python:tkinter实现定时更换图片
善良人在追求中纵然迷惘,却终将意识到有一条正途。——《浮士德》
1、概述
本文首先介绍Tkiner,接着介绍其组件,最后实现定时更换图片的功能。
Tkinter模块(“Tk 接口”)是Python的标准Tk GUI工具包的接口.Tk和Tkinter可以在大多数的Unix平台下使用,同样可以应用在Windows和Macintosh系统里.,Tk8.0的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
Tkinter 是Python的标准GUI库。Python使用Tkinter可以快速的创建GUI应用程序。
由于Tkinter是内置到python的安装包中、只要安装好Python之后就能import Tkinter库、而且IDLE也是用Tkinter编写而成、对于简单的图形界面Tkinter还是能应付自如。
创建一个GUI程序
1、导入Tkinter模块
2、创建控件
3、指定这个控件的master, 即这个控件属于哪一个
4、告诉GM(geometry manager)有一个控件产生了。
代码示例:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
from Tkinter import * # 导入 Tkinter 库
root = Tk() # 创建窗口对象的背景色
# 创建两个列表
li = ['C','python','php','html','SQL','java']
movie = ['CSS','jQuery','Bootstrap']
listb = Listbox(root) # 创建两个列表组件
listb2 = Listbox(root)
for item in li: # 第一个小部件插入数据
listb.insert(0,item)
for item in movie: # 第二个小部件插入数据
listb2.insert(0,item)
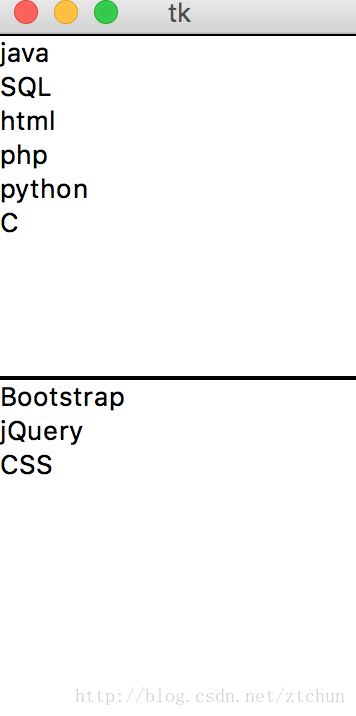
listb.pack() # 将小部件放置到主窗口中
listb2.pack()
root.mainloop() # 进入消息循环2、Tkinter 组件
Tkinter的提供各种控件,如按钮,标签和文本框,一个GUI应用程序中使用。这些控件通常被称为控件或者部件。目前有15种Tkinter的部件。

标准属性:
标准属性也就是所有控件的共同属性,如大小,字体和颜色等等。

几何管理:
Tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,一下是Tkinter公开的几何管理类:包、网格、位置

pack几何管理采用块的方式组织配件,在快速生成界面设计中广泛采用,若干组件简单的布局, 采用pack的代码量最少。pack几何管理程序根据组件创建生成的顺序将组件添加到父组 件中去。通过设置相同的锚点(anchor)可以 将一组配件紧挨一个地方放置,如果不指定任何选项,默认在父窗体中自顶向下添加组件。
使用pack()布局的通用公式为:
WidgetObject.pack(option, …)
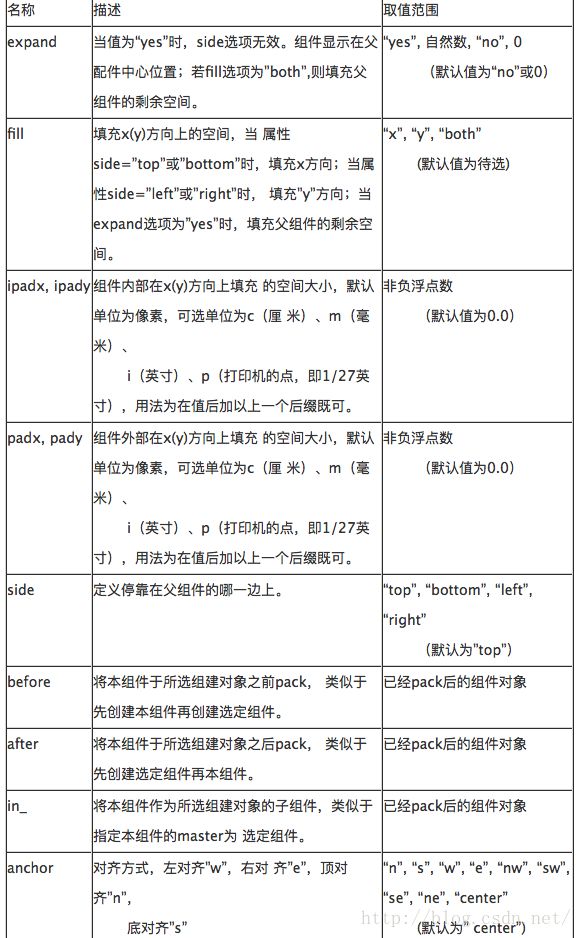
pack方法提供了下列option选项,选项可以直接赋值或以字典变量加以修改:
布局管理详情
3、实现定时更换图片
tkinter的root窗口有一个after函数,用于在一定时间后执行一个函数,参数是(毫秒,调用的函数),定时更换通过递归和after函数的结合实现。
Label组件详情
#coding=utf-8
from Tkinter import *
#导入tk模块
top = Tk()
#初始化Tk
top.title('定时更换图片')
# 获取屏幕的宽度和高度,并且在高度上考虑到底部的任务栏,为了是弹出的窗口在屏幕中间
screenwidth = top.winfo_screenwidth()
screenheight = top.winfo_screenheight() - 100
top.resizable(False, False)
bm1 = PhotoImage(file='rest.gif')
bm2 = PhotoImage(file='ready.gif')
bm3 = PhotoImage(file='left.gif')
bm4 = PhotoImage(file='right.gif')
label = Label(top, image=bm1)
label.bm = bm1
i = 1
def changeImage(i):
if i % 3 == 1:
label.configure(image = bm1)
i = i + 1
label.after(2000,changeImage,i)
elif i % 3 == 2:
label.configure(image=bm2)
i = i + 1
label.after(1000, changeImage,i)
else:
label.configure(image=bm3)
i = i + 1
label.after(6000, changeImage, i)
label.pack(fill=X,expand=1)
i = i + 1
label.after(2000,changeImage,i)
top.update_idletasks()
top.deiconify() #now window size was calculated
top.withdraw() #hide window again
top.geometry('%sx%s+%s+%s' % (top.winfo_width() + 10, top.winfo_height() + 10, (screenwidth - top.winfo_width())/2,
(screenheight - top.winfo_height())/2) ) #center window on desktop
top.deiconify()
top.mainloop()