自定义ckeditor图片上传插件
环境:myeclipse
步骤如下:
1. 在ckeditor目录下的plugins里新建一个文件夹,这里我命名为simpleupload。在新建的文件夹里新建一个plugin.js,并放入自定义的图标。
2. 编辑plugin.js
(function () {
var a = {
exec: function (editor) {
//调用jsp中的函数弹出上传框,
show();
}
},
b = 'simpleupload';
CKEDITOR.plugins.add(b, {
init: function (editor) {
editor.addCommand(b, a);
editor.ui.addButton('simpleupload', {
label: '添加图片', //鼠标悬停在插件上时显示的名字
icon: 'plugins/simpleupload/image.png', //自定义图标的路径
command: b
});
}
});
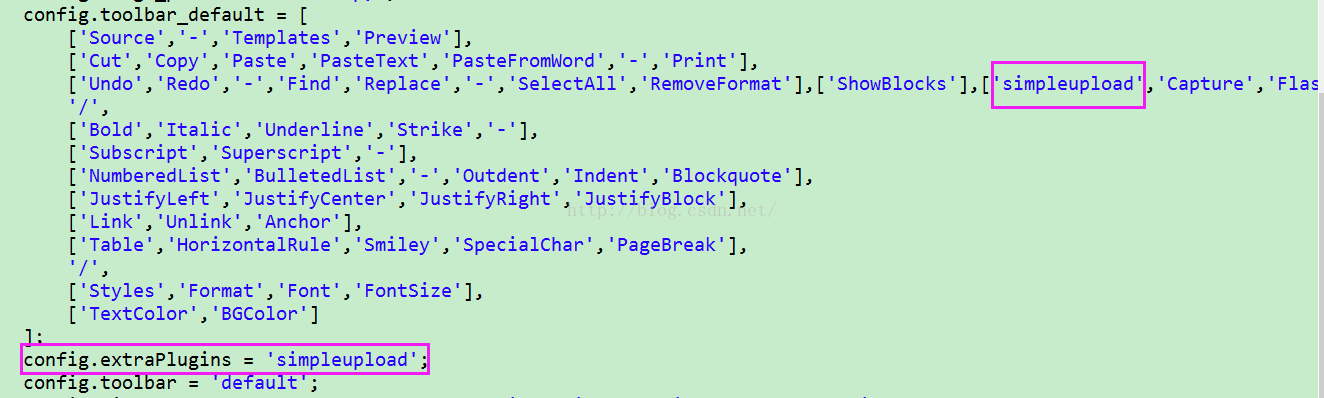
})();3. 编辑ckeditor目录下的config.js
自定义simpleupload,并将原本的图片上传改为simpleupload
config.toolbar_default = [
['Source','-','Templates','Preview'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['ShowBlocks'],['simpleupload','Capture','Flash'],['Maximize'],
'/',
['Bold','Italic','Underline','Strike','-'],
['Subscript','Superscript','-'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor']
];
config.extraPlugins = 'simpleupload';
config.toolbar = 'default';
4. jsp页面
这里用到了pop-layer.js,用来实现弹出框效果;用到了jquery-form.js,用来实现ajax上传文件;
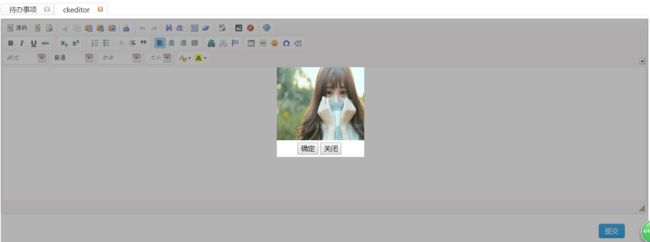
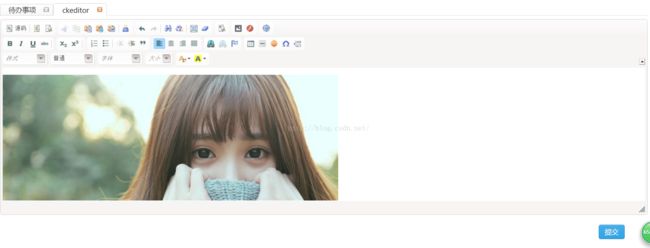
先来几个效果图
这里将input隐藏起来,用一个div覆盖。上传图片后div的内容会被替换为预览图。然后点击确定插入图片
cktest