小程序之条件和循环标签渲染
小程序之标签渲染
- 条件标签
- 循环标签
- 注意事项
接之前的程序,即“default”按钮和内容信息,接下来进行标签的学习。
·
条件标签
1. 内容渲染—显示与消失
- 第一种方法,直接法:在wxml文件中编辑
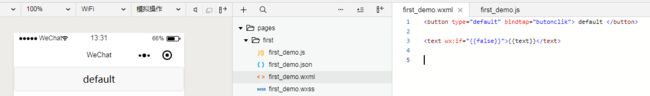
//wxml文件
<button type="default" bindtap="butonclik"> default </button>
<text wx:if="{{true}}">{{text}}</text>
- 第二种方法,间接法:在wxml文件中编辑变量,在js文件中赋予变量具体含义
//wxml文件
<button type="default" bindtap="butonclik"> default </button>
<text wx:if="{{show}}">{{text}}</text>
//js文件
// pages/first/first_demo.js
Page({
/**
* 页面的初始数据
*/
data: {
text : "旧的内容",
show : true
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
butonclik : function(){
console.log("内容已点击")
this.setData({text:"新的内容"})
}
})
2. 状态渲染—作为辅助,提示内容的显示与消失
//接上述js文件,加入两行代码即可
butonclik : function(){
console.log("内容已点击")
var isshow=this.data.show;
console.log("isshow:"+isshow)
this.setData({text:"新的内容"})
}
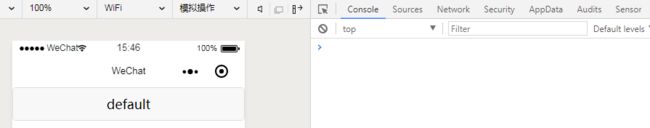
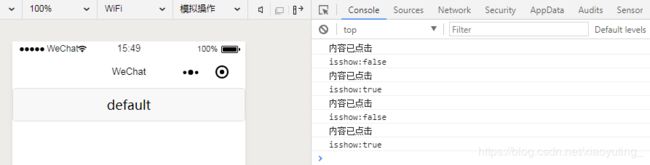
点击按钮前:

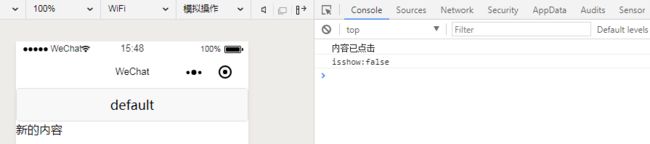
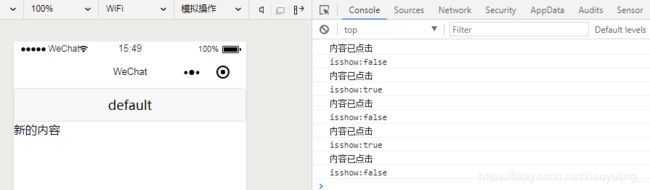
点击按钮后:

若将 show 变量的定义改为 fault ,则内容会消失(包括按按钮前的内容)。

3. 内容与状态渲染——交替的显示与消失
//接上述js文件,在最后一行加入部分代码即可
butonclik : function(){
console.log("内容已点击")
var isshow = this.data.show;
console.log("isshow:"+isshow)
this.setData({text:"新的内容",show:!isshow})
}
显示信息通过按下按钮来交替出现:




由此引申:交替出现不同的信息的方法— if else 语句
//wxml文件
<button type="default" bindtap="butonclik"> default </button>
<text wx:if="{{show}}">{{text}} 1</text>
<text wx:else>{{text}} 2</text>
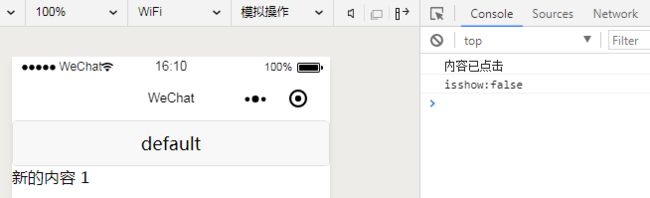
未按下按钮时,text信息仍是 旧的内容,show为 false,选择else语句执行,显示 旧的内容2。

第一次按下按钮后,一行一行分析代码:显示辅助信息 内容被点击,isshow显示辅助信息 isshow:false,text的内容被修改为 新的内容,show的内容被修改为 true,因此选择if语句执行,显示 新的内容1。

之后按下一次按钮,show的内容就在 true和 false之间变化,执行语句在 if和 else之间变化, 1和 2便交替出现。
·
循环标签
1. 基本格式
wxml文件中设置循环格式:
//接上述wxml文件,加入下方代码
<text wx:for="{{news}}">
{{item}}
</text>
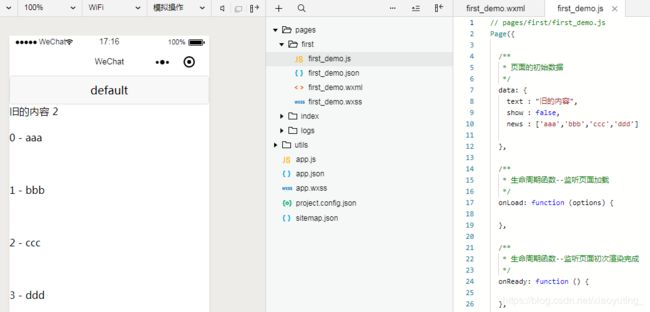
js文件中设置循环内容:
// pages/first/first_demo.js
Page({
/**
1. 页面的初始数据
*/
data: {
text : "旧的内容",
show : false,
news : ['aaa','bbb','ccc']
},
/**
2. 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
3. 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
4. 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
5. 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
6. 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
7. 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
8. 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
9. 用户点击右上角分享
*/
onShareAppMessage: function () {
},
butonclik : function(){
console.log("内容已点击")
var isshow = this.data.show;
console.log("isshow:"+isshow)
this.setData({text:"新的内容",show:!isshow})
}
})
//接上述wxml文件,循环部分修改为下方代码
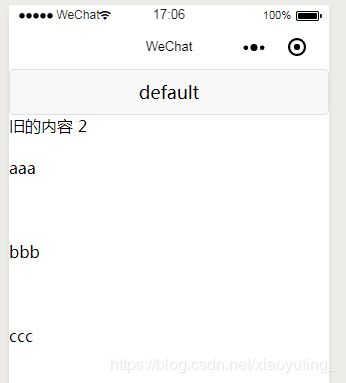
<text wx:for="{{news}}">
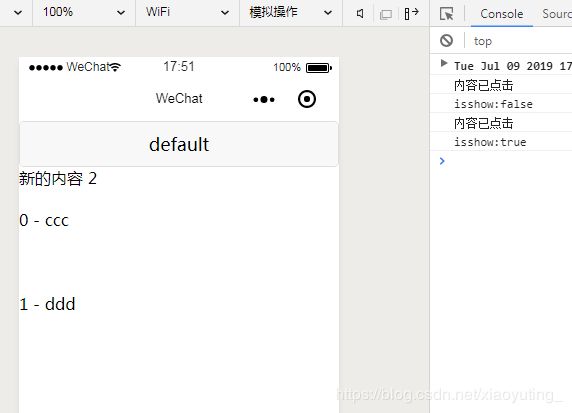
{{index}} - {{item}}
</text>

3.内容删减
只需要修改 js 文件中的 this.data.news 数据,例如:

4.动态改变循环内容
//接上述js文件,按钮butonclik部分修改为下方代码
butonclik : function(){
console.log("内容已点击")
var isshow = this.data.show;
console.log("isshow:"+isshow)
var newsshow = this.data.news;
newsshow.shift()
this.setData({text:"新的内容",show:!isshow,news:newsshow})
}
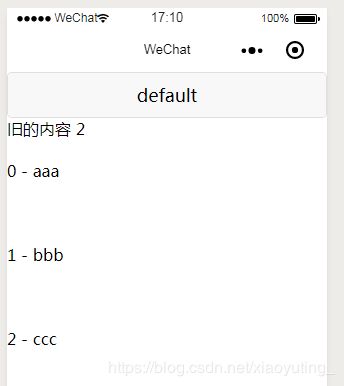
原调试结果(未按下按钮之前)同上图(四个循环内容的图)
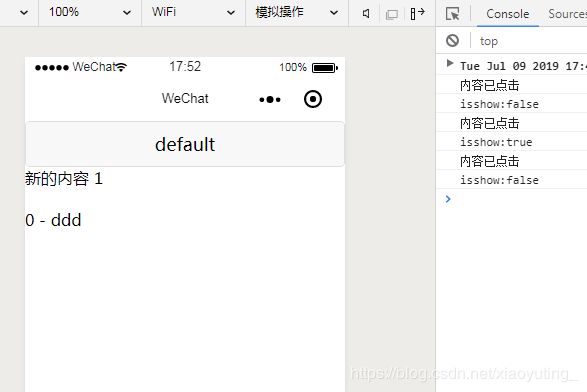
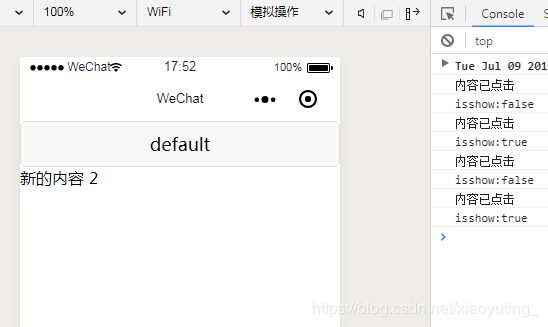
现按下一次按钮,由于 shift 删减一个循环内容,并将最新数据传给 news,因此显示结果应为:

按一次按钮,数据减少一个,直至全部删除。



注意事项
- 冒号: 等于号= 分号; 的使用
js文件中data的变量定义用冒号:
js文件中函数里定义变量与data中的变量联系起来时用等于号=,并在最后写分号; - 格式要求
注意英文输入