UE4学习总结(2)材质基础
UE4学习总结(2)材质基础
- 理论基础
- PBR渲染理论
- 漫反射与反射
- 反射光泽
- 菲涅耳效果
- 微表面
- UV采样原理
- 实际操作
- UE4材质蓝图常用快捷键
- 材质的基本操作
- UV采样
- 导入图片素材
- 创建动态图片材质(以水流为例)
- 材质参数集
文章中部分内容借鉴自其它博客,来源如下:
1. https://www.jianshu.com/p/d2c97d0646d5 (PBR渲染原理)
2. https://docs.unrealengine.com/zh-CN/Engine/Rendering/Materials/HowTo/Fresnel/index.html (菲涅尔效果)
3. https://blog.csdn.net/qq_36251561/article/details/94397629(UV原理)
理论基础
PBR渲染理论
传统的材质着色方法有局限性,材质表面是纯粹的二维贴图,没有真实材质的立体感,以及不同视角观察的不同效果。PBR理论解决了这个问题。对于一个材质,需配置以下几个值。

PBR全称(Physicallly-Based Rendering),最早用于电影的照片级真实的渲染。近几年由于硬件性能的不断提高,已经大量运用于PC游戏与主机游戏的实时渲染。

实现PBR有以下需要考虑的要点。
漫反射与反射
漫反射与反射是光线在物体表面作用的最基本的两个表现。在材质配置中,对应于“高光度”。调整高光度时,我们可以改变反射光光晕大小、亮度分布。
当光线达到物体表面的时候其中的一部分将会沿着表面的垂直法线反弹向与来源光线相反的方向。这就像皮球沿一定角度砸向地面后反弹一样。在越光滑的表面就表现的越像镜面反射,这种现象一般本称作表面高光(Specular)。
然而并不是所有的光线都会被反射,部分光线将进入被照射物体的内部。这部分光线一部分被物体吸收转换为热能,另一部分则会在物体内部发生散射,最终离开物体被人眼和摄像机捕获到。这一现象被叫做“漫反射”与“子表面散射”。其中子表面散射(Sub Surface Scattering),经常能看到SSS效果就是这部分光线进过散射后从物体另一边射出的现象。
不同波长的光线的吸收与散射有着很大的不同,这就是为什么白光在不同物体的表面能照射出不同的颜色。比如:某种材料会散射大部分的蓝光,并吸收其它颜色的光,那么这种材料的表面就会表现出蓝色。散射出去的光线是杂乱的,射向各个方向的,所以不会表现出镜面反射的效果。游戏引擎中一般使用漫反射贴图(“Diffuse Map”也叫“Albedo Map”)来描述物体表面的颜色。
反射光泽
这一点在材质配置中,对应于“Metaliic”(金属性)。
由上面的描述我们可以看出,漫反射与反射是相互独立的两部分。入射光线的一部分在物体表面发生了反射,没有反射的一部分进入物体表面被吸收或者被散射。因此可以得出一个重要的结论:漫反射光线+反射光线=入射光线。这就是光线的能量守恒。这一现象就表现在,同样的光照条件下,反射越强烈的材质表面漫反射就越弱(表现为更暗)。因此金属性越大,反射越明显,材质就越像镜子。

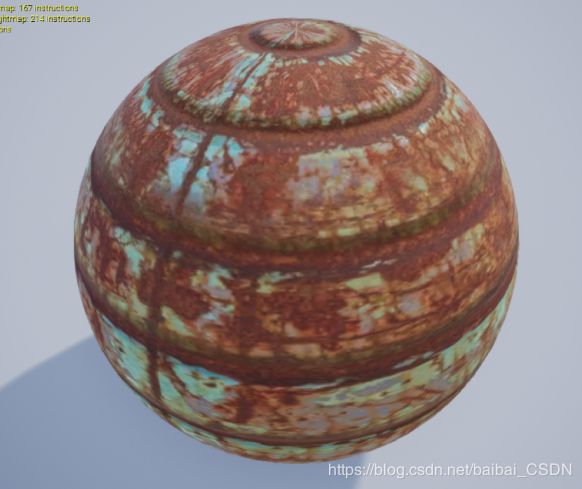
如图所示,球体具有一定金属性,因此反射了对面大楼的像。
菲涅耳效果
菲涅耳效果在材质配置中,对应于“不透明度”。
菲涅尔效果是指光照基于观察者的角度来形成不同强度反射的现象。 举例而言,站在一个水池边直视池底将无法看到水中存在的大量反射。 而开始移动头部,让水面与视平线趋于平行时,便能看到越来越多的反射。
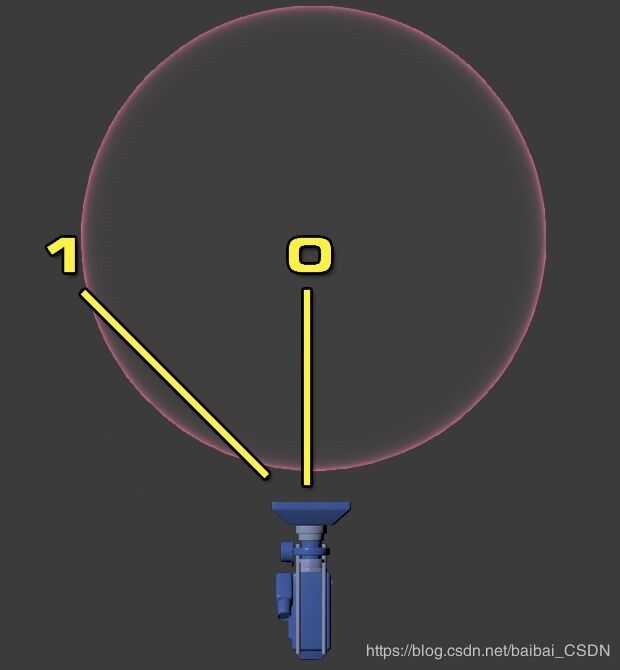
在UE4中,菲涅尔材质表达式节点将根据表面法线和相机方向的点乘积来计算衰减。 当表面法线正对相机时,输出值为0,这意味着不应出现菲涅尔效果。 而表面法线与相机垂直时,输出值为1,这意味着将产生完整的菲涅尔效果。 之后,结果被限制在[0,1]的范围中,确保中央不会出现负片效果。下图将演示此概念。

球体中央(即0所处的位置)并没有菲涅尔效果,原因是相机正对表面法线。 当表面法线越来越趋于和相机垂直时(越来越靠近数字1),菲涅尔效果便会越来越明显, 这就是我们所需要的效果。
微表面
微表面在材质配置中,对应于“粗糙度”。

重点观察上图中光晕的样子,发现有的地方反射强烈,有的地方则反射不强,这是因为表面粗糙程度不一,因此漫反射效果不同。
微表面用于表征材质表面的凹凸不平的沟壑。因为微表面存在于微观层面,所以如果使用数据描述的话,由于精度需要将会是海量数据,是任何系统都无法承受的。因此在PBR中我们定义了为“粗糙度”(Roughness)。这样就可以在渲染系统中通过光泽度贴图加以描述了。
UV采样原理
我们都知道任何一个物体上的任意一点在空间中可以使用三维坐标系(X,Y,Z)来表示。然后我们在UE4中也可以观察到这一点,但当我们给物体贴图时,所用的图像是按照二维格式存储的(只有宽和高),然后这个时候我们就需要一个坐标系来存储数据,当然这个坐标系只能是二维的,于是UV坐标系应运而生(也有称为UVW坐标系,但是W一般都用不到,所以简称UV(PS:你要为为啥起这个名字,大概是为了方便记忆和防止重复,使用了在XYZ之前的UVW吧))。
在UV坐标系(或者UVW坐标系)中,显示器水平方向是U(大小01),显示器竖直方向是V(大小01),(W的方向垂直于显示器表面)。从XYZ坐标系到UV坐标系的映射,下面的一张动图可以很直观的显示出来。
后来UV就泛指从三维到二维的一种变换过程的坐标系。,一般情况你可以理解为长和宽百分比。例如给下面杯子贴图时,贴图的每个人像素点,都可以对应到实际杯子的高宽的百分比坐标。

实际操作
UE4材质蓝图常用快捷键
1+鼠标左键:创建一个一维标量常量
2+鼠标左键:创建一个二维矢量常量
3+鼠标左键:创建一个三维向量常量(RGB色块)
4+鼠标左键:创建一个四维向量常量
S+鼠标左键:创建一个标量(scaler)变量
T+鼠标左键:创建一个素材(texture)变量
材质的基本操作
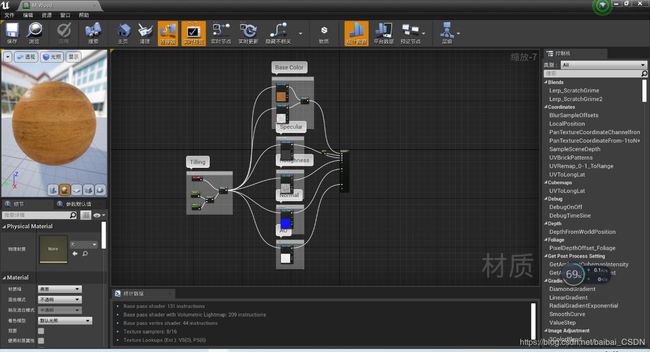
新建材质,进入配置界面后是材质蓝图界面。左上角为样本示例。由于算法为顺序执行,因此蓝图编程多采用如下图所示的“三段论”,即先配置UV采样频率(Tilling),然后对于每个PBR参数构建一个模块、输入对应值。最后所有值汇总到核心模块,经过计算得到图形结果。由于材质蓝图算法的顺序特性,编程时应尽量避免使用分支语句和循环语句,否则运算效率会非常低。

UV采样
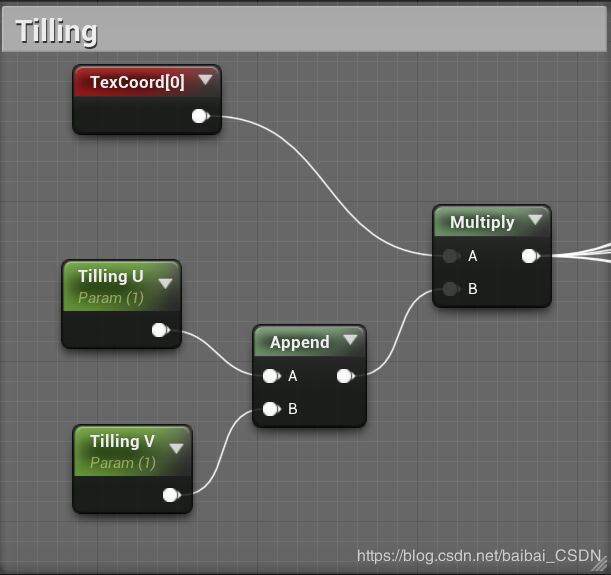
所有UV采样模块都大同小异。如图,Tilling U表示U方向图片(在单位长度中的)重复次数(下图为1次),Tilling V表示V方向图片重复次数(下图为1次)。

导入图片素材
如果自己不会做素材,推荐使用Quixel bridge。里面的资产几乎全部免费。安装和配置详见https://zhuanlan.zhihu.com/p/92348665
创建动态图片材质(以水流为例)
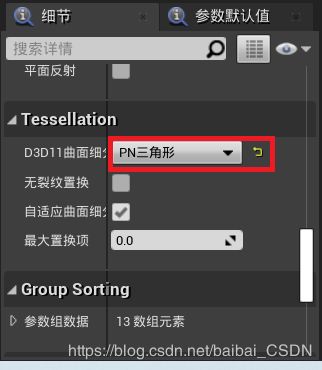
由于水流波纹细致、半透明的特点,在配置时要设置半透明、曲面细分。


由于其它配置大同小异,此处仅介绍实现水流动态效果的部分。

如图,用相同的UV采样偏移驱动两个不同的相位器(Panner)。为了使相位器的相位差不同,设置了两个方向相同、大小不同的速度矢量(本例中速度方向沿V方向)。物理知识告诉我们,具有一定相位差的两个波叠加会形成振幅不断起伏的“拍”。这样,两个相位器(Panner)控制两个一模一样的水纹图片,再将其叠加,便会形成水流的浪花滚滚的效果。

上图线性插值(lerp)的结果就是动态图叠加结果。
效果如下。
材质参数集
材质参数集可以使得关卡在运行的时候材质参数动态改变(如水流速度变化)。方法为新建材质参数集并拖拽到材质蓝图中。这个参数以后就作为一个向量或标量,可以随便用了。

然后新建蓝图,在蓝图里可以用”Set Scalar Parameter Value”随意更改这个参数的值。
