OpenLayers3+OpenStreetMap初探
首先到http://www.openlayers.org/下载OpenLayers,我下的版本是v3.4
网上很多中文教程基本都是2的,3的比较少,只能慢慢摸索,而且我是个web、js小白。
最开始接触肯定要从它的quikstart开始,打开doc下的quickstart.html,下面是它给的事例,直接复制到html里就可以运行,.js是直接连到网站的
OpenLayers 3 example
My Map
下面是对示例的修改,锁定上海市为中心,虽然之前下载过了上海市的osm,但是还没有用Maperitive生成瓦片数据,所以是直接从网络获取的资源。
view: new ol.View({
center: ol.proj.transform([121.50, 31.22], 'EPSG:4326', 'EPSG:3857'),
zoom: 10
})OpenLayers3需要知道所使用数据的坐标系,在内部,由ol.proj.Projection对象展现,ol.proj命名空间中的transform方法使用字符串表示坐标参考系(上述示例中的"EPSG:4326"以及"EPSG:3857")。
OpenStreetMap瓦片数据是墨卡托投影,因此,我们需要使用墨卡托坐标了设置初始化时的中心点。由于一个地方的地理坐标相对来说更容易知道,使用ol.proj.transform方法将地理坐标系("EPSG:4326")转化为墨卡托坐标系("EPSG:3857")。
OpenLayers3包含地理坐标系与墨卡托坐标系间相互转换的方法,因此我们可以使用ol.proj.transform方法而不需要任何额外的工作。如果想要使用其他投影的数据,再使用ol.proj.transform方法之前需要添加一些额外的信息。
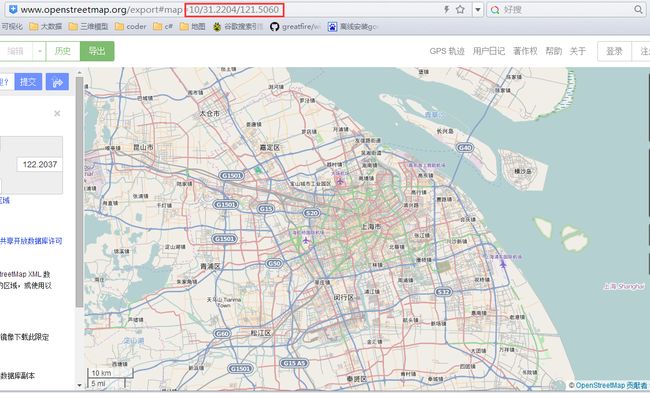
那么,我们需要修改的只是坐标值和zoom的大小,以我要显示上海市地图为例,在OpenStreetMap官网中获取上海市的位置,如图
10就是zoom的值;我最开始是ol.proj.transform([31.22, 121.50]这样写的,但是发现显示不出来地图了,于是突然想到把x和y的位置交换一下,发现就成功了,也是奇怪。
因为只需要显示上海市地图,所以找了半天怎么才能设定地图范围边界
minZoom: 10 设定最小的zoom值
最后显示结果如下,有一个问题是如果拖动地图的话,超过了渲染的范围,会有白边显示(如下图左边),这个还不知道怎么解决,如果有知道的人麻烦告知一下,谢谢!
-----------------------------------------------------------------------------------------------------------
2016.04.05
版本ol3.15.0
关于上面的问题,把extent设在view中即可