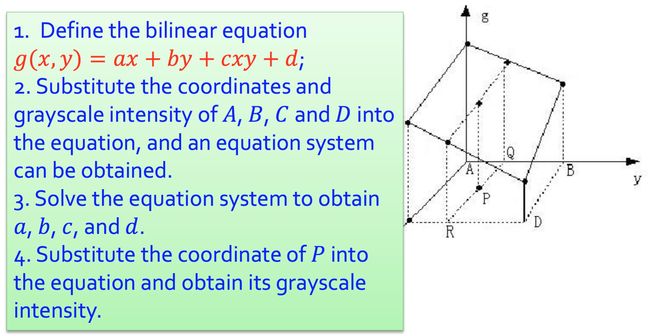
- 常用图像增强算法原理及 OpenCV C++ 实现
埃菲尔铁塔_CV算法
opencv计算机视觉人工智能c++算法机器学习
一、引言图像增强是数字图像处理中的一个重要分支,其目的是改善图像的视觉效果,突出图像中的重要信息,或者将图像转换为更适合人或机器分析处理的形式。在实际应用中,图像增强技术广泛应用于医学影像、遥感图像、安防监控等领域。本文将详细介绍常用的图像增强算法原理,并给出基于OpenCVC++库的实现代码。二、图像增强算法分类图像增强算法可以分为空间域增强和频域增强两大类。空间域增强是直接对图像的像素值进行操
- CV:图像的直方图均衡化
壹十壹
CVopencv计算机视觉人工智能
均衡化在图像处理中通常指的是直方图均衡化(HistogramEqualization),其主要目的是改善图像的对比度,使图像细节更加明显。以下是对直方图均衡化的详细说明:直方图均衡化原理直方图图像的直方图表示各灰度级在图像中出现的频率。对于对比度较低的图像,直方图可能集中在灰度范围的某一小区间。均衡化目标直方图均衡化通过将原图的灰度分布重新映射,使得输出图像的直方图尽量均匀分布在整个灰度范围内。这
- HarmonyNext实战:基于ArkTS的高性能图像处理应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能图像处理应用开发引言在HarmonyNext生态系统中,图像处理是一个重要且具有挑战性的领域。本文将深入探讨如何使用ArkTS构建一个高性能的图像处理应用,涵盖从基础图像操作到高级滤镜应用的完整开发流程。我们将通过一个实际的案例——实现一个实时图像滤镜应用,来展示ArkTS在HarmonyNext平台上的强大能力。环境准备在开始之前,确保你的开发环
- HarmonyNext实战案例:基于ArkTS的高性能图像处理应用开发
harmonyos-next
HarmonyNext实战案例:基于ArkTS的高性能图像处理应用开发引言在HarmonyNext生态系统中,ArkTS作为新一代的编程语言,为开发者提供了强大的工具来构建高性能、跨平台的应用。本文将深入探讨如何使用ArkTS12+语法开发一个高性能的图像处理应用,涵盖从基础概念到高级技巧的全面讲解。通过本案例,您将学习到如何利用HarmonyNext的特性,结合ArkTS的强大功能,实现复杂的图
- DeepSeek源码解析(2)
白鹭凡
deepseekai
Tensor(张量)的介绍在计算机科学和机器学习领域,“张量”(Tensor)是一个数学概念,它被用来表示多维数组。在大模型(如深度学习模型)中,张量扮演着核心角色,具体来说:数据表示:张量用于表示输入数据、模型参数和中间计算结果。例如,在图像处理中,一张图片可以被表示为一个三维张量(高度、宽度、颜色通道数),而在自然语言处理中,一段文本可以被编码为一系列词向量组成的二维张量(句子长度、词向量维度
- opencv cuda例程 OpenCV和Cuda结合编程
weixin_44602056
opencvC++
本文转载自:https://www.fuwuqizhijia.com/linux/201704/70863.html此网页,仅保存下来供随时查看一、利用OpenCV中提供的GPU模块目前,OpenCV中已提供了许多GPU函数,直接使用OpenCV提供的GPU模块,可以完成大部分图像处理的加速操作。该方法的优点是使用简单,利用GpuMat管理CPU与GPU之间的数据传输,而且不需要关注内核函数调用参
- 利用CUDA与OpenCV实现高效图像处理:全面指南
快撑死的鱼
C++(C语言)算法大揭秘opencv图像处理人工智能
利用CUDA与OpenCV实现高效图像处理:全面指南前言在现代计算机视觉领域,图像处理的需求日益增加。无论是自动驾驶、安防监控,还是医疗影像分析,图像处理技术都扮演着至关重要的角色。然而,图像处理的计算量非常大,往往需要强大的计算能力来保证实时性和高效性。幸运的是,CUDA和OpenCV为我们提供了一种高效的图像处理解决方案。本篇文章将详细介绍如何结合CUDA与OpenCV,利用GPU的强大计算能
- 【无标题】
东东就是我
opencv计算机视觉人工智能
1.计算机视觉与图像处理计算机视觉技术涵盖从图像预处理到目标检测的全流程,是工业视觉系统的核心部分。知识点扩展OpenCV基础cv2.imread()、cv2.imshow()、cv2.imwrite()进行基本图像读取、显示、保存cv2.cvtColor()进行颜色空间转换(RGB↔GRAY,RGB↔HSV)cv2.resize()进行图像缩放cv2.flip()进行图像翻转(水平/垂直)imp
- CUDA编程之OpenCV与CUDA结合使用
byxdaz
CUDAopencv人工智能计算机视觉
OpenCV与CUDA的结合使用可显著提升图像处理性能。一、版本匹配与环境配置CUDA与OpenCV版本兼容性OpenCV各版本对CUDA的支持存在差异,例如OpenCV4.5.4需搭配CUDA10.02,而较新的OpenCV4.8.0需使用更高版本CUDA。需注意部分模块(如级联检测器)可能因CUDA版本更新而不再支持。OpenCV版本CUDA版本4.5.x推荐CUDA11.x及以下
- 用OpenCV写个视频播放器可还行?(C++版)
程序员Linc
OpenCVopencv音视频c++opencv4.11
引言提到OpenCV,大家首先想到的可能是图像处理、目标检测,但你是否想过——用OpenCV实现一个带进度条、倍速播放、暂停功能的视频播放器?本文将通过一个实战项目,带你深入掌握OpenCV的视频处理能力,并解锁以下功能:基础播放/暂停动态倍速调节(0.5x~4x)交互式进度条实时时间戳显示文末提供完整代码,可直接运行!一、环境准备安装OpenCV请参考其他博客,C++版本的OpenCV安装,每个
- 构建一个完整的视觉Transformer(ViT)图像分类模型 VIT (vision transformer)图像分类
Jackie_AI
transformer分类深度学习
构建一个完整的视觉Transformer(ViT)图像分类模型VIT(visiontransformer)图像分类根据提供的截图内容,我们可以看到一个名为VitNet的视觉Transformer(VisionTransformer,简称ViT)网络架构的部分代码。下面我将提供完整的VitNet类以及相关的辅助函数和训练流程示例代码。计算机视觉、图像处理、毕业辅导、作业帮助、代码获取,远程协助,代码
- chatgpt赋能python:Python生成噪声:让你的声音不再单调无味
test100t
ChatGptpythonchatgptnumpy计算机
Python生成噪声:让你的声音不再单调无味如果你的项目需要制作音效或者游戏开发,你可能需要一些噪声来为场景增添真实感。而在Python中,生成各种形态的噪声将会变得非常容易。这篇文章将会探讨Python中如何生成多种类型的噪声,并且如何利用它们来让你的项目变得更加动态和生动。什么是噪声在音效和图形处理中,噪声是一种随机产生的信号,通常被用来模拟自然事件中的随机变化。在图像处理中,噪声常常被用来为
- Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之八 简单水彩画效果
仙魁XAN
PythonOpenCVpythonopencv图像处理水彩画效果水彩画
Python基于OpenCV视觉图像处理实战之OpenCV简单实战案例之八简单水彩画效果目录Python基于OpenCV视觉图像处理实战之OpenCV简单实战案例之八简单水彩画效果一、简单介绍二、简单图像浮雕效果实现原理三、简单水彩画效果案例实现简单步骤四、注意事项:一、简单介绍Python是一种跨平台的计算机程序设计语言。是一种面向对象的动态类型语言,最初被设计用于编写自动化脚本(shell),
- 基于FPGA的图像中值滤波Verilog实现及MATLAB辅助验证
CodeWG
fpga开发matlab开发语言
基于FPGA的图像中值滤波Verilog实现及MATLAB辅助验证图像处理是计算机视觉和图像识别领域的重要组成部分。其中,中值滤波是一种常用的图像去噪方法,广泛应用于图像增强、边缘检测和特征提取等任务中。本文将介绍基于FPGA的图像中值滤波Verilog实现,并通过MATLAB进行辅助验证。首先,我们需要了解什么是中值滤波。中值滤波是一种非线性滤波器,它的原理是将图像中每个像素的灰度值替换为该像素
- 图像处理篇---opencv中的图像特征
Ronin-Lotus
图像处理篇深度学习篇图像处理opencv人工智能python
文章目录前言一、纹理特征:局部二值模式(LBP)1.LBP简介2.LBP计算步骤3.OpenCV实现4.优点5.缺点二、形状特征:Hu矩1.Hu矩简介2.Hu矩计算步骤3.OpenCV实现4.优点5.缺点三、其他可用于传统机器学习的特征1.颜色特征颜色直方图颜色矩2.边缘特征Canny边缘检测HOG(方向梯度直方图)3.关键点特征SIFTSURF4.纹理特征Haralick纹理特征5.几何特征轮廓
- 【Python运维】实现高效的自动化备份与恢复:Python脚本从入门到实践
蒙娜丽宁
Python杂谈运维运维python自动化
《PythonOpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门!解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界在信息化时代,数据备份和恢复的有效性对企业和个人来说至关重要。本文将带领读者深入了解如何使用Python编写自动化备份与恢复脚本,确保重要数据的安全。本篇文章涵盖了文件系统的备份、MySQL数据库的备份与恢复、定期任务的自动化调度等内容。我们将通过大量的
- ResNet 改进:轻量级的混合本地信道注意机制MLCA
听风吹等浪起
AI改进系列深度学习opencv计算机视觉
目录1.MLCA注意力机制2.改进位置3.完整代码Tips:融入模块后的网络经过测试,可以直接使用,设置好输入和输出的图片维度即可1.MLCA注意力机制MLCA(MixedLocalChannelAttention)是一种轻量级的混合本地信道注意机制,旨在提升卷积神经网络(CNN)在图像处理任务中的性能。它通过结合局部和全局信息来增强特征表示能力,同时保持较低的计算复杂度。核心思想:MLCA的核心
- 00计算机视觉学习内容
依旧阳光的老码农
计算机视觉计算机视觉人工智能
计算机视觉(ComputerVision)开发需要掌握数学基础、编程语言、图像处理、机器学习、深度学习等多个方面的知识。以下是一个系统的学习路线:1️⃣数学基础(核心理论支撑)计算机视觉涉及很多数学概念,以下是必备数学知识:✅线性代数(矩阵运算是计算机视觉的核心)向量、矩阵运算(加减、乘法、转置)特征值与特征向量SVD(奇异值分解),用于图像压缩、降维齐次坐标变换(用于3D计算机视觉)✅概率统计(
- 01计算机视觉学习计划
依旧阳光的老码农
计算机视觉计算机视觉人工智能
计算机视觉系统学习计划(3-6个月)本计划按照数学→编程→图像处理→机器学习→深度学习→3D视觉→项目实战的顺序,确保从基础到高级,结合理论和实践。第一阶段(第1-2个月):基础夯实✅目标:掌握数学基础、Python/C++编程、基本图像处理1️⃣数学基础(2周)每日2小时线性代数:矩阵运算、特征值分解(推荐《线性代数及其应用》)概率统计:高斯分布、贝叶斯定理微积分:偏导数、梯度下降傅里叶变换:图
- 使用 Dlib 库进行人脸检测和人脸识别
萧鼎
python基础到进阶教程计算机视觉人工智能python人脸识别人脸检测
使用Dlib库进行人脸检测和人脸识别什么是Dlib?Dlib是一个广泛使用的C++库,提供了多种用于机器学习和计算机视觉的工具。它包含了人脸检测、人脸识别、物体检测、图像处理等功能。Dlib具有高效、易用的Python接口,因此它也被广泛应用于Python中进行深度学习和计算机视觉任务。安装Dlib首先,我们需要在Python环境中安装Dlib库。你可以通过pip进行安装:pipinstalldl
- 芯昇XS9922B:四通道 多合一模拟高清解码器国产芯片对标TP
AUTO_15019947865
嵌入式硬件单片机
1.1概述XS9922B是一款4通道模拟复合视频解码芯片,支持HDCCTV高清协议和CVBS标清协议,视频制式支持720P/1080P高清制式和960H/D1标清制式。芯片将接收到的高清模拟复合视频信号经过模数转化,视频解码以及2D图像处理之后,转化为YCbCr,并以MIPICSI接口传输给主控编码芯片。XS9922B内嵌高音质音频Codec,集成了3-CHMIC输入、2-CHLineIn输入和1
- (视频演示)基于OpenCV的实时视频跟踪火焰识别软件V1.0源码及exe下载
是刃小木啦~
opencv人工智能计算机视觉
本文介绍了基于OpenCV的实时视频跟踪火焰识别软件,该软件通过先进的图像处理技术实现对实时视频中火焰的检测与跟踪,同时支持导入图片进行火焰识别。主要功能包括相机选择、实时跟踪和图片模式。软件适用于多种场合,用于保障人民生命财产安全。源码及exe文件可通过蓝奏云网盘下载。软件简介《基于OpenCV的实时视频跟踪火焰识别软件》是一款创新的计算机视觉应用软件,旨在通过先进的图像处理技术实现对实时视频中
- 使用OpenCV和Python将图像读取为RGB
UixnContext
opencvpython人工智能OpenCV
在计算机视觉和图像处理中,OpenCV是一个广泛使用的开源库,提供了许多功能强大的图像处理工具。其中一个常见的任务是将图像读取为RGB格式,以便进一步处理和分析。在本文中,我将向您展示如何使用OpenCV和Python来实现这个任务。首先,确保您已经安装了OpenCV库。您可以使用以下命令在Python中安装OpenCV:pipinstallopencv-python一旦安装完成,我们可以开始写代
- 基于python cv 库实现读取图片像素值
我是电脑高手
python小工具python开发语言图像处理
--------在日常生活中,我们经常用简单的形容词来描述颜色,比如“红色”、“蓝色”、“绿色”等。然而,这种描述方法对于精确确定颜色是有限的,尤其是在设计、图像处理、Web开发等领域。为了更准确和科学地定义颜色,我们通常采用RGB值来表示颜色。什么是RGB值?RGB是指红色(Red)、绿色(Green)和蓝色(Blue)的组合方式,用来表示颜色。RGB是一种加色模型,也就是说,通过将红、绿、蓝三
- 神经网络VS决策树
Persistence is gold
神经网络决策树人工智能
神经网络(NeuralNetworks)和决策树(DecisionTrees)是两种不同的机器学习算法,各自具有独特的优点和适用场景。以下是它们的详细比较:神经网络优点:强大的学习能力:神经网络,尤其是深度神经网络,能够自动学习数据中的复杂特征,可以处理高维和非线性的问题。适用性广泛:神经网络适用于分类、回归、图像处理、语音识别、自然语言处理等多种任务。多层结构:通过增加隐藏层,神经网络可以逐层提
- XS9951 两通道多合一同轴高清解码芯片 国产
AUTO_15075675965
CVI/芯昇编解码芯片国产
XS9951两通道多合一同轴高清解码芯片国产XS9951是2通道模拟复合视频解码芯片方案,支持HDcctv高清协议和CVBS标清协议,最高支持2路2M@30fps。XS9951将接收到的高清模拟复合视频信号经过模数转化,视频解码以及2D图像处理之后,转化为YCbCr,并以MIPICSI接口传输给主控编码芯片,以达到实时预览和录像目的。XS9951还支持音频数据(HDCVI协议下),控制数据的同轴传
- XS9935 ,4通道模拟复合视频解码芯片,双向音频数据同轴共缆传输
IC15110264988
音视频冠宇铭通科技芯昇代理商CHIPUP
支持BT656和BT1120协议,LQFP128XS9935是4通道模拟复合视频解码芯片方案,支持HDcctv高清协议和CVBS标清协议,最高支持4路4K@15fps。XS9935将接收到的高清模拟复合视频信号经过模数转化,视频解码以及2D图像处理之后,转化为YCbCr,并以BT1120/BT656接口传输给主控编码芯片,以达到实时预览和录像目的。XS9935支持双向音频数据同轴共缆传输,实现与远
- python绘制汉字_OpenCV Python 绘制中文字
weixin_39657444
python绘制汉字
By凌顺2019年9月12日本示例使用的OpenCV版本是:4.1.1运行Python的编辑器:Jupyternotebook示例目的通过使用PLI在图片上添加中文字符。PIL(PythonImagingLibrary)是Python常用的图像处理库,而Pillow是PIL的一个友好Fork,提供了了广泛的文件格式支持,强大的图像处理能力,主要包括图像储存、图像显示、格式转换以及基本的图像处理操作
- OpenCV实现在图像中绘制汉字
海上的风浪
opencv人工智能计算机视觉编程
在本文中,我将向您展示如何使用OpenCV库在图像中绘制汉字。OpenCV是一个广泛使用的计算机视觉库,它提供了许多强大的功能,包括图像处理和绘图。首先,我们需要安装OpenCV库。您可以通过在终端或命令提示符中运行以下命令来安装它:pipinstallopencv-python接下来,我们将使用Python编写代码来实现在图像中绘制汉字。请确保您已经安装了Python和OpenCV库。impor
- 在OpenCV中放大后,Python会捕捉图像的特定部分
潮易
opencvpython人工智能
在OpenCV中放大后,Python会捕捉图像的特定部分在使用OpenCV进行图像处理时,你可以通过不同的方法放大图像。以下是一些常见的方法以及Python代码示例:1.使用`cv2.resize()`函数:这是一个常用的函数,可以用来调整图像的大小。它接受三个参数:原始图像、新的尺寸以及插值方式。默认的插值方式为线性插值,但还可以选择其他如最近邻插值、双线性插值等。```pythonimport
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方