用Django全栈开发——27. 部署前最后的开发
大家好,这是皮爷给大家带来的最新的学习Python能干啥?之Django教程,从零开始,到最后成功部署上线的项目。这一节,我们来做部署之前的最后开发,进行bug修复还有页面的调整。
Peekpa.com的官方地址:http://peekpa.com
皮爷的每一篇文章,都配置相对应的代码。这篇文章的代码Tag是
Post_027
我们的基本功能已经完成了,但是在部署之前,我们还是需要在稍微修改一下我们的代码。主要有这么几个方面的修改:
- 页面的调整
- bug修改;
- 代码结构的调整;
- 添加requirement.txt文件;
- 添加版本号;
- 给settings.py添加
STATIC_ROOT变量
其实,这个时候,我们的工作量已经不大了。所以这里我们就简单的来说几项就可以了。
页面的调整
我们之前开发了展示账户的功能,但是我们并没有在页面上说任何展示账户的信息,所以,我们需要在登录页面展示相关信息,所以,我们需要修改一下front/templates/cms/login.html页面,把展示账户的信息添加进去即可。
<div class="row text-center">
<small class="col-sm-12 text-primary">Account:
<small class="text-success">[email protected]small>
small>
<small class="col-sm-12 text-primary">Password:
<small class="text-success">12345678small>
small>
div>
页面长这个样子:
这样就完成了页面的调整
Bug修改
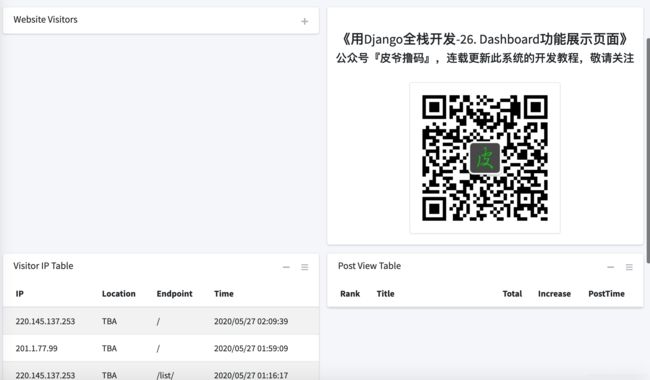
bug即我们要将Dashboard的结构重改一下,原来是一个row里面包着两列东西,现在,因为我们有Card的收缩按钮,之前的做法点击收缩了之后,卡片是收缩了,但是下面的并没有顶上去:
我们需要点击了收缩,下面的板块也要成功浮到上面,所以,我们要改一下cms/home/home.html的结构:
<div class="row">
<div class="col-sm-6">
<div class="row">
<div class="col-sm-12">
{% include 'cms/home/home_visit_chat.html' %}
div>
div>
<div class="row">
<div class="col-sm-12">
{% include 'cms/home/home_visit_table.html' %}
div>
div>
{% if request.user.is_superuser %}
<div class="row">
<div class="col-sm-12">
{% include 'cms/home/home_peekpa_config_code.html' %}
div>
div>
{% endif %}
div>
<div class="col-sm-6">
<div class="row">
<div class="col-sm-12">
{% include 'cms/home/home_advertise.html' %}
div>
div>
<div class="row">
<div class="col-sm-12">
{% include 'cms/home/home_post_table.html' %}
div>
div>
{% if request.user.is_superuser %}
<div class="row">
<div class="col-sm-12">
{% include 'cms/home/home_peekpa_config_navitem.html' %}
div>
div>
{% endif %}
div>
div>
这样就可以实现收缩功能了:
代码机构调整
这个没啥说的,具体看代码修改就可以
添加requirement.txt文件
我们如果要在服务器上部署,我们就要安装Python的各种依赖。要安装依赖,你送得有一个安装的名单吧?这个requirement.txt就是我们要安装的名单。
首先我们来看一下我们的PeekpaCom的项目,在虚拟环境中的依赖有哪些。在PyCharm的Preference里面的Project Interpreter里,我们注意,右边,一定要选择我们的虚拟环境:
看到这里我们有很多的依赖。
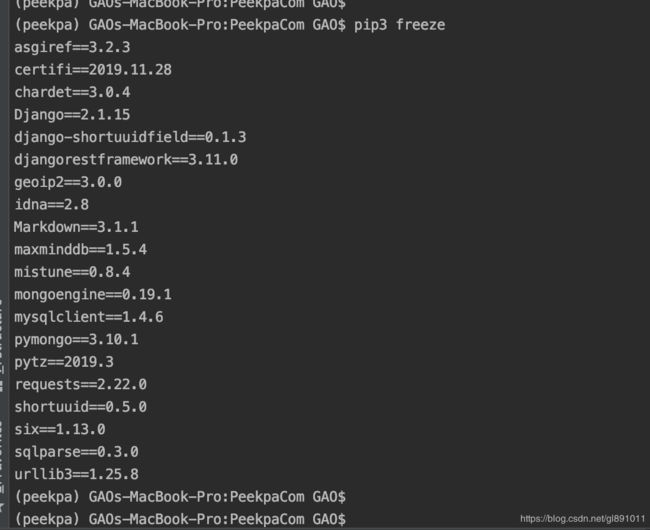
查看依赖的另一种方式就是在虚拟环境中,使用pip3 freeze命令:
还是要确认,一定要在虚拟环境中才对。
那么我们如何来创建requirement.txt文件呢?很简单,在虚拟环境下,输入以下命令就可以了:
$ pip3 freeze > requirement.txt
这个时候,我们就会看到,在项目下面,生成了一个requirement.txt文件,这个就是我们将来部署的时候需要用到的。是不是非常方便。
给系统添加个版本号
这个非常的简单,就只需要在settings.py文件里面,设置一个PEEKPA_VERSION,然后我们在CMS里面显示就可以。
PEEKPA_VERSION = "00.00.01"
def cms_dashboard(request):
context = {
'peekpa_config_code_list': get_peekpa_item("CODE"),
'peekpa_config_navitem_list': get_peekpa_item("NAVITEM"),
'list_data_show_page': NavbarItem.SHOW_PAGE_ITEMS,
'peekpa_version': settings.PEEKPA_VERSION
}
前端只需要
<small class="ml-4 text-light">Version: {{ peekpa_version }}small>
这样就可以了。每次我们修改的时候,记得修改版本号就好。
添加Static Root变量
我们需要在settings.py文件里面添加一个叫做STATIC_ROOT的变量,这个变量是为日后部署的时候,命令$ python manage.py collectstatic所使用的的。如果没有这个变量,到时候会报错。所以,我们这里就在系统的settings.pyt里面先添加一个:
STATIC_ROOT = os.path.join(BASE_DIR, 'static_dist')
技术总结
最后总结一下,
部署前的最后:
- 这一块主要就是调整bug;
- 最关键的两步,在settings.py里面添加
STATIC_ROOT和创建requirement.txt文件; - 其他的就没啥了;
- 完毕。
获取代码的唯一途径:关注『皮爷撸码』,回复『代码』即可获得。
长按下图二维码关注,如文章对你有启发,欢迎在看与转发。