WEB前端开发准备-Atom编辑器使用说明 Atom常用插件推荐 Atom快捷键
Atom
- 前言
- ATOM
- node.js
- 插件
- atom-beautify
- open in Browser
- Browser-plus
- color-picker
- Emmet
- 快速生成Html
- 快速生成元素代码
- 快速生成多个元素及嵌套
- 一次生成多个元素
- CSS缩写
- eq1
- eq2
- eq3
- eq4
- minimap
- file-icons
- autocomplete-paths
- docblockr
- git-plus
- linter
- linter-jshint
- linter-csslint
- linter-htmlhint
- 快捷键
前言
Web前端开发是从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。
2005年以后,随着互联网技术的发展和HTML5、CSS3的应用,互联网进入Web2.0时代,现代网页更加美观,交互效果显著,功能更加强大。
网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。以前会Photoshop和Dreamweaver就可以制作网页,现在只掌握这些已经远远不够了。无论是开发难度上,还是开发方式上,现在的网页制作都更接近传统的网站后台开发,所以现在不再叫网页制作,而是叫Web前端开发。
前端开发主要涉及三个方面:HTML,CSS,JavaScript;除了要掌握这些技术外,可能还需要掌握Ajax、DOM、SEO和服务器端的基础知识等
前端开发与后端开发不一样,后端开发是一个先慢后快的学习曲线,因为入门门槛较高;但是前端则是一个先快后慢的学习过程,因为它的门槛较低,你经常能碰到很多自学成才的前端工程师,但是它的学习曲线会越来越陡峭,越到后越难,其实这跟Android开发类似
今天这里不做WEB三要素的介绍,先了解下开发工具,毕竟你要是想上天,没有上天的工具怎么行,那就来介绍下WEB开发上天的工具–Atom
ATOM
atom编辑器是Github专门为程序员推出的一个开源跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。并且是跨平台的,支持Linux,window,mac。
官网地址:https://atom.io/
文档介绍:https://atom.io/docs
或者去此处下载https://download.csdn.net/download/qq_30993595/10606731
官网很简洁,直接点击Download下载就行了,它会识别你的电脑操作系统,给你准备对应版本的文件
这个编辑器是开源的,代码托管在https://github.com/atom/atom
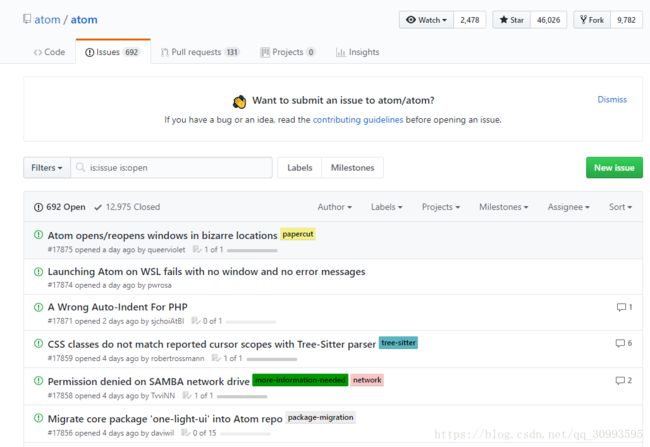
这样一个好处就是如果在使用Atom的过程中遇到了什么问题,比如插件安装失败报错了,插件无法使用等问题,可以直接在github上new issue,找到解决方法

文件下载下来是一个可执行程序,直接运行就行
node.js
不过为了某些插件的顺利运行,还需要安装node.js;
Node.js 是一个基于 Chrome V8 引擎 的 JavaScript 运行环境,引用一段廖雪峰老师的描述
Node.js是目前非常火热的技术,但是它的诞生经历却很奇特。
众所周知,在Netscape设计出JavaScript后的短短几个月,JavaScript事实上已经是前端开发的唯一标准。
后来,微软通过IE击败了Netscape后一统桌面,结果几年时间,浏览器毫无进步。(2001年推出的古老的IE 6到今天仍然有人在使用!)
没有竞争就没有发展。微软认为IE6浏览器已经非常完善,几乎没有可改进之处,然后解散了IE6开发团队!而Google却认为支持现代Web应用的新一代浏览器才刚刚起步,尤其是浏览器负责运行JavaScript的引擎性能还可提升10倍。
先是Mozilla借助已壮烈牺牲的Netscape遗产在2002年推出了Firefox浏览器,紧接着Apple于2003年在开源的KHTML浏览器的基础上推出了WebKit内核的Safari浏览器,不过仅限于Mac平台。
随后,Google也开始创建自家的浏览器。他们也看中了WebKit内核,于是基于WebKit内核推出了Chrome浏览器。
Chrome浏览器是跨Windows和Mac平台的,并且,Google认为要运行现代Web应用,浏览器必须有一个性能非常强劲的JavaScript引擎,于是Google自己开发了一个高性能JavaScript引擎,名字叫V8,以BSD许可证开源。
浏览器大战和Node有何关系?
话说有个叫Ryan Dahl的歪果仁,他的工作是用C/C++写高性能Web服务。对于高性能,异步IO、事件驱动是基本原则,但是用C/C++写就太痛苦了。于是这位仁兄开始设想用高级语言开发Web服务。他评估了很多种高级语言,发现很多语言虽然同时提供了同步IO和异步IO,但是开发人员一旦用了同步IO,他们就再也懒得写异步IO了,所以,最终,Ryan瞄向了JavaScript。
因为JavaScript是单线程执行,根本不能进行同步IO操作,所以,JavaScript的这一“缺陷”导致了它只能使用异步IO。
选定了开发语言,还要有运行时引擎。这位仁兄曾考虑过自己写一个,不过明智地放弃了,因为V8就是开源的JavaScript引擎。让Google投资去优化V8,咱只负责改造一下拿来用,还不用付钱,这个买卖很划算。
于是在2009年,Ryan正式推出了基于JavaScript语言和V8引擎的开源Web服务器项目,命名为Node.js。虽然名字很土,但是,Node第一次把JavaScript带入到后端服务器开发,加上世界上已经有无数的JavaScript开发人员,所以Node一下子就火了起来。
在Node上运行的JavaScript相比其他后端开发语言有何优势?
最大的优势是借助JavaScript天生的事件驱动机制加V8高性能引擎,使编写高性能Web服务轻而易举。
其次,JavaScript语言本身是完善的函数式语言,在前端开发时,开发人员往往写得比较随意,让人感觉JavaScript就是个“玩具语言”。但是,在Node环境下,通过模块化的JavaScript代码,加上函数式编程,并且无需考虑浏览器兼容性问题,直接使用最新的ECMAScript 6标准,可以完全满足工程上的需求。
Node官网https://nodejs.org/zh-cn/
或者去这里下载https://download.csdn.net/download/qq_30993595/10606743
同样的这里我们下载稳定版本,直接安装就行了,安装后可以在Dos窗口中输入node -v ,如果出现版本提示说明安装成功
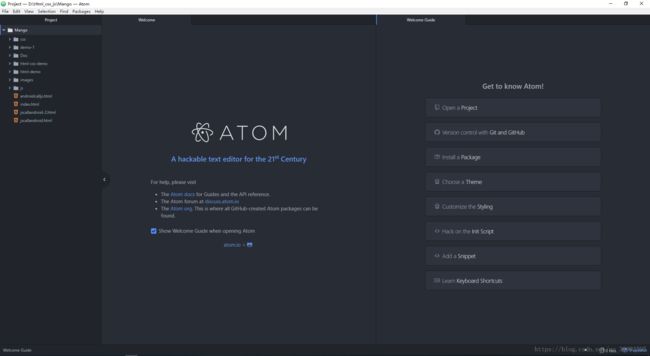
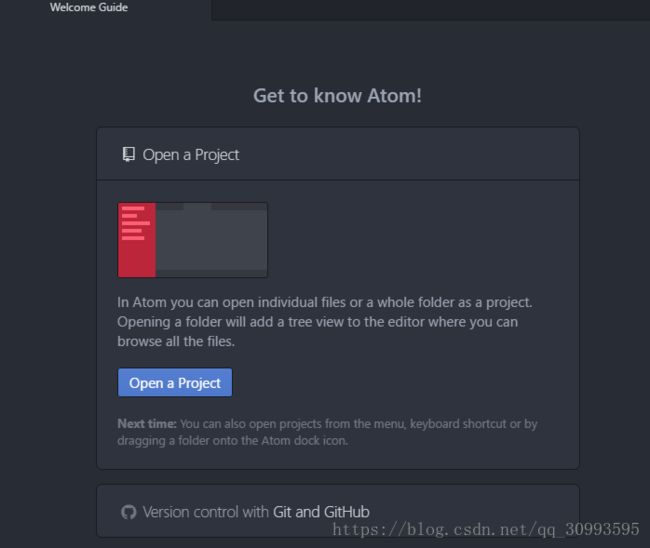
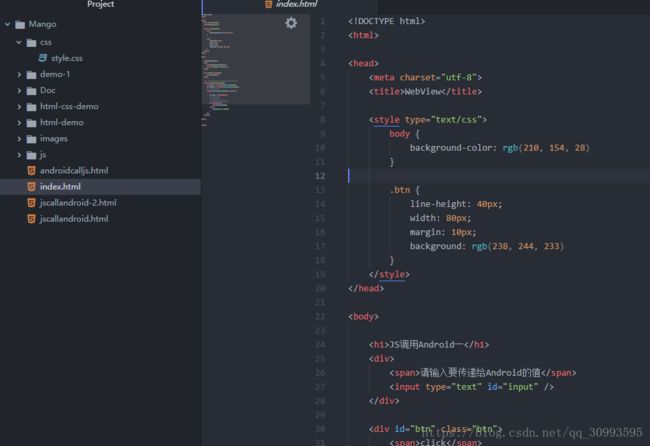
Atom安装完成后就是这样的,图里是我自己新建的project

图片中右半部分是一个Atom编辑器使用指南,第一个Item的意思是打开一个项目,如下

选中一个项目打开后就是第一张图那样了,最左边是项目的树形目录
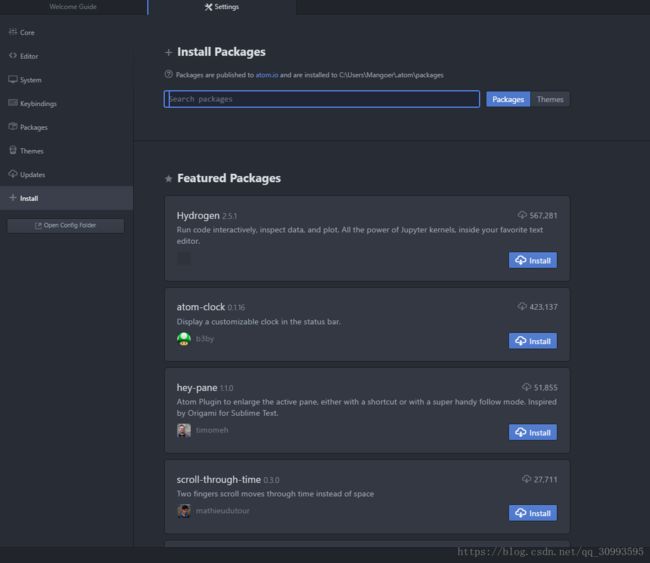
插件
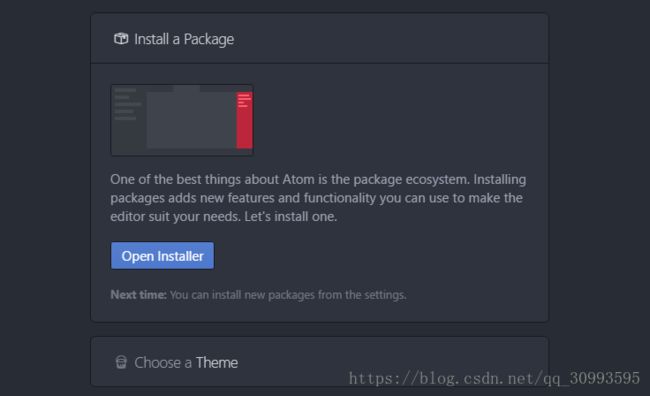
接下来看下导航的第三个item,看名字就知道是安装插件了(也可以在顶部菜单栏的File-Settings-Install这样打开)

Atom编辑器一个很好用的地方就是有非常多的开源插件供开发者下载安装使用,极大提高我们的开发效率
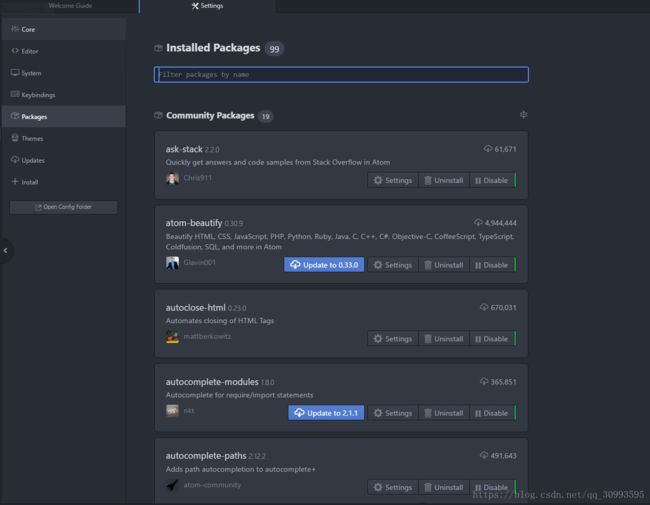
这里可以在输入框搜索想要的插件,然后点击Install就可以自动安装了;可以点击左边菜单栏的Packages看到自己安装了哪些插件,可以对已安装的插件进行设置,禁用,卸载,更新操作

这里介绍下我安装的一些插件,也是平时开发中用的比较好的
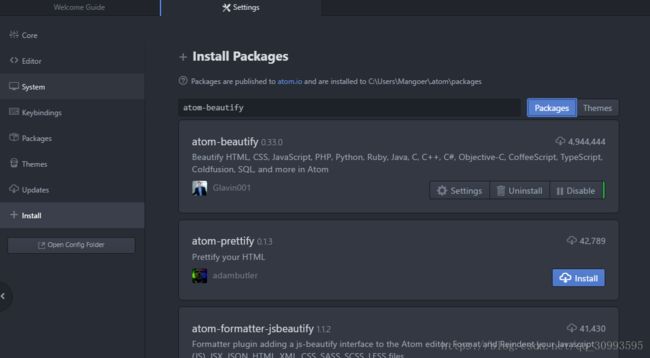
atom-beautify
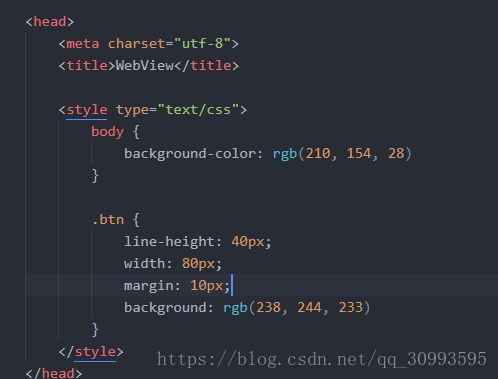
我这里因为已经安装过了,可以点击进去看看介绍,主要是用来美化Atom中的HTML,CSS,JavaScript,PHP,Python,Ruby,Java,C,C ++,C#,Objective-C,CoffeeScript,TypeScript,Coldfusion,SQL等等样式
这样就没办法看了,那我安装了这个插件就可以直接在这个编辑页面右键,选中其中的一个beautify editor contents选项,或者按快捷键Alte+Ctrl+B,格式就会变得整齐,基本上就是一个格式化的作用
open in Browser
这个插件作用很明显了,就是用浏览器预览我们编辑的文件,也是右键选择Open in Browser或者快捷键Ctrl+shift+Q
Browser-plus
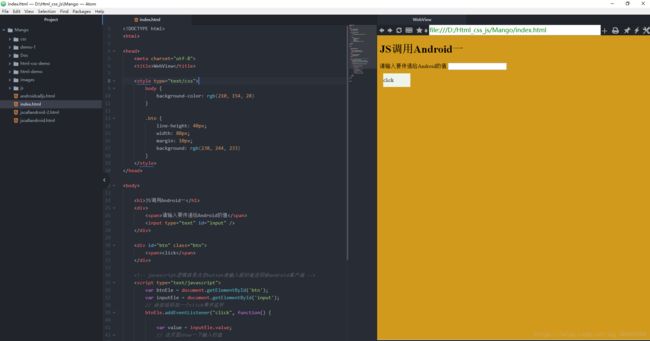
这个插件就是直接在编辑器右边部分打开一个浏览器预览,使用方法也是右键选择或者快捷键alt+ctrl+o,如图

并且可以实时修改刷新,跟Android开发中在Android Studio里编辑Layout文件一样的效果
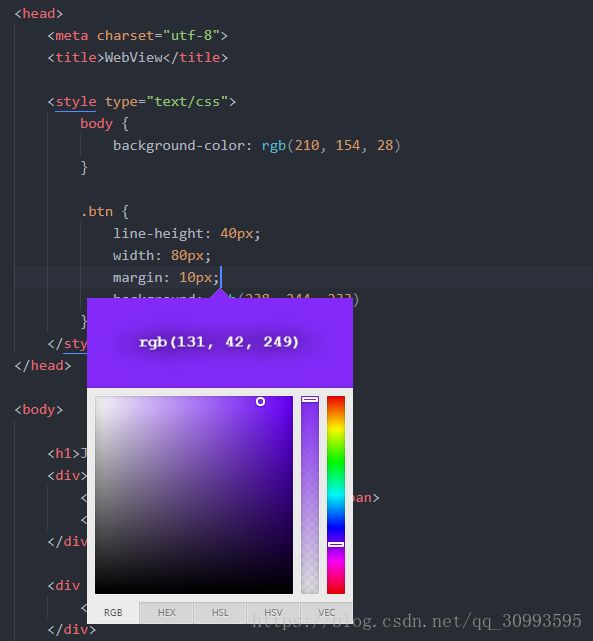
color-picker
这是一个颜色选择器,写CSS或者样式表这个真的挺有效果的,如图

我想在这个内联样式表里的背景颜色属性添加一个颜色值,那就可以右键选择Color Picker或者快捷键alt+ctrl+c,然后在颜色版中选择就行了

Emmet
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,使用样例见下方
快速生成Html
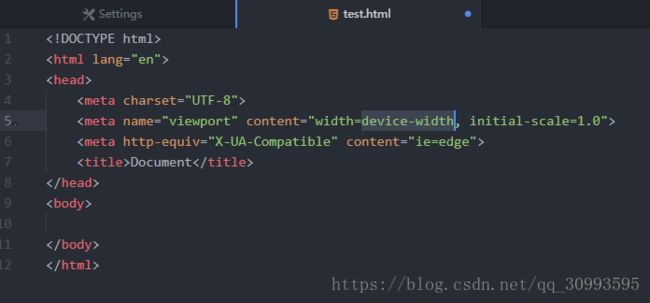
HTML文档需要包含一些固定的标签,如html标签,head标签,body标签等,现在你只需要1秒钟就可以输入这些标签,比如输入一个 ! 或者 html:5,然后按tab键就可以一键生成,简直了

这里要注意几个点:html:5 或!:用于HTML5文档类型;html:xt:用于XHTML过渡文档类型;html:4s:用于HTML4严格文档类型
快速生成元素代码
快速输入类、id、文本和属性
比如输入p#fff ,然后按tab键,就会生成完整元素
![]()
比如输入p#fff. ,然后按tab键,就会生成完整元素

比如输入p.cc#fff,然后按tab键,就会生成完整元素

还可以快速输入元素文本内容,比如输入h1{boy},然后按tab键,就会生成完整元素
![]()
输入a[href=boy]{this is boy},然后按tab键,就会生成完整元素

快速生成多个元素及嵌套
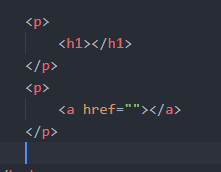
比如输入p>h1, 然后按tab键,如图(> 符号表示嵌套子元素)

这种是可以结合上面的快捷输入方法使用的,比如输入p>h1{this is boy}

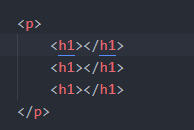
想要多个同级元素可以这样输入h1+a,就可以得到(+ 符号表示生成多个同级元素或者标签)

同样也可以结合上面的内容输入快捷法,这里就不一一举例了
或者(.boy>p)+(.girl>p)

这里的 . 默认表示div(要求div没有父级标签,直接编写在body里),可以直接写成(div.boy>p)+(div.girl>p),效果是一样的
如果在其它标签里输入 . ,那么Emmet会根据父标签来判断.去生成什么标签
比如我在ul里输入.,那么就不一样了,我们先输入ul标签,

再在里面输入.

或者结合上面子标签符号>,输入ul>. ,这样按TAB键是一样的效果
我列举一些在不同情况中输入. 得到什么标签
1.在 ul 和 ol 中得到 li
2.在 table/tbody/thead/tfoot 中得到 tr
3.在 tr 中得到 td
4.在select/optgroup中得到 option
5.在body 中得到 div
一次生成多个元素
输入ul>.*3,可以得到

这个.号可以用其它元素代替,只不过在ul标签中.默认表示为li
还可以把属性一起带上
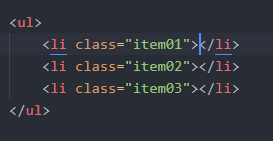
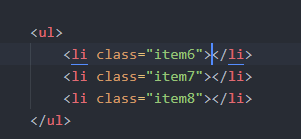
ul>.item*3

ul>.item$*3

这里美元符号表示一位数字,用来对内容生成编号,只出现一个的话,就从1开始。
如果想出现多个数字就用多个$表示
现在都是正序生成的,如果想倒序生成可以这样(@-实现倒序)
ul>.item$@-*3

CSS缩写
eq1
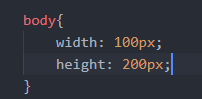
比如你输入宽度或者高度,可以直接输入w100或者h100,按下TAB键就可以得到

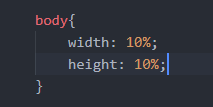
如果不想要以px做单位,而是以百分比,那就用p代替,w10p或者h10p

还有单位缩写如下
- p 表示%
- e 表示 em
- x 表示 ex
- 不写单位表示px
eq2
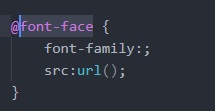
输入@f ,然后Tab键,可以快速引用字体

输入@f+,然后Tab键,可以加入更多属性

eq3
有时候你不太确定你要输入的缩写,Emmet可以通过模糊匹配找到你想要的
比如输入oh,ovh,ov-h等都可以匹配到overflow: hidden;
eq4
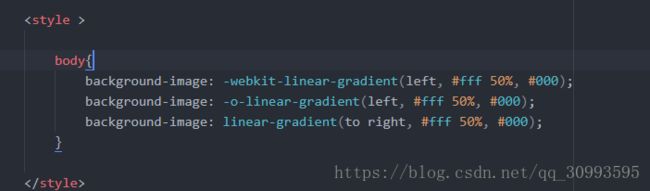
想要渐变效果,输入lg(left,#fff 50%,#000),表示从左到右 颜色从白到黑渐变

更多Emmet快捷使用可在这里查看https://docs.emmet.io/cheat-sheet/
minimap
用过Sublime或者UItraEdit应该都知道,就是显示在编辑器右边的缩小版代码,也可以设置放在左边

file-icons
这是一个文件图标插件,用过AndroidStudio或者PyCharm,或者其它编辑器的童靴,应该注意到每次新建文件的时候,在左边树形目录这个文件名字旁边会对应一个符合文件性质的图标,这个插件就是这个作用,看上面的截图也应该能看出来
autocomplete-paths
这个还是很有必要的,作用就是自动补齐目录,如果自己手写,那你在引用CSS文件或者图片的时候,就得慢慢敲文件路径了,而且还容易出错
docblockr
这个插件是为了方便注释用的,可以输入/** 然后敲回车,输入ctrl+/ 也可以注释
git-plus
在Atom上使用git plus插件可以脱离其他git终端即可完成各种git指令实现版本控制,但是一些复杂操作还是使用命令行比较好,git plus只是封装了一些命令的使用
linter
基本语法检查插件
linter-jshint
基于 jshint 的 JavaScript 语法检查插件
linter-csslint
同上,css语法检查插件
linter-htmlhint
同上,html语法检查插件
快捷键
- 新建界面窗口 Ctrl + Shift + N
- 新建文件 Ctrl + N
- 打开文件 Ctrl + O
- 打开文件夹 Ctrl + Shift + O
- 关闭当前编辑文档 Ctrl + W
- 关闭编辑器 Ctrl + Shift + W
- 复制文档路径 Ctrl + Shift + C
- 选择编码格式 Ctrl + Shift +U
- 语法选择 Ctrl + Shift + L
- 跳转到某行 Ctrl + G
- 全屏 F11
- 从缓存器搜索 Ctrl + F
- 高级替换 Ctrl + Shift + F
- 启用注释 Ctrl + /
- 文件跳转面板 Ctrl + T
- 选定一行 Ctrl + L
- 复制光标所在行并自动换行 Ctrl + Shift + D
- 删除一行 Ctrl + Shift + K
- 删除光标处至词尾 Ctrl + Del
- 切换编辑的标签页 Ctrl + Tab
- 选定光标处至文档首行 就是光标处作为分割线,取文档上部分 Ctrl + Shift + Home
- 选定光标处至文档尾行 就是光标处作为分割线,取文档下部分 Ctrl + Shfit + End