补充知识-路由系统(URL)
URL传递额外的参数
在url.py里,除了默认会传一个request给处理函数,还可以传递额外的参数,把一个字典作为第三个参数传入,之后就可以在处理函数里取到对应的值:
from django.urls import path from app01 import views urlpatterns = [ path('index/', views.index, {'foo': 'bar'}), ]
处理函数views.py:
from django.shortcuts import HttpResponse def index(request, foo): return HttpResponse(foo)
命名空间
做路由分发的时候,可以把两条路由指向同一个app,像这样:
在day21的urls.py中
from django.contrib import admin from django.urls import path,include urlpatterns = [ path('admin/', admin.site.urls), path('app01/', include("app01.urls",namespace="app01")), path('app/', include("app01.urls",namespace="app")), ]
app01\urls.py
from django.urls import path from app01 import views app_name = "app01"
urlpatterns = [ path('index1/', views.index1,name='index1'), path('home1/', views.home1,name='home1'), ]
这里的 include() 里多了一个参数 namespace
现在我们访问网页发现访问 http://127.0.0.1:8000/app01/index1/ 和 http://127.0.0.1:8000/app/index1/ 页面效果,
这里就需要我们做路由分发,以区分。这里是从views反向查找的时候会用到
这里之前出来了一个大坑:
在app01里面的urls.py中少了一行代码,造成一直报错
File "D:\Python34\lib\site-packages\django\urls\conf.py", line 39, in include 'Specifying a namespace in include() without providing an app_name ' django.core.exceptions.ImproperlyConfigured: Specifying a namespace in include() without providing an app_name is not supported. Set the app_name attribute in t he included module, or pass a 2-tuple containing the list of patterns and app_na me instead.
解决办法
在app01/urls.py中增加
app_name = "app01"
下面是在处理函数 views.py 以及html页面文件处理路由的问题
def home1(request): v = reverse('app01:home1') # 这个v就是请求的路由,app01为命名空间 /app01/home1/ return HttpResponse(v)
HTML中处理为
{% url 'app01:index1' %}//app01:index1 命名空间:url名字
查看请求的其他信息
用户发来请求的时候,不仅有数据,还有请求头
所有的信息都封装在了request这个对象里,现在就把他们找出来。先用下面的处理函数打印出request这个对象:
def index1(request): print(type(request)) return HttpResponse("OK")
打印结果如下:
<class 'django.core.handlers.wsgi.WSGIRequest'>
我们导入上面的模块
from django.core.handlers.wsgi import WSGIRequest
按住ctrl,并点击WSGIRequest,可以看到一个参数,现在我们打印这个参数看看
print(request.environ)
结果为:
{'ALLUSERSPROFILE': 'C:\\ProgramData', 'APPDATA': 'C:\\Users\\ZYP\\AppData\\Roaming', 'ASL.LOG': 'Destination=file', 'COMMONPROGRAMFILES': 'C:\\Program Files (x86)\\Common Files',
'COMMONPROGRAMFILES(X86)': 'C:\\Program Files (x86)\\Common Files', 'COMMONPROGRAMW6432': 'C:\\Program Files\\Common Files', 'COMPUTERNAME': 'ZYP-PC', 'COMSPEC': 'C:\\windows\\system32\\cmd.exe',
'DJANGO_SETTINGS_MODULE': 'day21.settings', 'ERLANG_HOME': 'd:\\Program Files\\erl9.3', 'FP_NO_HOST_CHECK': 'NO', 'HOMEDRIVE': 'C:', 'HOMEPATH': '\\Users\\ZYP',
'IBM_JAVA_OPTIONS': '-Xrunjvmhook -Xbootclasspath/a:D:\\HP\\QUICKT~1\\bin\\JAVA_S~1\\classes;D:\\HP\\QUICKT~1\\bin\\JAVA_S~1\\classes\\jasmine.jar', 'JAVA_TOOL_OPTIONS': '-agentlib:jvmhook',
'LOCALAPPDATA': 'C:\\Users\\ZYP\\AppData\\Local', 'LOGONSERVER': '\\\\ZYP-PC', 'LSERVRC': 'C:\\ProgramData\\HP\\Functional testing\\License\\lservrc',
'MOZ_PLUGIN_PATH': 'D:\\software\\foxit reader\\Foxit Reader Plus\\plugins\\', 'MSJAVA_ENABLE_MONITORS': '1', 'NUMBER_OF_PROCESSORS': '4', 'OS': 'Windows_NT',
'PATH': 'C:\\windows\\system32;C:\\windows;C:\\windows\\System32\\Wbem;C:\\windows\\System32\\WindowsPowerShell\\v1.0\\;C:\\Program Files (x86)\\Intel\\OpenCL SDK\\2.0\\bin\\x86;C:\\Program Files (x86)\\Intel\\OpenCL SDK\\2.0\\bin\\x64;D:\\HP\\QuickTest Professional\\bin;C:\\Program Files (x86)\\Calibre2\\;C:\\driver;C:\\Program Files (x86)\\SecureCRT;D:\\Python\\Python36-32\\Scripts;"C:\\Program Files\\JetBrains\\PyCharm 2018.1.4\\bin\\pycharm64.exe";C:\\Program Files\\MySQL\\MySQL Server 8.0\\bin;C:\\Program Files (x86)\\Git\\cmd;C:\\Program Files (x86)\\IDM Computer Solutions\\UltraEdit;C:\\Program Files\\IDM Computer Solutions\\UltraCompare;D:\\Python\\Python36-32\\Scripts;D:\\Python\\Python36-32\\Scripts\\;D:\\Python\\Python36-32\\;C:\\Users\\ZYP\\AppData\\Local\\Programs\\Fiddler',
'PATHEXT': '.COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC', 'PROCESSOR_ARCHITECTURE': 'x86', 'PROCESSOR_ARCHITEW6432': 'AMD64', 'PROCESSOR_IDENTIFIER': 'Intel64 Family 6 Model 42 Stepping 7, GenuineIntel',
'PROCESSOR_LEVEL': '6', 'PROCESSOR_REVISION': '2a07', 'PROGRAMDATA': 'C:\\ProgramData', 'PROGRAMFILES': 'C:\\Program Files (x86)', 'PROGRAMFILES(X86)': 'C:\\Program Files (x86)', 'PROGRAMW6432': 'C:\\Program Files',
'PSMODULEPATH': 'C:\\windows\\system32\\WindowsPowerShell\\v1.0\\Modules\\', 'PUBLIC': 'C:\\Users\\Public', 'PYCHARM_HOSTED': '1', 'PYCHARM_MATPLOTLIB_PORT': '55790', 'PYTHONIOENCODING': 'UTF-8',
'PYTHONPATH': 'C:\\Program Files\\JetBrains\\PyCharm 2018.2.4\\helpers\\pycharm_matplotlib_backend;C:\\Users\\ZYP\\PycharmProjects\\day21', 'PYTHONUNBUFFERED': '1', 'SESSIONNAME': 'Console',
'SYSTEMDRIVE': 'C:', 'SYSTEMROOT': 'C:\\windows', 'TEMP': 'C:\\Users\\ZYP\\AppData\\Local\\Temp', 'TMP': 'C:\\Users\\ZYP\\AppData\\Local\\Temp', 'USERDOMAIN': 'ZYP-PC', 'USERNAME': 'ZYP',
'USERPROFILE': 'C:\\Users\\ZYP', 'WINDIR': 'C:\\windows', 'WINDOWS_TRACING_FLAGS': '3', 'WINDOWS_TRACING_LOGFILE': 'C:\\BVTBin\\Tests\\installpackage\\csilogfile.log', '_CLASSLOAD_HOOK': 'jvmhook',
'_JAVA_OPTIONS': '-Xrunjvmhook -Xbootclasspath/a:D:\\HP\\QUICKT~1\\bin\\JAVA_S~1\\classes;D:\\HP\\QUICKT~1\\bin\\JAVA_S~1\\classes\\jasmine.jar', 'RUN_MAIN': 'true', 'SERVER_NAME': 'genuine.microsoft.com',
'GATEWAY_INTERFACE': 'CGI/1.1', 'SERVER_PORT': '8000', 'REMOTE_HOST': '', 'CONTENT_LENGTH': '', 'SCRIPT_NAME': '', 'SERVER_PROTOCOL': 'HTTP/1.1', 'SERVER_SOFTWARE': 'WSGIServer/0.2', 'REQUEST_METHOD': 'GET',
'PATH_INFO': '/app01/index1/', 'QUERY_STRING': '', 'REMOTE_ADDR': '127.0.0.1', 'CONTENT_TYPE': 'text/plain', 'HTTP_HOST': '127.0.0.1:8000', 'HTTP_USER_AGENT': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:64.0) Gecko/20100101 Firefox/64.0',
'HTTP_ACCEPT': 'text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8', 'HTTP_ACCEPT_LANGUAGE': 'zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2', 'HTTP_ACCEPT_ENCODING': 'gzip, deflate', 'HTTP_DNT': '1', 'HTTP_CONNECTION': 'keep-alive',
'HTTP_UPGRADE_INSECURE_REQUESTS': '1', 'HTTP_PRAGMA': 'no-cache', 'HTTP_CACHE_CONTROL': 'no-cache', 'wsgi.input': <_io.BufferedReader name=168>, 'wsgi.errors': <_io.TextIOWrapper name='
'wsgi.run_once': False, 'wsgi.url_scheme': 'http', 'wsgi.multithread': True, 'wsgi.multiprocess': False, 'wsgi.file_wrapper': <class 'wsgiref.util.FileWrapper'>}
字典的输出形式为
for i ,j in request.environ.items(): print(i,j)
结果为:
ALLUSERSPROFILE C:\ProgramData APPDATA C:\Users\ZYP\AppData\Roaming ASL.LOG Destination=file COMMONPROGRAMFILES C:\Program Files (x86)\Common Files COMMONPROGRAMFILES(X86) C:\Program Files (x86)\Common Files COMMONPROGRAMW6432 C:\Program Files\Common Files COMPUTERNAME ZYP-PC COMSPEC C:\windows\system32\cmd.exe DJANGO_SETTINGS_MODULE day21.settings ERLANG_HOME d:\Program Files\erl9.3 FP_NO_HOST_CHECK NO HOMEDRIVE C: HOMEPATH \Users\ZYP IBM_JAVA_OPTIONS -Xrunjvmhook -Xbootclasspath/a:D:\HP\QUICKT~1\bin\JAVA_S~1\classes;D:\HP\QUICKT~1\bin\JAVA_S~1\classes\jasmine.jar JAVA_TOOL_OPTIONS -agentlib:jvmhook LOCALAPPDATA C:\Users\ZYP\AppData\Local LOGONSERVER \\ZYP-PC LSERVRC C:\ProgramData\HP\Functional testing\License\lservrc MOZ_PLUGIN_PATH D:\software\foxit reader\Foxit Reader Plus\plugins\ MSJAVA_ENABLE_MONITORS 1 NUMBER_OF_PROCESSORS 4 OS Windows_NT PATH C:\windows\system32;C:\windows;C:\windows\System32\Wbem;C:\windows\System32\WindowsPowerShell\v1.0\;C:\Program Files (x86)\Intel\OpenCL SDK\2.0\bin\x86;C:\Program Files (x86)\Intel\OpenCL SDK\2.0\bin\x64;D:\HP\QuickTest Professional\bin;C:\Program Files (x86)\Calibre2\;C:\driver;C:\Program Files (x86)\SecureCRT;D:\Python\Python36-32\Scripts;"C:\Program Files\JetBrains\PyCharm 2018.1.4\bin\pycharm64.exe";C:\Program Files\MySQL\MySQL Server 8.0\bin;C:\Program Files (x86)\Git\cmd;C:\Program Files (x86)\IDM Computer Solutions\UltraEdit;C:\Program Files\IDM Computer Solutions\UltraCompare;D:\Python\Python36-32\Scripts;D:\Python\Python36-32\Scripts\;D:\Python\Python36-32\;C:\Users\ZYP\AppData\Local\Programs\Fiddler PATHEXT .COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC PROCESSOR_ARCHITECTURE x86 PROCESSOR_ARCHITEW6432 AMD64 PROCESSOR_IDENTIFIER Intel64 Family 6 Model 42 Stepping 7, GenuineIntel PROCESSOR_LEVEL 6 PROCESSOR_REVISION 2a07 PROGRAMDATA C:\ProgramData PROGRAMFILES C:\Program Files (x86) PROGRAMFILES(X86) C:\Program Files (x86) PROGRAMW6432 C:\Program Files PSMODULEPATH C:\windows\system32\WindowsPowerShell\v1.0\Modules\ PUBLIC C:\Users\Public PYCHARM_HOSTED 1 PYCHARM_MATPLOTLIB_PORT 55790 PYTHONIOENCODING UTF-8 PYTHONPATH C:\Program Files\JetBrains\PyCharm 2018.2.4\helpers\pycharm_matplotlib_backend;C:\Users\ZYP\PycharmProjects\day21 PYTHONUNBUFFERED 1 SESSIONNAME Console SYSTEMDRIVE C: SYSTEMROOT C:\windows TEMP C:\Users\ZYP\AppData\Local\Temp TMP C:\Users\ZYP\AppData\Local\Temp USERDOMAIN ZYP-PC USERNAME ZYP USERPROFILE C:\Users\ZYP WINDIR C:\windows WINDOWS_TRACING_FLAGS 3 WINDOWS_TRACING_LOGFILE C:\BVTBin\Tests\installpackage\csilogfile.log _CLASSLOAD_HOOK jvmhook _JAVA_OPTIONS -Xrunjvmhook -Xbootclasspath/a:D:\HP\QUICKT~1\bin\JAVA_S~1\classes;D:\HP\QUICKT~1\bin\JAVA_S~1\classes\jasmine.jar RUN_MAIN true SERVER_NAME genuine.microsoft.com GATEWAY_INTERFACE CGI/1.1 SERVER_PORT 8000 REMOTE_HOST CONTENT_LENGTH SCRIPT_NAME SERVER_PROTOCOL HTTP/1.1 SERVER_SOFTWARE WSGIServer/0.2 REQUEST_METHOD GET PATH_INFO /app01/index1/ QUERY_STRING REMOTE_ADDR 127.0.0.1 CONTENT_TYPE text/plain HTTP_HOST 127.0.0.1:8000 HTTP_USER_AGENT Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:64.0) Gecko/20100101 Firefox/64.0 HTTP_ACCEPT text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 HTTP_ACCEPT_LANGUAGE zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 HTTP_ACCEPT_ENCODING gzip, deflate HTTP_DNT 1 HTTP_CONNECTION keep-alive HTTP_UPGRADE_INSECURE_REQUESTS 1 HTTP_PRAGMA no-cache HTTP_CACHE_CONTROL no-cache wsgi.input <_io.BufferedReader name=168> wsgi.errors <_io.TextIOWrapper name='' mode='w' encoding='UTF-8'> wsgi.version (1, 0) wsgi.run_once False wsgi.url_scheme http wsgi.multithread True wsgi.multiprocess False wsgi.file_wrapper <class 'wsgiref.util.FileWrapper'>
其中 HTTP_USER_AGENT 通过这个信息可以知道用户是用什么终端发来的请求,可以知道用户用的是iPhong还是用安卓系统。还可以判断用户是手机端就发回给一个手机端的页面。如果是PC端就返回一个PC端的页面。这是一个字典,用 request.environ['HTTP_USER_AGENT'] 就可以获取到这个信息了
上面的输出有这个内容,这里我们再打印出来看下
print(request.environ['HTTP_USER_AGENT'])
结果为:
HTTP_USER_AGENT Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:64.0) Gecko/20100101 Firefox/64.0
模板的继承-extends
方法:
将要改变的内容用black包起来,不动的部分继承模板即可
先写一个模板
"en"> "UTF-8">{% block title %} 这里表示标签可变{% endblock %} "stylesheet" href="/static/comments.css"> {% block css %} 这里既可以继承模板的css,也可定义自己的css{% endblock %}class="head">后台管理系统class="right"> {% block content %} 这里编写变化的内容 {% endblock %}{% block js %} 这里既可以继承模板的js,也可定义自己的js{% endblock %}
现在我们来写第一个继承模板的页面
先要声明是继承那个模板
然后定义自己的内容,标题,等信息
{% extends 'demo.html' %}
user_info.html页面
{% extends 'demo.html' %}
{% block title %}用户信息{% endblock %}
{% block content %}
<p>用户信息p>
{% for i,j in dic.items %}
<p>{{ i }}:{{ j }}p>
<p>{{ dic.username }}p>
{% endfor %}
{% endblock %}
注意css(style标签)和js(script标签),一般也都会需要追加css样式和js。css就接在模板的css后面写,js就还是写在最后的位置,如果有jQuery,必须要在导入jQuery静态文件的后面。
只能继承一个模板,不能继承多个。
模板的导入-include
先写个tag.html
然后我们在user_info.html中使用include
{% extends 'demo.html' %}
{% block title %}用户信息{% endblock %}
{% block content %}
用户信息
{% for i,j in dic.items %}
{{ i }}:{{ j }}
{{ dic.username }}
{% endfor %}
{% include "tag.html" %}
{% include "tag.html" %}
{% endblock %}
上面的例子中看到了,模板的导入可以导入多次的。实际的应用中可能会结合模板语言的for循环,每条数据都通过这个组件渲染然后输出到页面。
内置函数
{{ time | date:"Y-m-d H:i:s" }}
{{ time|truncatechars:'10' }}
在页面里使用双大括号 {{ value }} 取值的时候,还可以加上管道符,对结果进行处理后在输出。
比如输出一个日期,首先得先有一个日期对象输出到页面:
#views.py def time(request): import datetime time = datetime.datetime.now() print(time) return render(request,'time.html',{"time":time})
然后写个页面,显示时间日期
//time.html {% extends 'demo.html' %} {% block title %}用户管理{% endblock %} {% block content %}{{ time | date:"Y-m-d H:i:s" }}
{% endblock %}
添加对应的url
执行后的结果为:
程序运行,输出的结果为:2019-01-17 19:08:09.720543
网页显示的为:2019-01-17 19:08:09
另外还有一个截取的
{{ time|truncatechars:'10' }}
页面上显示的结果为:2019-01...
只输出10个字符,实际是只截取了前面7个字符,之后跟3个点(...)
自定义函数
要自定义函数,按照下面的步骤操作:
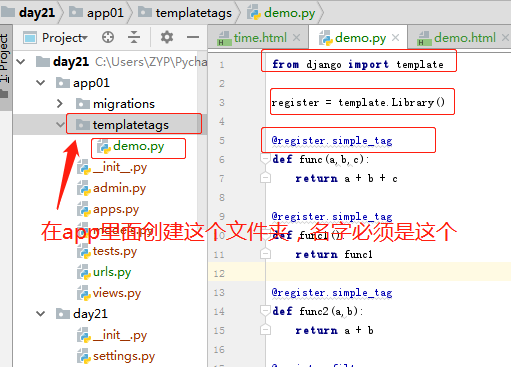
- 在APP下,创建templatetags目录,名字必须是这个。
- 创建任意 .py 文件,这里文件名随意,比如:demo.py。
- 导入template。from django import template,文件里创建一个template.Library()对象,名字是register。这里的对象名字必须是register。
- 然后写自己的函数,
- 装饰器可以用@register.simple_tag,@register.filter这两种
现在我们分别用这两个装饰器来写自己的函数
1、@register.simple_tag
from django import template register = template.Library() @register.simple_tag def func(a,b,c): return a + b + c @register.simple_tag def func1(): return func1 @register.simple_tag def func2(a,b): return a + b
然后页面文件中加载你的文件{% load func %}。放在顶部就好了。只要在你使用前加载加可以,不一定要在上面。
如果有extends({% extends 'demo.html' %}),放在extends的下面。
接着使用自己定义的函数,并给自己的函数加上参数,{% 函数名 参数1 参数2 %}
{% extends 'demo.html' %}
{% load demo %}
{% block title %}用户管理{% endblock %}
{% block content %}
{{ time | date:"Y-m-d H:i:s" }}
{{ time|truncatechars:'10' }}
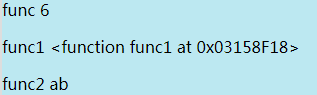
func {% func 1 2 3 %}
func1 {% func1 %}
func2 {% func2 "a" "b" %}
{% endblock %}
页面上的内容为
从上面可以看出来,参数可以是多种形式的
2、@register.filter
@register.filter def func3(a,b): return a + b
@register.filter
def func4(a):
return a
之后在页面里使用的时候,传参的方式也是不同的,并且 filter最多只能传入2个参数,并且中间连空格都不能有:
页面添加如下
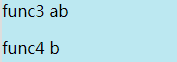
func3 {{ "a"|func3:"b" }}
func4 {{ "b"|func4 }}
如果一定要用filter,并且还要传入多个参数,只能自己处理了,比如 {{ 'abc'|func4:'123,456,789' }} 这样还是传2个参数,后面的作为一个字符串,在我们自己的函数里做分割处理。
只传入一个参数也是可以的,第二个不写就好了。但是不能没参数。像 {{ my_fun }} 这样的用法是获取通过 return render() 给的字典里查找这个key来获取值。
单独使用,明显是simple_tag更方便,参数没有限制。
但是filter能够作为if的条件:
{% if 'abc'|func4:'123' == 'abc: 123' %}
filter能够作为if的条件
{% endif %}
上面传参都是加了引号,表示传入的是字符串。不加引号,就是直接传入数字,类型是int。
也可以传入变量或者嵌套使用,比如处理函数最后这样返回 return render(request, 'time.html', {'str': "987"})
{{ 'abc'|func4:'def'|func4:'456' }}
{{ 'xyz'|func4:str }}
示例-分页
LIST = []
for i in range(500):
LIST.append(i)
def user_list(request):
p = request.GET.get("p",1)
p = int(p)
count = 20
#data = LIST[0:10]
#data = LIST[10:20]
start = (p-1)*count
end = p * count
data = LIST[start:end]
all_LIST = len(LIST)
page,y = divmod(all_LIST,count)
if y:
page += 1
page_list = []
# start_index = p - 5
# end_index = p + 5 + 1
page_num = 7
if page < page_num:
start_index = 1
end_index = page + 1
else:
if p <= (page_num + 1)/2:
start_index = 1
end_index = page_num + 1
else:
start_index = p - (page_num - 1)/2
end_index = p + (page_num + 1)/2
if (p + (page_num - 1)/2) > page:
end_index = page + 1
start_index = page - page_num + 1
if p == 1:
up = ' 上一页 '
else:
up = ' 上一页 ' %(p - 1)
page_list.append(up)
for i in range(int(start_index),int(end_index)):
if i == p:
temp = ' %s ' %(i, i)
else:
temp = ' %s ' %(i,i)
page_list.append(temp)
if p == page:
down = ' 下一页 '
else:
down = ' 下一页 ' %(p + 1)
page_list.append(down)
jump = """
GO
"""
page_list.append(jump)
page_str = mark_safe(''.join(page_list))
# xss攻击 page_str = mark_safe(page_str)
# from django.utils.safestring import mark_safe
# page_str = """
# 1
# 2
# 3
# """
# page_str = mark_safe(page_str)
return render(request,"user_list.html",{"list":data,"page_str":page_str})
"UTF-8">
Title
-
{% for i in list %}
- {{ i }} {% endfor %}