echarts pie饼图中间显示总数 pie饼图类型之间设置白缝隙
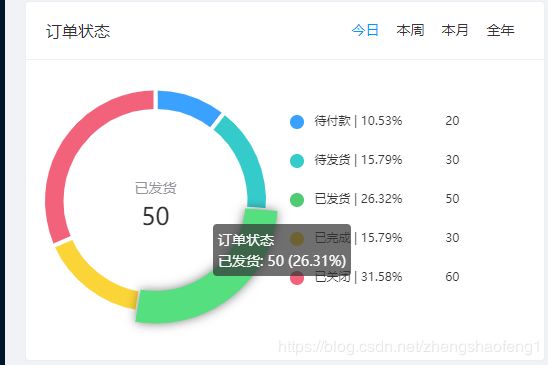
效果图(源码放在最后面)
一 . pie饼图中间显示总数
pie饼图类型之间设置白缝隙
itemStyle: {
// 此配置
normal: {
borderWidth: 4,
borderColor: '#ffffff',
},
emphasis: {
borderWidth: 0,
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)',
},
}
let option = {
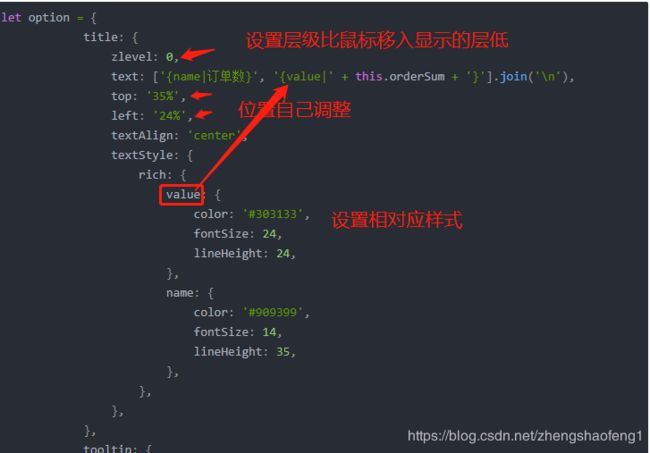
title: {
zlevel: 0,
text: ['{name|订单数}', '{value|' + this.orderSum + '}'].join('\n'),
top: '35%',
left: '24%',
textAlign: 'center',
textStyle: {
rich: {
value: {
color: '#303133',
fontSize: 24,
lineHeight: 24,
},
name: {
color: '#909399',
fontSize: 14,
lineHeight: 35,
},
},
},
},
tooltip: {
trigger: 'item',
formatter: '{a}
{b}: {c} ({d}%)',
},
color: ['#3aa1ff', '#36cbcb', '#4ecb73', '#fbd437', '#f2637b'],
legend: {
type: 'scroll',
orient: 'vertical',
left: '50%',
top: 50,
bottom: 20,
icon: 'circle',
itemGap: 25,
formatter: function(name: any) {
let data = _this.getNum(name);
return name + ' | ' + data.percent + ' ' + ' ' + data.num;
},
},
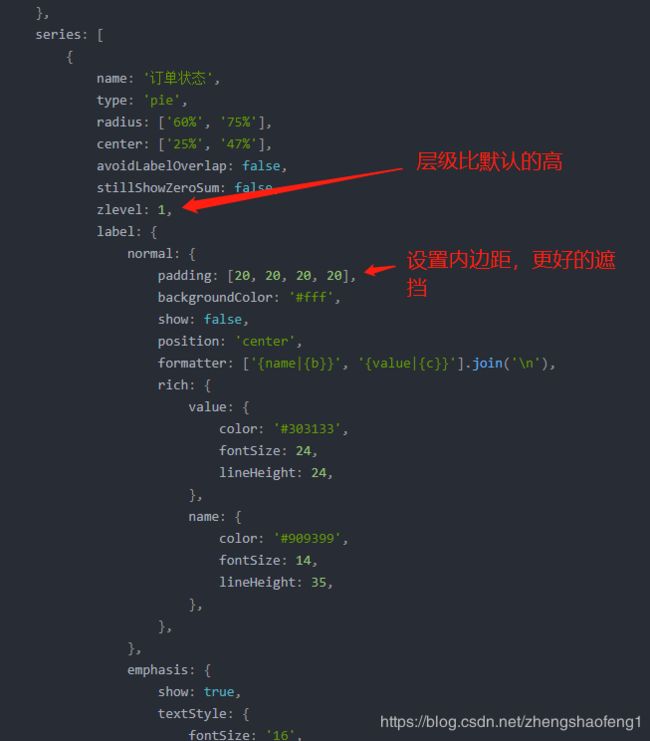
series: [
{
name: '订单状态',
type: 'pie',
radius: ['60%', '75%'],
center: ['25%', '47%'],
avoidLabelOverlap: false,
stillShowZeroSum: false,
zlevel: 1,
label: {
normal: {
padding: [20, 20, 20, 20],
backgroundColor: '#fff',
show: false,
position: 'center',
formatter: ['{name|{b}}', '{value|{c}}'].join('\n'),
rich: {
value: {
color: '#303133',
fontSize: 24,
lineHeight: 24,
},
name: {
color: '#909399',
fontSize: 14,
lineHeight: 35,
},
},
},
emphasis: {
show: true,
textStyle: {
fontSize: '16',
fontWeight: 'bold',
},
},
},
labelLine: {
normal: {
show: false,
},
},
itemStyle: {
// 此配置
normal: {
borderWidth: 4,
borderColor: '#ffffff',
},
emphasis: {
borderWidth: 0,
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)',
},
},
data: this.orderData,
},
],
};