- [免费送Claude账号密码]ChatGPT的平替——Claude赠送2个免费Claude账号密码卡密!(内附Claude注册教程)
NBA首席形象大使阿坤
日常小功能实现人工智能chatgptclaudegpt-3
- 自动化测试:灵活书写XPATH定位路径
ZJ_star_1220
pythonhtmlcss前端python
进行UI自动化测试过程中XPATH定位是使用最多的定位方法,但是有时候直接复制出来的XPATH路径会比较长,所以就需要掌握一些更高级的方法,通过询问AI,最终得到了以下方法,感觉很有用,所以记录下来一、基础定位语法绝对路径与相对路径绝对路径:以/开头,从根节点逐层定位(如/html/body/div/input),路径长且易受页面结构调整影响相对路径:以//开头,直接定位目标元素(如//input
- Flutter桌面开发(三、widget布局与表单)
左钦杨
flutterjavascriptandroid
一、流式布局横铺或者竖着铺Row或者Column这俩都是有Children的就是可以有多个子元素例子:Row(Children:[Container(),Container(),Container(),])Container类似于html中的DIV可以设置背景border和宽度高度Container(decoration:BoxDecoration(image:DecorationImage(im
- 0基础学Python第八天
RUIOU_
python机器学习0基础开发语言
1.程序报错:程序在哪一行报错之后,后面的程序都不会被执行。(1)异常类型:IndexError——索引错误,ZeroDivisionError——除零错误FileNotFoundError——找不到文件错误,TypeError——类型错误等2.捕捉异常:格式——try,except语句:try:可能会产生报错的代码except你想捕捉错误的名字(异常类型):错误发生后你想相应执行的操作excep
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found