AutoJs超神级代码分享大更新
源代码下载链接:https://pan.baidu.com/s/1Njj2hL58rq-Ju0vFnNkchg 提取码:d2zb
奋斗了120多个日夜终于算有点小成果,到今天所有的实战内容就都完事了。这个是我最后一次和大家分享代码。薅羊毛本身不违法就这个事情本身也不算在道德阴暗面,不过大家切莫指望这个有所…大家娱乐学习都成。千万别拿这个代码做一些不适合的事情。
个人认为最值得大家拥有的就是薅羊毛专业版和抖音短视频养号。自媒体大道当行的时代这2个app还是能做点小事情的,接下来我会潜心研究基于Python的自媒体小助手希望大家也能关注和支持我。
首先强调一下,下载过的可以再一次下载密码是一样的。
AutoJs7由于UI在非Root 下调试报错,暂时就抖音和快手的代码其他的没写。
项目结构做了个调整,其中Professional里面包含目前最火热的代码:
Autojs4区分了一下版本增加了V2版本:其中最主要的是抖音养号。
同时也增加了一些视频的代码:
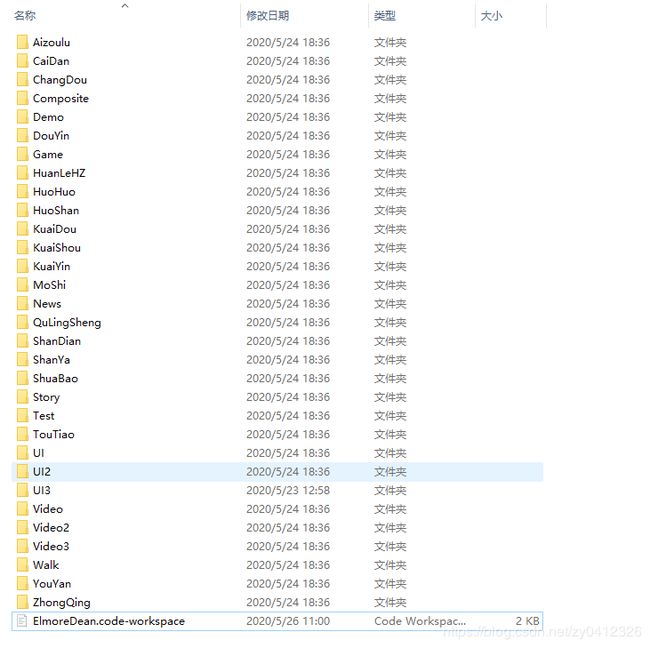
薅羊毛代码99%都是我原创,100多天的努力老铁给点支持,小弟谢过了。 项目结构大家可以先看一下。源代码包含:薅羊毛个人版和10多个高收益App集合。有图有真相,下面的2个图已经说明一切了。
列举一下包含的代码:
UI版本
- 薅羊毛专业版
- 薅羊毛个人版
- 薅羊毛UI版
- 抖音短视频养号
- 抖音三合一小助手
- 抖音小助手
- 彩蛋视频小助手
- 火火视频小助手
- 火山小助手
- 今日头条辅助
- 快逗小助手
- 快手辅助
- 闪电盒子极速版辅助
- 小吃货助手
- 小说阅读辅助
- 音浪短视频辅助
- 中青看点小助手
- 长豆
- 刷宝短视频
- 魔视(没做完不搞了)
- 小视频类
- 抖音极速版
- 快手极速版
- 火山极速版
- 火火视频极速版
- 彩蛋视频
- 栗子视频
- 有颜短视频
- 音浪短视频
- 闪电盒子极速版
- 鲤刷刷
- 魔视
- 红包视频
- 天天视频
- 追看视频
- 爱走路(爱视频模块)
- 快音
- 淘看点
- 网赚红包短视频
- 刷宝短视频
- 刷爆短视频
- 快刷
- 淘金号
- 变身记短视频
- 多多视频
- 高手短视频
- 辣手小视频
- 趣宠短视频
- 趣多多
- 趣看看
- 趣头条
- 闪鸭短视频
- 天天短视频
- 微视
- 小吃货短视频
- 音浪短视频
- 有颜短视频
- 中青看点
- 走路类
- 爱走路
- 多多步
- 猫扑运动
- 步多多
- 惠运动(封号)
- 欢乐走
- 走路赚钱
- 小说类
- 七猫免费小说
- 番茄小说
- 疯读小说
- 免费淘小说
- 米读小说
- 喜马拉雅
- 喜马拉雅极速版
- 新闻类
- 今日头条极速版
- 百度极速版
- 看点快报
- 趣头条
- 惠头条(看视频)
- 综合类
- 京东(领京东豆)
- 闪电盒子极速版
- 淘最热点
- 玩赚星球
50个小视频源码;
7个走路签到领金币源码;
8个故事类源码;
9个综合类源码。
抖音极速版专辑6个源码(自动刷、看同城、领宝箱、清理缓存、自动答复和自动提现)
快手极速版专辑4个源码(自动刷、清理缓存、自动答复和自动签到)
火山极速版辑4个源码(自动刷、清理缓存、自动答复和自动签到)
今日头条专辑4个源码(读新闻、清理缓存、读小说和自动搜索)
火火小视频专辑(自动刷、清理缓存、自动评论和自动提现)
彩蛋视频专辑3个源码(自动刷、自动评论和自动提现)没有清理缓存的菜单所以没做
快逗短视频(自动刷、自动评论和自动提现)没有清理缓存的菜单所以没做
有颜短视频(自动刷、自动评论和自动提现)没有清理缓存的菜单所以没做
中青看点(自动刷、清理缓存、自动评论和自动提现)
闪电盒子(自动刷、清理缓存、自动评论和自动提现)
快逗短视频(自动刷、清理缓存、自动评论和自动提现)
小吃货短视频(自动刷、清理缓存、自动评论和自动提现)
音浪短视频(自动刷、清理缓存、自动评论和自动提现)
抖音养号
抖音三合一小助手
专业版项目虽然是单文件我还是区分了一地下公共方法,感觉还是用处也很大的特别是还在这个平台上奋斗的老特们:
//#region 公共方法
/**
* 屏幕向下滑动并延迟timesInterval+-秒
*/
function slideScreenDown(startX, startY, endX, endY, pressTime, timesInterval) {
swipe(startX, startY, endX, endY, pressTime);
let randomMin = timesInterval * 1000;
let randomMax = (parseInt(timesInterval) + 2) * 1000;
let delayTime = random(randomMin, randomMax);
sleep(delayTime);
}
/**
* 按照指定概率随机上滑
* @param {*} startX
* @param {*} startY
* @param {*} endX
* @param {*} endY
* @param {*} pressTime
* @param {*} probability
*/
function randomUpSildeScreen(startX, startY, endX, endY, pressTime, probability) {
let randomIndex = random(1, parseInt(probability));
if (randomIndex == 1) {
swipe(startX, startY, endX, endY, pressTime);
delayTime = random(12000, 15000);
sleep(delayTime);
}
}
/**
* 连续下滑对上一个无兴趣
* 其实得和上滑做个排他,既然无兴趣不要在上滑
*/
function randomDownSildeScreen(startX, startY, endX, endY, pressTime, timesInterval, probability) {
let randomIndex = random(1, parseInt(probability));
if (randomIndex == 1) {
swipe(startX, startY, endX, endY, pressTime);
sleep(2000);
swipe(startX, startY, endX, endY, pressTime);
sleep(timesInterval);
}
}
/**
* 屏幕向下滑动并延迟8至12秒
*/
function slideScreenDown(startX, startY, endX, endY, pressTime) {
swipe(startX, startY, endX, endY, pressTime);
let delayTime = random(8000, 12000);
sleep(delayTime);
}
/**
* 随机点赞
* @param {点赞ID}} view_id
*/
function randomHeart(view_id, probability) {
index = random(1, parseInt(probability));
if (index == 1) {
var target = id(view_id).findOnce();
if (target == null) {
return;
} else {
target.click();
sleep(1000);
}
}
}
/**
* 随机关注
* @param {控件ID} follow_view_id
* @param {概率} probability
*/
function randomFollow(follow_view_id, probability) {
index = random(1, parseInt(probability));
if (index == 1) {
var target = id(follow_view_id).findOnce();
if (target == null) {
return;
} else {
target.click();
sleep(1000);
}
}
}
/**
* 输出Tosat和Info日志
* @param {日志消息} messagge
*/
function toastInfo(message) {
writeLog(message,"info");
}
/**
* 输出Tosat和Error日志
* @param {日志消息} messagge
*/
function toastError(message) {
writeLog(message,"error");
}
function toastLog(message) {
writeLog(message,"log");
}
function toastWarn(message) {
writeLog(message,"warn");
}
/**
* 写日志,toast、consle和文件日志
* @param {日志内容} loginfo
* @param {日志等级} level
*/
function writeLog(loginfo, level) {
try {
var logName=getDate()+"_"+"Log.txt";
var logPath = rootPath + "/日志/";
let message = getTime() + ":" + loginfo;
if (!files.isDir(rootPath)) {
if (files.create(rootPath)) {
files.create(logPath)
}
} else {
files.create(logPath)
}
let logFilePath = logPath + "/"+logName;
if (!files.exists(logFilePath)) {
files.create(logFilePath);
files.write(logFilePath, message + "\r");//写日志
}
else {
files.append(logFilePath, message + "\r");//追加日志
}
toast(message);
if (level == "log") {
console.log(message);
} else if (level == "info") {
console.info(message);
} else if (level == "warn") {
console.warn(message);
} else if (level == "error") {
console.error(message);
}
} catch (error) {
console.error("系统再写日志的时候出现错误若不影响使用请略过"+error);
}
}
/**
* 记录App签到时间
* @param {App名称} appName
*/
function getSignTime(appName) {
let key = appName + storageSign;
let value = woolStorage.get(key);
return value;
}
function Color(color) {
return android.graphics.Color.parseColor(color);
}
function GradientDrawable(orientation, color) {
var colors = [];
color.forEach(color => colors.push(Color(color)));
return new android.graphics.drawable.GradientDrawable(android.graphics.drawable.GradientDrawable.Orientation[orientation], colors);
}
/**
* 青少年窗口
*/
function adolescentWindows() {
if (text("我知道了").exists()) {
text("我知道了").findOnce().click();
}
if (text("知道了").exists()) {
text("知道了").findOnce().click();
}
}
/**
* 记录App签到时间
* @param {App名称} appName
*/
function recordSignTime(appName) {
let key = appName + storageSign;
let value = getDate();
woolStorage.put(key, value);
}
/**
* 记录App一次运行的时间
* @param {appName} appName
* @param {本次运行时间} recordTimes
*/
function appRunTimeRecord(appName, recordTimes) {
let key = appName + storageSign + getDate();
var havedRunTimes = woolStorage.get("" + key + "");
let value = "";
if (havedRunTimes == null) {
woolStorage.put(key, parseInt(recordTimes));
} else {
value = parseInt(havedRunTimes) + parseInt(recordTimes);
woolStorage.put(key, value);
}
}
/**
* 秒转换成小时
* @param {*} appCount
* @param {*} foreachCount
* @param {*} slideTimes
* @param {*} timesInterval
* @param {*} isExistsLongTimes
*/
function computerTime(appCount, foreachCount, slideTimes, timesInterval, isExistsLongTimes) {
let maxSecond = appCount * foreachCount * slideTimes * timesInterval;
let maxHour = maxSecond / 3600;
return Math.round(maxHour);
}
/**
* 获取当前时间格式yyyyMMdd
*/
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
if (month < 10) {
month = "0" + month;
};
var day = date.getDate();
if (day < 10) {
day = "0" + day;
};
return year + "-" + month + "-" + day;
}
/**
*
*/
function getTime() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
if (month < 10) {
month = "0" + month;
};
var day = date.getDate();
if (day < 10) {
day = "0" + day;
};
var hour = date.getHours();
if (hour < 10) {
hour = "0" + hour;
};
var minute = date.getMinutes();
if (minute < 10) {
minute = "0" + minute;
};
var seconds= date.getSeconds(); //获取当前秒数(0-59)
var millisecond =date.getMilliseconds(); //获取当前毫秒数(0-999)
return year + "-" + month + "-" + day + " " + hour + ":" + minute + ":" + seconds;
};
/**
* JS构建Map
*/
function Map() {
var obj = {};
this.put = function (key, value) {
obj[key] = value;//把键值绑定到obj对象上
}
//size方法,获取Map容器的个数
this.size = function () {
var count = 0;
for (var attr in obj) {
count++;
}
return count;
}
//get方法,根据key获取value的值
this.get = function (key) {
if (obj[key] || obj[key] === 0 || obj[key] === false) {
return obj[key]
} else {
return null;
}
}
//remove方法,删除方法
this.remove = function (key) {
if (obj[key] || obj[key] === 0 || obj[key] === false) {
delete obj[key]
}
}
//each方法,遍历方法
this.eachMap = function (callBack) {
for (var attr in obj) {
callBack(attr, obj[attr])
}
}
}
/**
* map排序(核心是冒泡有点笨)
*/
function mapSort(mapTask) {
var arr = [];
var result = [];
mapTask.eachMap(function (key, value) {
arr.push(parseInt(value));
result.push(key);
});
var len = arr.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
// 相邻元素两两对比,元素交换,大的元素交换到后面
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
//value交换key也得换
var keyTemp = result[j + 1];
result[j + 1] = result[j];
result[j] = keyTemp;
}
}
}
return result;//返回数组
}
/**
*点击一下屏幕
*/
function clickScreen() {
var x = device.width - device.width * 0.2;
var y = device.height - device.height * 0.2;
toastLog("点击屏幕" + x + ":" + y);
let clickResult = click(x, y);
toastLog(clickResult);
}
//#endregion个人认为最值得大家拥有的就是薅羊毛专业版和抖音短视频养号。自媒体达到当行的时代这2个app还是能做点小事情的,接下来我会潜心研究基于Python的自媒体小助手希望大家也能关注和支持我。
100 多个源码一次让您成为 AutoJs 高手,高手成大神。同时让您真真正正的薅羊毛挣外快。
学习知识费力气,
收集整理更不易。
知识付费甚欢喜,
为咱码农谋福利。
源代码下载链接:https://pan.baidu.com/s/1Njj2hL58rq-Ju0vFnNkchg 提取码:d2zb
首先强调一下,下载过的可以再一次下载密码是一样的。