Vue入门(二):MVVM是什么,与MVC和MVP的有什么区别
MVC模式
全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写
| 分层 | 定义 | 职责 |
|---|---|---|
| Model(模型) | 是应用程序中用于处理应用程序数据逻辑的部分 | 通常模型对象负责在数据库中存取数据 |
| View(视图) | 是应用程序中处理数据显示的部分 | 通常视图是依据模型数据创建的 |
| Controller(控制器 | 是应用程序中处理用户交互的部分 | 通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据 |
-
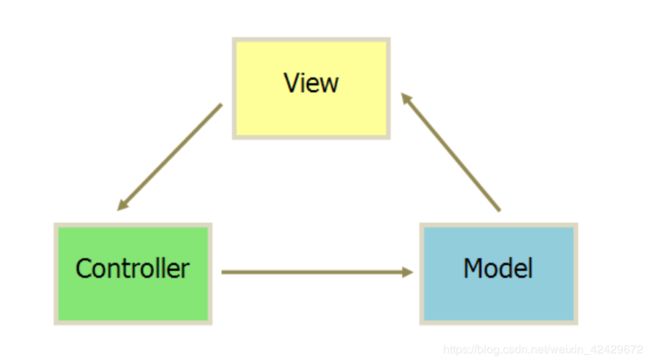
MVC的所有通信都是单向的。
-
view传送指令到controller(用户也可以直接将指令传到controller)。
-
controller完成业务逻辑后要求model改变状态。
-
model将新的数据发送到view,用户得到反馈。
优点:
1.各施其职,互不干涉
在MVC模式中,三个层各施其职,所以如果一旦哪一层的需求发生了变化,就只需要更改相应的层中的代码而不会影响到其它层中的代码。
2.有利于开发中的分工
在MVC模式中,由于按层把系统分开,那么就能更好的实现开发中的分工。网页设计人员可以进行开发视图层中的JSP,对业务熟悉的开发人员可开发业务层,而其它开发人员可开发控制层。
3.有利于组件的重用
分层后更有利于组件的重用。如控制层可独立成一个能用的组件,视图层也可做成通用的操作界面。
缺点:
MVC的不足体现在以下几个方面:
(1)增加了系统结构和实现的复杂性。对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
(2)视图与控制器间的过于紧密的连接。视图与控制器是相互分离,但确实联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
(3)视图对模型数据的低效率访问。依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
(4) 目前,一般高级的界面工具或构造器不支持MVC模式。改造这些工具以适应MVC需要和建立分离的部件的代价是很高的,从而造成使用MVC的困难。
MVP模式
MVP 全称:Model-View-Presenter ;MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示。
特点:
-
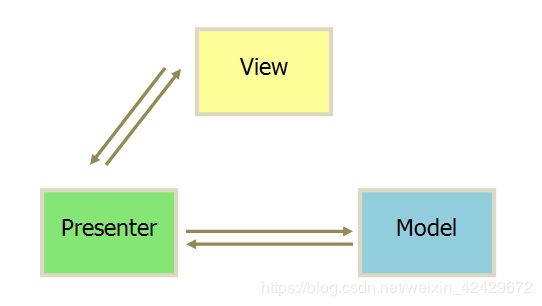
各部分之间的通信都是双向的。
-
View与Model不发生联系,都通过Presenter传递
-
View非常薄,不部署任何业务逻辑,称为“被动视图”,即没有任何主动性,而Presenter非常厚,所有逻辑都部署在这里。

优点:
1、模型与视图完全分离,我们可以修改视图而不影响模型
2、可以更高效地使用模型,因为所有的交互都发生在一个地方——Presenter内部
3、我们可以将一个Presenter用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。
4、如果我们把逻辑放在Presenter中,那么我们就可以脱离用户接口来测试这些逻辑(单元测试)
缺点:
由于对视图的渲染放在了Presenter中,所以视图和Presenter的交互会过于频繁。还有一点需要明白,如果Presenter过多地渲染了视图,往往会使得它与特定的视图的联系过于紧密。一旦视图需要变更,那么Presenter也需要变更了。比如说,原本用来呈现Html的Presenter现在也需要用于呈现Pdf了,那么视图很有可能也需要变更。
MVVM(以Vue.js框架为例)
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
特点:
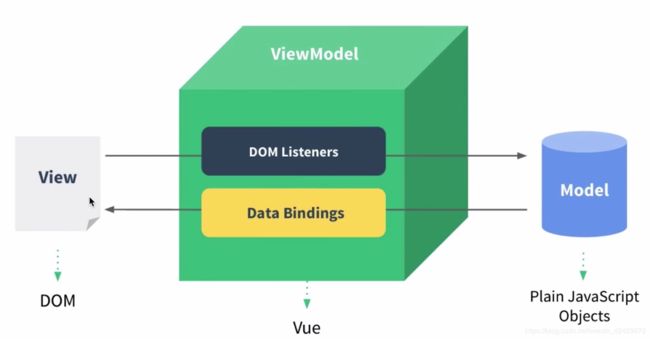
1.无需关注ViewModel这一层,这一部分由Vue这部分自己实现(源码),只需关注View和Model这两层,也就是说在前端开发中无需关注DOM,DOM的操作被封装在了ViewModel
2.View和ViewModel之间的交互是双向的,可以实现双向数据绑定,View中数据变化会同步到ViewModel,ViewModel中的数据变化会同步到View
3.View和Model无法直接通信,View层需要通过ViewModel这个核心层来发起Ajax请求Model中的数据,Model层再通过ViewModel层将数据转化成JSON数据,处理好数据的行为状态后再发送到View

更多的MVVM介绍可以看 这篇博客
代码模拟MVP和MVVM模式的差异(重点)
MVP模式
以todolist这个案例为例,使用jQUery:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>MVPtitle>
head>
<body>
<section>
<input type="text" />
<button id="btn">提交button>
<ul>ul>
section>
<script src="../js/jQuery.js">script>
<script>
//定义一个Page对象
function Page() { }
//给Page对象的实例添加方法
$.extend(Page.prototype, {
//初始化,this指向Page对象
init: function () {
//调用绑定事件的方法
this.bindEvents();
},
bindEvents: function () {
//监听按钮的点击事件,proxy改变this的指向,指向按钮对象
$("#btn").on('click', $.proxy(this.handleBtnClick, this));
},
//事件处理函数
handleBtnClick: function () {
//获取输入框
var inputValue = $("input[type='text']");
//输入框不为空的时候将输入框的值放入li标签中
if (inputValue.val() != '') {
$("" + inputValue.val() + "").appendTo($("ul"));
//输入框清空
inputValue.val('');
}
}
});
//实例化一个对象,调用初始化函数
var p = new Page;
p.init();
script>
body>
html>
在这个例子中,在输入框输入数据并点击按钮这一部分就是视图层,而点击按钮后触发的DOM操作就presenter层,处理完将变更后的DOM又渲染在视图上,这就是双向通信。
可以看出MVP模式中,最核心的部分Presenter层的DOM操作十分麻烦,而且还是在使用了JQuery方法下,虽然比原生JS操控DOM简单了很多,但是指标不治本,还是要关注大量的DOM操作,那么MVVM就很好地解决了这种问题。
MVVM模式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>MVVMtitle>
head>
<body>
<div id="app">
<input type="text" v-model="inputValue" />
<button v-on:click="handleBtnclick">提交button>
<ul>
<li v-for="item in list">{{item}}li>
ul>
div>
<script src="../js/vue.js">script>
<script>
var app = new Vue({
//作用范围
el: '#app',
//数据
data: {
list: [],
inputValue: ''
},
//方法
methods: {
handleBtnclick: function () {
//判断输入框不为空就将值放入list数组
if (this.inputValue != '') {
this.list.push(this.inputValue);
this.inputValue = '';
}
}
}
});
script>
body>
html>
可以看出没有任何DOM的操作,只需要关注数据的变更,Vue内部会帮我们把数据渲染在View中,是分方便,将来请求后台数据,数据发送到VM层,VM一旦发生变化,V层立马响应,十分方便。
参考文献
[1] MVC模式的优缺点
[2] 百度百科:MVC模式
[3] 百度百科:MVP模式
[4] MVC模式和MVP模式的区别
[5] MVVM模式理解