Vue 学习笔记 —— 常用特性 (二)
Vue 常用特性学习
- 一、学习概览
- 二、表单操作
- 2.1 基于 Vue 的表单操作概览
- 2.2 input 处理
- 2.3 radio 单选框处理
- 2.4 checkbox 处理
- 2.5 select 下拉框处理
- 2.5.1 选择一条数据
- 2.5.2 select 选择多条数据
- 2.6 textarea 文本框处理
- 2.7 表单域修饰符
- 2.7.1 number 类型
- 2.7.2 trim 去除两边空格
- 2.7.3 lazy 事件
- 三、自定义命令
- 3.1 不带参数的自定义指令
- 3.2 带参数的自定义指令
- 3.3 局部自定义命令
- 四、计算属性 (computed)
- 4.1 计算属性功能
- 4.2 计算属性的基本使用
- 4.3 演示效果
- 五、侦听器 (watch)
- 5.1 侦听器的基本使用
- 5.2 侦听器小实例,用户验证小 demo
- 六、过滤器(filters)
- 6.1 过滤器的基本使用
- 6.2 全局过滤器
- 6.3 局部过滤器
- 6.4 携参过滤 (小案例,时间格式化)
- 七、Vue 生命周期讲解
- 7.1 生命周期阶段
- 7.2 使用场景
- 7.3 真实案例
做一名在校大学生,我的梦想是做一名独立的开发者,具备全栈思维额能力的一名开发者,我的技术栈是 SpringBoot + Vue 学习记录来自
一、学习概览
- 表单操作
- 自定义指令
- 计算属性
- 监听器
- 滤器器
- 生命周期
二、表单操作
2.1 基于 Vue 的表单操作概览
- input 单行文本
- textarea 多行文本
- select 下拉多选
- radio 单选框
- checkbox 复选框
2.2 input 处理
我们点击 form 表单,默认需要点击 submit 按钮就会提交,然后 action 就会跳转到相对的页面,但是我们要禁用 action 跳转,就得使用 js 来处理点击事件,后台调用 ajax 来请求后端的数据。
但是在 vue 中,可以使用 v-model 来绑定我们存储的数据,然后使用 @click 来解决点击事件
<div id="app">
<form action="">
<span>姓名:span>
<input type="text" v-model="uname" />
<input type="submit" value="提交" @click.prevent="handleClick">
form>
div>
<script src="../vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
// 表单操作
var app = new Vue({
el: "#app",
data: {
uname: "abc"
},methods:{
handleClick:function() {
// 使用 ajax 调用后台的方法
console.log(this.uname);
}
}
})
script>
2.3 radio 单选框处理
单选框也是通过 v-model 显示指定数据
<div id="app">
<span>性别:span>
<span>
<input type="radio" id="male" value="1" v-model="gender">
<label for="male">男label>
<input type="radio" id="female" value="2" v-model="gender"/>
<labe for="female">女label>
span>
<input type="submit" value="提交" @click.prevent="handleClick">
div>
<script type="text/javascript">
// 表单操作
var app = new Vue({
el: "#app",
data: {
gender:1 // 指定默认的 radio 的值
},methods:{
handleClick:function() {
// 使用 ajax 调用后台的方法
console.log(this.gender);
}
}
})
script>
2.4 checkbox 处理
checkbox 可以一次选择多个值,所以 checkbox 的值使用 数组来保存,数据绑定同样是使用 v-model 来完成
<div id="app">
<span>爱好:span>
<input type="checkbox" id="ball" value="1" v-model="hobby">
<label for="ball">篮球label>
<input type="checkbox" id="sing" value="2" v-model="hobby">
<label for="sing">唱歌label>
<input type="checkbox" id="code" value="3" v-model="hobby">
<label for="code">写代码label>
<input type="submit" value="提交" @click.prevent="handleClick">
div>
<script type="text/javascript">
// 表单操作
var app = new Vue({
el: "#app",
data: {
hobby:['2','3'] // 默认选中的值
},methods:{
handleClick:function() {
// 使用 ajax 调用后台的方法
console.log(this.hobby);
}
}
})
script>
2.5 select 下拉框处理
2.5.1 选择一条数据
下拉框选择一条值的时候和单选框的情况是一样的,一样使用 v-model 来绑定
<div id="app">
<span>专业:span>
<select v-model="project">
<option value="0">请选择专业..option>
<option value="1">计算机option>
<option value="2">软件工程option>
<option value="3">通信工程option>
<option value="4">物联网工程option>
select>
<input type="submit" value="提交" @click.prevent="handleClick">
div>
<script type="text/javascript">
// 表单操作
var app = new Vue({
el: "#app",
data: {
project:3 // 选择单个内容
},
methods: {
handleClick: function() {
// 使用 ajax 调用后台的方法
console.log(this.project);
}
}
})
script>
2.5.2 select 选择多条数据
我们在 select 中加一条属性, multiple ,然后就和 多选框的情况是一样的啦,下面就会默认选中 2 和 4的 option
<div>
<span>专业:span>
<select v-model="project" multiple="multiple">
<option value="0">请选择专业..option>
<option value="1">计算机option>
<option value="2">软件工程option>
<option value="3">通信工程option>
<option value="4">物联网工程option>
select>
div>
<script type="text/javascript">
// 表单操作
var app = new Vue({
el: "#app",
data: {
project:['2','4']
},
methods: {
handleClick: function() {
// 使用 ajax 调用后台的方法
console.log(this.project);
}
}
})
script>
2.6 textarea 文本框处理
使用的方法和 input 是一样的,但是要注意,在 vue 中不能在 textarea 中加入内容,如果该标签被 v-model 处理,他得知最终会显示为 data 中的数据
<div id="app">
<span>介绍:span>
<textarea v-model="desc">textarea>
div>
<script type="text/javascript">
// 表单操作
var app = new Vue({
el: "#app",
data: {
desc:"haha"
},
methods: {
handleClick: function() {
// 使用 ajax 调用后台的方法
console.log(this.project);
}
}
})
script>
2.7 表单域修饰符
- number 转换为数值
- trim:去掉开始和结尾的空格
- lazy:将 input 事件转换为 change 事件
2.7.1 number 类型
一般情况在 JavaScript 中计算的都是 字符串拼接,如果我们要进行数值类型计算,就要使用类型转换
<html>
<head>
<meta charset="utf-8">
<title>表单修饰符title>
head>
<body>
<div id="app">
<div>
<h3>numberh3>
<input type="text" v-model="num"/>
<button @click="calc">计算button>
div>
div>
<script src="../vue.js">script>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
num: ''
},methods:{
calc: function() {
console.log(this.num + 12)
}
}
})
script>
body>
html>

要计算整数,我们只需要这么做: ,将 v-model 加上 .number 属性就好了

2.7.2 trim 去除两边空格
2.7.3 lazy 事件
默认 v-model 使用的是 input 事件,我们可以在输入的内容加一个插值表达式,发现数值是和我们输入的内容一起变化的。但是我们加上 lazy 事件之后,就会变成 change 事件,简而言之,就是变成了失去焦点事件,当失去焦点了才会触发
这个 lazy 事件非常适合用于验证账户是否符合条件,这里集合 ajax 就会很简单


三、自定义命令
官网
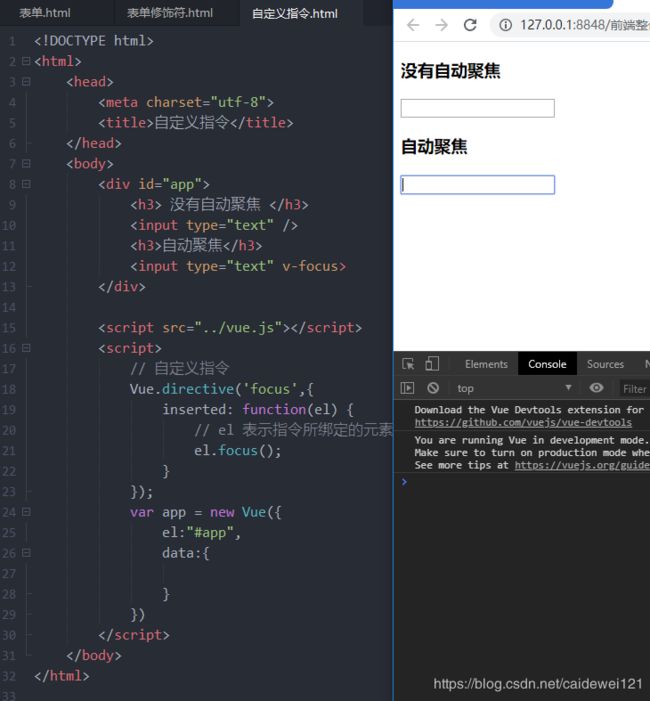
前面用过的 v-xxx 都是vue 中的内置指令,但是内置指令不满足某些场景的使用功能,所以我们可以使用自定义组件,接下来编写一个简单的自动聚焦的方法
3.1 不带参数的自定义指令
3.2 带参数的自定义指令
根据自定义指令,改变颜色
<html>
<head>
<meta charset="utf-8">
<title>自定义指令title>
head>
<body>
<div id="app">
<input type="text" v-color="msg" />
div>
<script src="../vue.js">script>
<script>
// 自定义指令 带参数
Vue.directive('color',{
bind: function(el, binding) {
// 根据指令的参数设置背景色
console.log(binding.value.color);
el.style.backgroundColor = binding.value.color;
}
});
var app = new Vue({
el:"#app",
data:{
msg: {
color: 'orange'
}
},
})
script>
body>
html>
3.3 局部自定义命令
前面定义过的样子就相当于一个全局的自定义命令。因此有全局的定义,就有对应的局部自定义命令的定义。
我们直接在 一个 vue 实例当中定义 directives 属性即可。
因此我定义了两个方法,分别是聚焦,和颜色改变的方法
<html>
<head>
<meta charset="utf-8">
<title>自定义指令title>
head>
<body>
<div id="app1">
<input type="text" v-color="msg" />
<input type="text" v-focus />
div>
<script src="../vue.js">script>
<script>
// 局部指令 两者的作用是一样的。
var app1 = new Vue({
el: "#app1",
data: {
msg: {
color: 'rgba(0,0,0,0.3)'
}
},
// 设置局部指令
directives: {
color: {
bind: function(el, binding) {
// 根据指令的参数设置背景色
console.log(binding.value.color);
el.style.backgroundColor = binding.value.color;
}
},
// 自动聚焦的功能
focus: {
inserted: function(el) {
el.focus();
}
}
}
})
script>
body>
html>
四、计算属性 (computed)
4.1 计算属性功能
首先计算属性和方法的使用基本差不多,但是计算属性也有它独有的特点
- 对应比较复杂的运算逻辑,使用计算属性可以提高运行效率 (因为它还提供了缓存机制)
- 计算属性是依赖于 data 当中的数据
- 计算属性第一次计算会将结果缓存起来,第二次在运算的时候会将计算的记过直接取出来
4.2 计算属性的基本使用
下面以一个反转字符串为例,我们来看下综合运行的情况。
<html>
<head>
<meta charset="utf-8">
<title>自定义指令title>
head>
<body>
<div id="app">
<div>原生字符串:{{msg}}div>
<div>反转字符串:{{msg.split('').reverse().join('')}}div>
<h2>计算属性测试h2>
<div>计算属性方法实现:{{reverseMessage}}div>
<div>计算属性方法实现:{{reverseMessage}}div>
<div>计算属性方法实现:{{reverseMessage}}div>
<h2>方法测试h2>
<div>方法实现反转字符串:{{reverseMsg()}}div>
<div>方法实现反转字符串:{{reverseMsg()}}div>
<div>方法实现反转字符串:{{reverseMsg()}}div>
div>
<script src="../vue.js">script>
<script>
var app = new Vue({
el: "#app",
data: {
msg: "Hello World"
},
// 计算属性使用,基于 data 中的数据变化的。抽取复杂的数据,使用计算属性是模板内更简单
// 计算属性和 method 的区别:计算属性有缓存的,效率更高
// 计算属性是基于他们的依赖的,依赖 data 中的数据。
// 计算属性第一次计算之后就会把结果保存起来,第二次计算时,会直接访问结果,而不会进行运算
methods: {
reverseMsg: function() {
console.log("方法执行了")
return this.msg.split('').reverse().join('')
}
},
computed: {
reverseMessage: function() {
console.log("计算属性执行了");
return this.msg.split('').reverse().join('')
}
}
})
script>
body>
html>
4.3 演示效果
我们看下两个方法分别打印了几次
计算属性只打印了一次,只有第一次调用的时候才会打印。这也证明了计算属性在某方面确实性能比方法搞很多
五、侦听器 (watch)
侦听器简单的来说就是数据有变化就通知监听器所绑定的方法。
侦听器主要用来侦听属性
侦听器的关键字是 watch,使用起来和 计算属性差不多
5.1 侦听器的基本使用
接下来我们以一个用户姓 与 名 的拼接的小案例来演示侦听器的使用
<html>
<head>
<meta charset="utf-8">
<title>侦听器title>
head>
<body>
<div id="app">
<div>名:div>
<span>
<input type="text" v-model="firstName" />
span>
<div>姓:div>
<span>
<input type="text" v-model="lastName" />
span>
<div>
{{fullname}}
div>
<div>
计算属性:{{fullName}}
div>
div>
<script src="../vue.js">script>
<script>
var app = new Vue({
el:"#app",
data:{
firstName: 'Gorit',
lastName: 'Smith',
fullname: 'Gorit Smith'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName;
}
},
watch: {
// 属性监听,和 data 里的属性一一对应
firstName: function(val) {
this.fullname = val + ' ' + this.lastName;
},
lastName: function(val) {
this.fullname = this.firstName + ' ' + val;
}
}
})
script>
body>
html>
5.2 侦听器小实例,用户验证小 demo
侦听器的使用情景一般在 ajax 验证用的比较多,接下来我们就以一个简单的用户验证为例演示 watch 的使用场景。
验证基本流程
- 我们使用 v-modal 实现用户的双向绑定
- 监听器用来监听用户输入的用户名的变化
- 用户输入完毕,调用后台 接口 实现验证,这里简化操作,使用 定时器模拟 ‘验证’ 的操作。
- 再将验证的结果返回给前台。
<html>
<head>
<meta charset="utf-8">
<title>账户验证title>
head>
<body>
<div id="app">
<div>
<span>用户名:span>
<span>
<input type="text" v-model="username">
span>
<span v-html="tip">span>
div>
div>
<script src="../vue.js">script>
<script>
var app = new Vue({
el:"#app",
data:{
username: '',
tip: ''
},
methods: {
checkName: function(username) {
let that = this;
// 接口调用,但是可以使用定时任务的模仿是模拟接口调用
setTimeout(function() {
// 模拟接口调用, 要使用 this 获得 tip的值,但是 setTimeout 的 this 是 windows,所以需要在外面缓存一个 this
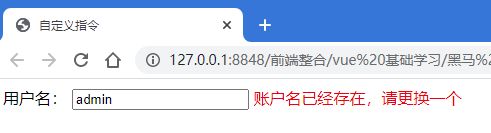
if (username === 'admin') {
that.tip = '账户名已经存在,请更换一个'
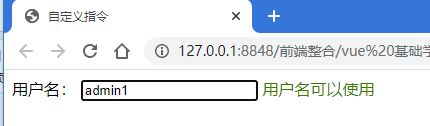
} else {
that.tip = '用户名可以使用'
}
},2000);
}
},
watch: {
// 监听的属性,使用函数处理
username: function(val) {
// 调用后台接口验证用户名的合法性
this.checkName(val);
// 修改提示信息
this.tip = '正在验证...';
}
}
})
script>
body>
html>
六、过滤器(filters)
6.1 过滤器的基本使用
首先,我们需要自定义一个过滤规则,然后在插值表达式中,加上过滤规则,就完成了过滤器的基本使用,我们将会在下面介绍过滤器的基本定义
使用场景:
- 插值表达式
- 属性绑定
过滤器的使用基本有三种方式
<div>
普通过滤{{msg | upper}}
div>
<div>
级联操作:{{msg | lower | upper}}
div>
<h3> 全局属性:属性绑定 h3>
<div :abc="msg | upper">
测试数据
div>
竖杠右边的就是我们定义的过滤规则
6.2 全局过滤器
我们以首字母大小转换的为例,通过过滤器,将首字母变换大写,和小写来演示全局过滤器的使用
<html>
<head>
<meta charset="utf-8">
<title>过滤器title>
head>
<body>
<div id="app">
<input type="text" v-model="msg" />
<h2>全局数据h2>
<div>
首字母大写 {{msg | upper}}
div>
<div>
首字母小写: {{msg | lower}}
div>
<div>
级联操作:{{msg | lower | upper}}
div>
<h3> 全局属性:属性绑定 h3>
<div :abc="msg | upper">
测试数据
div>
div>
<script src="../vue.js">script>
<script>
// 1. 自定义过滤器
Vue.filter('upper', (val) => {
// 过滤器首字母大写业务, 原生 js API 处理
return val.charAt(0).toUpperCase() + val.slice(1);
})
Vue.filter('lower', (val) => {
// 过滤器首字母小写业务, 原生 js API 处理
return val.charAt(0).toLowerCase() + val.slice(1);
})
var app = new Vue({
el:"#app",
data:{
msg: ''
}
})
script>
body>
html>
级联操作:解释一下,级联操作,会以最终的为准,我这里是首字母先转换为小写,在转换为大写,所以看到的是大写的效果。

6.3 局部过滤器
局部过滤器使用的对象是 filters,同其他的对象一样,都需要将结果返回
<html>
<head>
<meta charset="utf-8">
<title>过滤器title>
head>
<body>
<div id="app">
<h3>局部指令:反转字符串h3>
<div>
{{msg | reversed}}
div>
div>
<script src="../vue.js">script>
<script>
var app = new Vue({
el:"#app",
data:{
msg: ''
},
// 局部过滤器指令
filters: {
reversed: function(val) {
return val.split('').reverse('').join('');
}
}
})
script>
body>
html>
6.4 携参过滤 (小案例,时间格式化)
我们以时间格式化的案例来讲解过滤器携带参数
<html>
<head>
<meta charset="utf-8">
<title>过滤器title>
head>
<body>
<div id="app">
<div>
带参数的过滤器:{{date | format('yyyy-MM-dd')}}
div>
div>
<script src="../vue.js">script>
<script>
Vue.filter('format', (value, arg1) => {
// value 就是过滤器传过来的 date,arg1 是我们自己要传入的参数(格式)
if (arg1 == 'yyyy-MM-dd') {
var ret = '';
ret = value.getFullYear() + '-' + (value.getMonth() + 1) + '-' + value.getDate();
return ret;
}
return value;
})
var app = new Vue({
el:"#app",
data:{
date: new Date()
},
})
script>
body>
html>
七、Vue 生命周期讲解
7.1 生命周期阶段
- 挂载(初始化相关属性)
- beforeCreate
- created
- beforeMount
- mounted
- 更新 (元素或组件的变更操作)
- beforeUpdate
- updated
- 销毁 (销毁相关属性)
- beforeDestory
- destroyed
7.2 使用场景
① beforeCreate 在实例初始化之后,数据观测和事件配置之前被调用。
② created 在实例创建完成后被立即调用。
③ beforeMount 在挂载开始之前被调用。
④ mountgd e|被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。
⑤ beforeUpdate 数据更新时调用,发生在虚拟DOM打补丁之前。
⑥ updated 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
⑦ beforeDestroy 实例销毁之前调用。
⑧ destroyed 实例销毁后调用。销毁的时候使用 this.$destory()
7.3 真实案例
我们在开发 Vue 项目的时候,比如要加载列表数据,一般会在 created 方法里调用这个获取数据列表的方法。