SmartRefreshLayout+BaseRecyclerViewAdapterHelper 实现下拉刷新和上拉加载 最新简单集成步骤(亲测有效带有源码以及apk地址下载)
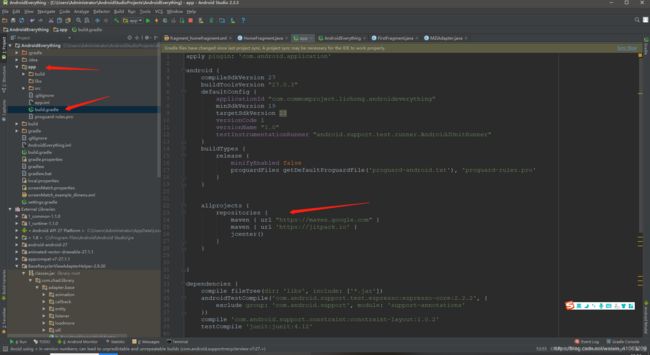
1,首先保证你的工程项目AndroidEverything的build.gradle下的配置如下(打五角星处)
2,配置app工程的build.gradle文件,如图所示
接下来是依赖版本(版本不用,我的选择BaseRecyclerViewAdapterHelper:2.9.30 SmartRefreshLayout:1.1.0)
3,到此基本上配置部分完成直接进入主题(布局部分)
标记1:控制预览效果
标记2:下拉上拉的样式(可以选择不同的样式)
4,直接上代码
4.1 找到控件,这里根据自己的代码习惯来自行获取控件id
4.2 初始化方法里,获取后台数据以及配置适配器。
mRefreshLayout.setEnableFooterFollowWhenLoadFinished(true);这个方法是数据全部加载完成显示脚布局配置recyclerview适配器,
mAdapter.openLoadAnimation(BaseQuickAdapter.SCALEIN);这个属性是recyclerview的子条目的显示动画(记得好像有五种效果)
下面我们继续看adapter怎么实现的,跟着我的脚步走
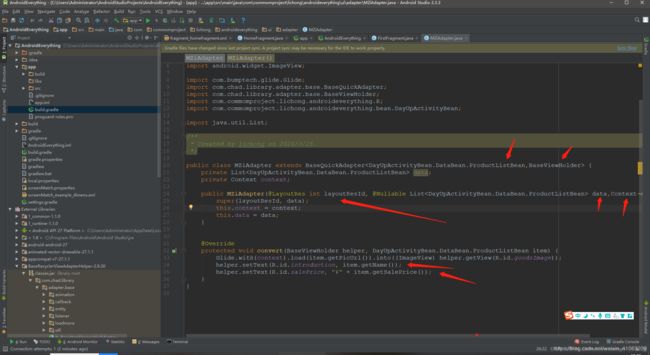
首先我们的自己的MZiAdapter 要继承
BaseQuickAdapter这里传入的泛型一个是数据bean 一个是BaseViewHolder.
然后构造方法中要传入recyclerview子条目布局,数据源,上下文
convert方法里面进行数据的绑定Glide.with(context).load(item.getPicUrl()).into((ImageView) helper.getView(R.id.goodsImage));
helper.setText(R.id.introduction, item.getName());
helper.setText(R.id.salePrice, "¥" + item.getSalePrice());这样就完成了adapter的配置,确实简单
5,结合具体接口去实现上拉下拉的关键代码了
@Override
protected void setListener() {
//刷新
mRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(RefreshLayout refreshlayout) {
productList1.clear();
pageIndex = 1;
getData();
mAdapter.notifyDataSetChanged();
refreshlayout.finishRefresh();
}
});
//加载更多
mRefreshLayout.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore(@NonNull RefreshLayout refreshLayout) {
pageIndex++;
getData();
mAdapter.notifyDataSetChanged();
refreshLayout.finishLoadMore();
}
});
}这里productList1是添加到adapter的数据源,接下来getdata()的具体代码
productList1(adapter数据源)声明productList(后台返回的数据)声明
private void getData() {
OkHttpUtils.get().url(HttpUrl.QUERYINDEXTOPDATA)
.addParams("version", "2.0")
.addParams("pageIndex", pageIndex+"")
.addParams("pageSize", "10")
.addParams("topid","2")
.build()
.execute(new StringCallback() {
@Override
public void onError(okhttp3.Call call, Exception e, int id) {
//没做处理根据开发者自行选择
}
@Override
public void onResponse(String response, int id) {
DayUpActivityBean bean = Tools.model(response, DayUpActivityBean.class);
data = bean.getData();
//后台成功返回数据
if (bean.getCode() == 200) {
productList=data.getProductList();
if (null != productList && productList.size() >= 10 ) {
//说明有数据
productList1.addAll(productList);
mRefreshLayout.setNoMoreData(false);//还有数据设置成false
} else {
//最后一页数据了
productList1.addAll(productList);
mRefreshLayout.setNoMoreData(true);//没有数据设置成true
mRefreshLayout.finishLoadMoreWithNoMoreData();//
}
} else {
//后台错误返回
}
}
});
}官方解释属性
refreshLayout.setNoMoreData(false);//恢复没有更多数据的原始状态refreshLayout.finishLoadMoreWithNoMoreData();//完成加载并标记没有更多数据至此完成了所有的步骤,可以运行看效果了!!!(没有做子条目的点击事件看了两天的好多文章,实现了就立马写出来先,后续还会继续实现相关的功能)
参考框架资源以及demo地址
https://github.com/scwang90/SmartRefreshLayout/blob/master/art/md_property.md
https://blog.csdn.net/raotenghong2611/article/details/85603316
https://blog.csdn.net/qq_32515551/article/details/79482696
百度网盘地址
链接:https://pan.baidu.com/s/12NJG2Ie_juD0AAZflhbkfw
提取码:uic3