unity 3D游戏开始界面GUI美化
////////////////2015/07/07////////////
///////////////by xbw///////////////////
//////////////环境 unity 4.6.1//////
先上效果图
是不是很可爱,萌萌哒;;;
话不多说,首先创建一个场景,,,
图片中的天空场景加了天空盒,,,说一下怎么添加天空盒吧,我不喜欢给主摄像机添加天空盒,不过这种方法也说一下,点击主摄像机,在inspector属性栏中添加成分,skybox,然后找到天空盒的素材,将他赋给天空盒就好了,
不过,这种方式不能预览到,只能在运行时才能看到,是不是很不爽啊,,
那就看另一种方法吧,,在edit中找到render setting 打开,在inspector中找到skybox material,将天空和素材托给他就好了,立马就会显示在场景中了;是不是很好玩啊;
我们继续;;;
首先,找到菜单栏中的GameObject--Create Empty,创建一个空物体,我们把它命名为Menu2;
下面不废话了,直接上代码了;自己调整属性就好了,用的Csharp脚本
using UnityEngine;
using System.Collections;
[RequireComponent(typeof(AudioSource))]
public class MainMenuGUI : MonoBehaviour {
public AudioClip beep;
public GUISkin menuSkin;
public Rect menuArea;
public Rect playButton;
public Rect instructionsButton;
public Rect quitButton;
public Rect instructions;
Rect menuAreaNormalized;
string menuPage = "main";
// Use this for initialization
void Start () {
menuAreaNormalized =
new Rect(menuArea.x * Screen.width - (menuArea.width * 0.5f), menuArea.y * Screen.height - (menuArea.height * 0.5f), menuArea.width, menuArea.height);
}
void OnGUI()
{
GUI.skin = menuSkin;
GUI.BeginGroup(menuAreaNormalized);
if (menuPage == "main")
{
if (GUI.Button(new Rect(playButton), "play"))
{
StartCoroutine("ButtonAction", "second");
//Application.LoadLevel("second");
}
if (GUI.Button(new Rect(instructionsButton), "Instructions"))
{
audio.PlayOneShot(beep);
menuPage = "instructions";
}
if (GUI.Button(new Rect(quitButton), "Quit"))
{
StartCoroutine("ButtonAction", "quit");
}
}
else if(menuPage=="instructions")
{
GUI.Label(new Rect(instructions), "You awake on a mysterious island...Find a way to signal for help or face certain doom!");
if(GUI.Button(new Rect(quitButton),"Back"))
{
audio.PlayOneShot(beep);
menuPage = "main";
}
}
GUI.EndGroup();
}
IEnumerator ButtonAction(string levelName)
{
audio.PlayOneShot(beep);
yield return new WaitForSeconds(0.35f);
if(levelName!="quit")
{
Application.LoadLevel(levelName);
}
else
{
Application.Quit();
Debug.Log("Have Quit");
}
}
// Update is called once per frame
void Update () {
}
}
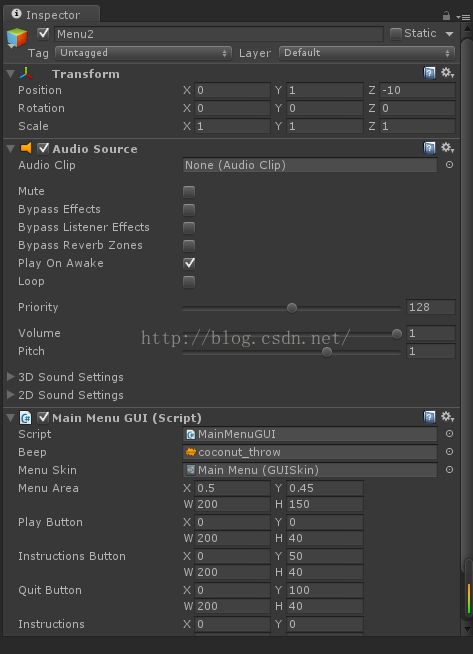
将此代码挂载给Menu2这个空物体;;;;
按着这些属性调整,,,
其中 代码中的Beep是声音文件,就是点一下按钮会发出相应的声音,,,
Menu Skin这个是菜单属性,GUI菜单皮肤,如果不加他,菜单是unity自带的初始状态,比较丑陋,不用我说,,,
使用了Menu Skin后,就会像本文最开始的那张图片的按钮,形状跟颜色都有了很大的变化;;;
下面介绍一下详细过程;;;
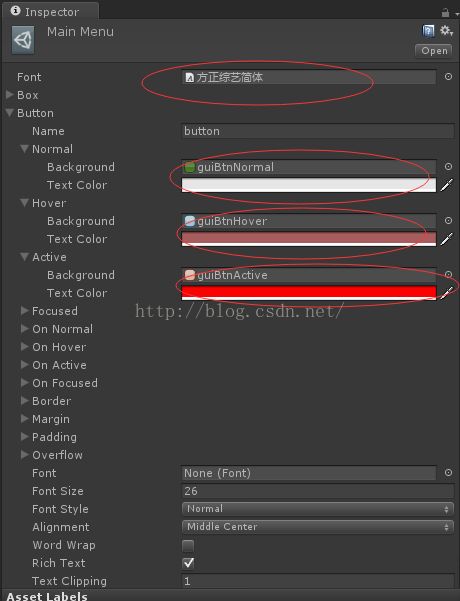
在工程面板中创建一个GUI skin 就是GUI皮肤,起到美化的作用;;;重命名为Main Menu
我修改了一下字体,这个只需要把字体资源拖进去就好了;
还修改了Button中的一些,详细说一下;
这个Normal就是不操作的按钮样子,这个背景贴图把图片资源拖动过去就好了,,至于这个Text Color就是无操作的颜色;
这个Hover就是鼠标悬停在按钮时的显示,这个贴图和颜色都有相应的变化,
这个Active就是鼠标点击下去的反应的响应变化,
还修改了Font Size 字体的大小;;;
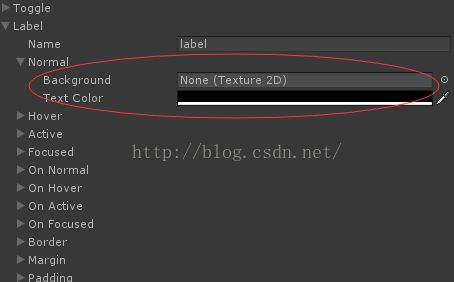
这个是instructions按钮点击后会显示一个文字说明,对文字颜色的修改;;;
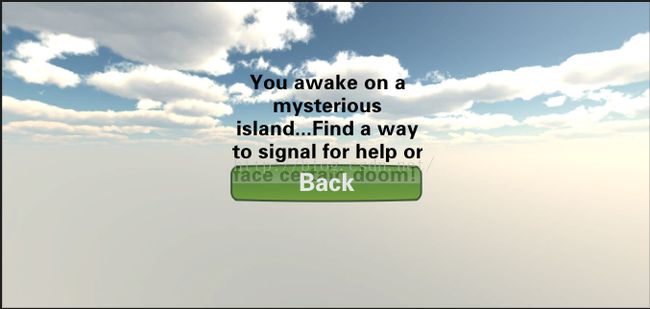
上个效果图
是不是很可爱呢,跟着操作一下吧,希望大家互相学习交流,午夜十二点写的呢,
希望大家多留言,我会及时给予回复。
至于素材资源,我会给需要的同学发到邮箱去;;;
不早了,我要稍微消遣一下喽。。。。。。晚安!!