C# GDI+使用操作、入门解析
以下这些是常用的基本操作,属于比较基础的入门知识,如果要往深了学这些仅仅是皮毛。希望对初学、和入门者有些帮助,同时也算是自我学习的一个总结。
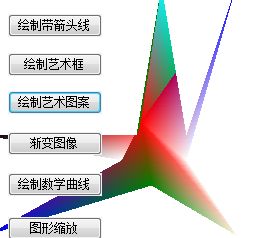
先上个图:主界面:
第一:绘制带箭头线段
Pen p;
Graphics g1;
//绘制带箭头的直线
private void button1_Click(object sender, EventArgs e)
{
g1 = this.CreateGraphics();
g1.Clear(Color.White);
p = new Pen(Color.YellowGreen, 8);
p.StartCap = LineCap.Round;
p.EndCap = LineCap.ArrowAnchor;
g1.DrawLine(p, 150, 150, 500, 200);
}
效果图:
第二:绘制艺术框
///
/// 绘制艺术相框,主用用到了阴影画刷HatchBrush
///
///
///
private void button2_Click(object sender, EventArgs e)
{
g1 = this.CreateGraphics();
g1.Clear(Color.White);
g1.FillRectangle(Brushes.LightBlue, this.ClientRectangle);//画板颜色
HatchBrush hb = new HatchBrush(HatchStyle.WideDownwardDiagonal, Color.White, Color.Black);
p = new Pen(hb, 10);
g1.DrawRectangle(p, 300, 30, 80, 80);
}
效果图:
第三:绘制特殊艺术图像
///
}
效果图:
第四:绘制渐变图行
///
/// 绘制渐变图形主要使用渐变画刷LinearGradientBrush类
///
///
///
private void button4_Click(object sender, EventArgs e)
{
g1 = this.CreateGraphics();
g1.Clear(Color.White);
p = new Pen(Color.YellowGreen, 2);
//LinearGradientBrush渐变画刷,可以实现简单线性渐变效果
LinearGradientBrush linGrBrush1 = new LinearGradientBrush(new Rectangle(0, 0, 80, 40), Color.Red, Color.Yellow, 30.0f);
g1.FillRectangle(linGrBrush1, new Rectangle(150, 20, 120, 120)); //填充指定矩形内部
g1.DrawRectangle(p, new Rectangle(150, 20, 120, 120));
}
效果图:
///
/// 绘制数学曲线Graphic.DrawBezier()数学曲线
///
///
///
private void button5_Click(object sender, EventArgs e)
{
g1 = this.CreateGraphics();
g1.Clear(Color.White);
p = new Pen(Color.Black, 2);
//绘制曲线
g1.DrawBezier(p, new Point(20, 30), new Point(60, 0), new Point(200, 180), new Point(300, 200));
}
效果图:
第六:图形缩放:
///
/// 缩放图形 Graphics.ScaleTransform()缩放
///
///
///
private void button6_Click(object sender, EventArgs e)
{
Bitmap bmp1 = new Bitmap(pictureBox1.Image); //创建图形对象
Bitmap bmp2 = new Bitmap(pictureBox1.Image);
g1 = pictureBox2.CreateGraphics(); //创建画板
g1.Clear(pictureBox2.BackColor); //清空画板
float s = Convert.ToSingle(0.5); //缩放倍数
g1.ScaleTransform(s, s); //缩放 ,图形缩放方法
//重绘图形
g1.DrawImage(bmp1, this.pictureBox2.ClientRectangle, 0, 0, bmp2.Width, bmp2.Height, GraphicsUnit.Pixel);
}
效果图:
第七:图形旋转
///
/// 图形的旋转Graphics.RotateTransform()函数
///
///
///
private void button7_Click(object sender, EventArgs e)
{
Bitmap bmp1 = new Bitmap(pictureBox1.Image);
Bitmap bmp2 = new Bitmap(pictureBox1.Image);
g1 = pictureBox2.CreateGraphics();
g1.Clear(pictureBox2.BackColor);
g1.RotateTransform(30); //旋转,使图形按照一定角度旋转
g1.DrawImage(bmp1, this.pictureBox2.ClientRectangle, 0, 0, bmp2.Width, bmp2.Height, GraphicsUnit.Pixel);
}
效果图:
第八:图形移动
///
/// 图形平移
///
///
///
private void button8_Click(object sender, EventArgs e)
{
Bitmap bmp1 = new Bitmap(pictureBox1.Image);
Bitmap bmp2 = new Bitmap(pictureBox1.Image);
g1 = pictureBox2.CreateGraphics();
g1.Clear(pictureBox2.BackColor);
float sx = Convert.ToSingle(20);
float sy = Convert.ToSingle(20);
g1.TranslateTransform(sx, sy);
g1.DrawImage(bmp1, this.pictureBox2.ClientRectangle, 0, 0, bmp2.Width, bmp2.Height, GraphicsUnit.Pixel);
}
效果图:
第九:图形动画
/// 通过绘制线条,绘制动画
///
///
///
private void button9_Click(object sender, EventArgs e)
{
g1 = pictureBox2.CreateGraphics();
g1.Clear(pictureBox2.BackColor);
Pen p1 = new Pen(Color.Blue);
p = new Pen(Color.Red);
int y = 256;
for (int x = 0; x < 256; x += 5)
{
g1.DrawLine(p1, 0, y, x, 0);
g1.DrawLine(p, 256, x, y, 256);
y -= 5;
Thread.Sleep(20); //线程延迟20毫秒
}
for(y=0;y<256;y+=5)
{
Pen p2=new Pen (Color.FromArgb(y,Color.Yellow));
g1.DrawLine(p2,0,y,256,y);
Thread.Sleep(20);
}
效果图:
///
/// 图像放缩
///
///
///
private void button10_Click(object sender, EventArgs e)
{
g1 = pictureBox2.CreateGraphics();
g1.DrawImage(pictureBox1.Image, 80, 30, 150, 150); //通过绘图方法实现图片的放缩
}
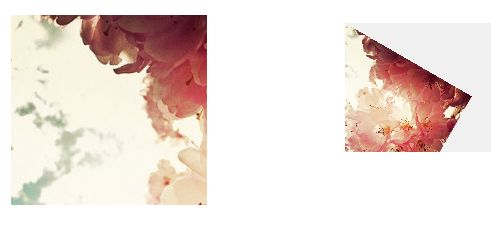
效果图:
第十一:图像旋转
///
/// 图像旋转Bitmap.RotateFlip()图像旋转方法
///
///
///
private void button11_Click(object sender, EventArgs e)
{
Bitmap bmp = new Bitmap(pictureBox1.Image);
bmp.RotateFlip(RotateFlipType.RotateNoneFlipX);//旋转,图像本身的旋转
pictureBox2.Image=bmp;
}
效果图: