ViewDragHelper作为官方推出的手势滑动辅助工具,极大的简化了我们对手势滑动的处理逻辑,v4包中的SlidingPaneLayout和DrawerLayout内部都有ViewDragHelper的身影,这里对这个强大的辅助工具类使用以及相关方法做个系统性的总结。
全文思路:
一、用ViewDragHelper实现一个简单效果,并对ViewDragHelper使用的常见思路进行总结
二、对ViewDragHelper相关API进行归纳分析
1、ViewDragHelper
** 2、ViewDragHelper.CallBack**
一、用ViewDragHelper实现一个简单的效果,对其有个初步的认识
用个在项目中实现的简单效果来看下吧:
这个实现思路也很简单,我们看下代码:
public class MyDragViewLayout extends ViewGroup{
public ViewDragHelper mViewDragHelper;
private boolean isOpen = true;
private View mMenuView;
private View mContentView;
private int mCurrentTop = 0;
public MyDragViewLayout(Context context) {
super(context);
init();
}
public MyDragViewLayout(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyDragViewLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
//ViewDragHelper静态方法传入ViewDragHelperCallBack创建
mViewDragHelper = ViewDragHelper.create(this, 1.0f, new ViewDragHelperCallBack());
// mViewDragHelper.setEdgeTrackingEnabled(ViewDragHelper.EDGE_TOP);
}
//实现ViewDragHelper.Callback相关方法
private class ViewDragHelperCallBack extends ViewDragHelper.Callback {
@Override
public boolean tryCaptureView(View child, int pointerId) {
//返回ture则表示可以捕获该view
return child == mContentView;
}
@Override
public void onEdgeDragStarted(int edgeFlags, int pointerId) {
//setEdgeTrackingEnabled设置的边界滑动时触发
//通过captureChildView对其进行捕获,该方法可以绕过tryCaptureView
//mViewDragHelper.captureChildView(mContentView, pointerId);
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
//手指触摸移动时回调, left表示要到的x坐标
return super.clampViewPositionHorizontal(child, left, dx);//
}
@Override
public int clampViewPositionVertical(View child, int top, int dy) {
//手指触摸移动时回调 top表示要到达的y坐标
return Math.max(Math.min(top, mMenuView.getHeight()), 0);
}
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
//手指抬起释放时回调
int finalTop = mMenuView.getHeight();
if(yvel <= 0){
if(releasedChild.getTop()< mMenuView.getHeight()/2){
finalTop = 0;
}else{
finalTop = mMenuView.getHeight();
}
}else{
if(releasedChild.getTop() > mMenuView.getHeight()/2){
finalTop = mMenuView.getHeight();
}else{
finalTop = 0;
}
}
mViewDragHelper.settleCapturedViewAt(releasedChild.getLeft(), finalTop);
invalidate();
}
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {
//mDrawerView完全覆盖屏幕则防止过度绘制
mMenuView.setVisibility((changedView.getHeight() - top == getHeight()) ? View.GONE : View.VISIBLE);
mCurrentTop +=dy;
requestLayout();
}
@Override
public int getViewVerticalDragRange(View child) {
if (mMenuView == null) return 0;
return (mContentView == child) ? mMenuView.getHeight() : 0;
}
@Override
public void onViewDragStateChanged(int state) {
super.onViewDragStateChanged(state);
if (state == ViewDragHelper.STATE_IDLE) {
isOpen = (mContentView.getTop() == mMenuView.getHeight());
}
}
}
@Override
public void computeScroll() {
if (mViewDragHelper.continueSettling(true)) {
invalidate();
}
}
public boolean isDrawerOpened() {
return isOpen;
}
//onInterceptTouchEvent方法调用ViewDragHelper.shouldInterceptTouchEvent
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return mViewDragHelper.shouldInterceptTouchEvent(ev);
}
//onTouchEvent方法中调用ViewDragHelper.processTouchEvent方法并返回true
@Override
public boolean onTouchEvent(MotionEvent event) {
mViewDragHelper.processTouchEvent(event);
return true;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int measureWidth = MeasureSpec.getSize(widthMeasureSpec);
int measureHeight = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(measureWidth, measureHeight);
measureChildren(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mMenuView = getChildAt(0);
mContentView = getChildAt(1);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
mMenuView.layout(0, 0,
mMenuView.getMeasuredWidth(),
mMenuView.getMeasuredHeight());
mContentView.layout(0, mCurrentTop + mMenuView.getHeight(),
mContentView.getMeasuredWidth(),
mCurrentTop + mContentView.getMeasuredHeight() + mMenuView.getHeight());
}
}
xml:
我们缕一下思路,
第一步:在init方法中用ViewDragHelper的静态方法实例化ViewDragHelper对象,其中第一个参数指的当前的ViewGroup,第二个sensitivity参数指的是对滑动检测的敏感度,越大越敏感,默认传1即可。第三个参数为静态回调对象CallBack,我们实现相关CallBack方法来操作拖拽的View。
第二步:实现ViewDragHelper.Callback的相关方法。
第三步:在onInterceptTouchEvent方法中调用mViewDragHelper.shouldInterceptTouchEvent(ev)将事件传给ViewDragHelper。
第四步:在onTouchEvent方法中调用ViewDragHelper.processTouchEvent方法并返回true。
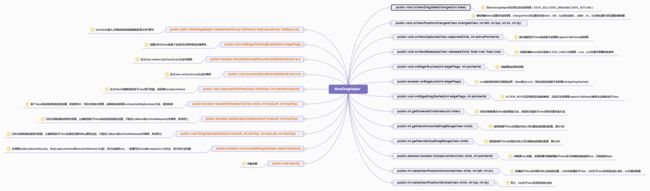
二、对ViewDragHelper相关API进行归纳分析
1、ViewDragHelper
public static ViewDragHelper create(ViewGroup forParent, float sensitivity, Callback cb)
sensitivity越大,对滑动的检测就越敏感,默认传1即可
public void setEdgeTrackingEnabled(int edgeFlags)
设置允许父View的某个边缘可以用来响应托拽事件,
public boolean shouldInterceptTouchEvent(MotionEvent ev)
在父view onInterceptTouchEvent方法中调用
public void processTouchEvent(MotionEvent ev)
在父view onTouchEvent方法中调用
public void captureChildView(View childView, int activePointerId)
在父View内捕获指定的子view用于拖曳,会回调tryCaptureView()
public boolean smoothSlideViewTo(View child, int finalLeft, int finalTop)
某个View自动滚动到指定的位置,初速度为0,可在任何地方调用,动画移动会回调continueSettling(boolean)方法,直到结束
public boolean settleCapturedViewAt(int finalLeft, int finalTop)
以松手前的滑动速度为初值,让捕获到的子View自动滚动到指定位置,只能在Callback的onViewReleased()中使用,其余同上
public void flingCapturedView(int minLeft, int minTop, int maxLeft, int maxTop)
以松手前的滑动速度为初值,让捕获到的子View在指定范围内fling惯性运动,只能在Callback的onViewReleased()中使用,其余同上
public boolean continueSettling(boolean deferCallbacks)
在调用settleCapturedViewAt()、flingCapturedView()和smoothSlideViewTo()时,该方法返回true,一般重写父view的computeScroll方法,进行该方法判断
public void abort()
中断动画
在ViewDragHelper的滑动中共有三个方法可以调用,smoothSlideViewTo、settleCapturedViewAt、flingCapturedView,动画移动会回调continueSettling(boolean)方法,在内部是用的ScrollerCompat来实现滑动的。
在computeScroll方法中判断continueSettling(boolean)的返回值,来动态刷新界面:
@Override
public void computeScroll() {
if (mViewDragHelper.continueSettling(true)) {
invalidate();
}
}
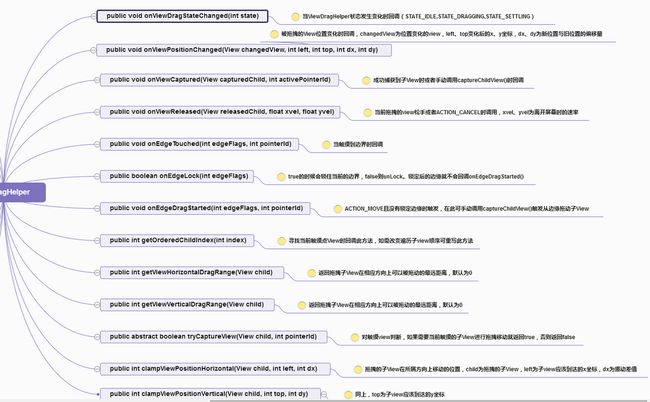
2、ViewDragHelper.CallBack
**public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) **
被拖拽的View位置变化时回调,changedView为位置变化的view,left、top变化后的x、y坐标,dx、dy为新位置与旧位置的偏移量
public void onViewDragStateChanged(int state)
当ViewDragHelper状态发生变化时回调(STATE_IDLE,STATE_DRAGGING,STATE_SETTLING)
public void onViewCaptured(View capturedChild, int activePointerId)
成功捕获到子View时或者手动调用captureChildView()时回调
public void onViewReleased(View releasedChild, float xvel, float yvel)
当前拖拽的view松手或者ACTION_CANCEL时调用,xvel、yvel为离开屏幕时的速率
public void onEdgeTouched(int edgeFlags, int pointerId)
当触摸到边界时回调
public boolean onEdgeLock(int edgeFlags)
true的时候会锁住当前的边界,false则unLock。锁定后的边缘就不会回调onEdgeDragStarted()
public void onEdgeDragStarted(int edgeFlags, int pointerId)
ACTION_MOVE且没有锁定边缘时触发,在此可手动调用captureChildView()触发从边缘拖动子View
public int getOrderedChildIndex(int index)
寻找当前触摸点View时回调此方法,如需改变遍历子view顺序可重写此方法
public int getViewHorizontalDragRange(View child)
返回拖拽子View在相应方向上可以被拖动的最远距离,默认为0
public int getViewVerticalDragRange(View child)
返回拖拽子View在相应方向上可以被拖动的最远距离,默认为0
public abstract boolean tryCaptureView(View child, int pointerId)
对触摸view判断,如果需要当前触摸的子View进行拖拽移动就返回true,否则返回false
public int clampViewPositionHorizontal(View child, int left, int dx)
拖拽的子View在所属方向上移动的位置,child为拖拽的子View,left为子view应该到达的x坐标,dx为挪动差值
public int clampViewPositionVertical(View child, int top, int dy)
同上,top为子view应该到达的y坐标